12/19 phpstorm用の設定について追記
概要
Laravelで新規プロジェクトを立ち上げる機会が多くなり、
毎回「最初にこれ考えとけばよかった!」ってのが出てくるので、まとめて見ました!
以下の環境で作ります。
- Mac
- Laravel 5.7
- Laradock
- heroku
開発の進め方
以下の手順で進めていきます。
- 開発環境構築
- Laravelで開発前に決めておくべきこと
- DBマイグレーションファイルの作成
- Seederの作成
- リレーションを意識してSeederを最初に作っておくと以下の利点があります。
- DB設計不備を発見できる。型やサイズ、リレーションなど。
- Modelにリレーションを記述する必要があるので、開発中に同時にModelに手が入る事が少なくなる。
- リレーションのサンプルが出来るので、それを参考にメンバーが開発しやすくなる。
- リレーションを意識してSeederを最初に作っておくと以下の利点があります。
- 開発
- デプロイ
開発環境構築
Laradockを利用します。
Vagrantで構築するより軽いのと、ミドルウェアを疎結合にして、実際の本番環境の近づけるためです。
サンプルはこちら
https://github.com/naoki0531/template-laravel
構成
本番へアップするソースになるべく不純物を入れたくないので、以下のような構成にします。
開発環境用リポジトリを作り、srcフォルダ内へLaravelのソースリポジトリをクローンする形にします。
開発環境用リポジトリ
└ laradock/
└ src/
└ data/
| ファイル名 | 用途 |
|---|---|
| aradock/ | laradockリポジトリ |
| src/ | Laravelのソースリポジトリ |
| data/ | mysqlなどのデータ永続化フォルダ |
| README.md | 手順を記載 |
| .env.laradock | laradock用の.envファイル |
前準備
- git
- docker for mac
- docker-compose
- 開発環境用リポジトリ
- Laravelソースリポジトリ
開発環境用リポジトリの作成
$ mkdir {プロジェクト名}
$ cd {プロジェクト名}
$ git init
永続化dataディレクトリの作成
laradockで実行されるmysqlなどのデータがここに格納されます。
$ mkdir data
$ touch data/.gitkeep
gitignore作成
dataディレクトリの直下のデータとsrcディレクトリをgitの管理外へ。
他、エディタの設定ファイルなどあればここへ追加。
$ vi .gitignore
src
data
!data/.gitkeep
# phpstormの設定ファイル
.idea
envファイル作成
手順をなるべく減らしたいので、laradockの.envの雛形を開発用リポジトリに入れておきます。
$ git submodule add https://github.com/laradock/laradock.git
$ cp laradock/.env.example .env.laradock
$ vi .env.laradock
# ソースと永続化データフォルダのパス変更
APP_CODE_PATH_HOST=../src
DATA_PATH_HOST=../data
# NGINXのポートを変更
NGINX_HOST_HTTP_PORT=8080
# MYSQL
MYSQL_DATABASE={データベース名}
MYSQL_USER={ログインユーザー名}
MYSQL_PASSWORD={パスワード}
READMEの作成
上から実行していくだけで環境が見れる状態を作ります。
$ vi README.md
バックスラッシュは削除してください。
# initial setting
\```bash
$ git clone {開発環境用リポジトリURL} {開発環境用ディレクトリ}
$ cd {開発環境用ディレクトリ}
$ git submodule init
$ git submodule update
$ git clone {Laravelのソースリポジトリ} src
$ cp src/.env.example src/.env
$ cp .env.laradock laradock/.env
$ cd laradock
$ docker-compose up -d --build nginx mysql workspace
$ docker-compose exec workspace composer install
$ docker-compose exec workspace npm install
$ docker-compose exec workspace php artisan key:generate
\```
http://localhost:8080/
以下のファイルをコミット
.env.laradock
.gitignore
.gitmodules
README.md
data/.gitkeep
laradock
Laravelリポジトリの作成
laradock実行
$ cp .env.laradock laradock/.env
$ cd laradock
$ docker-compose up -d --build nginx mysql workspace
Laravelプロジェクトの作成
$ docker-compose exec workspace composer create-project laravel/laravel .
Laravelソースリポジトリへコミット
$ cd ../src
$ git init
$ git add .
# 以下省略
動作確認
$ cp .env.example .env
$ cd ../laradock
$ docker-compose exec workspace composer install
$ docker-compose exec workspace php artisan key:generate
Laravelで開発前に決めておくべきこと
Modelの場所
デフォルトではこの位置ですが、自分は好みでModelsフォルダを作成してそこへ格納しています。
以下のようにnamespaceの修正を忘れずに。
<?php
namespace App\Models;
// ・・・
Serviceクラスの有無
正解はありませんので、アプリ特性を考えて作るか作らないか判断すべきかと思います。
WEBやAPIなどで使い回すロジックが多い場合は作ったほうが良いかもしれません。
ViewComposerの利用
FormValidationの利用
データベース
Laravelのmigrationを利用します。
直接作成するのではなく、Laravelのライブラリを利用して、DBから自動生成する形を取りたいと思います。
準備
まずDBを作るためのER図をMysqlWorkBench を利用して作成します。
- [File] > [New Model] > [Add Diagram] を選択。
- 左カラムの [mydb] をダブルクリックして、データベース名を
.envで指定したものに変えておきましょう。
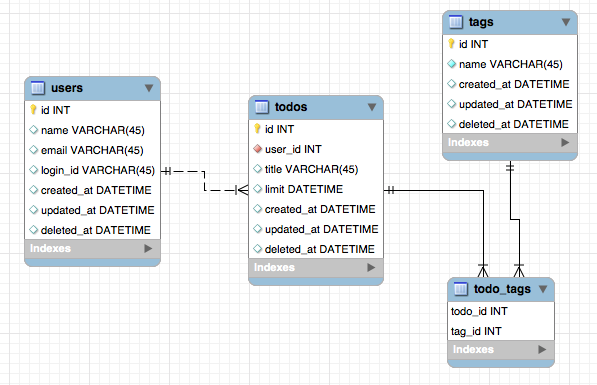
ER図の作成
画像のアイコンをクリックし、作成していきます。
必ずこうしなければならないというわけではないですが、わかりやすいのでORMのデフォルトルールに従って作っていきましょう。
- データベース名は複数形にする。
- 中間テーブル以外はAutoincrementのidカラムを作る。
- アプリケーションの利用で増えていくテーブルには
created_at、updated_at、deleted_atをつけておく。 - 中間テーブルはORMの
detachで物理削除されるのでtimestamp系はつけない。
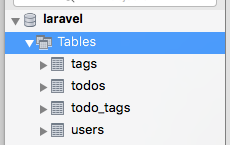
ER図からDBにテーブルを作成
- [Database] > [Forward Engineer] を選択
- DBの接続情報を入力して進めると、テーブルが作成されます。
できました!
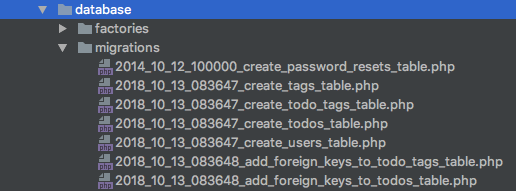
DBからmigrationファイルを作成
- デフォルトで用意されているuserのマイグレーションファイルを削除。
$ rm database/migrations/2014_10_12_000000_create_users_table.php
-
Laravel Migrations Generatorのインストール
$ docker-compose exec workspace composer require --dev "xethron/migrations-generator"
-
app/Providers/AppServiceProvider.phpへ追記
public function register()
{
if ($this->app->environment() !== 'production') {
$this->app->register(\Way\Generators\GeneratorsServiceProvider::class);
$this->app->register(\Xethron\MigrationsGenerator\MigrationsGeneratorServiceProvider::class);
}
}
- 作成
$ docker-compose exec workspace php artisan migrate:generate
- 完成!
- 確認
一応、流せる事を確認しておきましょう。freshで全てのテーブルを削除してから実行してくれます。
$ docker-compose exec workspace php artisan migrate:fresh
開発
phpstormでlaravel用の設定を行う
ファサードやモデルの補完が行えるようになってとても便利なので入れましょう!
必要パッケージインストール
$ docker-compose exec workspace composer require doctrine/dbal
$ docker-compose exec workspace composer require barryvdh/laravel-ide-helper
$ docker-compose exec workspace php artisan ide-helper:generate
$ docker-compose exec workspace php artisan ide-helper:model
phpstorm設定
-
plugin
[Preferences] > [Plugins]
Laravel Pluginを入力してインストール -
エラー対策
ide-helperを使うと、multiple definitionsエラーが出てしまうので、エラーを抑制します。
[Preferences] > [Editor] > [inspections] > [PHP] > [Undefined] > [Undefined class]
Don't report・・・にチェックを入れる。
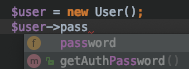
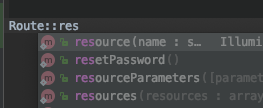
確認
※ ファサードやモデルが増えるたびにコマンドを実行し直しておきましょう。
ログイン画面
特に理由がないならば、LaravelのAuthをカスタムしていくのがとても便利です。
Auth実行
$ docker-compose exec workspace php artisan auth
https対応
ローカルではhttp、
本番ではhttpsにしたいかと思います。
asset()関数をそのまま使うと、全てhttpになってしまいますし、
secure_asset()などに書き換えるのも面倒です。
そこで以下のファイルを書き換えることで、動的に対応されるようになります。
app/http/Middlewares/TrustProxies.php
protected $proxies = '**';
デプロイ
heroku
簡単に公開できるので、よく利用しています。
herokuで公開する手順。
procfileの作成
以下のファイルを作成してmasterへコミット。
$ echo 'web: vendor/bin/heroku-php-apache2 public/' > Procfile
redis用の設定
herokuのredisは接続先が定期的にメンテナンスで変更されます。
自動的に環境変数REDIS_URLが修正されますので、それ用の設定変更が必要です。
↓参考
https://qiita.com/sawadashota/items/33659912c882dd73f9ff