はじめに
本記事は「くふうカンパニー Advent Calendar 2019」の 9 日目です。
今回は、趣味で少し触っているブロックチェーンのクラウドサービスに関する記事を書きたいと思います。
各クラウドサービスではマネージドなブロックチェーンを構築するサービスがあります。
今回はその中でも Microsoft Azure のブロックチェーンサービス を使いたいと思います。
Microsoft Azure を選択した理由は、単純に Azure を触ったことがなかったためです。
逆にその点が、今回の記事の大きなモチベーションになりました。
Azure にはチュートリアルが用意されているので、本記事ではこちらに沿って実施しました。
クイック スタート:Azure portal を使用して Azure Blockchain Service ブロックチェーン メンバーを作成する
基本的にはチュートリアルが丁寧なので、わざわざ記事を書くまでもないと思いましたが、私が調べた内容も補足として記載させていただきました。
Azure のアカウントは作成済みとします。
今回の内容は、無料サブスクリプションの範囲内のようです。
リソースグループの作成
リソースの作成 > 「Azure Blockchain Service (プレビュー) を選択する
新規作成画面になりますので、このように入力します。
既存のパラメータは使用しないので、全て新規の値になります。

プレビュー版の Azure Blockchain Service は現在、Quorum プロトコルをサポートしています。
とのことなので、 Protocol は Quorum で良さそうです。
許可型ブロックチェーンQuorumとは?
Consortium(コンソーシアム)は、今回作成するブロックチェーンネットワークの名前です。
テストなので適当な名前にします。
Member も同じです。
今回作成するネットワークに参加しているユーザーです。
特に今回のチュートリアルの中では使用しないので適当に名前とパスワードを設定します。
このあと AWS のようにタグもつけることができるのですが、そちらはお好みで良さそうです。
validation が完了すれば作成します。
通知にこのような表示が出ていれば大丈夫そうです。
約 10 分かかります。

リソースに移動すると、このような画面になりました。

ローカル環境構築
トランザクションのノードに接続する方法は、チュートリアル中にいくつかありますが、今回は VS Code で Azure Blockchain Development Kit for Ethereum 方法を使用します。
https://docs.microsoft.com/ja-jp/azure/blockchain/service/connect-vscode
開発マシンは Mac を使用しました。
以下が必要になります。(括弧内は今回使用したバージョン)
- VS Code(1.40.2)
- Node.js 10.15 以降(13.1.0)
- Git 2.10 以降(2.21.0)
- Python 2.7.15 以降(2.7.16)
- Truffle 5.0.0(5.1.3)
- Ganache CLI 6.0.0(6.7.0)
- Azure Blockchain Development Kit for Ethereum(0.1.12)
Truffle はスマートコントラクトの開発、ビルド、デプロイなどのためのフレームワークです。
Truffle で始める Ethereum 入門 - ERC20 トークンを作ってみよう
Ganache CLI はローカル環境でブロックチェーンを構築するツールです。
Ganache CLI + web3.jsでEthereum簡易投票アプリを構築
このあたりを後日やってみようと思います。
Ethereumのフレームワーク「Truffle」とローカル開発環境「Ganache」入門ログ
Azure Blockchain Development Kit for Ethereum は、必要なツールがちゃんとインストールされているか確認してくれるので、最後にインストールすると良さそうです。
インストールが完了すると、 VS Code のサイドメニューに以下のような表示がでます。

Connect to network から、リソース、コンソーシアムを選択します。
途中、ログインしていないと Microsoft アカウントにログインするよう促されます。
接続がうまくいくと、サイドメニューにコンソーシアムが表示されます。

スマートコントラクトを実際に作成してみる
チュートリアル:スマート コントラクトの作成、ビルド、Azure Blockchain Service へのデプロイ
プロジェクトの初期化
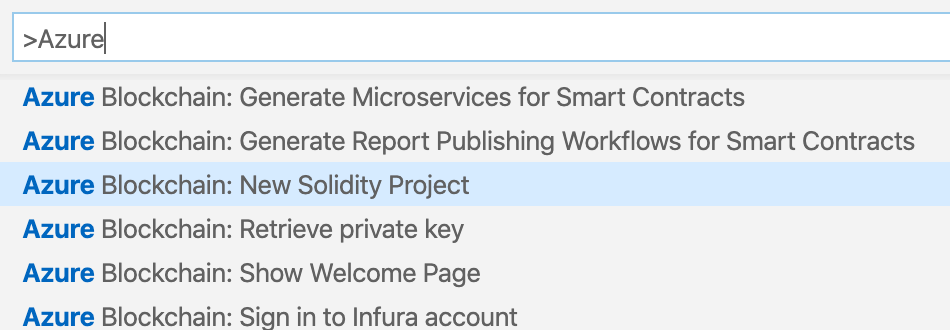
VS Code のコマンドパレットから、Azure Blockchain > New Solidity Project > Create basic project を選択します。

プロジェクトにファイルが作成されます。

ビルドする
コンソーシアムにデプロイする前に、ビルドする必要があります。
スマートコントラクトは contracts ディレクトリに配置されています。
生成された contracts/HelloBlockchain.sol を右クリックし、 Build Contracts を選択します。
ビルドが完了すると、 build ディレクトリが生成され、結果が格納されます。
デプロイする
Truffle では、移行スクリプトを使用して、コントラクトが Ethereum ネットワークにデプロイされます。
移行は、プロジェクトの migrations ディレクトリに配置されている JavaScript ファイルです。
contracts/HelloBlockchain.sol を右クリックし、 Deploy Contracts を選択します。
デプロイ対象のコンソーシアムを選択します。
Generate mnemonic を選択し、メンバーの秘密鍵を作成し、プロジェクトルートに保存します。
このとき、コンソールで Azure Blockchain を選択するとデプロイ時の出力が確認できます。
これはビルド時も同様です。

コントラクト関数を呼び出す
コントラクトにメッセージを送るスクリプトを作成します。
web3.js の API を使用するので、少し普通の JavaScript とは書き方が異なります。
Ethereum Javascript APIであるweb3.jsとは
sendrequest.js をプロジェクトルートに配置します。
今回のコードは RequestMessage 状態変数を変更するものです。
var HelloBlockchain = artifacts.require("HelloBlockchain");
module.exports = function(done) {
console.log("Getting the deployed version of the HelloBlockchain smart contract")
HelloBlockchain.deployed().then(function(instance) {
console.log("Calling SendRequest function for contract ", instance.address);
return instance.SendRequest("Hello, blockchain!");
}).then(function(result) {
console.log("Transaction hash: ", result.tx);
console.log("Request complete");
done();
}).catch(function(e) {
console.log(e);
done();
});
};
これを実行してみます。
こちらのコマンドで実行できます。
$ truffle exec sendrequest.js --network <blockchain network>
このとき、blockchain network は自分の作成したものを使用するのですが、 truffle-config.json の値を使用します。
これはファイル生成時に作成されています。
私の場合はこちらでした。
今回の場合は開発環境ではなく、本番環境なので、 abs_testblockchain_testblockchain_testblockchain になるようです。
networks: {
development: {
host: "127.0.0.1",
port: 8545,
network_id: "*"
},
abs_testblockchain_testblockchain_testblockchain: {
network_id: "*",
gas: 0,<img width="745" alt="スクリーンショット 2019-12-08 3.53.24.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/118817/c347e3b3-3ea2-fdd0-b0ca-7144c71a71f7.png">
gasPrice: 0,
provider: new HDWalletProvider(fs.readFileSync('/path/myblockchainmember.env', 'utf-8'), "https://testblockchain.blockchain.azure.com:3200/xxxx")
}
},
$ truffle exec sendrequest.js --network abs_testblockchain_testblockchain_testblockchain
Using network 'abs_testblockchain_testblockchain_testblockchain'.
Getting the deployed version of the HelloBlockchain smart contract
Calling SendRequest function for contract 0x5C3cdA6D8793Aa58CFa73455539BfB5A5F1F95ef
Transaction hash: 0x056ce1e8ecebd1abaa5b3ec0039660ef7cd7d460f2bc2c65657b10d9dfca9612
Request complete
実行するとこのように出力されます。
返り値はトランザクションの ID のようです。
コントラクトの状態を照会する
状態変数の状態を確認する関数を作成します。
HelloBlockchain.sol に、 getMessage 関数を追加します。
function getMessage() public view returns (string memory)
{
if (State == StateType.Request)
return RequestMessage;
else
return ResponseMessage;
}
保存したら、 Build Contrasts 、 Deploy Contracts でネットワークにデプロイします。
そして getMessage 関数を呼び出すスクリプト getmessage.js をプロジェクトルートに作成します。
var HelloBlockchain = artifacts.require("HelloBlockchain");
module.exports = function(done) {
console.log("Getting the deployed version of the HelloBlockchain smart contract")
HelloBlockchain.deployed().then(function(instance) {
console.log("Calling getMessage function for contract ", instance.address);
return instance.getMessage();
}).then(function(result) {
console.log("Request message value: ", result);
console.log("Request complete");
done();
}).catch(function(e) {
console.log(e);
done();
});
};
このスクリプトを再度実行します。
$ truffle exec getmessage.js --network abs_testblockchain_testblockchain_testblockchain
Using network 'abs_testblockchain_testblockchain_testblockchain'.
Getting the deployed version of the HelloBlockchain smart contract
Calling getMessage function for contract 0x5C3cdA6D8793Aa58CFa73455539BfB5A5F1F95ef
Request message value: Hello world
Request complete
Request message value: Hello world なので、 sender で送信した値が取得されました。
sendrequest.js の値を変えて再度状態を変えて、 getmessage.js を実行すると、変更された値が取得されます。
さいごに
ポータルの方でもグラフで確認できるようですね。

この後、 Azure Blockchain Service での開発 に進んでいきます。
ほとんど VS Code 上の作業で終わることが快適です。
ただ、やはりまだまだ知識が足りないことが実感できました。
また、 Azure の Active Directory はまだ慣れないですね。
今回は簡単ですが、これで終わります。
明日は ryoster さんの記事になります!