知ってる人は知っているCHIRIMENボードと、web屋さんには有名なherokuを使って20分でIoT(WoT)をはじめる方法を書きます。
CHIRIMENとは
純粋なwebアプリでGPIOとかI2Cを制御でき、巷に売っている電子部品を扱えてしまう素敵なシングルボードコンピューターです。2016年10月現在、スイッチサイエンスさんで販売されており、Boot to Gecko(B2G)のイメージが配布されています。
詳しくはCHIRIMENページやクイックスタートをご覧下さい。
herokuとは
数回のコマンド実行でwebサービスをデプロイできてしまう素敵なPaaSです。herokuについては世の中にたくさん記事があるので説明は割愛します。記事を書くにあたり特にこちらとかを参考にさせていただきました。
CHIRIMEN+herokuでIoTをはじめる方法
それではCHIRIMENとherokuを使ってIoTをはじめる方法に入っていきます。ざっくり言うと、webブラウザでURLアクセスするだけでGPIO,I2Cが使えてしまうCHIRIMENを利用して、Lチカするwebサービスをherokuでデプロイし、CHIRIMEN上のブラウザからアクセスします。重要なのはwebクライアント側なので、サーバー側はなんでもいいのですが、今回はNode.jsを使っています。
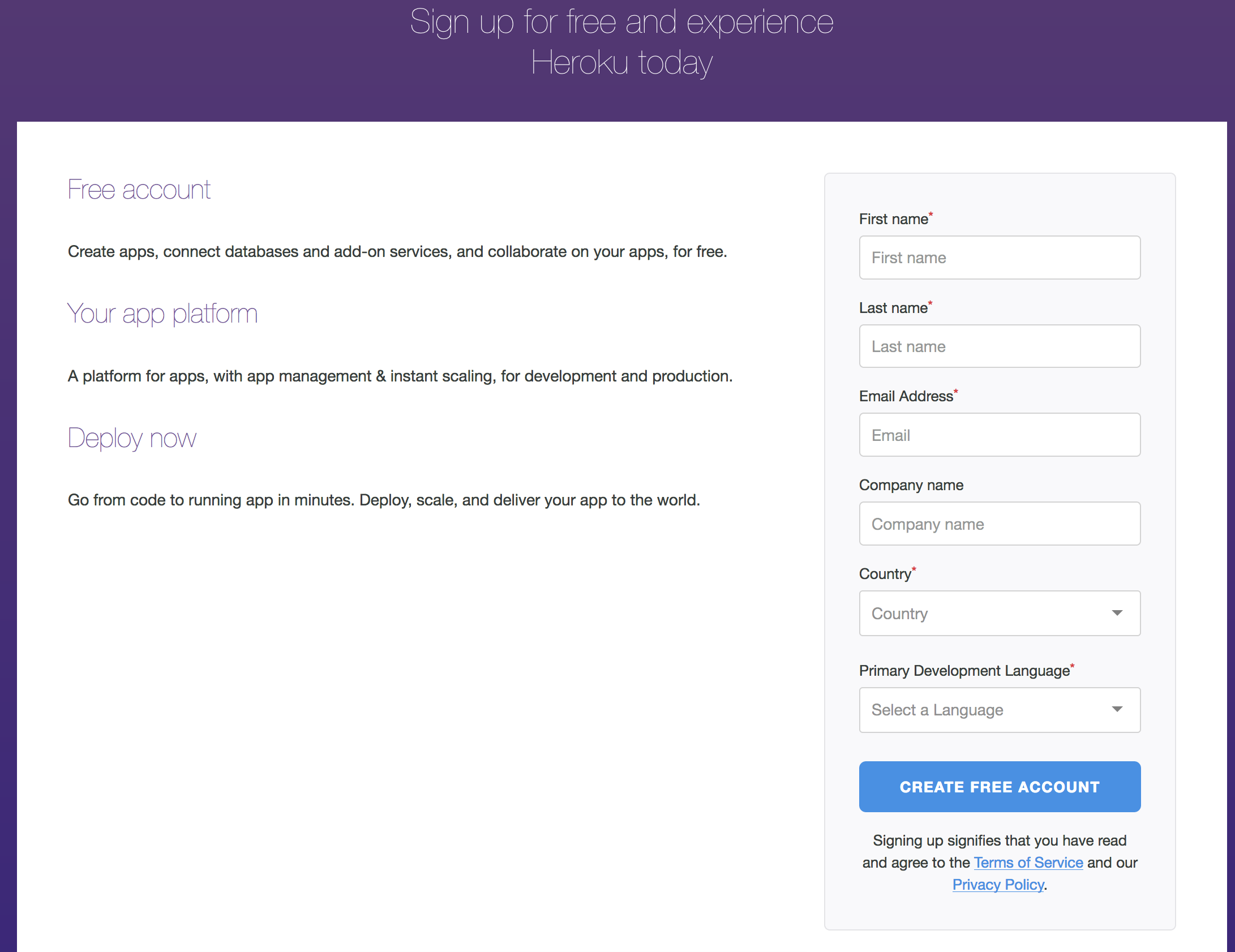
1. herokuアカウントの作成
まずはherokuのアカウントを作成します。herokuのSign upページへアクセスして、メールアドレス等の入力を行いアカウントを作成してください。

2. heroku CLIのインストール
各環境に合わせたherokuのコマンドラインインターフェース(CLI)をダウンロードしてインストールします。

3. herokuコマンドからログイン
heroku CLIがインストールできたら、heroku loginコマンドを使用して、先ほど作成したアカウントへログインします。
$ heroku login
Enter your Heroku credentials.
Email: name@example.com
Password:
4. Lチカアプリの準備
Lチカサンプルアプリをクローンし、heroku createコマンドを使用してheroku上にアプリを作ります。
$ git clone https://github.com/naokisekiguchi/gpio-on-the-web.git
$ cd gpio-on-the-web
$ heroku create
5. Lチカアプリのデプロイ
heroku上のrepositoryにpushしてLチカアプリをデプロイします。git pushが完了したら、heroku openでデプロイを確認することができます。PC上のブラウザでは"GPIO TEST"という文字が赤と青に点滅していればデプロイ成功です。
$ git push heroku master
$ heroku open

6. CHIRIMEN起動
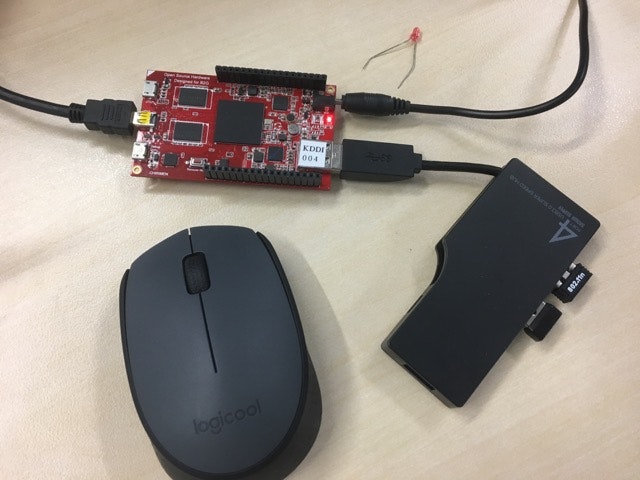
ここからはCHIRIMENを使った作業になります。
インターネットアクセスとGUI操作があるので、CHIRIMENのfullUSB端子に対して、USBハブを介してWiFiドングルとUSBマウスを接続します。あとはHDMI端子とAC電源を接続してCHIRIMENを起動させます。
7. WiFi設定
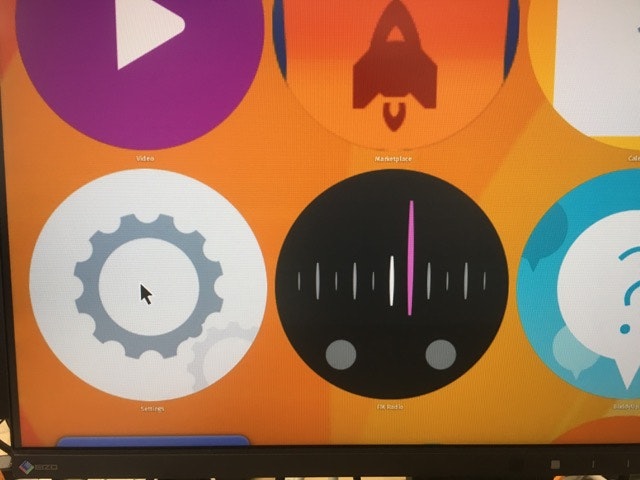
CHIRIMENの起動が完了したらSettingsアプリからWiFi接続の設定を行います。設定が終わったらホーム画面へ戻ります。(意外と知られていないですが、マウスの右クリックがホームボタンの役割を担っています。)
8. LEDの接続
チカらせるためのLEDを接続します。LEDの陰極をGND(CN1-1)へ陽極をGPIO198(CN1-9)へ繋いでください。(my CHIRIMENはピンヘッダを生やしてますが、販売品はスルーホールで売られています。スルーホール用のテストワイヤなどを使うと便利です。)
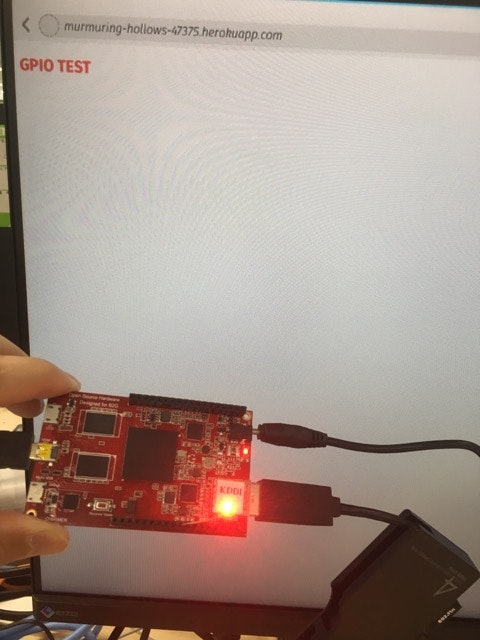
9. Lチカアプリへのアクセス
あとはブラウザを開いて、herokuでデプロイしたURLにアクセスするだけです!"GPIO TEST"の点滅と同じように1秒間隔でLEDが点滅する様子が確認できるはずです。(うまくLEDが点滅しない場合、何度かリロードしてみてください)
10. いろいろいじってみる
Lチカアプリをいろいろいじってみたい方はpublicディレクトリ以下を書き換えてください。例えば、点滅間隔を変更したい場合はmain.jsの16行目とかをいじればできます。いじった後はgit add、git commit、git push heroku masterを行ってCHIRIMENのブラウザをリロードすれば動作確認完了です!
'use strict';
window.addEventListener('load', function (){
// WebGPIO LED Blink
navigator.requestGPIOAccess()
.then(gpioAccess=>{
var port = gpioAccess.ports.get(198);
var v = 0;
return port.export("out").then(()=>{
setInterval(function(){
v = v ? 0 : 1;
port.write(v);
if(v){document.querySelector("h2").className = "on";}
else{document.querySelector("h2").className = "off";}
},1000);
});
});
}, false);
まとめ
今回、herokuを使ってデプロイしたwebサービスをもとに、CHIRIMEN上でLチカさせる方法をご紹介しました。CHIRIMENアプリはwebデプロイしなくても、Firefoxブラウザに搭載されているwebIDEで開発・インストールすることができるのですが、webアプリって言ったらやはりURLでアクセスしたくなるものです。
特にIoT、WoTの場合、ボードコンピュータを複雑なハードウェアの内部に組み込んでしまったり、開発PCから直接接続することが難しい場合があると思います。そんな時に、既存のwebサービスと同じようにアプリを開発・デプロイすることができるCHIRIMENはラピッドプロトタイピングに最適なツールだと思います。
現状、URLにアクセスするだけでGPIO,I2Cの制御をできるようなブラウザはCHIRIMENだけですが、Web標準にしていくためにドラフトを作ったりといった活動もしてます。
興味のある方は是非Facebookグループ、githubなどなどから活動に参加していただければと思います。