検証環境
この記事の内容は、以下の環境で検証しました。
- Intellij IDEA ULTIMATE 2017.2
- Kotlin 1.1.4-3
- Spark 2.6.0
- Gradle Projectで作成
目標
Spark Framework(以降、『Spark』と表記)を使用して最も簡単なWebアプリケーションをKotlinで作成する事
今回の流れ
- Sparkの簡単な概要
- 事前準備
- 実装
- 実行
- まとめと次回の予定
Sparkの簡単な概要
今回紹介するSparkは上記のwebアプリケーション構築用のmicro frameworkです。
似たものでApache Sparkがあるが、それとは全くの別物です。名前が似てるだけ!
Webアプリケーションを構築すると、サーバはどーしようとか、設定ファイルはどーやって書くんだろうと覚えることが多くて、すこーしハードルが高い気がする。
このフレームワークはmainメソッドやmain関数だけで構築出来ちゃう。
フレームワークにサーバも組み込まれているので、実行も簡単!サーバは「Jetty(https://www.eclipse.org/jetty/ )」が組み込まれている。
サイトのトップに「最小限の努力で作れちゃう」と謳っているとおり、簡単に作成できる!
事前準備
準備はいたって簡単。ライブラリを1つ追加するだけ。
gradleの場合は以下を追記
compile 'com.sparkjava:spark-core:2.6.0'
Mavenの場合は以下を追記
<dependency>
<groupId>com.sparkjava</groupId>
<artifactId>spark-core</artifactId>
<version>2.6.0</version>
</dependency>
実装
Sparkのライブラリを追加出来てたら、実装してみる。
実装例は以下の通り。
package jp.co.casareal.kotlin_spark
import spark.Spark.get
fun main(args: Array<String>) {
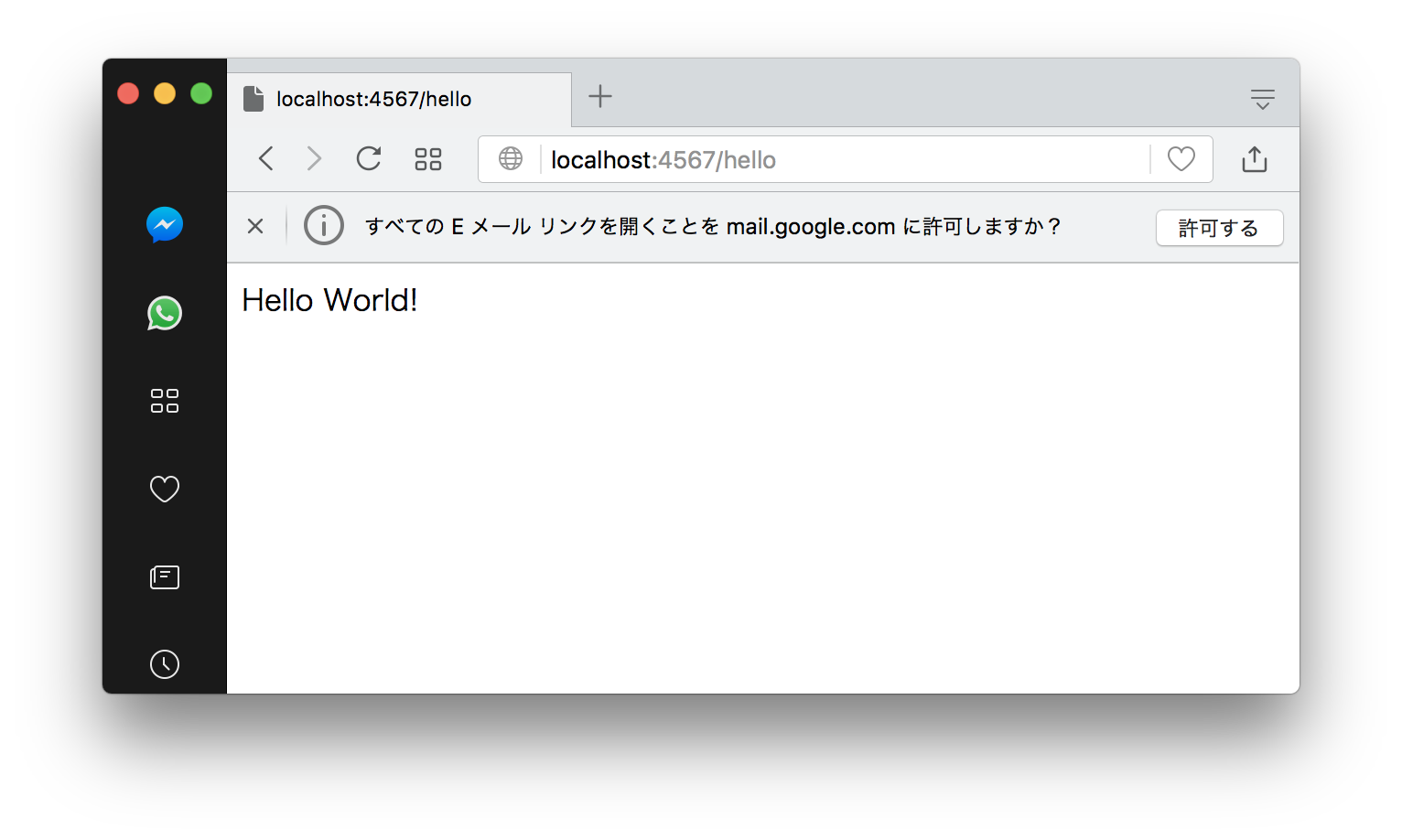
get("/hello") { request, response -> "Hello World!" }
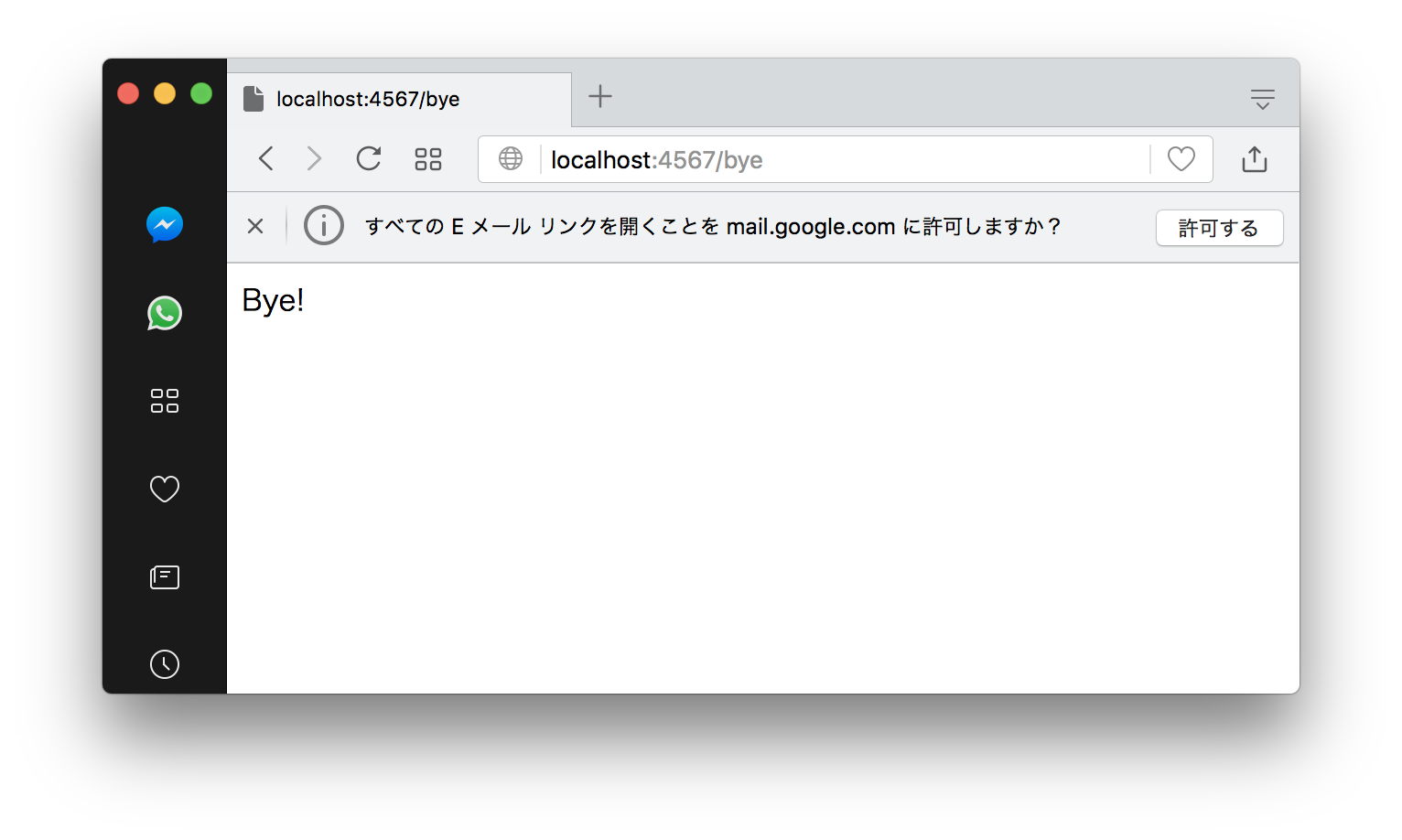
get("/bye") { request, response -> "Bye!" }
}
spark.Spark.getメソッドの説明
内容はすごく単純。
第一引数の文字列でしているURLにHTTPのGETメソッドでアクセスすると、第二引数の処理を行い。文字列をレスポンスとして返す。引数のrequestはHttpServletRequest、responseはHttpServletResponseのオブジェクト。
今回は、「/hello」にアクセスすると「Hello World!」、「/bye」にアクセスすると「Bye!」がレスポンスとして返る。
その他のメソッド
getの他にもpost、put、deleteなども用意されている。
実行
実行するとサーバが起動して、デプロイします。
アクセスするURLは以下の通りです。
URLをみてわかるようにデフォルトのポートは4567。
http://localhost:4567/hello
http://localhost:4567/bye
まとめと次回の予定
SparkでWebアプリケーションを構築すると簡単に作れちゃいます。
しかもmain関数(メソッド)だけで完結するので、プログラミングを初めて行う人にもとっつきやすい気がする。
次回は、パラメータを取得する方法でも書く。