経過時間を計測してグラフを出力する機能を実装していくうう
手順1.2の二つの記事に分けて記述します。
手順
1.時間を計測する関数を作成し、結果を配列に加える
2.経過時間の配列からグラフを作成し表示
今回は手順2の記述していく。
手順1はこっち時間を計測する関数を作成し、結果を配列に加える
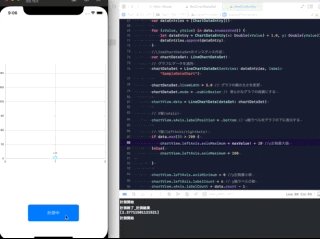
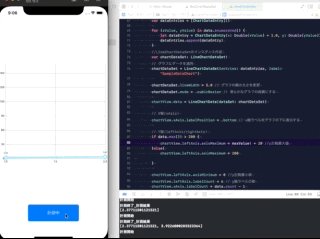
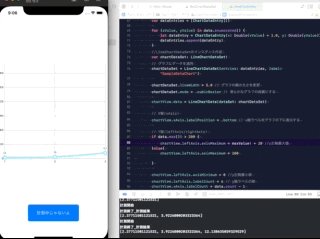
完成形
2.1 CocoaPodsのインストール + import
プロジェクト内にpodファイルを作成し、pod ‘Charts’を記述し、pod installのコマンドを実施します。
次にViewControllerでimport Chartsを記述しインポートする。
import UIKit
import Charts
class ViewController: UIViewController {
//~~色々~
}
2.2変数・パーツを宣言します。
| 変数名 | 型・クラス | 役割 |
|---|---|---|
| chartView | LineChartView | グラフを作成するためのクラス |
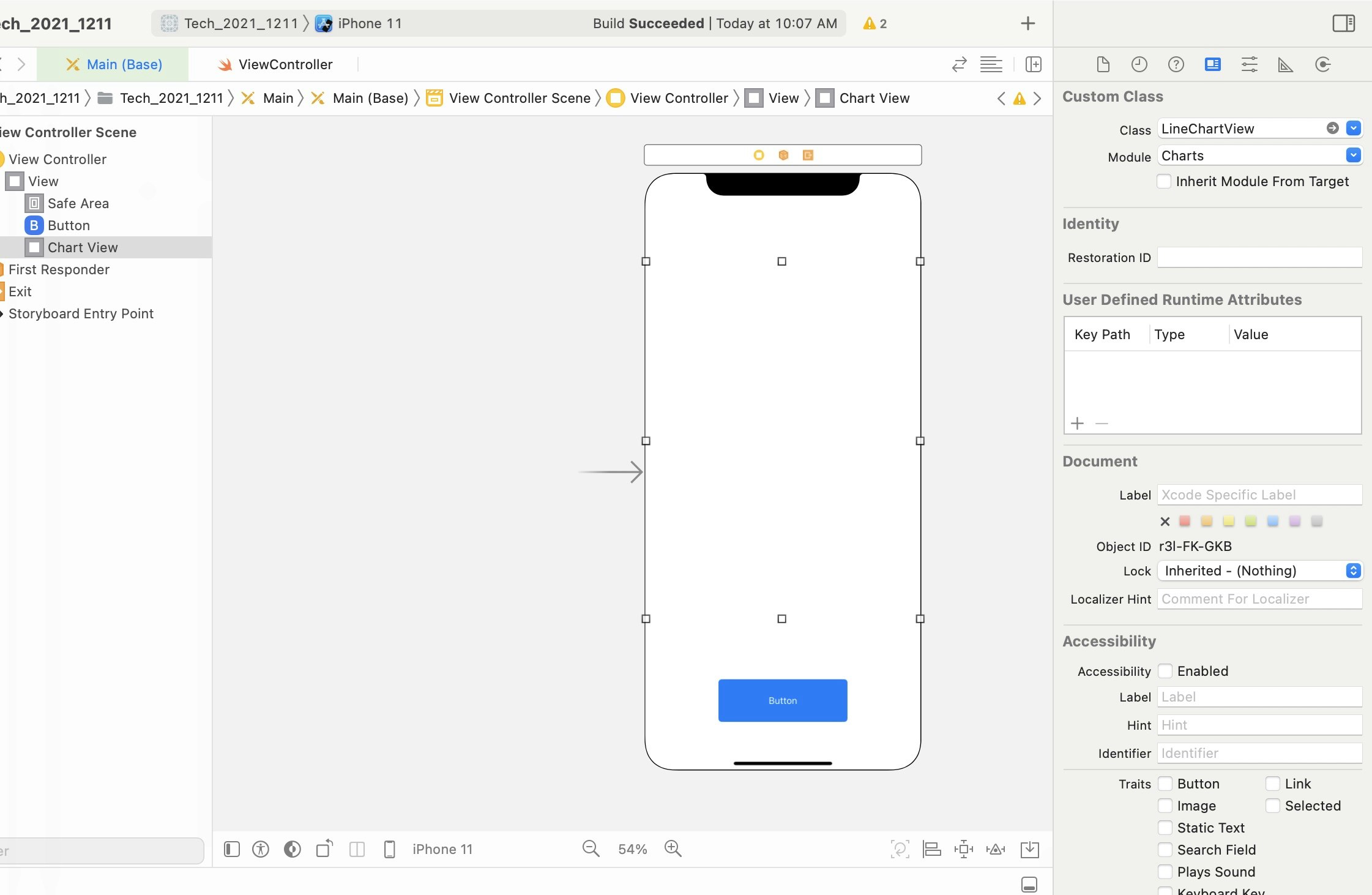
Main.StoryBoardのViewController上にUIViewを設置し、クラスをLineChartView、モジュールをChartsに設定します。
2.3グラフを作成する関数を作成
func displayChart(data: [Double]) {
//既存のグラフを削除する
chartView.removeFromSuperview()
// グラフの範囲を指定する(x軸、y軸,幅,高さを指定)
chartView = LineChartView(frame: CGRect(x: 0, y: 300, width: view.frame.width, height: 400))
// データを保持する配列を宣言
var dataEntries = [ChartDataEntry]()
//配列に要素数を指定する
//グラフの要素にはx座標,y座標が必要なので二次元配列に変換
for (xValue, yValue) in data.enumerated() {
let dataEntry = ChartDataEntry(x: Double(xValue) + 1.0, y: Double(yValue))
dataEntries.append(dataEntry)
}
print(dataEntries)
//LineChartDataSetのインスタンス作成
var chartDataSet: LineChartDataSet!
// グラフにデータを適用
chartDataSet = LineChartDataSet(entries: dataEntries, label: "SampleDataChart")
// グラフの線の太さを変更
chartDataSet.lineWidth = 5.0
//グラフの線の色を指定(UIColor型の配列)
chartDataSet.colors = [.red]
//グラフの要素の円の色(UIColor型の配列)
chartDataSet.circleColors = [.purple]
//グラフの各要素の円の中の色
chartDataSet.circleHoleColor = .green
//折れ線グラフになる
// .cubicBezier にするときれいな曲線になる
chartDataSet.mode = .linear
chartView.data = LineChartData(dataSet: chartDataSet)
// x軸ラベルをグラフの下に表示する
chartView.xAxis.labelPosition = .bottom
let maxValue = data.max()
// Y軸(leftAxis/rightAxis)
if data.max()! > 200 {
chartView.leftAxis.axisMaximum = maxValue! + 20 //y左軸最大値
}else{
chartView.leftAxis.axisMaximum = 200
}
//y左軸最小値
chartView.leftAxis.axisMinimum = 0
chartView.leftAxis.labelCount = 6
// y軸ラベルの数
chartView.xAxis.labelCount = data.count - 1
// 右側の縦軸ラベルを非表示
chartView.rightAxis.enabled = false
// プロットをタップして選択不可
chartView.highlightPerTapEnabled = false
// グラフ名(凡例)を非表示
chartView.legend.enabled = false
// ピンチズーム不可
chartView.pinchZoomEnabled = false
// ダブルタップズーム不可
chartView.doubleTapToZoomEnabled = false
chartView.extraTopOffset = 20
chartView.borderColor = .blue
//グラフを表示
view.addSubview(chartView)
}
🌟捕捉説明🌟
for (xValue, yValue) in data.enumerated() {
let dataEntry = ChartDataEntry(x: Double(xValue) + 1.0, y: Double(yValue))
dataEntries.append(dataEntry)
}
ここに関して、
xValueには要素のインデックスが入ります。swiftの配列のインデックスは0から始まるので、
Double(xValue) + 1.0を行うことによって、
引数に[1.79209303855896, 2.412806987762451]を入れると
[ChartDataEntry, x: 1.0, y 1.79209303855896, ChartDataEntry, x: 2.0, y 2.412806987762451]のように配列が作成される。
<ちょこっとメソッド紹介>
| メソッド名 | 型・クラス | 役割 |
|---|---|---|
| lineWidth | LineChartDataSet | グラフの線の太さ |
| colors | LineChartDataSet | グラフの線の色 |
| circleColors | LineChartDataSet | グラフの要素の円の色 |
| circleHoleColor | LineChartDataSet | 要素の円の中の色 |
| mode | LineChartDataSet | グラフの線の形(概要) |
完成形コード
import UIKit
import Charts
class ViewController: UIViewController {
//時間を計測中か判断する理論値を入れる変数
var start:Bool?
//経過時間を格納する配列
var times : [Double] = []
//計測開始時間を格納する変数
var startTime = Date()
@IBOutlet var button : UIButton!
@IBOutlet var chartView : LineChartView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func button(_ sender: Any) {
if start != true{
//時間を計測していなかったら行う処理
startTime = Date()
//startをTrueにすることで時間を計測中にする
self.start = true
button.setTitle("計測中", for: .normal)
print("計測開始")
}else{
//時間を計測していたら行う処理
//ボタンを押した時点の時刻
let endTime = Date()
//DateクラスのtimeIntervalSince()メソッドを利用し差分を出す
let time = Double(endTime.timeIntervalSince(startTime))
//だした差分を配列に格納
times.append(time)
//startをTrueにすることで時間を計測していないことにする
self.start = false
button.setTitle("計測中じゃないよ", for: .normal)
print("計測終了_計測結果")
print(times)
displayChart(data: times)
}
}
func displayChart(data: [Double]) {
//既存のグラフを削除する
chartView.removeFromSuperview()
// グラフの範囲を指定する(x軸、y軸,幅,高さを指定)
chartView = LineChartView(frame: CGRect(x: 0, y: 300, width: view.frame.width, height: 400))
// データを保持する配列を宣言
var dataEntries = [ChartDataEntry]()
//配列に要素数を指定する
//グラフの要素にはx座標,y座標が必要なので二次元配列に変換
for (xValue, yValue) in data.enumerated() {
let dataEntry = ChartDataEntry(x: Double(xValue) + 1.0, y: Double(yValue))
dataEntries.append(dataEntry)
}
print(dataEntries)
//LineChartDataSetのインスタンス作成
var chartDataSet: LineChartDataSet!
// グラフにデータを適用
chartDataSet = LineChartDataSet(entries: dataEntries, label: "SampleDataChart")
// グラフの線の太さを変更
chartDataSet.lineWidth = 5.0
//グラフの線の色を指定(UIColor型の配列)
chartDataSet.colors = [.red]
//グラフの要素の円の色(UIColor型の配列)
chartDataSet.circleColors = [.purple]
//グラフの各要素の円の中の色
chartDataSet.circleHoleColor = .green
//折れ線グラフになる
// .cubicBezier にするときれいな曲線になる
chartDataSet.mode = .linear
chartView.data = LineChartData(dataSet: chartDataSet)
// x軸ラベルをグラフの下に表示する
chartView.xAxis.labelPosition = .bottom
let maxValue = data.max()
// Y軸(leftAxis/rightAxis)
if data.max()! > 200 {
chartView.leftAxis.axisMaximum = maxValue! + 20 //y左軸最大値
}else{
chartView.leftAxis.axisMaximum = 200
}
//y左軸最小値
chartView.leftAxis.axisMinimum = 0
chartView.leftAxis.labelCount = 6
// y軸ラベルの数
chartView.xAxis.labelCount = data.count - 1
// 右側の縦軸ラベルを非表示
chartView.rightAxis.enabled = false
// プロットをタップして選択不可
chartView.highlightPerTapEnabled = false
// グラフ名(凡例)を非表示
chartView.legend.enabled = false
// ピンチズーム不可
chartView.pinchZoomEnabled = false
// ダブルタップズーム不可
chartView.doubleTapToZoomEnabled = false
chartView.extraTopOffset = 20
chartView.borderColor = .blue
//グラフを表示
view.addSubview(chartView)
}
}
参照
https://dev.classmethod.jp/articles/charts-line-graph-sample/