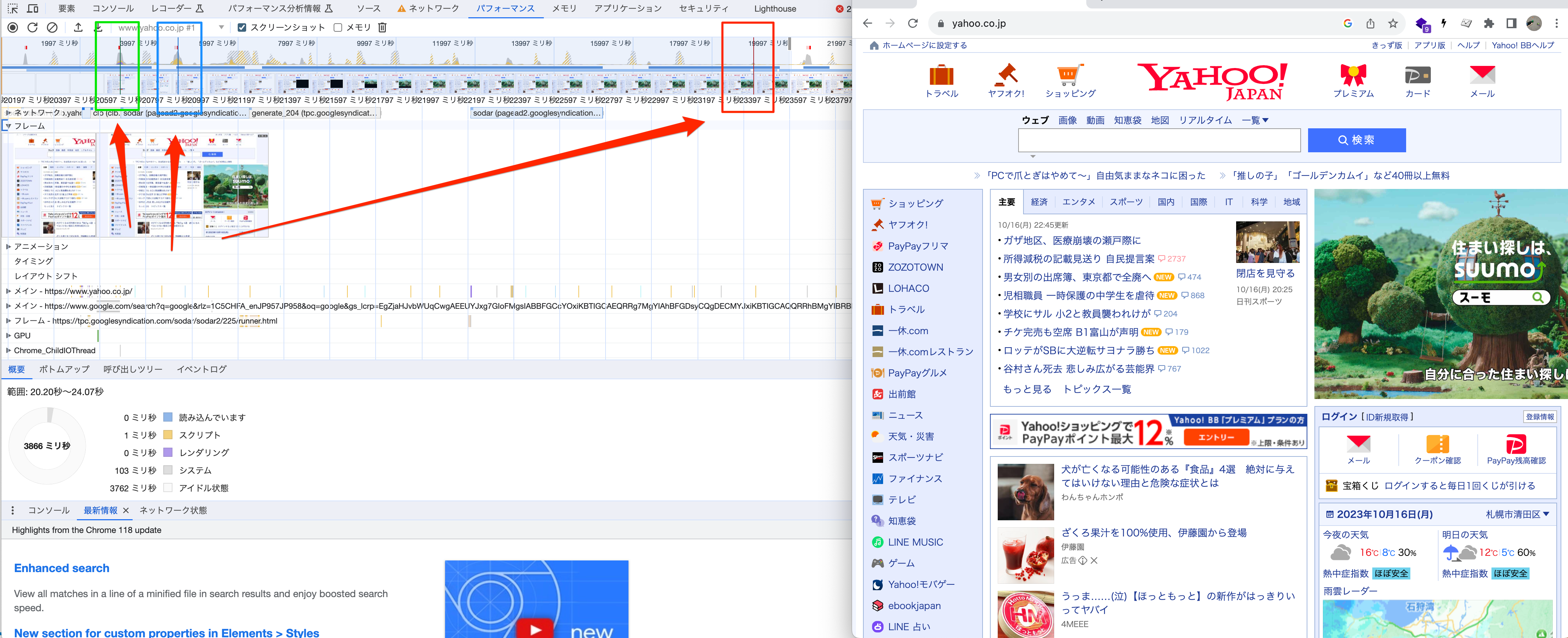
dev toolの「パフォーマンス」タブ。
フロントで行っている計測の状況を細かく記載してくれていて便利感がバリバリです。
計測時のここのライン(赤色、緑色、青色)はなんなのか?
調べてみると、左から順に以下のようです。
緑色・・・最初にpaintを始めたタイミング(画面上に表示が始まったタイミング)
青色・・・DOMContentLoadedが終わったタイミング(DOMツリーの読み込み完了タイミング)
赤色・・・Loadが終わったタイミング(画像やCSSなど、外部ファイルを読み込み完了タイミング)
緑色の線の箇所はスクリーンショットを確認するとわかりやすいです。
たとえばYahoo japanサイトのように画像やCSSがバリバリ多そうなサイトだと、
「青色から赤色までが長くなる」、ということなのでしょう。
試しにテストサイトでも試してみました。
画像 と
テスト という文字だけのサイト。
画像がない時
ほぼ青と赤の幅がありません。そらそうです、外部ファイル呼んでないので。

画像がある時
ぎゃー!めちゃめちゃ青から赤が広い!
10MBの画像ですので。そりゃ重い。

参考
https://groups.google.com/g/google-chrome-developer-tools/c/3wS7qVQ6YY8
https://amzn.asia/d/cpcXCKN