この記事はニッセイ情報テクノロジーPS事業推進室 アドベントカレンダー2024の4日目の記事になります。
ニッセイ情報テクノロジー株式会社 プロダクト・サービス事業推進室 田島です。
私の所属するチームでは、仮説検証型アジャイル開発を実践するため、素早い開発サイクルを目指して開発の一部にAWS Amplifyを利用しています。
今回はAWS Amplify UI BuilderというFigmaプラグインを利用して、Figmaで作った画面デザインを直接コード化するやり方をご紹介します。
この記事でわかること
AWS Amplify UI Builderの使い方がわかる
Figmaからコード生成する上での注意点がわかる
プラグインの準備
Figmaプラグインは以下のリンクからインストールすることができます。
https://www.figma.com/community/plugin/1040722185526429545/aws-amplify-ui-builder
・Open in Dev Modeボタンからfigmaを開くと以下のFigmaファイルが開きます。
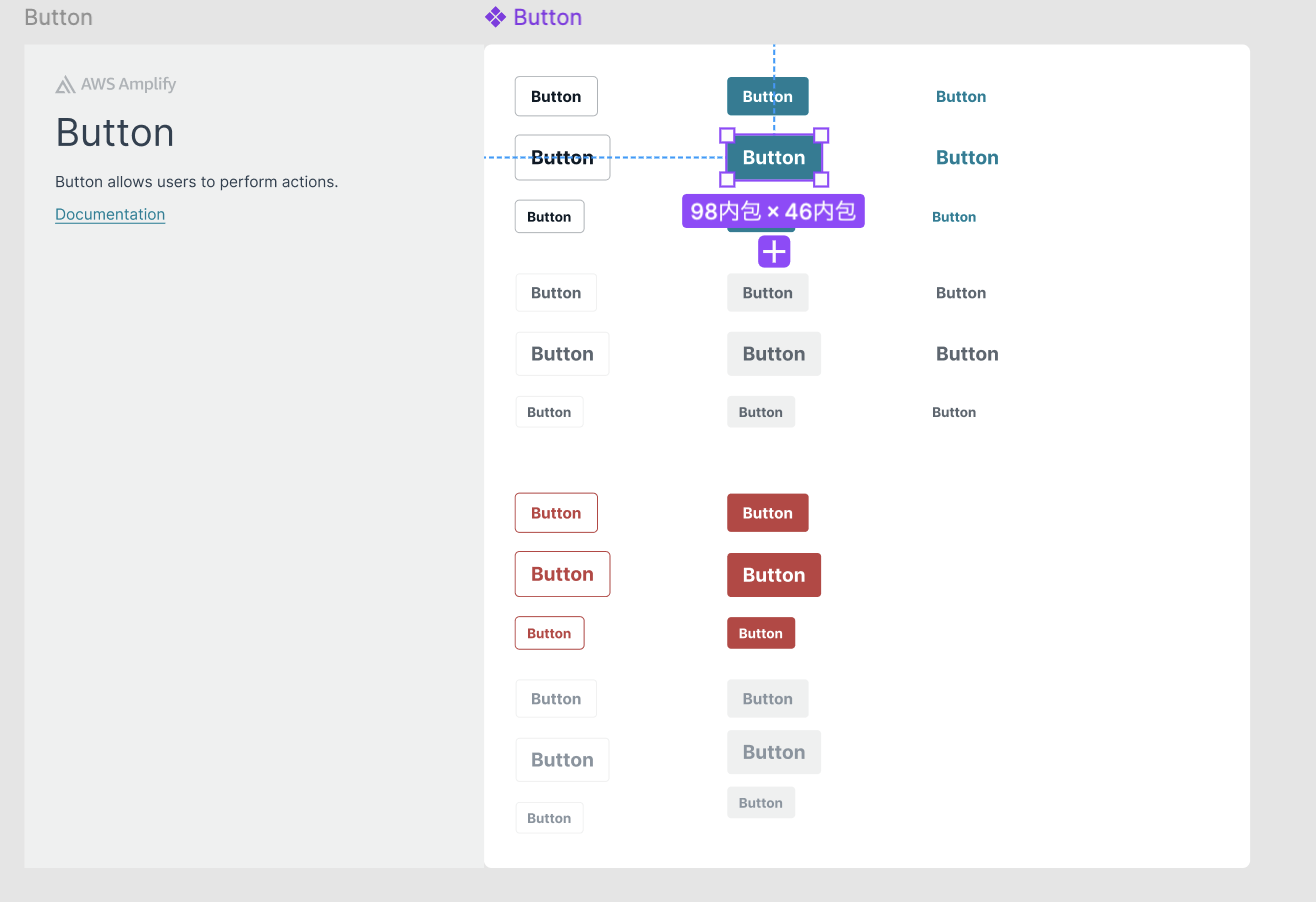
ここにはpremitivesページにAmplify側で用意された既存デザインが入っているため、入力フォームやボタンなどはこれをコピーして使うようにします。
Figmaでデザインを作る
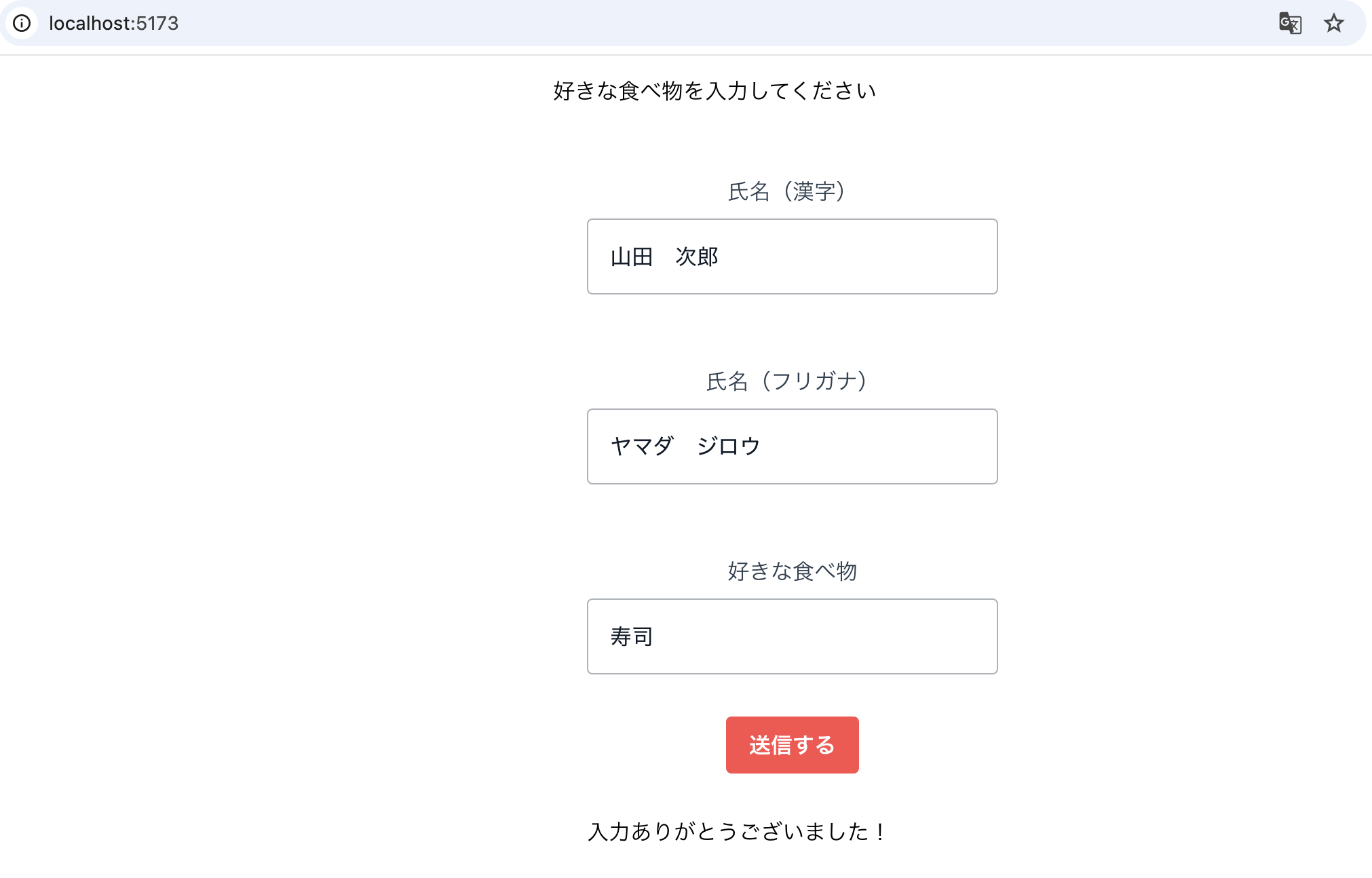
Figmaで試しに以下のような入力フォームを作ってみました。

上記のファイルを作成する上では、premitivesページから以下の2つ(ButtonとTextField)をコピーして使用しています。


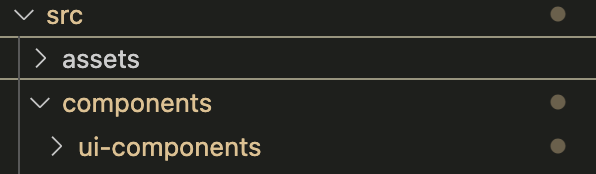
ページ構成とFigmaの構成は以下になります。
Figmaからコード生成するためには、コンポーネント化する必要があるため、一番上の階層を選択してコンポーネントの作成を押してコンポーネント化します。
コンポーネント化すると、一番上の題名部分が紫になります。
Figmaプラグインを実行する
ここでプラグインタブからプラグインを実行します。
実行すると上記のプップアップが表示されるため、Download component codeを押すとzipファイルがダウンロードされます。
以下のようにダウンロードされます。
ダウンロードしたファイルを展開すると、作ったコンポーネントが入っていません。
コンポーネント名がそのままクラス名になるため、日本語だとコード生成ができませんでした。
コンポーネント名を英字に変更し再度取り込むと、無事にFigmaで作成したコードがコード出力されました!


このような手順でFigmaからreactコンポーネントを出力できます。
出力したコンポーネントをAmplifyGen2環境に配置することで画面表示できるようになります。
(src配下のcomponentsに、ダウンロードしたui-componentsファイルを配置)
AmplifyGen2については、以下のリンクからクイックスタートを実施してみてください!
クイックスタートで作成したプロジェクトに、Figmaプラグインから出力したUIコンポーネントを配置し、jsxファイルのラッパーファイルを実装することで簡単に画面表示ができます。
(参考)
終わりに
Amplifyプロジェクトにファイルを取り込み、ローカルで表示してみました。
表示にあたり、以下の手順を実施しました。
・src > components内にダウンロードしたディレクトリごとに配置
・Figmaを修正した場合は再度プラグインを実行 → ui-componentsをダウンロード → プロジェクトに再配置
を行うことで、すぐにFigmaでのUI修正を反映できます。
オーバーライドなどせずにこのような実装が可能です。
Amplify UI Builder側で用意されたコンポーネントを流用することで、コード実装なしで入力もできる画面が楽に作ることができます!