はじめに
Angularのコンポーネントには、ライフサイクルという概念がある。
Angularで開発をしている以上、コンポーネントのライフサイクルについては必ず頭に入れておきたい。
コンポーネントのライフサイクル
コンポーネントのライフサイクルについて説明する前に、コンポーネントについて理解する。
↓コンポーネントについて以下の記事で簡単に解説しているので参考までに。
Angular コンポーネントとは
コンポーネントとは、ビュー(View)を定義し、制御するものであると上記の記事で説明した。
コンポーネントはAngularアプリケーションの中心的な部分であり、アプリケーションの表示やインタラクションの多くがコンポーネントによって管理される。
コンポーネントは生成された後、プロパティ・子コンポーネントの変化を受けて状態(表示)を変化させていき、非表示になるタイミングで破棄される。
↑このような生成から破棄までの流れのことを、コンポーネントのライフサイクルという。
では、ライフサイクルの中身を見ていく。
ライフサイクルの流れ
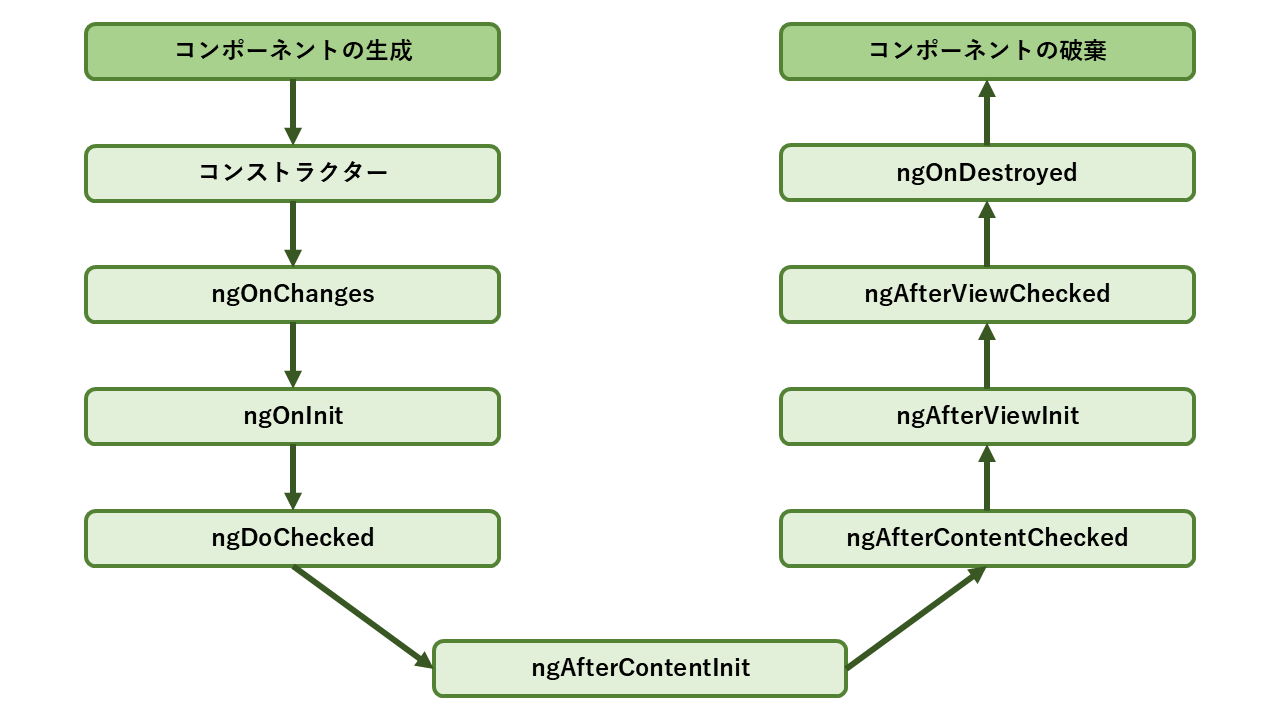
コンポーネントのライフサイクルは以下の図のような順序で処理される。

コンストラクター (constructor)
- コンポーネントのインスタンスが生成される
- 依存性の注入(Dependency Injection)などが行われる
使用例
サービスのインジェクション、プロパティの初期化など
ngOnChanges
-
@Inputで受け取るプロパティの値が変化したときに実行される - 初回の値変更時にも呼ばれる
使用例
親コンポーネントから渡されたデータに基づいてコンポーネント内の状態を変更する必要がある場合
ngOnInit
- コンポーネントの初期化処理を実行
-
@Inputの値を受け取った後に呼ばれる
使用例
サービスからデータを取得してコンポーネントに初期値をセットする
ngDoChecked
- Angularの変更検知 (Change Detection) が実行されるたびに呼ばれる
- 差分があるかどうかをチェックするタイミング
使用例
独自の変更検知ロジックを実装したい場合、または変更を手動でトラッキングしたい場合
コードの例
import { Component, DoCheck } from '@angular/core';
@Component({
selector: 'app-simple-check', // このコンポーネントのセレクター
template: `
<p>カウント: {{ count }}</p> <!-- 現在のカウントを表示 -->
<button (click)="countUp()">+1</button> <!-- ボタンでカウントアップ -->
`
})
export class SimpleCheckComponent implements DoCheck {
count = 0; // カウント用のプロパティ
// ngDoChecked: Angularの変更検知サイクルのたびに呼ばれる
ngDoChecked(): void {
console.log('ngDoChecked: 変更検知が実行されました');
}
// ボタンを押すと count を1増やすメソッド
countUp() {
this.count++;
}
}
Angularは以下のようなものを変更として扱う
-
コンポーネント内のプロパティが変更されたとき
-
イベント(click など)が発生したとき
-
@Input()の値が親コンポーネントから変更されたとき -
setTimeout() や Promise の結果が返ってきたとき(Zone.jsによって検知)
-
フォーム入力の変更 など
ngAfterContentInit
- コンテンツ投影 (Content Projection) が完了したときに呼ばれる
-
ng-contentで受け取った内容の初期化が完了した後の処理に使用
使用例
親コンポーネントから渡された内容(ng-content)を元に、さらに処理を行いたい場合
ngAfterContentChecked
- コンテンツの変更を検知するたびに呼ばれる
-
ngAfterContentInitの後に呼ばれ、変更がないかチェック
使用例
渡されたコンテンツの状態が変化する度に何かアクションを実行する場合
ngAfterViewInit
- 子コンポーネントやビューの初期化が完了したときに呼ばれる
-
ViewChildやViewChildrenで取得した要素を操作できる
使用例
子コンポーネントのビューが初期化された後に、特定のDOM要素を操作したり、イベントを登録したりする場合
ngAfterViewChecked
- ビューが変更されるたびに呼ばれる
-
ngAfterViewInitの後に呼ばれ、更新があるかチェック
使用例
ビューの内容が変わる度にUI更新やアニメーションを開始する場合
ngOnDestroyed
- コンポーネントが破棄される直前に実行
- メモリリークを防ぐための後処理(イベントリスナーの解除、タイマーのクリアなど)を行う
使用例
サーバーとの接続をクローズしたり、イベントリスナーを解除したり、タイマーをクリアしたりする
まとめ
Angularのコンポーネントは、生成から破棄までのライフサイクルを持ち、各フェーズで特定の処理が実行される。constructor でのインスタンス生成から始まり、ngOnInit での初期化、変更検知 (ngDoChecked など)、ビューやコンテンツの処理 (ngAfterViewInit など) を経て、ngOnDestroy で後処理を行う。
今回、ライフサイクルについて概要レベルで説明したが、今後、各フェーズの詳細について解説したい。