みなさんこんにちは。
aratana Advent Calendar 2019の5日目です。

各所でServelessの波が押し寄せていますが、何よりもサーバーリソースや、ソフトウエアのバージョンアップなどのメンテコストを下げられる点はとても嬉しいです。
そんな中、世の中でよく使われているWordPressはServelessとは少し真逆のイメージがあります。
サーバーを用意、LAMP環境を構築し、WordPressをインストール。
WordPressのセキュリティーアップデートはもちろんメジャーアップデートについていく必要がある。。。
WordPressそのものは好きですが、しっかりと運用を行なっていく必要のある立場の人からするとちょっと気軽に導入したいものではないですね。。
■ Shifter とは?
そんなわがままな私たちにオススメのサービスが Shifter です。
https://www.getshifter.io/japanese/
簡潔に言うと、WordPressの記事を静的サイトとして書き出し、Servelessの仕組みで記事が見れるようにする。と言うのを自動でやってくれるサービスです。
管理画面も必要な時だけ起動しアクセスするといった感じです。
■ Shifter で記事を公開してみる
思い立ったらすぐ行動と言うことで、Shifterを利用してサイトを公開してみようと思います。
(ここから下のキャプチャは12月3日時点なのでUI等は今後変更される可能性ありです)
まずは会員登録
以下のリンクから会員登録出来ます。
https://go.getshifter.io/register

Continueを押すと認証のメールが入力したメールアドレスに送られるので、メール内の認証URLをクリックすれば認証完了となり、会員登録完了となります。
登録完了画面の後に再度ログインが必要なようなので、登録したメールアドレス、パスワードでログインしてください。
管理画面の中
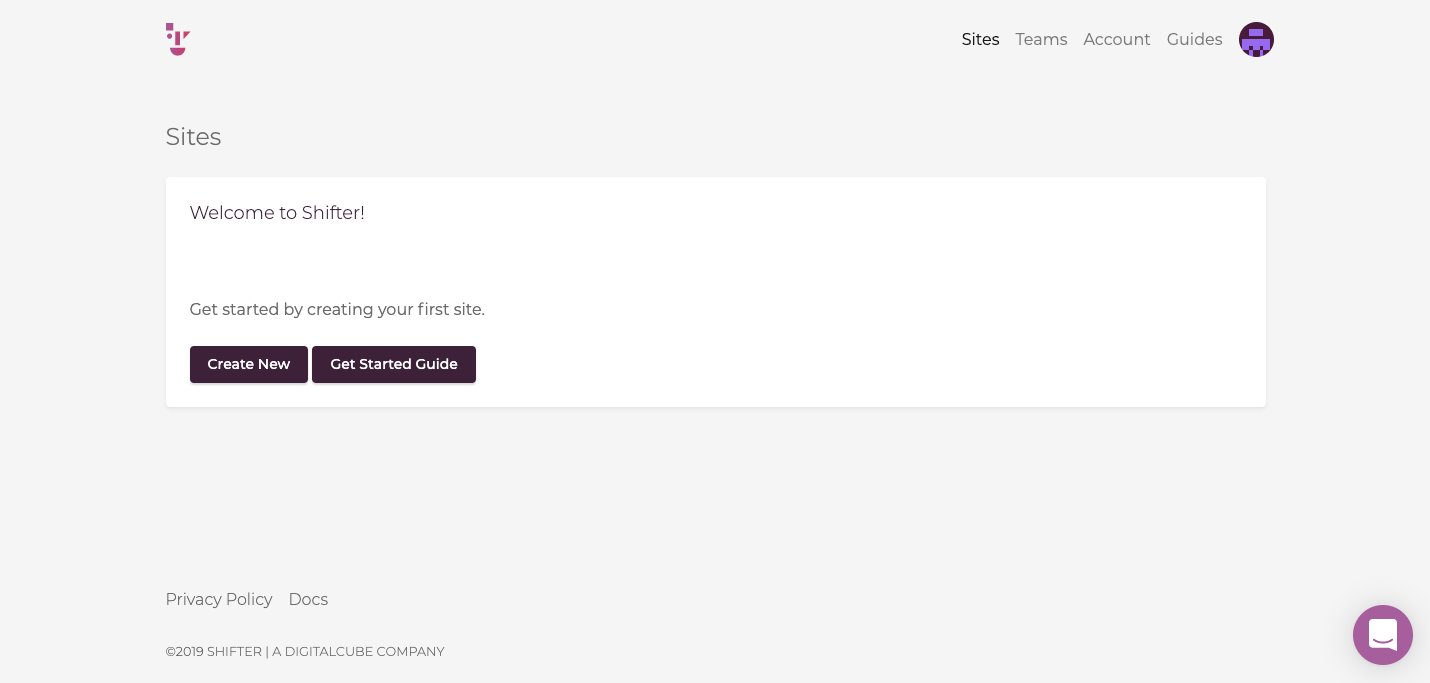
ログイン後は以下のような画面が表示されました。
シンプルなダッシュボードで、やることはわかりやすいですね。

WordPressサイトを立ち上げてみる
早速画面の真ん中に聳え立っている Create Now を押して記事を作成してみましょう。
プランの選択
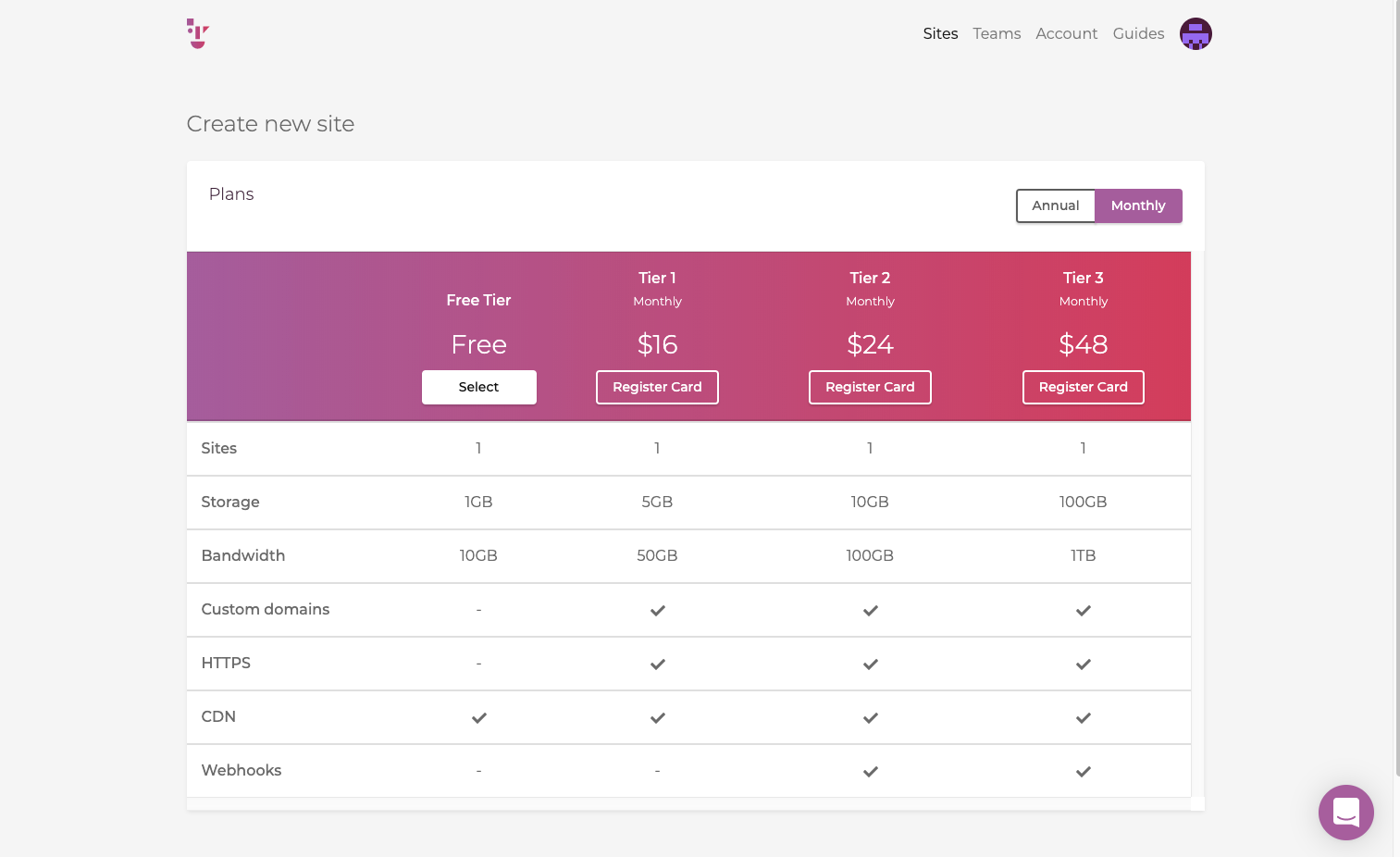
最初は、プランを選ぶようです。今回はお試しですので、 Free Tier を選びました。
有料プランは、月払いと年払いを選べるようで、ずっと使う場合は年払いが結構安くなってお得なようですね。
とはいえ、VPSを1台借りたと思えばそんなに高い料金ではないと思ます。

基本情報の入力
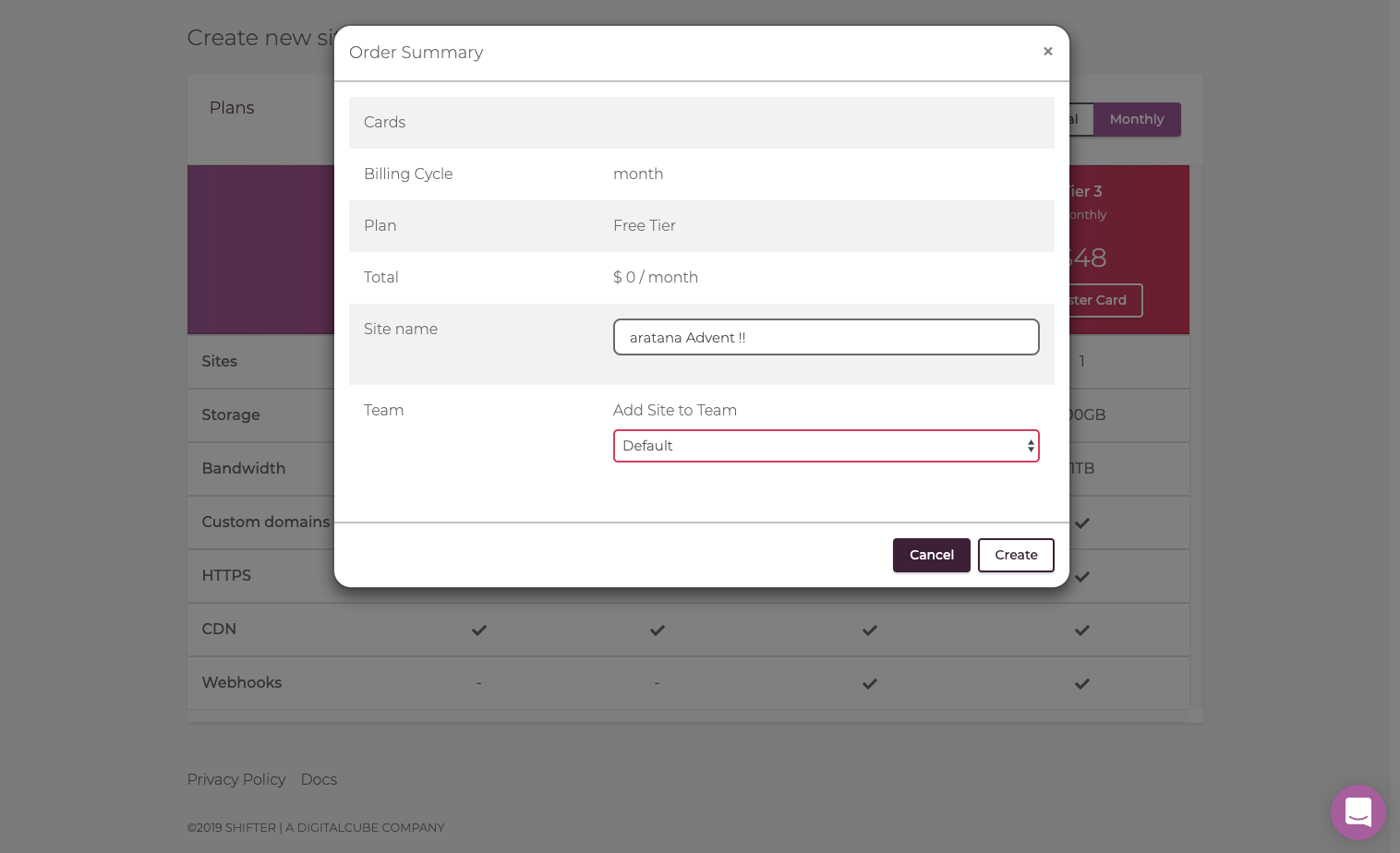
プランを選択後、基本情報を入力するポップアップが表示されるので、入力していきます。
Team の欄がありますが、特に設定してない場合、Defaultで問題ないです。(アカウントの中にTeamの概念があるようです。)

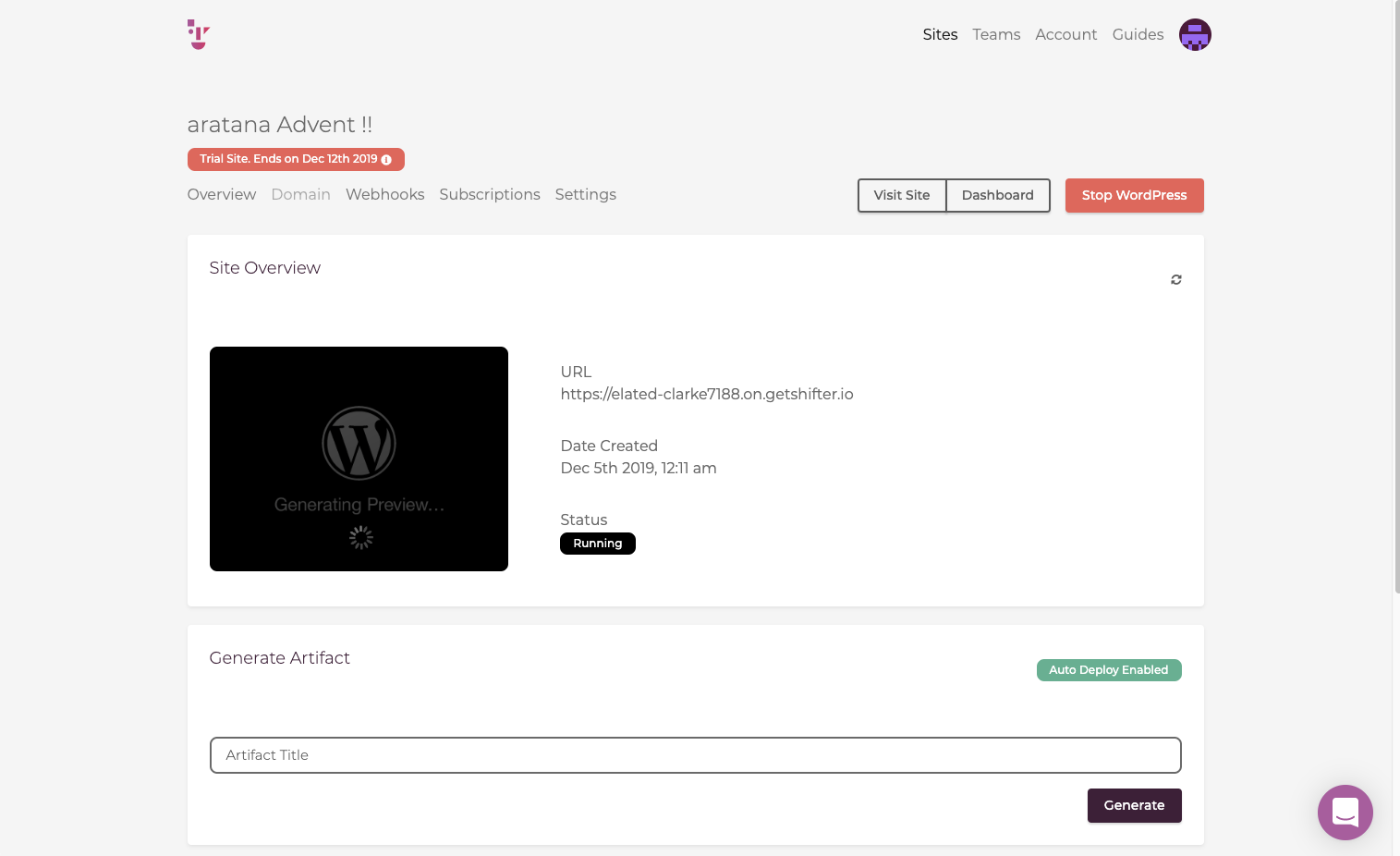
サイトが作成された後
とりあえずWordPressのサイトは作成されました。
とはいえ、Shifterの中でWordPressが作成されただけなので、現時点では世界には公開されていません。

現時点でのサイトを確認しよう
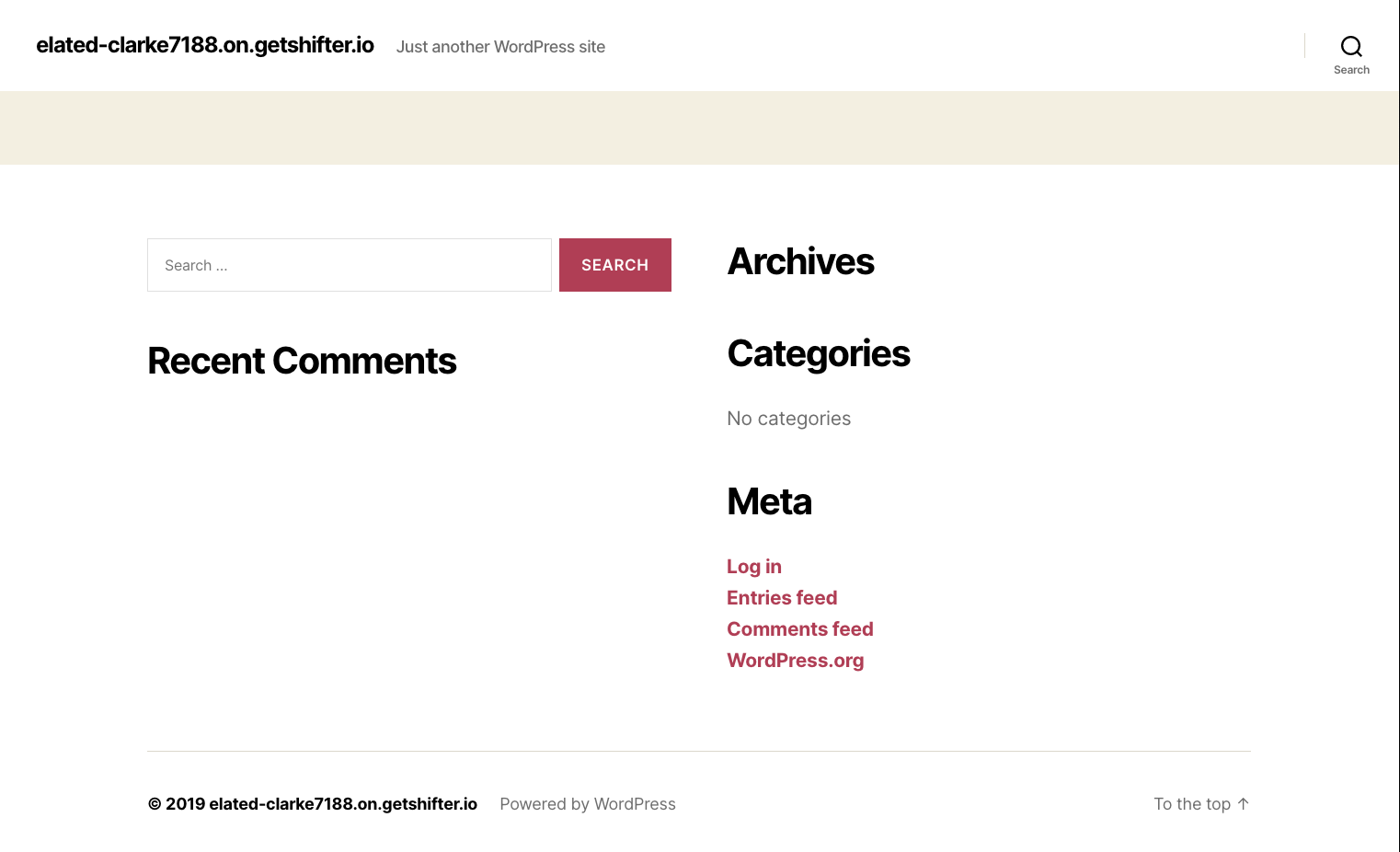
サイトが作成された後に表示されている、 Visit Site をクリックすると、Shifterの中で一時的に発行されるURLにリダイレクトされ、その中で現段階のサイトをプレビューすることが出来ます。
とりあえず初期のサイトが表示されたようです。
*あくまでも一時的なプレビューなので、リダイレクト先のリンクを保存するとかはあまり意味がなさそうです。ある一定時間たったら変更されます。

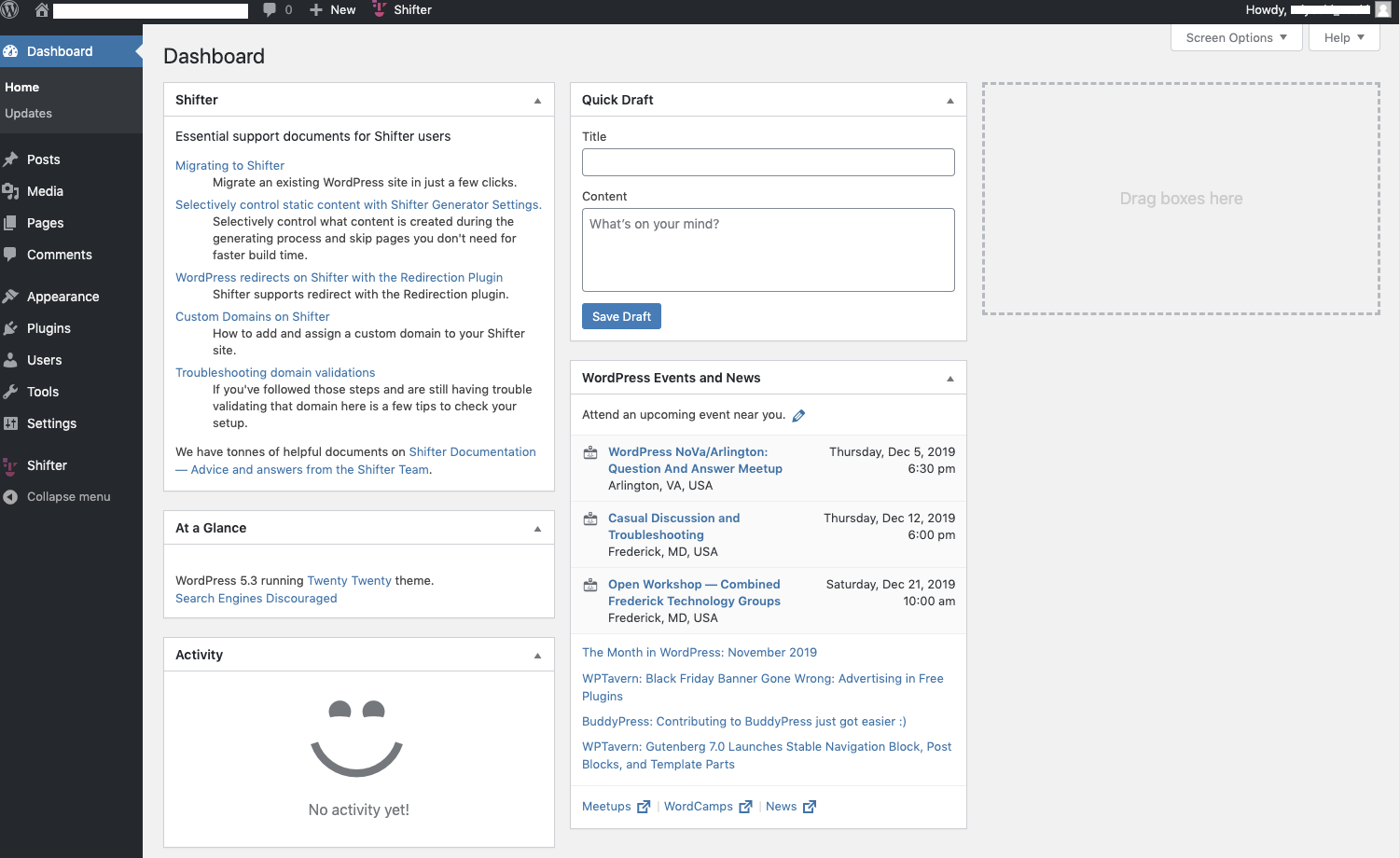
WordPress管理画面に入ろう
今度は、サイト作成ごの画面の、Dashboard のボタンを押すとプレビューと同じく管理画面が開かれます。この時ログインした状態で表示されます。
見慣れた管理画面です。初期設定は英語のようです。必要だったら設定で日本語にすぐ変えれるので問題ないですね。

サイトを公開する
取り急ぎ一つ記事を追加したので、この記事を世界に公開したいと思います。
公開の手順としては、以下の2つです。
- アーティファクトの作成
- 作成したアーティファクトのデプロイ(初期設定では、アーティファクト生成後に自動デプロイとなっている)
AWSのCode3兄弟を使っている人とかだとなんとなく中の仕様がわかりそうな気がしますが。。
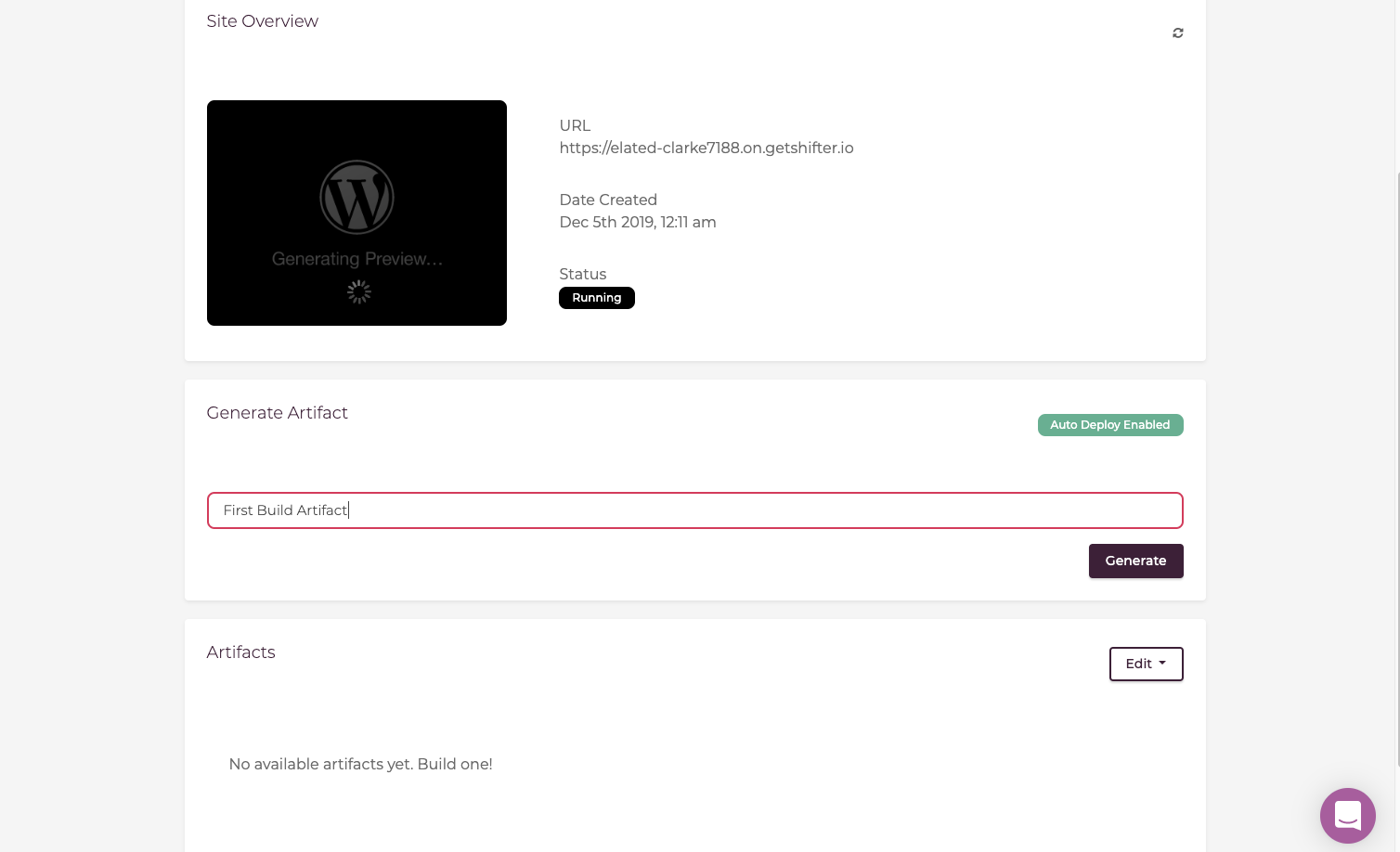
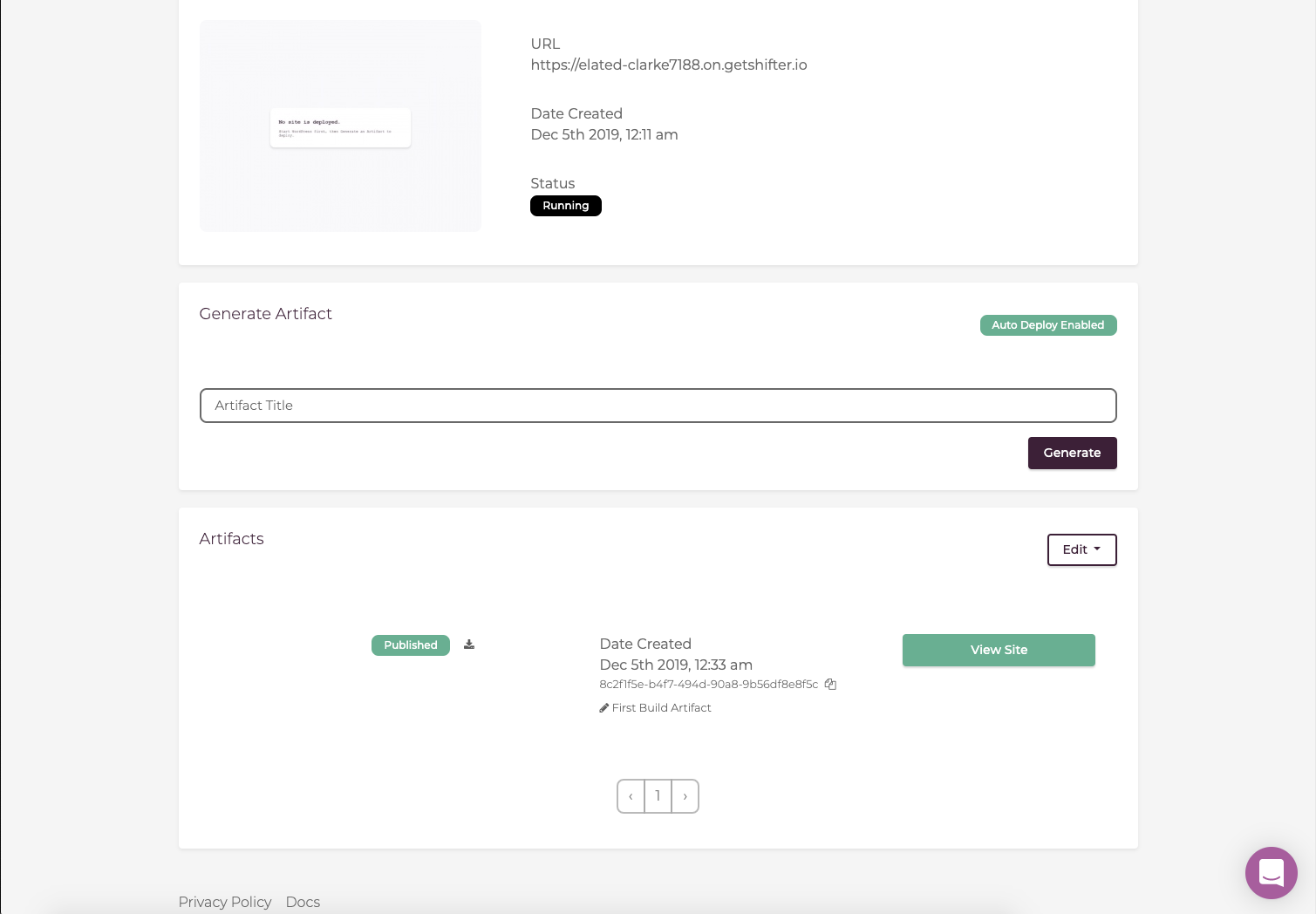
1. Artifactの名前を入れて、Generateを実行
First Build Artifact を作成します。この時に、静的サイトに書き出しが行われているようです。

2. サイトの公開
今回は、自動デプロイがONになっているので、公開自体は勝手にされます。
OFFにする場合は、Settings > Auto Deploy Artifact のToggleをOFFにしてください。
ここまで完了するとサイトは公開されており、 View Site をクリックすると公開されたサイトに飛ぶことが出来ます。
無料プランなので、URLはランダムです。

サイトの更新について
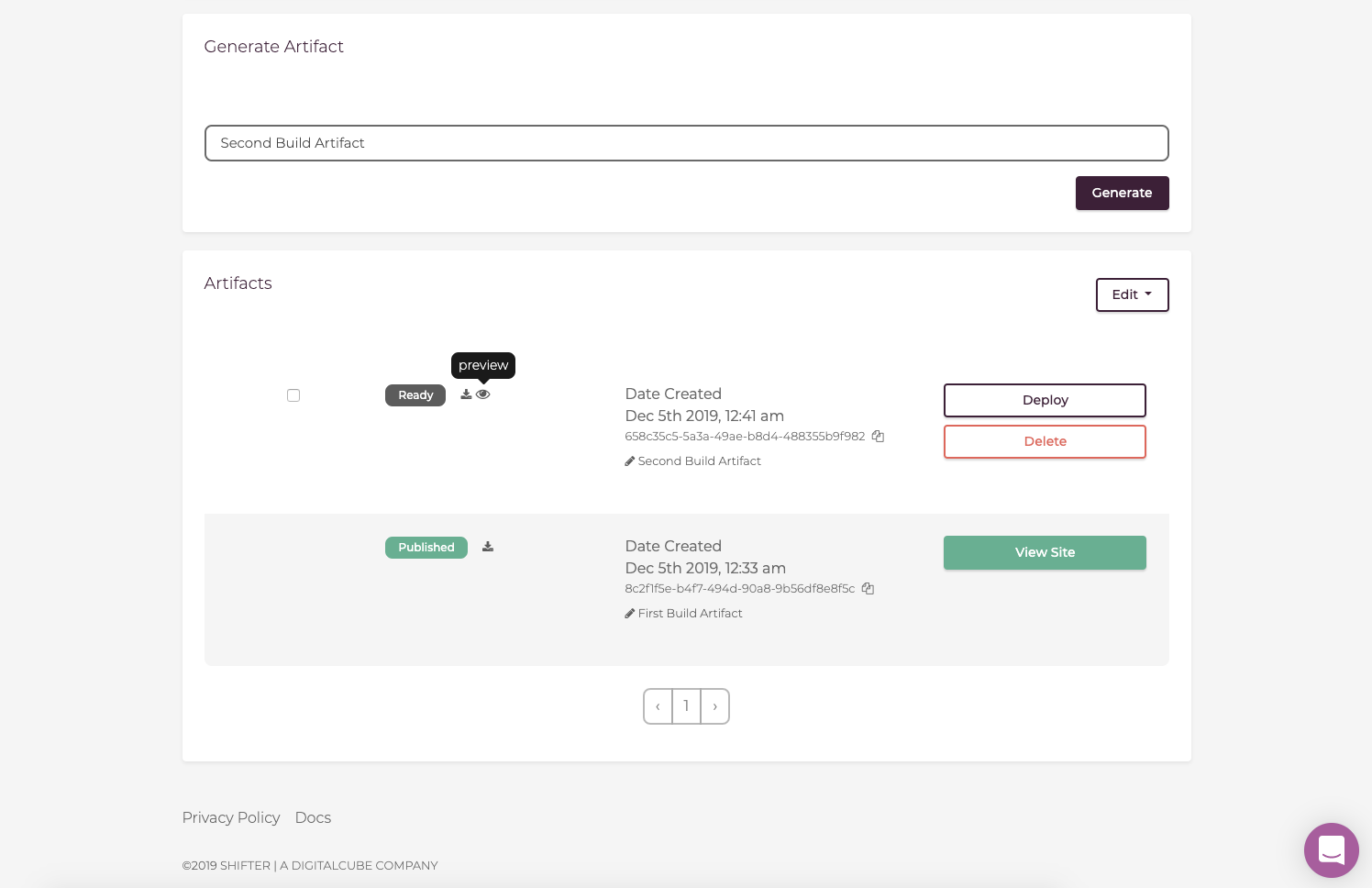
基本的にはサイト公開と同じ流れで、
- 再度アーティファクトの作成
- 作成したアーティファクトのデプロイ(自動デプロイとなっている場合は不要)
となりますが、今回はあえて自動デプロイをOFFでやってみます。
Second Build Artifactを作成しましたが、この状態ではまだFires Build Artifactが公開されています。
ここでいいなと思ったのは、一度作成した後デプロイの前にPreviewが出来る点です。安心して公開が出来ますね。
また、新しいBuildを公開しても元のBuildは残っているので何かあってもすぐ切り戻し出来ます。
ここまでくると、公開の時限設定とか欲しいですね。。

まとめ
今回は、基本的な使い方の部分しか触れませんでしたが、他にもWebhookや、API、Team管理など色々な機能がありそうです。
小中規模の、コーポレートサイトorブログサイトなどにはとても向いてると思いました。
静的ページで収まる要件ならとても有効です。
裏はCloudFrontをしようしているみたいなので、Aliasさえ張ってしまえば、独自のURLをしようできるなど、そこそこ自由度は高いです。
何かと忌み嫌われることもあるWordPressですが、Shifterのような楽に管理できるツールを使って運用も保守もしやすいシステムづくりを目指したいです。