本記事は2021年版にアップデートされ、下記URLに移転いたしました。
https://zenn.dev/naoki_mochizuki/books/1471ce20222227
本記事では、アップデートされた記事の冒頭部分を抜粋して記載させていただきます。
=====以下、記事抜粋部分=====
それでは、いよいよAWSアカウントにログインして作業を進めていきます。
まずは、EC2サーバを作成するための周辺環境を構築していきましょう。
1.VPC
VPCとは、Virtual Private Cloudの略です。
AWSという広大な領域の中で、「ここからここまでは俺の土地だから皆立ち入るなよ!」と、自分の敷地を勝手に作ってしまうようなイメージを持ってください。
そしてこの自分の土地の中に、サーバやデータベースなど、アプリケーションを上げるために必要なものを作成していきます。
作成手順
1-1 VPC作成画面へと遷移
まずは、VPCの作成画面へと遷移します。
トップ画面からVPCメニュー選択の後、画面左側のメニューから「VPC」の選択してください。
その後、「VPCを作成」というボタンが出てきますので、そちらを押していきましょう。
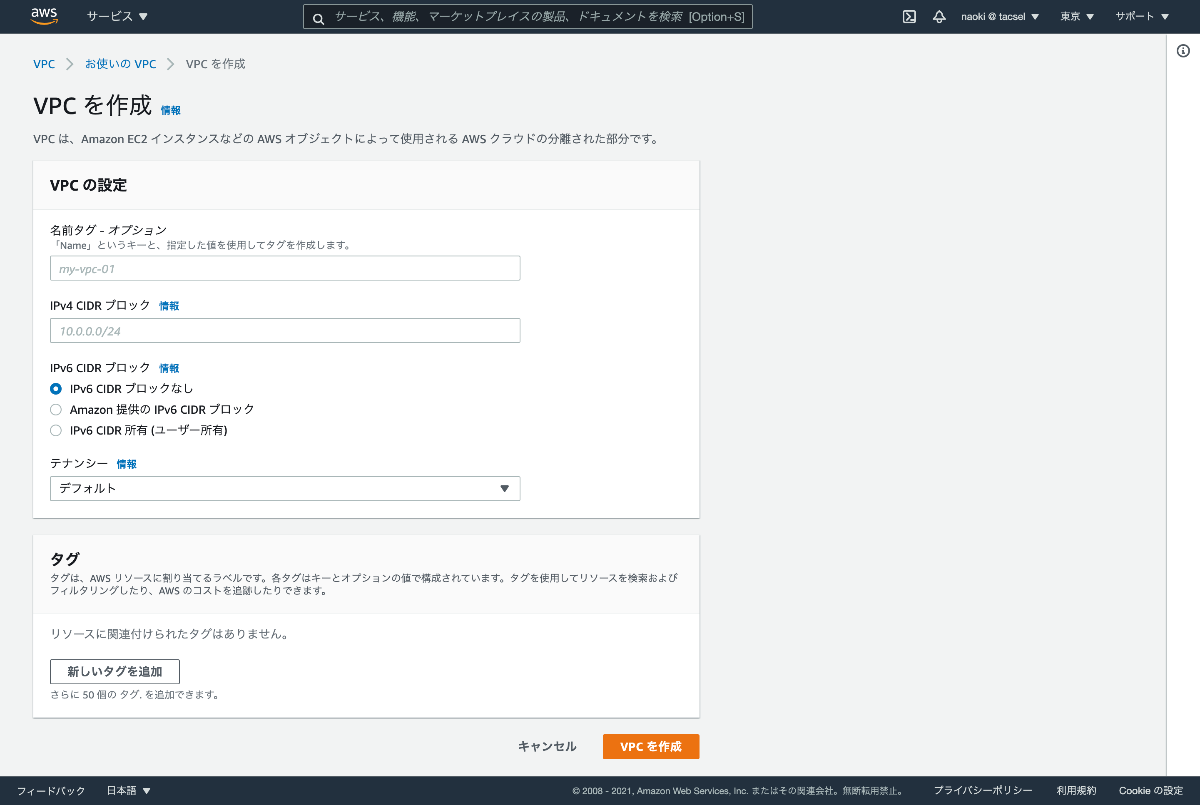
VPC作成画面へと遷移すると、写真のようなフォームが出現します。
IPv4/v6、CIDRブロックなど、見慣れない単語が出現してきましたね。
意味が分からない状態では適切な値を入力できませんので、まずは言葉の意味を把握していきましょう。
学習ポイント
CIDRブロックとは?
CIDRブロックとは、使用可能なIPアドレスの範囲を指定するための記法です。
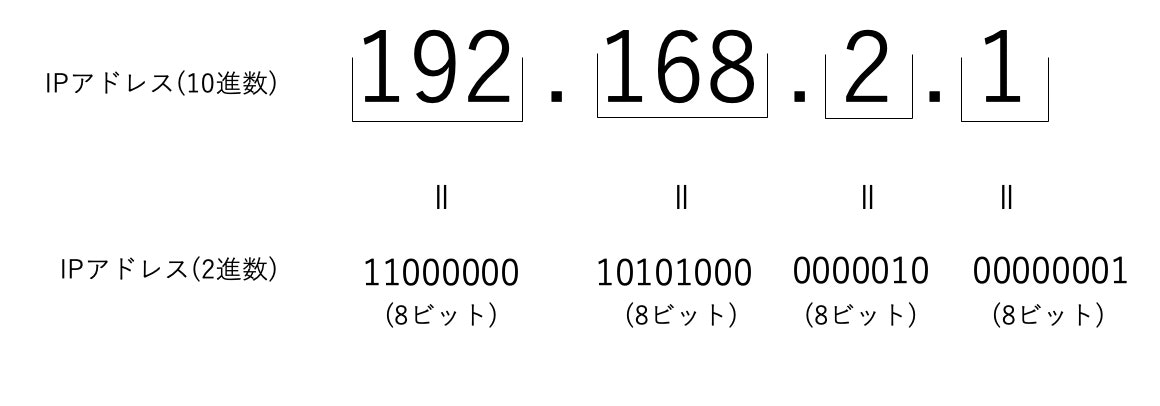
まず前提として、我々がよく見るIPアドレス(例:192.168.2.1)は人間に馴染みの深い10進数の形で表記されていますが、一方のコンピューターは0or1の情報で構成された2進数しか扱うことはできません。
ですので、192.168.2.1というIPアドレスがコンピューターに伝わる際には、変換がなされ、110000010101.....といった2進数の形で伝わることになるのです。
また、IPアドレスは必ず○.○.○.○という形を取り、この一つ一つの○はそれぞれ8ビットの情報を持ちます。
8ビットの情報を持つということは、10進数に置き換えると2の8乗で256通り(0~255)まで数字が取れるということですので、例えば、300.1.2.3 などといったIPアドレスは存在し得ないということになりますね。
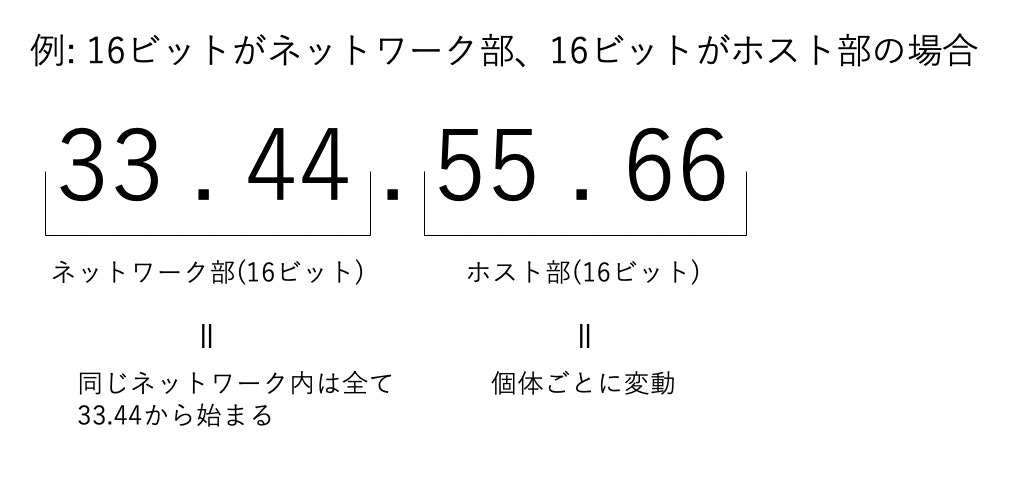
また、IPアドレスは32ビットの中でネットワーク部とホスト部という2つのパートに分かれており、「どのネットワークに属しているか」を把握する為のネットワーク部は固定値に、「その中のどのコンピューターか」を把握する為のホスト部はホスト毎にユニーク値となります。
(例: コンピューターに割り振られたIPアドレスが33.44.55.66で、前から16ビットがネットワーク部である場合、そのネットワーク内の全てのコンピューターのIPアドレスは33.44から始まり、後ろ16ビットはコンピューター毎にユニークとなります。)

そしていよいよ本題のCIDRブロックですが、これは、「IPアドレスのネットワーク部/ホスト部をどこで区切るか」を示しています。
例えば、CIDRブロックの記載が10.0.0.0/16 となっていた場合、この/16は、「前から何ビットまでがネットワーク部か」を示しています。
この場合ですと16ビットまではネットワーク部ということになりますので、前から16ビット分、「10.0」までがネットワーク部、後ろの「.0.0」がホスト部 ということですね。
そして、ホスト部に割り振られたIPアドレスの数が、そのネットワーク内で使用できるIPアドレスの数となります。
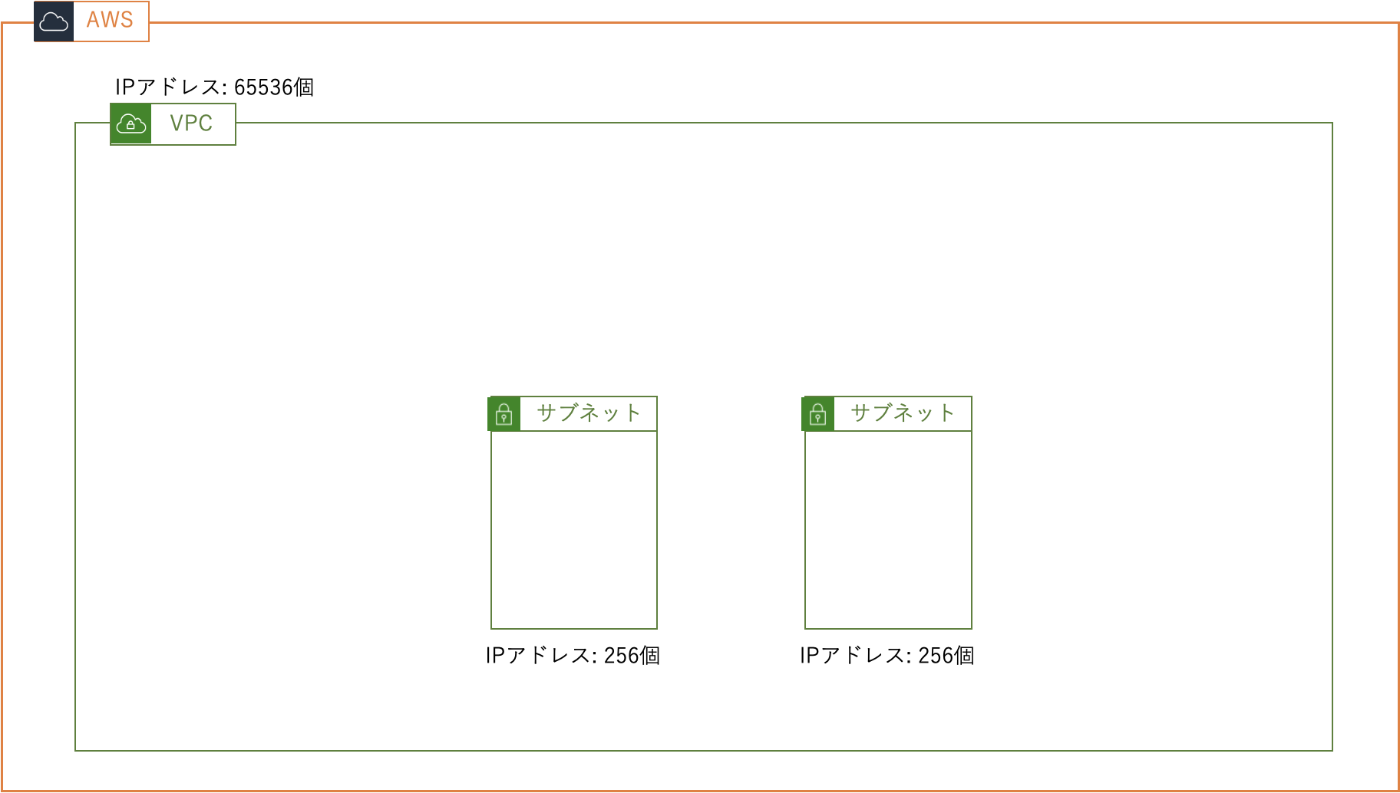
仮にVPCのCIDRを10.0.0.0/16とすると、後ろ16ビット分(2の16乗)、65536個のIPアドレスが利用可能となるのです。(最初と最後のIPアドレスは使えないので、実際に利用可能なIPの数は65531個です)
IPv4とは?
インターネット上で情報を届けるために必要なIPのうち、前出のように32ビットで表記されるものを指します。
例: 32.253.431.175
IPv6とは?
新しいバージョンのIPであり、こちらでは、数字と文字の組み合わせで構成される128ビットのアドレスが使用されます。
例: 3002:0bd6:0000:0000:0000:ee00:0033:6778
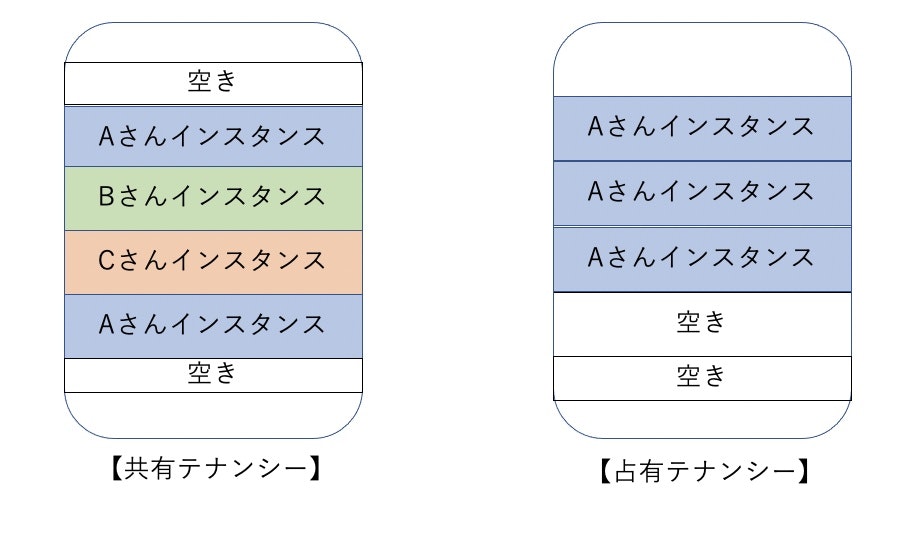
テナンシーとは?
VPCを作る際にハードウェアを占有するかどうかの選択です。
占有すると物理的に他のテナントとは独立したハードウェアを使用することになりますので、その分料金はお高くなります。
- オンプレで使用していたライセンスを持ち込みたい(※持ち込めないライセンスもあるので、事前に規定を確認してください)
- セキュリティ面を考慮し、他のアカウントと同居したくない
など特別な理由がない限りは、デフォルトの共有テナンシーを選択しておけばOKでしょう。

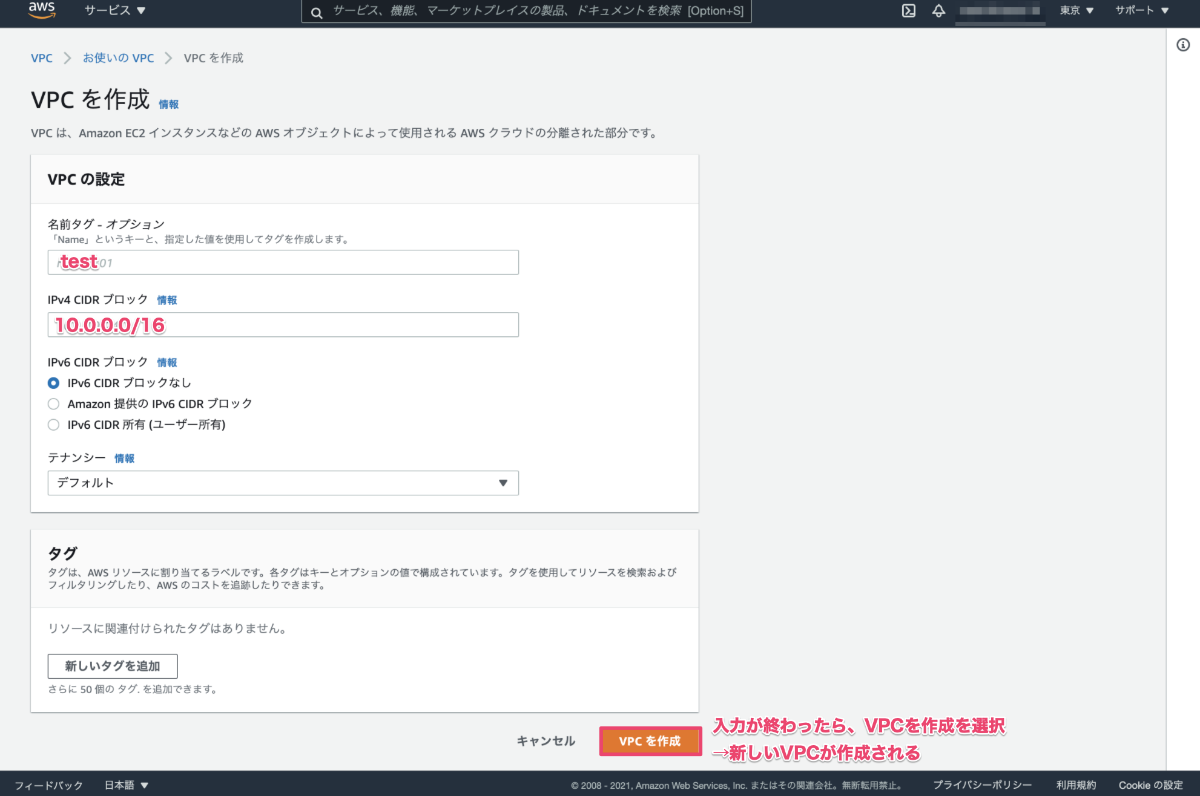
1-2 項目の入力
今回はこのような入力値としました。
・名前タグ - オプション: test
・IPv4 CIDR ブロック: 10.0.0.0/16
・IPv6 CIDR ブロック: IPv6 CIDRブロックなし
・テナンシー: デフォルト
他のVPCと利用可能なIPアドレスを重複させることはできないため、同じAWSアカウントで既に他のVPCを作成している場合など、この通りにいかないケースもあります。
その際は上記の説明を参考にしながら、今回作成するVPC内で利用可能なIPアドレスを再定義してください。
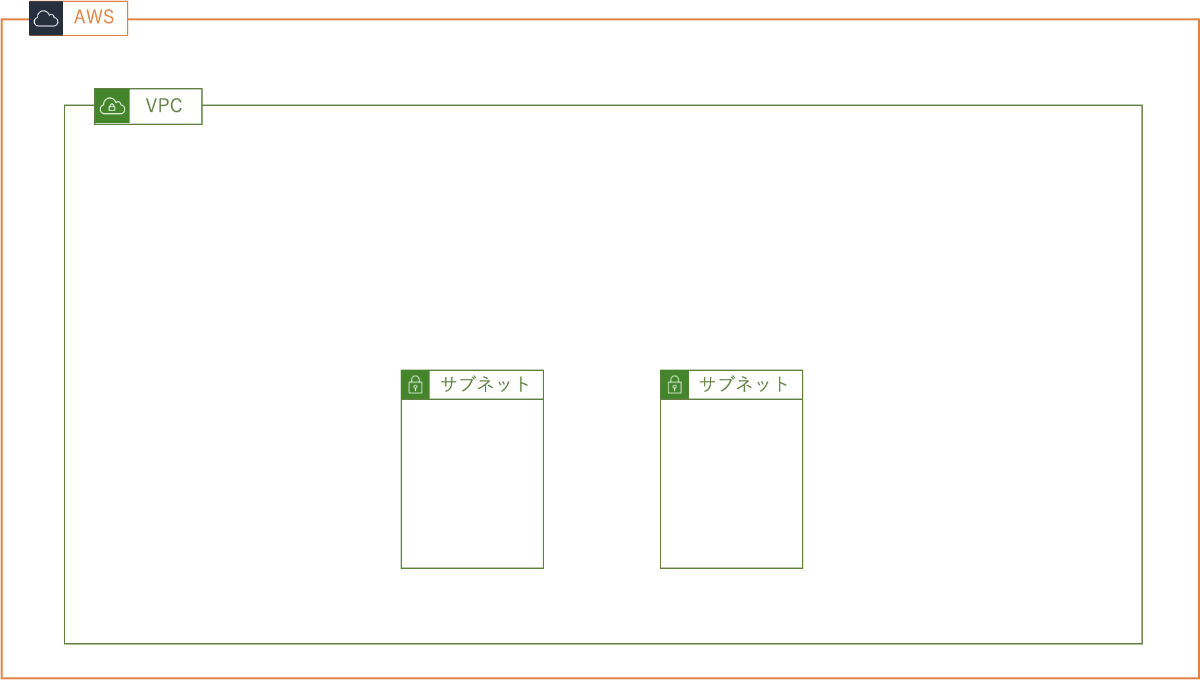
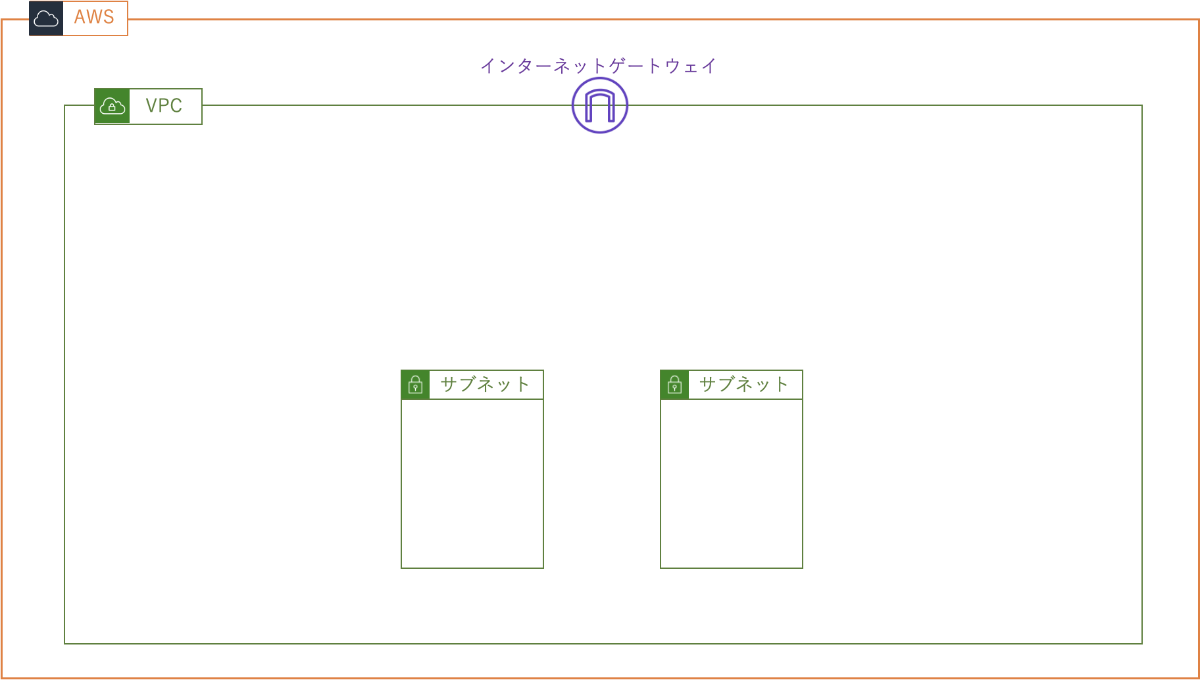
2.サブネット
サブネットとは、一言で言えば、「ネットワークグループ」です。
「これらは外部との通信だけを行う」「これらは内部通信だけを行う」
といった具合に、同じVPCの中でも役割の異なるいくつかのグループが出来上がっていきますので、
このグループを「外部接続グループ」「内部接続グループ」といった具合にグループ化し、機能を整備していくことがサブネットの主な役割となります。
作成手順
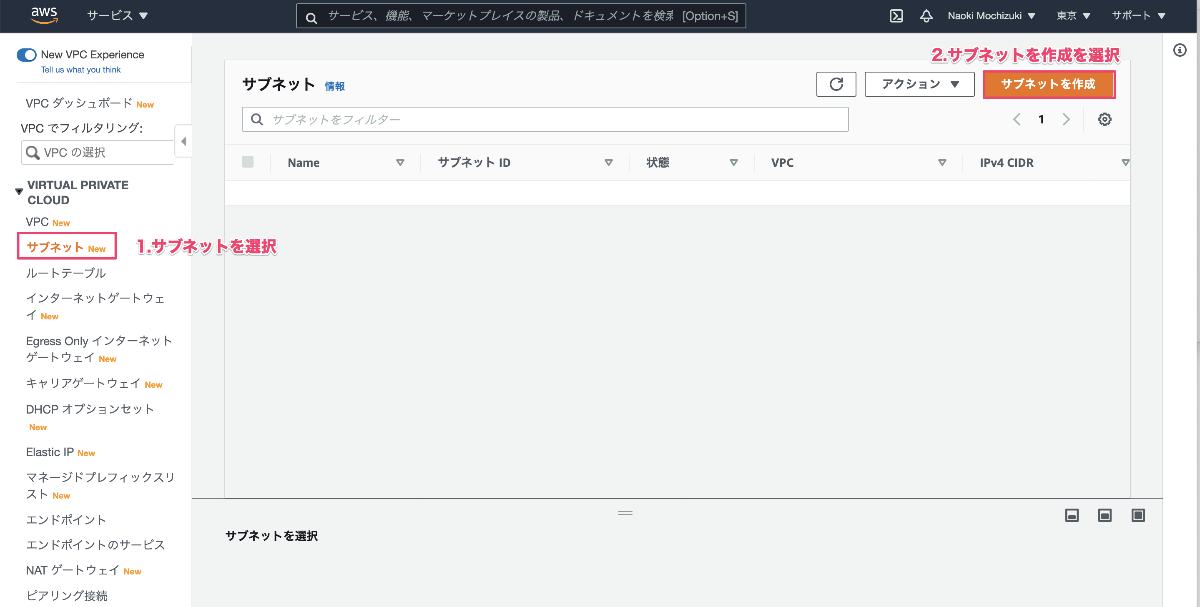
2-1 サブネット作成画面へと遷移
まずはサブネット作成画面へと遷移します。
2-2.サブネットの作成
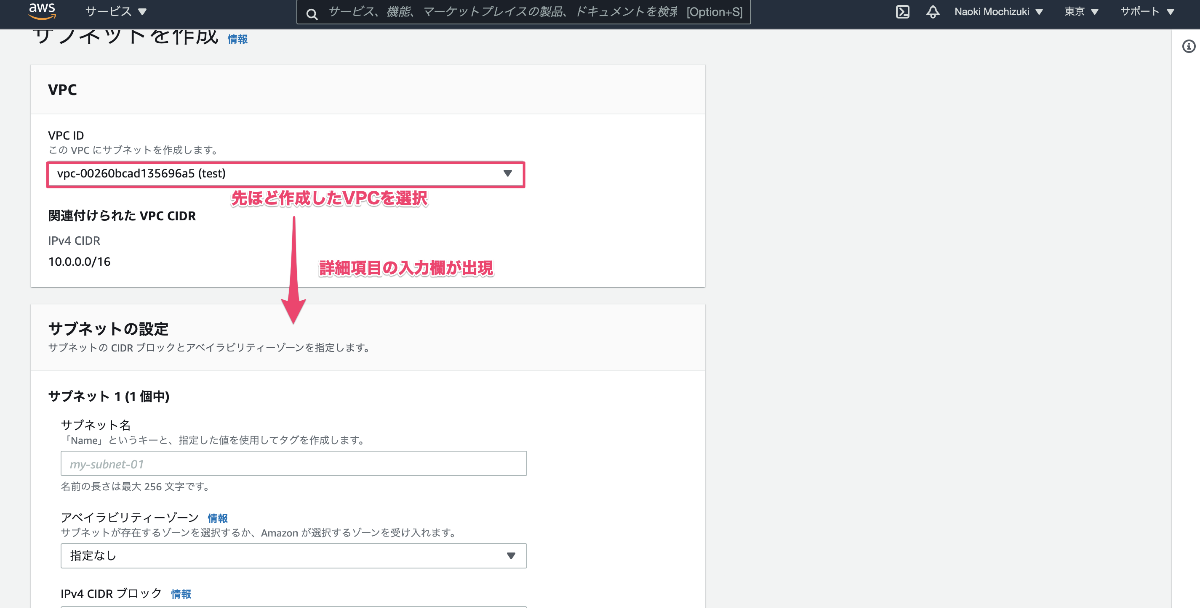
サブネット作成は、まずどのVPC内に作成するかを選択するところから始まります。
VPC IDの欄で、先ほど作成したVPCを選択してください。
すると、サブネットの詳細項目設定欄が新たに出現致します。
またここで新しく、アベイラビリティーゾーン という言葉が出てきましたので、設定を進める前に、言葉の意味を確認しておきましょう。
学習ポイント
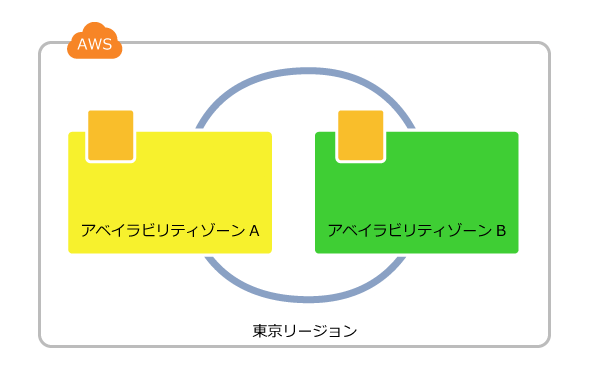
アベイラビリティゾーンとは?
アベイラビリティーゾーンとは、AWSの各リージョン(東京、シドニー、オハイヨ...etc)に存在するデータセンターのことです。
クラウドでサービスを提供すると言っても物理的なデータセンターは存在しており、AWSは、それらの物理的なリソースをインターネットを通じて効率的に提供してくれているのです。
またAWSは、各リージョン毎に必ず複数のデータセンターを有しています。
これは、システムの一部に何らかの障害が発生した場合、障害発生後でもシステム全体の機能を維持し続けるための予備をバックアップとして配置しておくため(=冗長化)であり、それぞれのデータセンターはお互いに影響を受けないよう、地理、電源、ネットワーク的に分離されているのです。
東京リージョンの場合、ap-northeast-1a、ap-northeast-1c、ap-northeast-1dという3つのアベイラビリティゾーンが選択可能となっております。(2021.8月現在)
作成手順
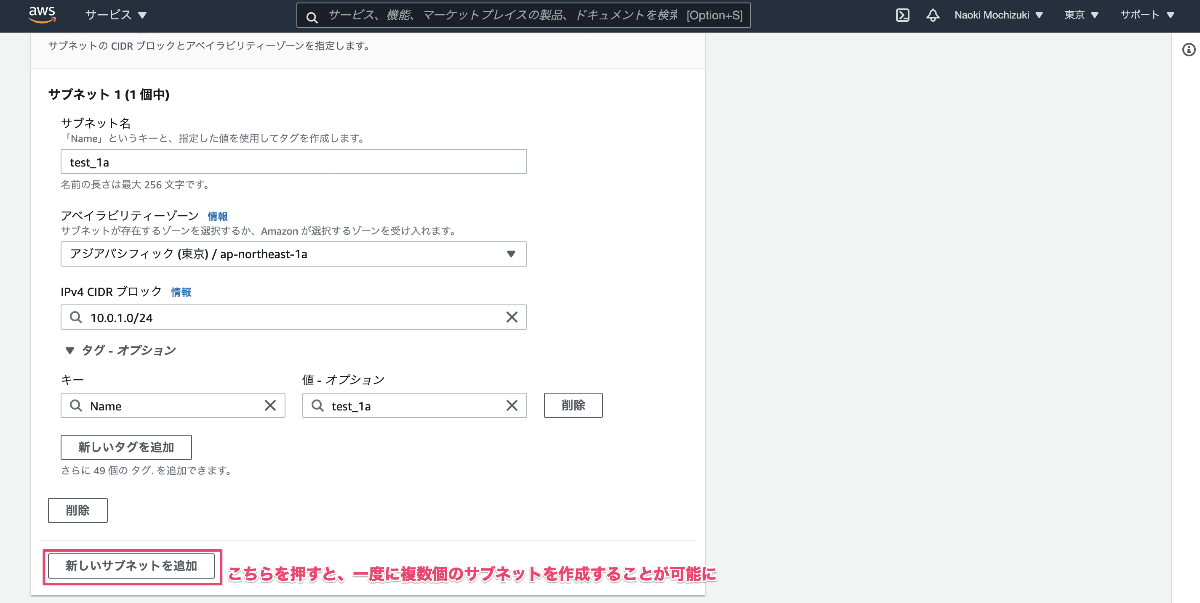
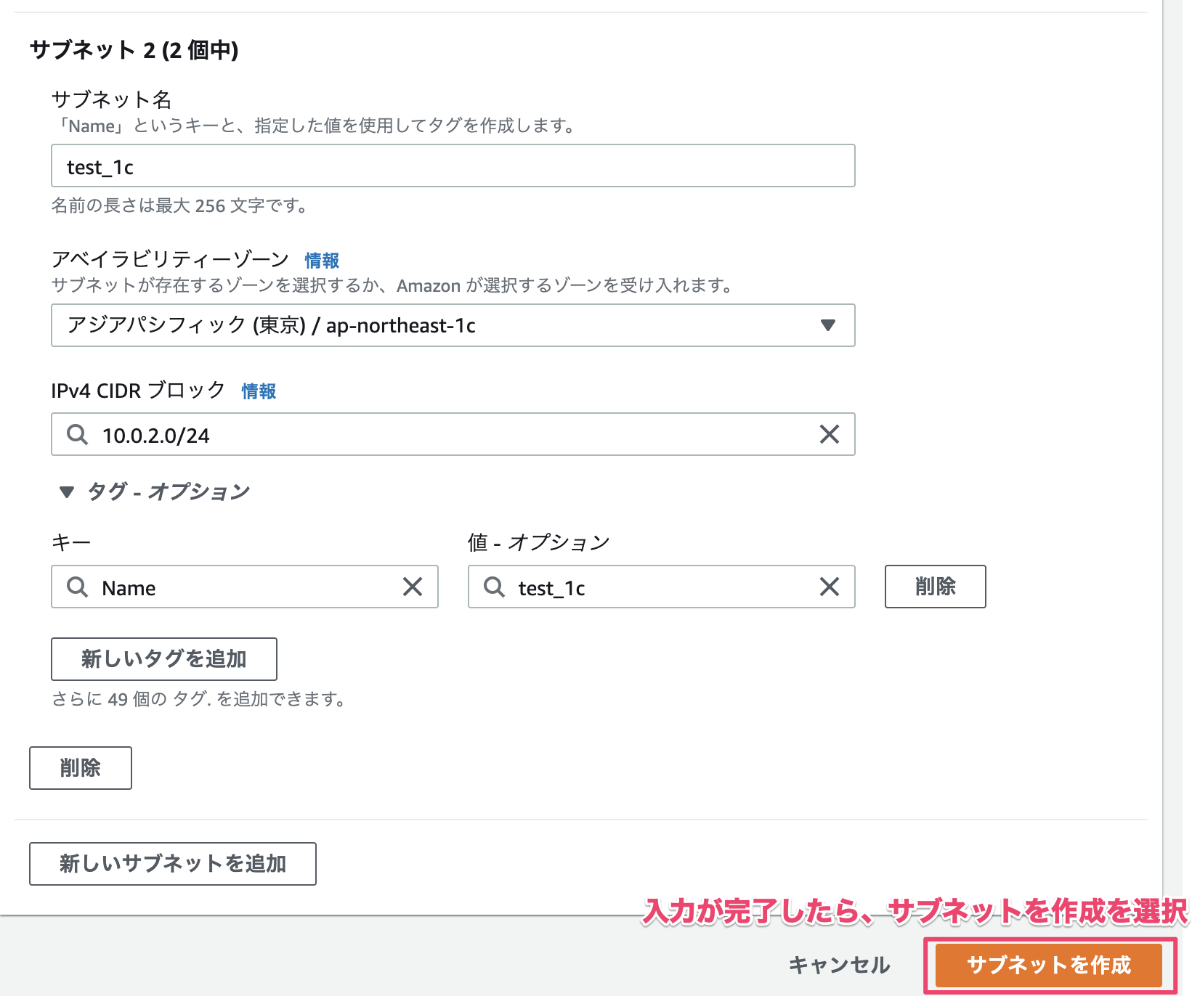
2-2.サブネットの作成(続き)
今回は、1a,1cで利用するサブネットをそれぞれ作成していきましょう。
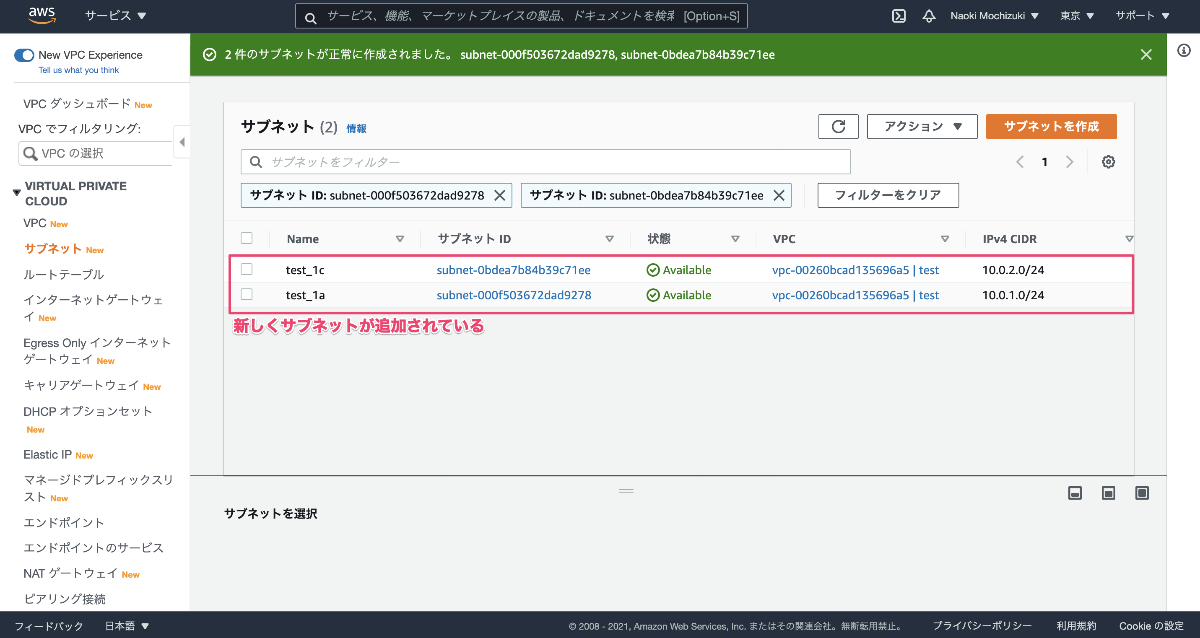
完了すると、サブネット一覧画面に作成した二つのサブネットが追加されていることがわかります。
学習ポイント
CIDRの設定値に関して
今回、作成したサブネットグループのCIDRブロックには、
test_1a: CIDRブロック 10.0.1.0/24
test_1c: CIDRブロック 10.0.2.0/24
という値を適応させました。
これは、1.VPCの作成で作成した、CIDRブロック10.0.0.0/16のVPC、つまり、10.0が必ず頭につく65536個のIPアドレスの中から、10.0.1が頭につく256個のIPアドレスをtest_1aという名前でグループ化し、10.0.2が頭につく256個のIPアドレスをtest_1cという名前でグループ化した。といった意味合いになります。

ではここでひとつ問題。
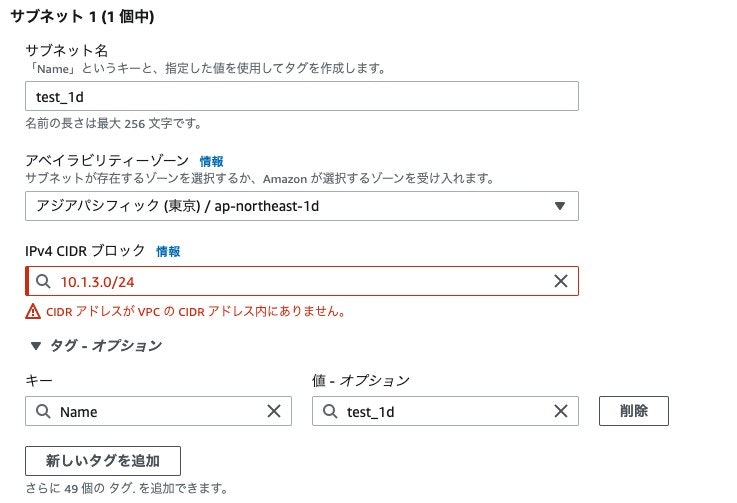
今後test_1dというサブネットグループを新たに作りたいとなった際、そのCIDRアドレスを10.1.3.0/24 とするとエラーが発生するのですが、その理由が答えられますか?
これは、VPCで定義したCIDRブロックの範囲外の値を指定してしまっていることが原因です。
今回、VPCのCIDRブロックは10.0.0.0/16とされており、これはホスト部の10.0は固定で、残りの16ビット分を自由に使用できるという設定となります。
ですが、そのvpc内に作成されるサブネットのCIDRが10.1.3.0/24となると、頭に必ず10.1.3がつくグループが形成されるということを意味しており、これでは先ほどのVPCのルールから逸脱してしまいますよね。
ですのでエラーが発生してしまうのです。

CIDRブロック、なんとなく分かってきましたでしょうか?
では、次へと進んでいきましょう。
3.インターネットゲートウェイ
続いては、インターネット空間/VPC空間の出入り口、インターネットゲートウェイです。
1で作成したVPCはあくまでAWS内での占有領域であり、外部との接続を行うためには外の空間へと出ていかなかればなりません。
インターネットゲートウェイはその内外の窓口の役割を果たしており、通信が外のパブリック空間へと出ていくためには、必ずこのインターネットゲートウェイを通過しないといけないことになっております。
作成手順
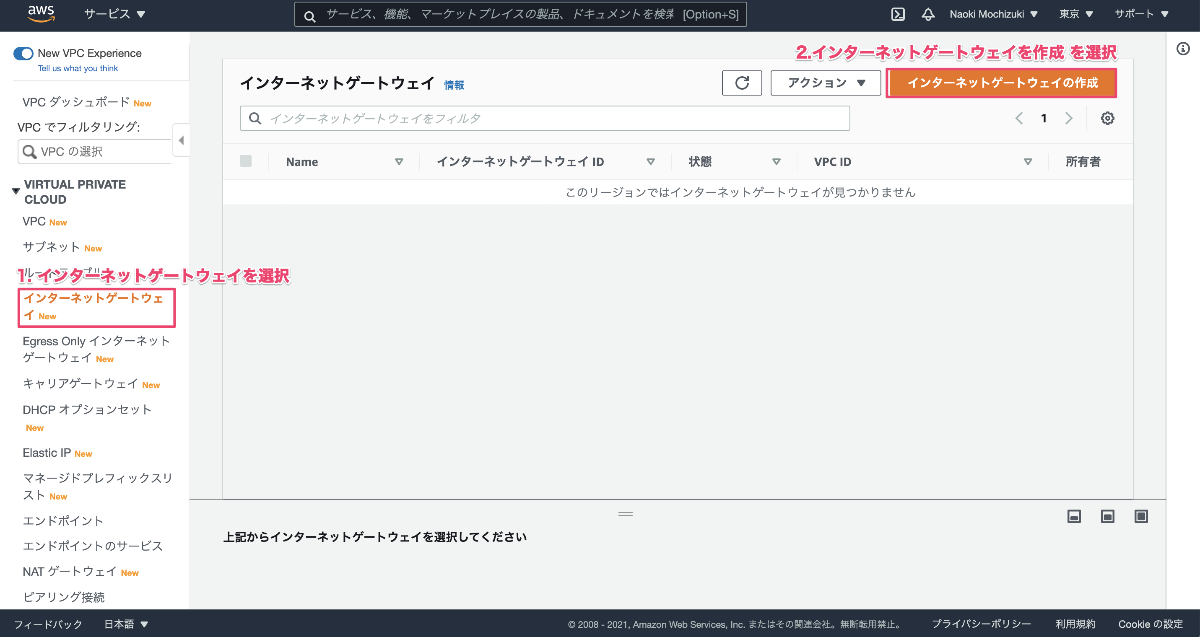
3-1 インターネットゲートウェイの作成画面へと遷移
まずは、インターネットゲートウェイの作成を行うページまで遷移します。
3-2 名前の設定
遷移が完了しましたら、次に名前を決めていきます。
この画面は名前の入力のみとなっておりますので簡単ですね。
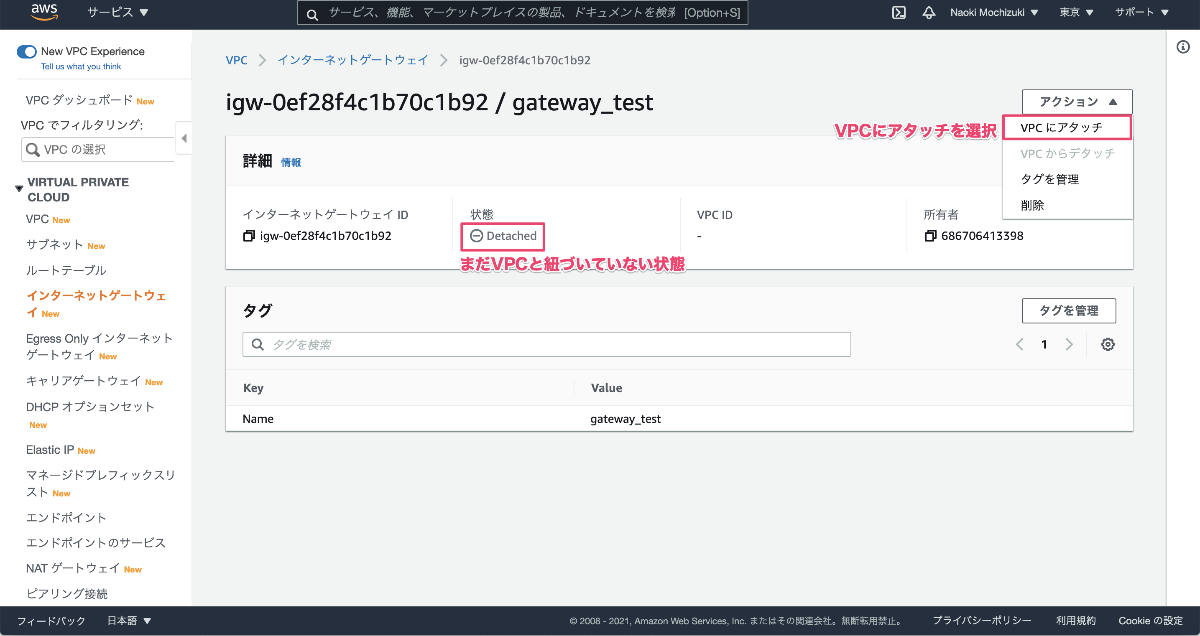
3-3 VPCとの紐付け
名前を入力し、作成ボタンを押しましたらインターネットゲートウェイの作成が完了します。
ですが、作成直後のゲートウェイは、まだどこのVPCにも属していない、言わば独立孤軍のような状態です。
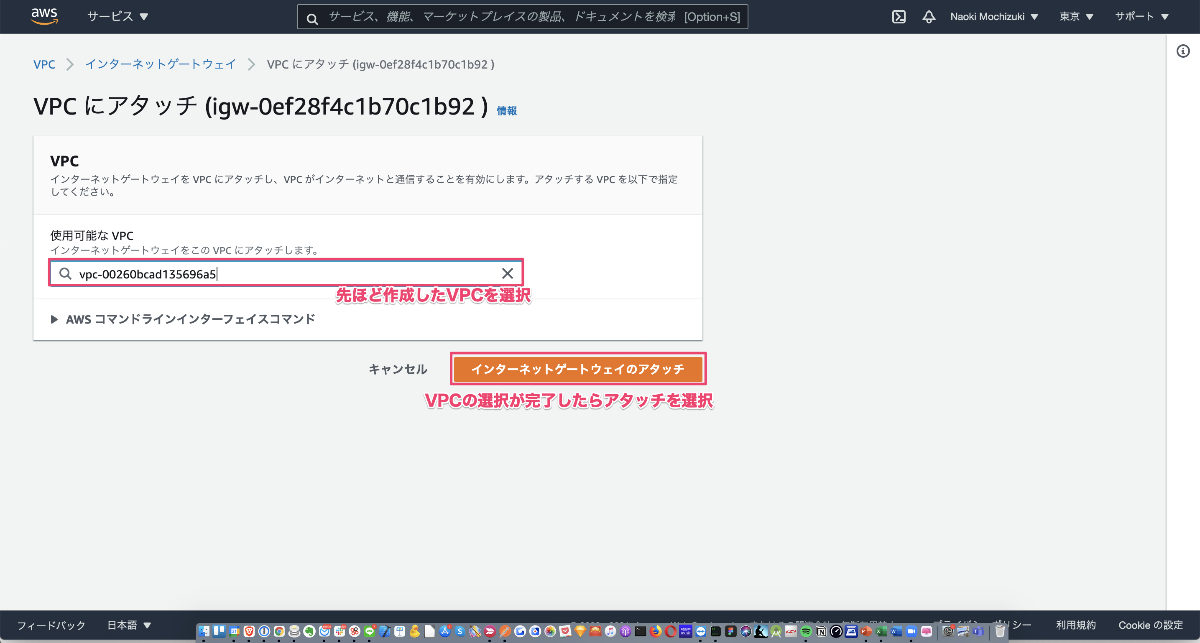
先ほど作成したVPCと紐付けを行い、ゲートウェイも仲間に加えてあげましょう。
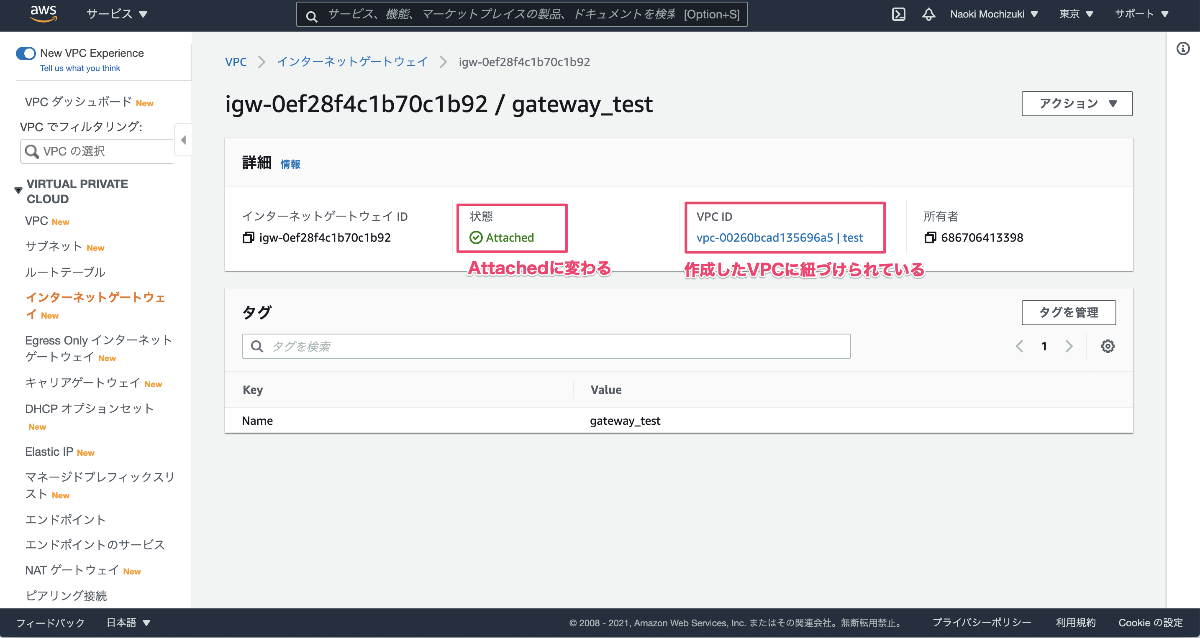
紐付けが完了しましたら、インターネットゲートウェイの作成は完了です。
次の項目へと進んでいきましょう!
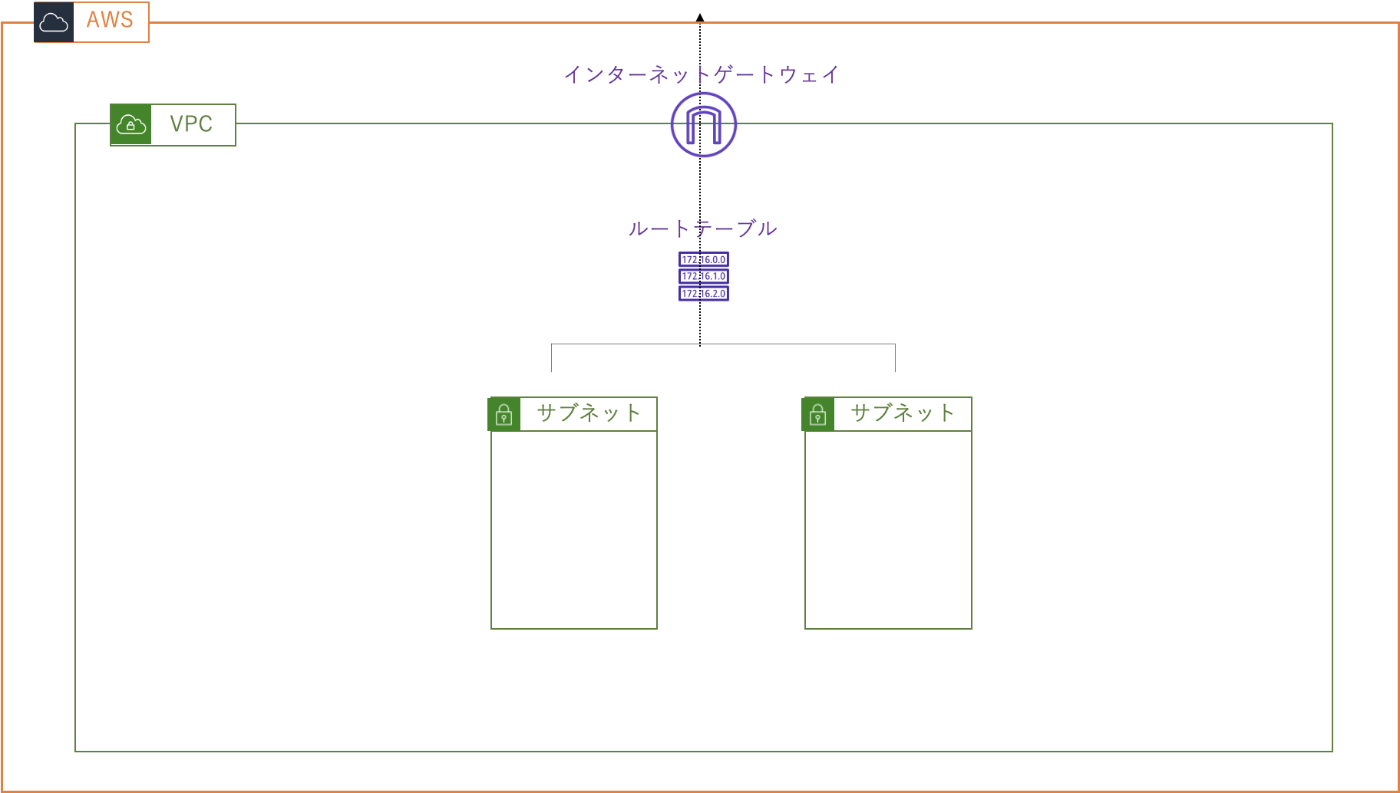
4.ルートテーブル
ルートテーブルとは、通信に関するルールブックのようなもので、
サブネット内の通信が、どこに転送されて欲しいかを設定するためのものです。
今回は、「通信は3で作成したインターネットゲートウェイを通るように」と設定したルートテーブルを作成し、それを2で作成したサブネットと紐づけてみたいと思います。
作成手順
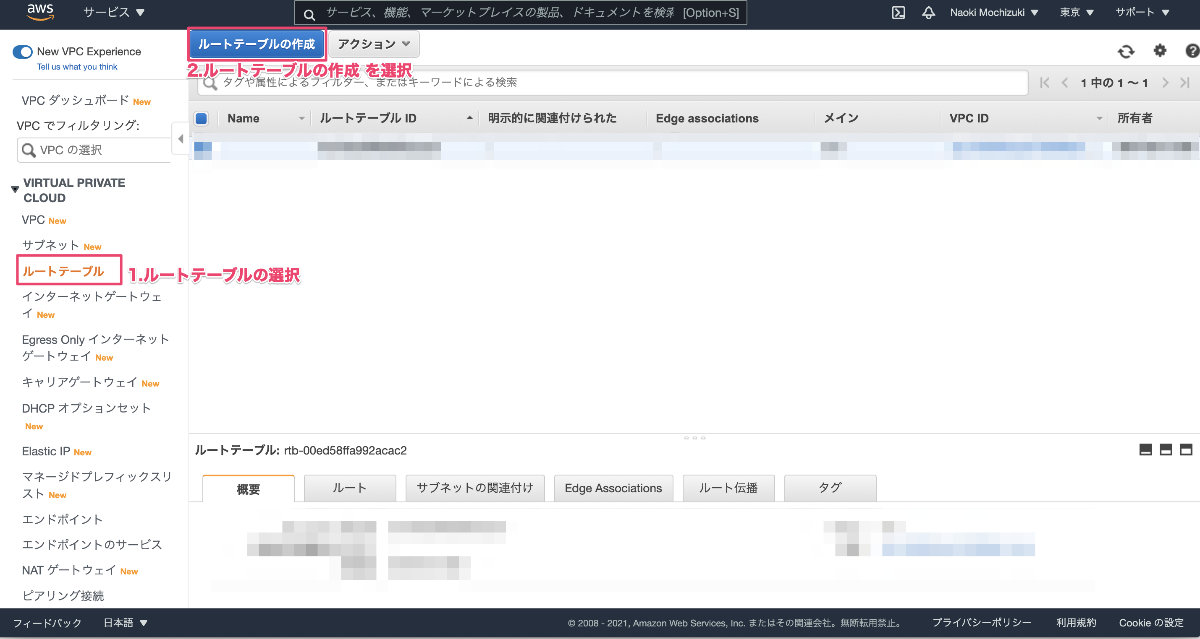
4-1 ルートテーブル作成画面へと遷移
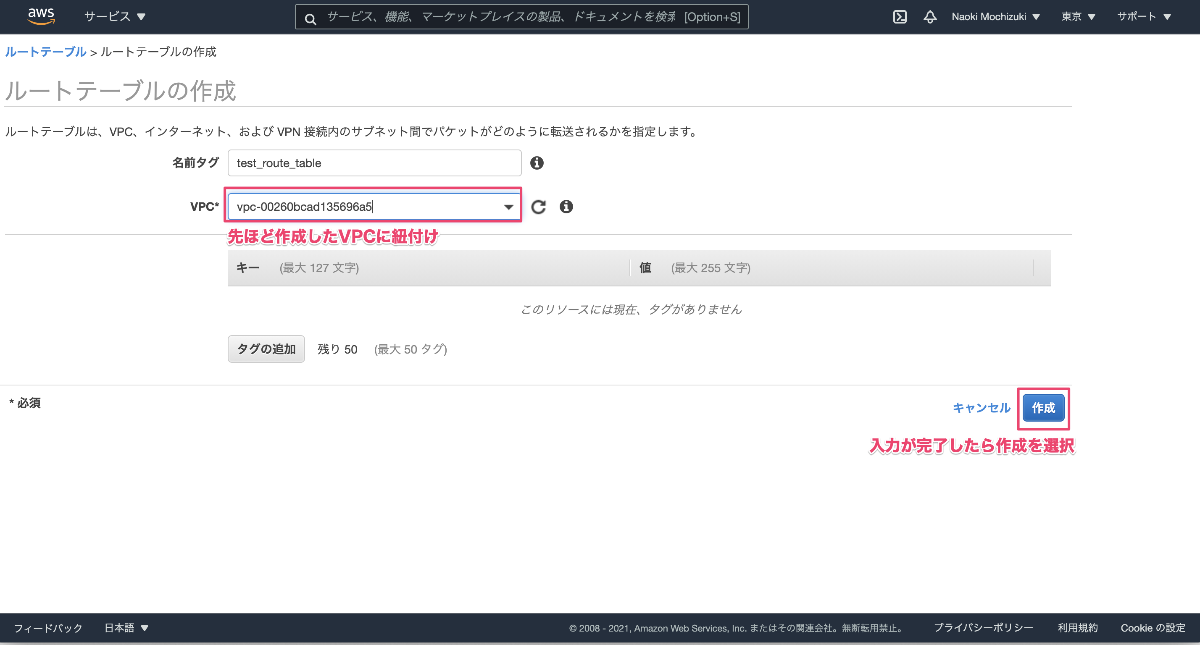
4-2 名前の設定、VPCとの紐付け
これから作成するルートテーブルに任意の名前をつけた後、先ほど作成したVPCとも紐付けを行いましょう。
作成ボタンを押しますと、ひとまずルートテーブルの作成は完了です。
ですが、今作成したルートテーブルには、まだ「通信は3で作成したインターネットゲートウェイを通るように」と言ったルールが設定されておりませんので、更に設定を進めていきましょう。
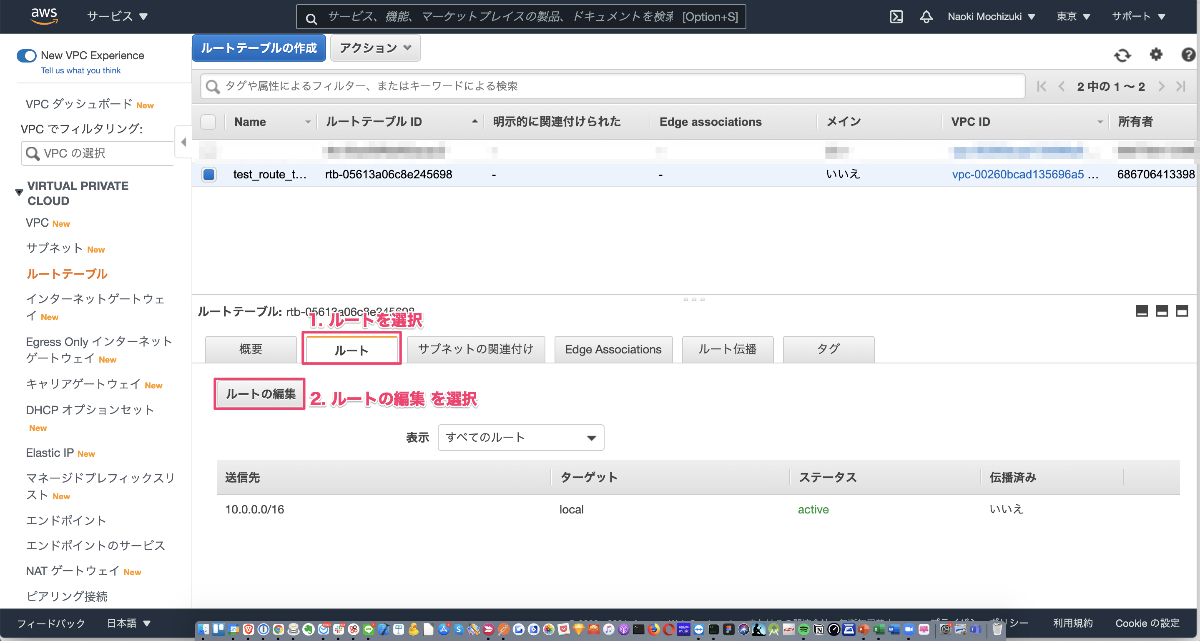
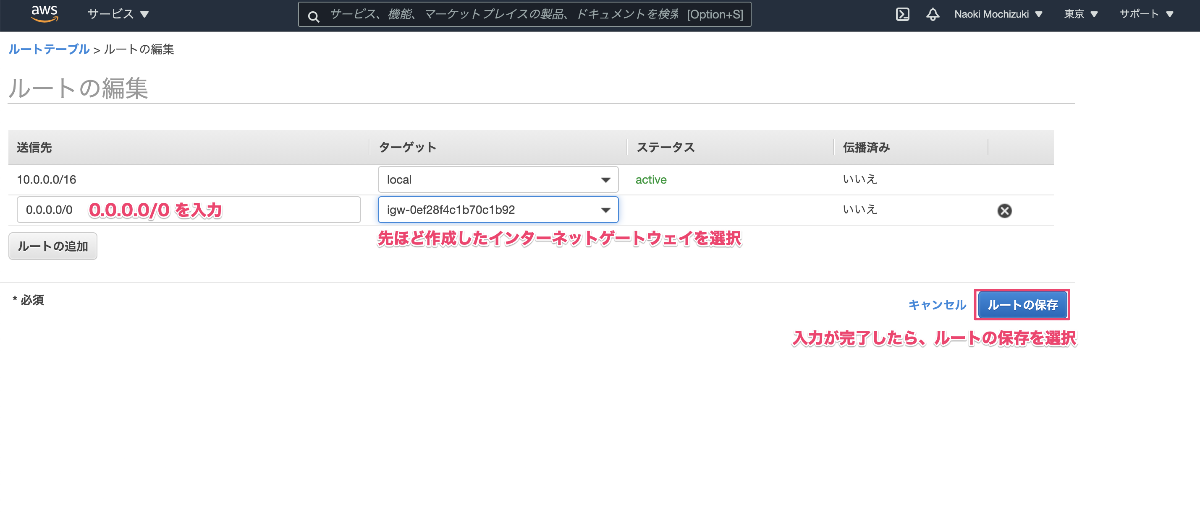
4-3 ルールの設定
作成したルートテーブルの下部にいくつか設定項目のタブが表示されているかと思いますので、その中から「ルート」を選択し、「ルートの編集」を選択します。
そうすると、既にデフォルトで定義されたルールが存在しているかと思います。
今回は、全ての通信が先ほど作成したインターネットゲートウェイ を通過して欲しいので、
送信先: 0.0.0.0/0(全ての通信 という意味)
ターゲット: 先ほど設定したインターネットゲートウェイ
を設定しました。
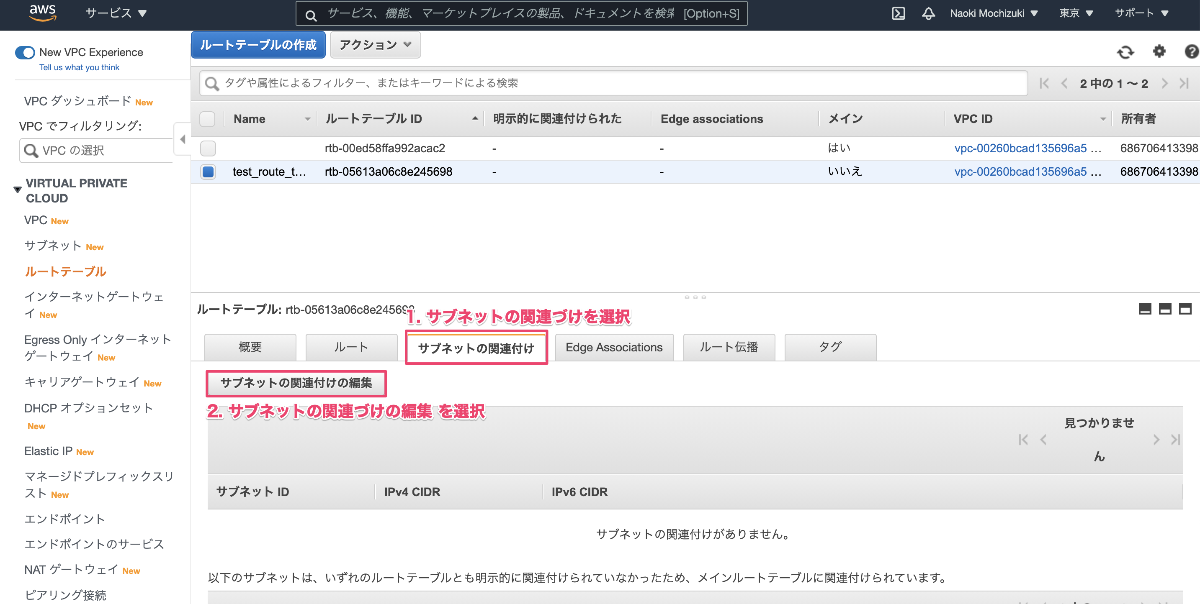
4-4 サブネットとの紐付け
次に、今作成したルートテーブルを、サブネットと紐づけていきましょう。
今回は、2で作成した2つのサブネットに、それぞれルートテーブルを紐づけていきます。
先ほど使用したルートタブの横に「サブネットの関連付け」というタブがありますので、そちらを選択後、「サブネットの関連付けを編集」を選択してください。
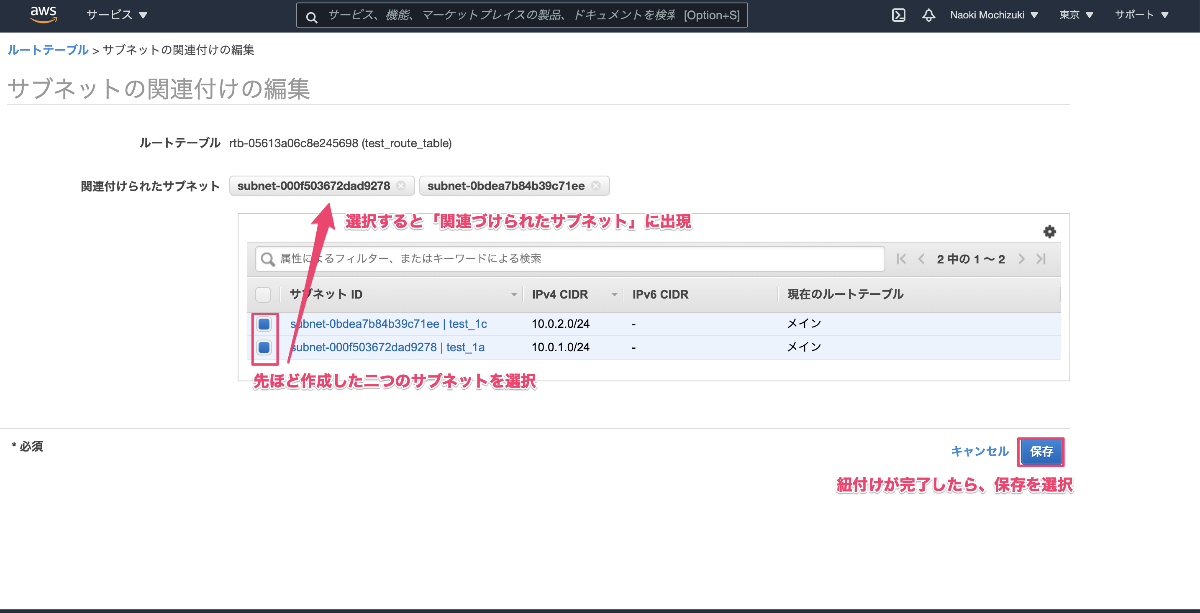
そうしますと既に作成されているサブネットが表示されるかと思いますので、それらを選択後、保存を押します。
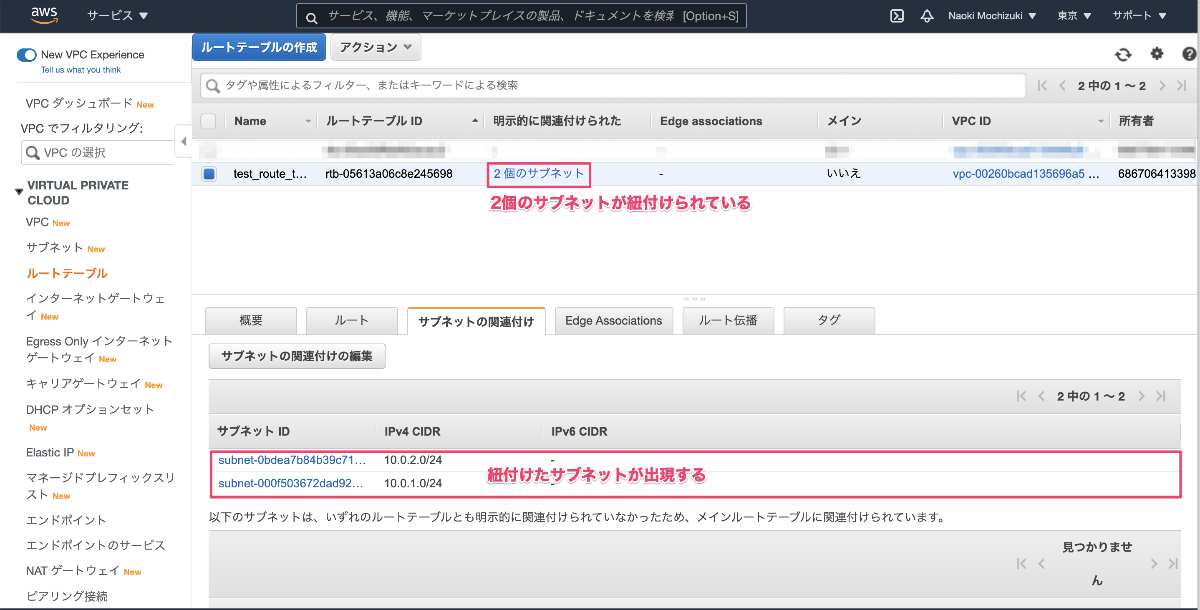
その後、下記のような表示となっていれば、ルートテーブルとサブネットの紐付けは完了です。
完了しましたら、次の項目へと移っていきましょう。
5.セキュリティグループ
セキュリティグループとはその名の通り、セキュリティーに関するルールをまとめたものです。
「この通信は許可」「この通信は拒否」といった具合に、適応されたグループ毎にルールを設定することが可能となっております。
セキュリティグループの考え方
アプリケーションを誰に公開したいか、インフラの構成はどのようになっているのか
などによって、実に様々なセキュリティーグループの設定方法が考えられるかと思います。
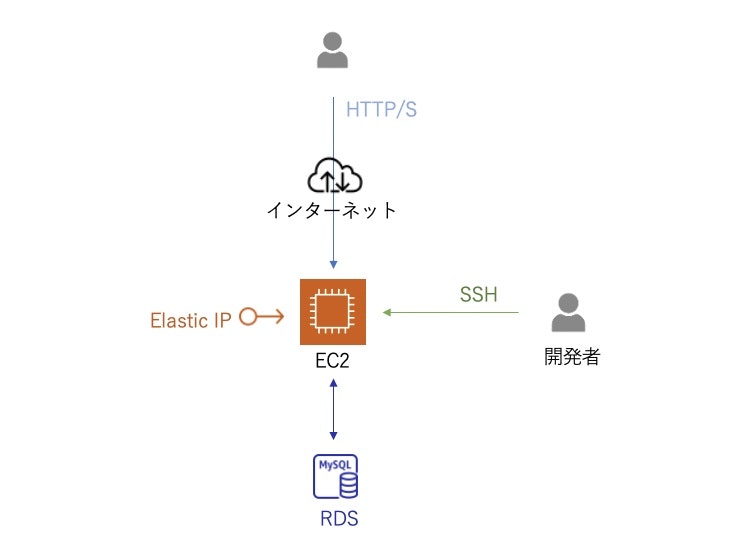
本書では、下記のような構成でネットワーク構築を進めていきます。

人によっては「いやいやロードバランサーないじゃん」「KVSないじゃん」などと言った声が聞こえてきそうですが、今回はあくまで全体像を理解するための練習です。
まずは最小構成でトライし、「出来た!」という体験を積んでから、必要に応じて追加をしていけば良いのではないかと思います。
(その際は今回の設定が適切で無いケースも出てくるかと思いますので、学んだ知識を生かしながら設定項目を変更していってください。)
今回作成するEC2(サーバ)には、一般ユーザがインターネットで閲覧するという通信と、開発者がSSH接続でログインするという2つの通信を許可しなければなりません。
また、RDS(データベース)は、EC2からの通信さえ許可しておけば大丈夫そうです。
以上を踏まえ、具体的な値設定へと進んでいきましょう。
作成手順
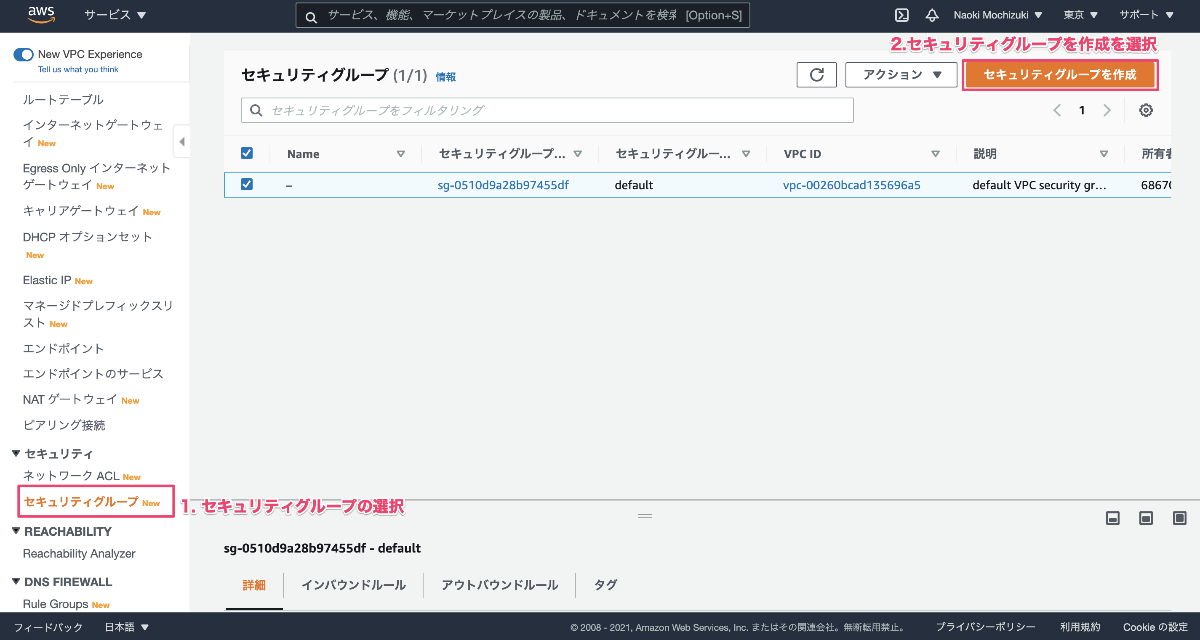
5-1 セキュリティグループ作成画面へと遷移
まずはセキュリティグループの作成です。
まずは作成画面へと遷移しましょう。
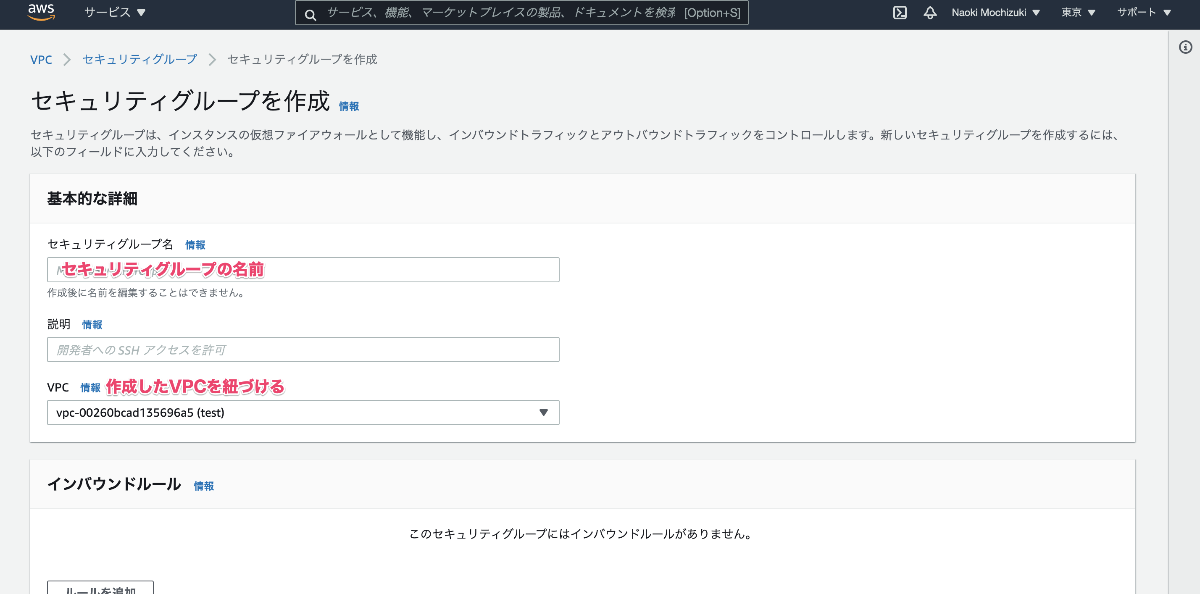
設定画面へと遷移すると、基本設定、インバウンドルール設定、アウトバウンドルール設定の3つの項目に分かれているかと思います。
・インバウンドルール: どんな通信が来たら許可するのか を定めたルール
・アウトバウンドルール: どんな通信を送ると許可されるのか を定めたルール
5−2 名前の設定、セキュリティグループの作成
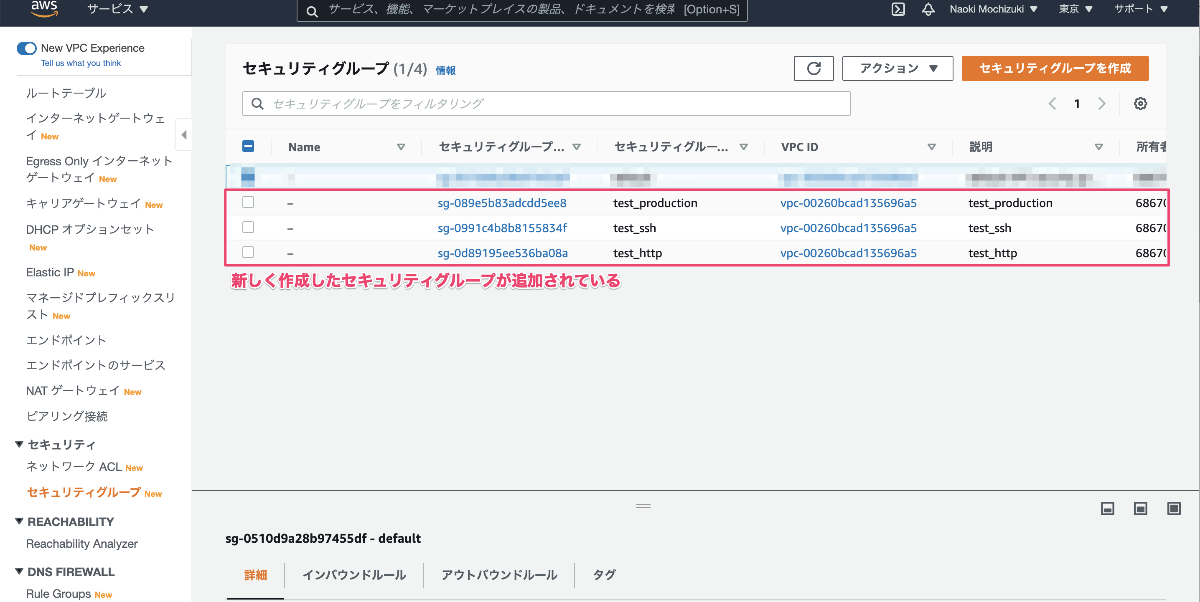
と言った意味合いとなり、これらは後からでも設定できますので、まずは基本情報のみを入力し、https用、production用、ssh用という3つのセキュリティグループを作成しくこととしましょう。(各グループの役割に関しては後述します)
このように3つのセキュリティグループが追加されれば、ひとまず作成は完了です。
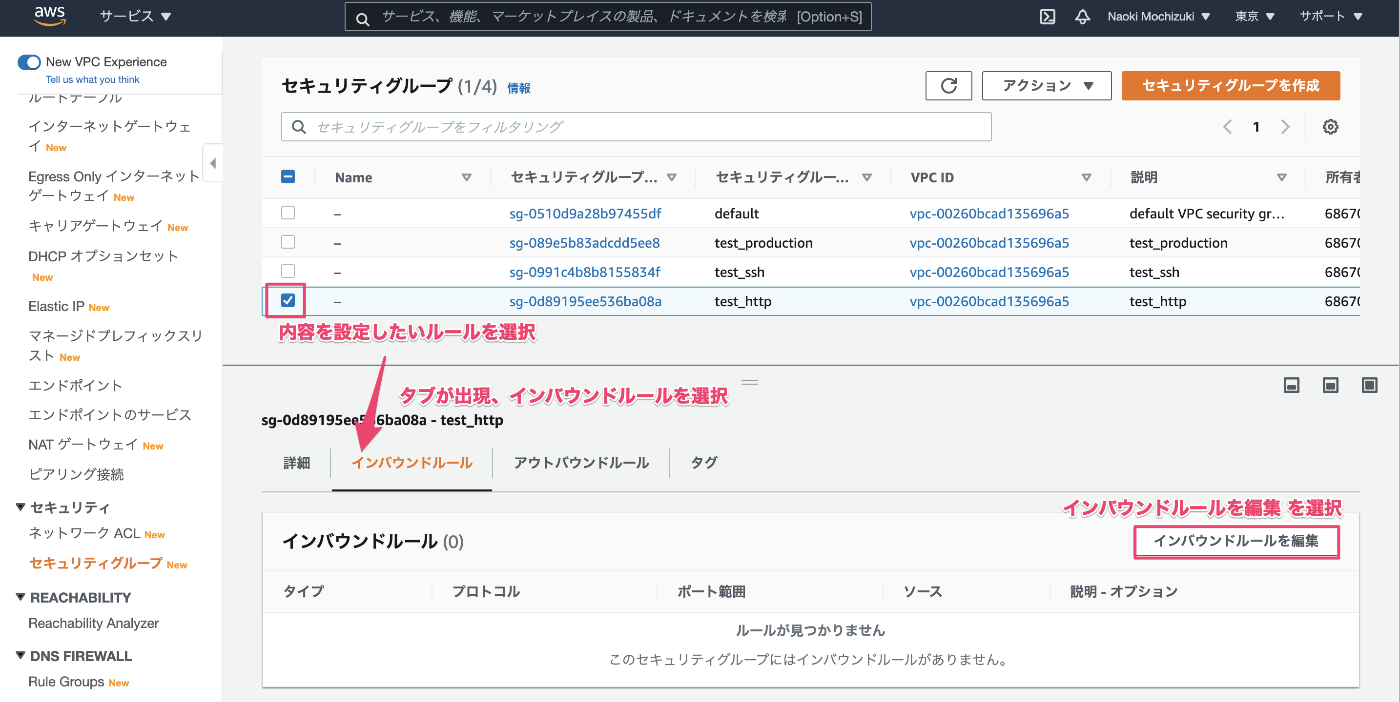
5-3 ルールの設定
次に、具体的なルールを設定していきましょう。
今作成したセキュリティグループの中で、http用のものを選択してください。
そうすると画面下部に、インバウンドルール、アウトバウンドルールといったタブが出現します。
インバウンドルールとは、どんな通信が「入ってくる」のを許可するか
逆にアウトバウンドルールとは、どんな通信が「出ていく」のを許可するかです。
ですので、この二つを管理することにより、このセキュリティーグループを出入りする通信を制御できるようになるという訳です。
では早速、インバウンドルールから設定をしていきましょう。
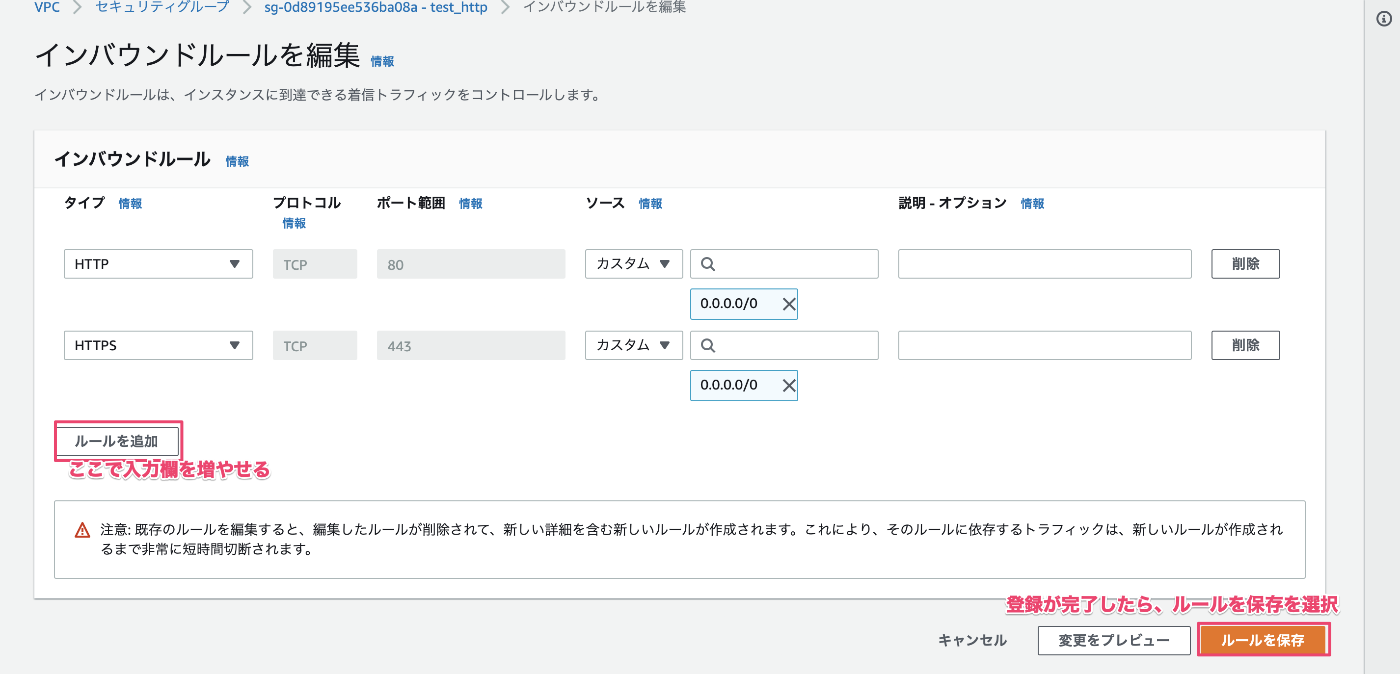
タブ内の「インバウンドルールを編集」を選択してください。
ここで次の画面に遷移すると、何やら訳の分からない単語が色々と出現しましたね。。
大丈夫です。一つずつ見ていきましょう!
学習ポイント
タイプとは?**
これは、「このタイプの通信が来たら受け入れる」という設定となり、
逆にここで選択されなかったタイプの通信は全て拒否されることになります。
プロトコルとは?**
プロトコルとは言わばルールのことで、通信を行う際の手順やルールなど、約束事をまとめたものです。
今回、タイプをhttp、httpsにした時点でこのプロトコル欄は自動的に「TCP」が選択されているかと思います。
ですので特にご自身で設定を行う必要はないのですが、その意味合いだけは軽く触れておきましょう。
「TCP」や「UDP」とは、特に通信-レスポンスのやり取りの仕方を決めているもので、
「HTTPセッションのTCP接続」や 「STMPセッションのUDP接続」 といった使い方をします。
そして、TCP接続方式とは、「しっかりと通信が相手方に届いていることを保証してくれる方式」といったイメージを持っていただければ大丈夫です。
通信がくる度にそれをチェックして、問題なければレスポンスを返す といったことをしてくれるのがTCP方式で、そのチェックを行わない代わりに高速な通信を実行しているのがUDP形式だと思ってください。
詳しい内容を記載するとそれだけで本が一冊かけてしまいますので今回は省略しますが、
・タイプでhttp、httpsを選択すると、プロトコルは自動でTCPが選択される
・TCPとは、相手に通信がしっかりと届いていることを保証してくれる通信方式
という2点だけはしっかりと押さえておきましょう。
ポート番号とは?
ポート番号とは、コンピュータが通信に使用するプログラムを識別するための番号のことです。
ネットワークに接続されているコンピューターは、皆例外なくIPアドレスという住所のようなものを持っています。
ですが、この住所だけでは、数多くのコンピューターがひしめくネットワークの世界で、たった1台のコンピューターの、どのプログラムを使用して通信しているのかを特定するのは不可能です。
住所で例えるならば、「東京都港区赤坂1-1-1 赤坂マンション」 といったところで住所が打ち切られているイメージですかね。
「部屋番号は!?」 となりますよね。
そこで登場するのがポート番号です。
ポート番号0番~65535番までの数字で構成されており、このポート番号とIPアドレスを掛け合わせることで、
唯一無二の住所が出来上がる訳です。
先ほどの住所の例で言うと、「赤坂マンション101号室」の部分がポート番号にあたります。
(この唯一無二の住所を、ネットワークの世界では ソケット と呼びます。)
今回はポート番号も自動選択となっているので特段何か設定を行う必要はないですが、その意味合いだけはしっかりと押さえておきましょう。
ソースとは?
どんなIPアドレスであれば通信を許可するか を指定します。
ここでは0.0.0.0/0(全てのIPアドレス)を指定しましょう。
作成手順
5-3 ルールの設定(続き)
これで一通りの言葉の意味は理解できましたでしょうか?
httpグループのセキュリティグループ インバウンドルールは、下記のような設定となりました。
タイプ: HTTP
プロトコル: TCP
ポート番号: 80
ソース: 0.0.0.0/0
タイプ: HTTPS
プロトコル: TCP
ポート番号: 443
ソース: 0.0.0.0/0
同様に、残りのproduction,sshのセキュリティーグループも、下記のように登録をしてしまいましょう。
■sshセキュリティグループ
タイプ: SSH
プロトコル: TCP
ポート番号: 22
ソース: 0.0.0.0/0
■productionセキュリティグループ
タイプ: すべてのトラフィック
プロトコル: すべて
ポート番号: すべて
ソース: 0.0.0.0/0
これで、セキュリティグループの登録は完了です!
http、https通信を許可するものに関してはhttpセキュリティグループを適応し、SSH通信を許可するものに関してはsshセキュリティグループを適応させます。
また、サーバ、データベース間のように特定の通信しか許可したくないという場合、その両者にproductionセキュリティグループを適応させます。
productionのルールは、「このセキュリティグループに属しているところからの通信しか受け付けない」というものですので、両者にこのグループを適応させることで、その間の通信のみ許可するといった設定が可能となるのです。
まとめ
本章では、AWSの管理画面を操作し、VPC、サブネット、インターネットゲートウェイ、ルートテーブル、セキュリティグループを作成していきました。
それぞれの設定の意味は理解できましたでしょうか?
ただ闇雲に設定値を入力しても応用の効かない知識となってしまいますので、しっかりとそれぞれの意味を理解し、設定を進めていってください。
次章では、今回作成した環境をベースにしながら、新たにEC2(サーバ)やRDS(データベース)などを作成し、AWS内での作業を一通り終わらせるところまで進んでいきます。
それでは、準備が整いましたら、早速次章へと進んでいきましょう。