今回やりたかったこと
- ChatGPT に慣れたい。
- 数年前本件の Chrome Extension を自作し、同期に自慢したら「使えるようにして!」と言われていたが、数年ズルズル過ごし、早くやっつけてすっきりしたい。
- 「自分用なのでサクッと名前住所等々ハードコード」から「他人でも使えるように保存機能追加」の変更がなんかテンション上がらず。。
- そして本申込ページは月に1週間ほどしかアクセスできず、やりたいときにできず。。
- 「あー、今月もできなかった、また来月」「先月どこまでやったんだっけ」の無限ループ。。w
本記事の構成
- 前半:これを使いたい人向け手順
- これ = 関東IT健康保険組合(ITS健保)保養施設抽選申込ページの自動入力&保養施設の場所を追記する UserJS
- 後半:ChatGPT 作成ログ&感想
- 最終的なプロンプトの入力と出力の全文は本ページ後半です
作ったもの概要
関東IT健康保険組合(以下公式略称に習い「ITS健保」)保養施設抽選申込の自動入力&ホテルの場所分かりやすくする補助機能を作成しました(ChatGPT さんが)。
スクショ
施設選択ページ:デフォルト
施設選択ページ:UserJS 追加後
- 都道府県名追加
- google map のページリンク追加
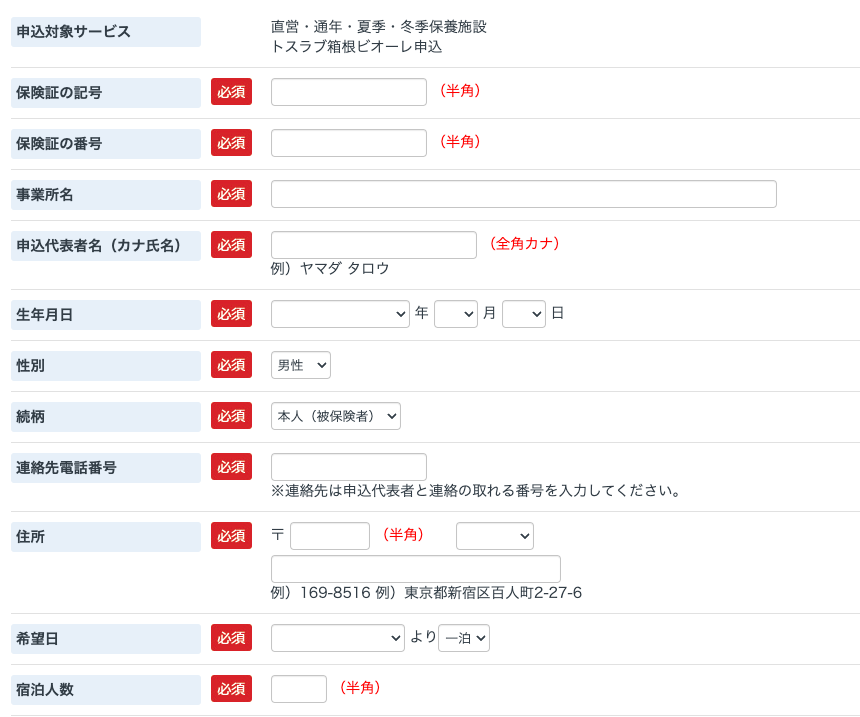
申込ページ:デフォルト
20箇所弱入力必要。。
Chrome が覚えてくれてはするけど、全要素を都度タップ&選択は手間。。
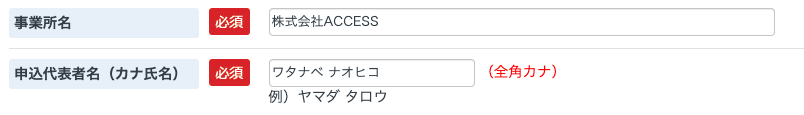
申込ページ:UserJS 追加後
素敵ポイント
- (一度入力後)次回以降申し込みページを開いたら自動入力されてる
- UserJS 上、住所名前等々の個人情報をハードコードしない
- #Tampermonkey の保存機能で保存&読み出し(
GM_getValue()&GM_getValue())
- #Tampermonkey の保存機能で保存&読み出し(
- 保養施設名のリストに「都道府県名」と「google map リンク」を追加
- #「場所毎回ググるのめんどすぎ、ホテル名だけで全部場所分かるわけ無いやろ」問題対策
使用手順
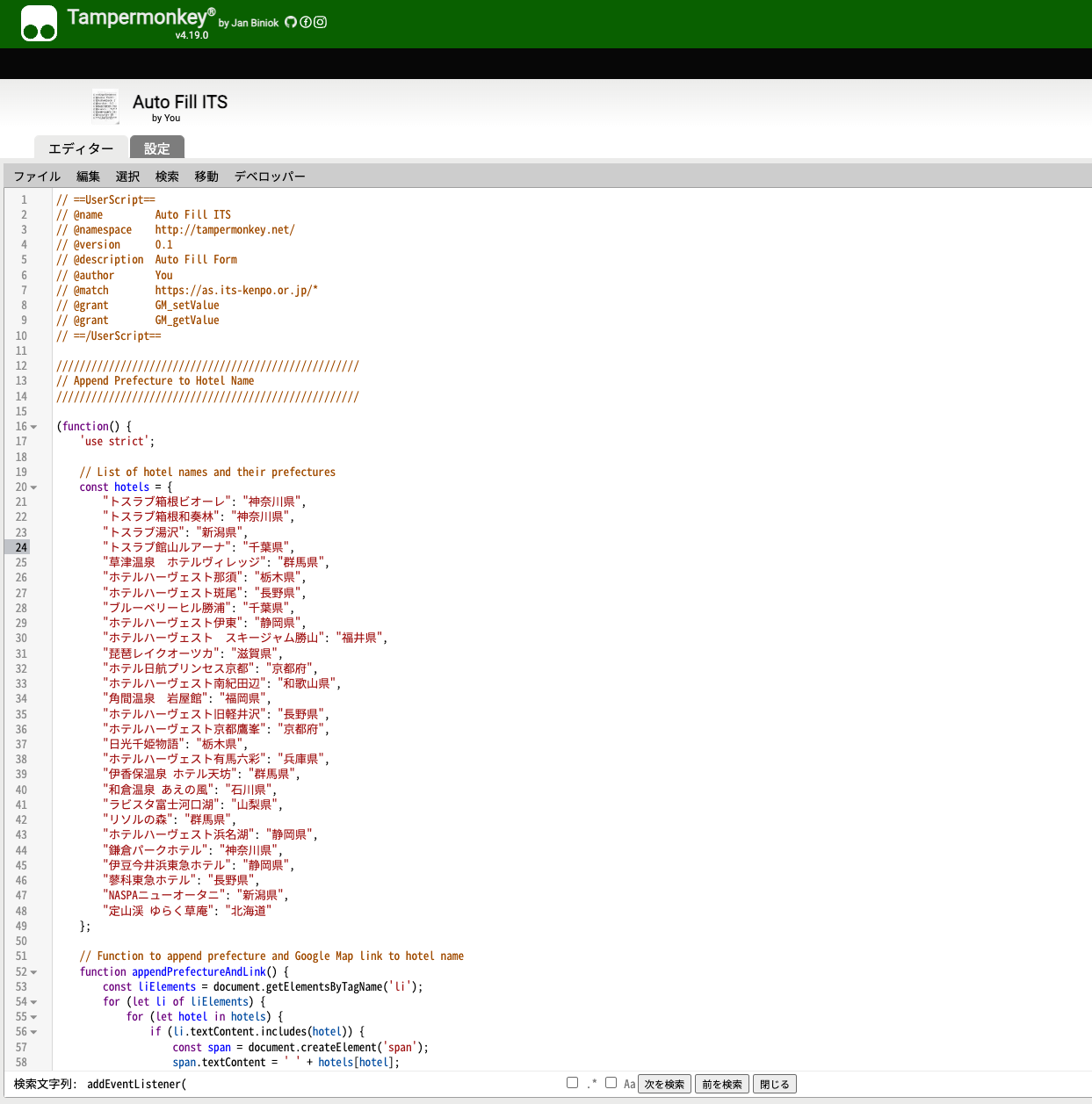
- chrome に Tampermonkey インストール
- 「+」ボタン
- 本ページ下の UserJS をコピペし保存
- 関東IT保養施設抽選申込ページ を開く
- 施設選択画面にて、「都道府県名」と「google map リンク」が追加されるようになる
- 申込みページにて、初回は入力必要だが、2回目からは自動入力されるようになる
上級者向け手順
- UserJS を同期(別 PC Chrome に反映)するなら以下
- 「設定」
- > 「全般 設定のモード」
- >「初心者」
- >「UserScript 同期」
- >「UserScript 同期を有効にする」
- >「今すぐ実行」
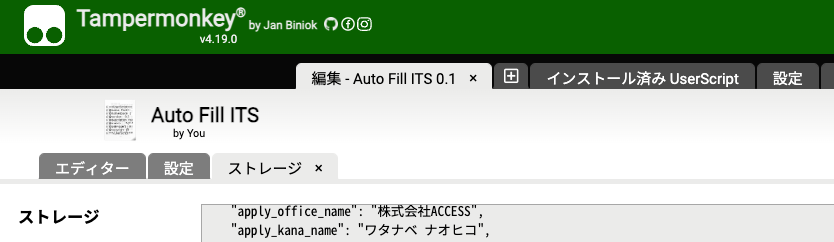
- 保存データ確認 or 削除するなら以下
- 「設定」
- >「全般 設定のモード」
- >「上級者」
- >「インストール済 UserScript」
- >「編集」
- >「ストレージ」タブ
UserJS (これを Tampermonkey にコピペ)
// ==UserScript==
// @name Auto Fill ITS
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Auto Fill Form
// @author You
// @match https://as.its-kenpo.or.jp/*
// @grant GM_setValue
// @grant GM_getValue
// ==/UserScript==
////////////////////////////////////////////////////
// Append Prefecture to Hotel Name
////////////////////////////////////////////////////
(function() {
'use strict';
// List of hotel names and their prefectures
const hotels = {
"トスラブ箱根ビオーレ": "神奈川県",
"トスラブ箱根和奏林": "神奈川県",
"トスラブ湯沢": "新潟県",
"トスラブ館山ルアーナ": "千葉県",
"草津温泉 ホテルヴィレッジ": "群馬県",
"ホテルハーヴェスト那須": "栃木県",
"ホテルハーヴェスト斑尾": "長野県",
"ブルーベリーヒル勝浦": "千葉県",
"ホテルハーヴェスト伊東": "静岡県",
"ホテルハーヴェスト スキージャム勝山": "福井県",
"琵琶レイクオーツカ": "滋賀県",
"ホテル日航プリンセス京都": "京都府",
"ホテルハーヴェスト南紀田辺": "和歌山県",
"角間温泉 岩屋館": "福岡県",
"ホテルハーヴェスト旧軽井沢": "長野県",
"ホテルハーヴェスト京都鷹峯": "京都府",
"日光千姫物語": "栃木県",
"ホテルハーヴェスト有馬六彩": "兵庫県",
"伊香保温泉 ホテル天坊": "群馬県",
"和倉温泉 あえの風": "石川県",
"ラビスタ富士河口湖": "山梨県",
"リソルの森": "千葉県",
"ホテルハーヴェスト浜名湖": "静岡県",
"鎌倉パークホテル": "神奈川県",
"伊豆今井浜東急ホテル": "静岡県",
"蓼科東急ホテル": "長野県",
"NASPAニューオータニ": "新潟県",
"定山渓 ゆらく草庵": "北海道"
};
// Function to append prefecture and Google Map link to hotel name
function appendPrefectureAndLink() {
const liElements = document.getElementsByTagName('li');
for (let li of liElements) {
for (let hotel in hotels) {
if (li.textContent.includes(hotel)) {
const span = document.createElement('span');
span.textContent = ' ' + hotels[hotel];
li.appendChild(span);
const link = document.createElement('a');
link.href = 'https://www.google.com/maps/search/?api=1&query=' + encodeURIComponent(hotel);
link.textContent = ' Google Map';
link.target = '_blank';
li.appendChild(link);
}
}
}
}
// Append prefecture and Google Map link when the page is loaded
window.addEventListener('load', appendPrefectureAndLink);
})();
////////////////////////////////////////////////////
// Auto Fill Form
////////////////////////////////////////////////////
(function() {
'use strict';
// Function to fill the input field
function fillInput(id) {
let element = document.getElementById(id);
if (element) {
let value = GM_getValue(id);
if (value) {
element.value = value;
}
element.addEventListener('change', function() {
GM_setValue(id, element.value);
});
}
}
// Function to fill the select field
function fillSelect(id) {
let element = document.getElementById(id);
if (element) {
let value = GM_getValue(id);
if (value) {
element.value = value;
}
let originalOnchange = element.onchange;
element.onchange = function() {
originalOnchange && originalOnchange.call(this);
GM_setValue(id, element.value);
};
}
}
// Fill the input fields
fillInput('email_inp');
fillInput('apply_sign_no');
fillInput('apply_insured_no');
fillInput('apply_office_name');
fillInput('apply_kana_name');
fillInput('apply_contact_phone');
fillInput('apply_postal');
fillInput('apply_address');
fillInput('apply_join_time');
fillInput('apply_hope_room1');
fillInput('apply_hope_room2');
// Fill the select fields
fillSelect('apply_year');
fillSelect('apply_month');
fillSelect('apply_day');
fillSelect('apply_gender');
fillSelect('apply_relationship');
fillSelect('apply_state');
fillSelect('apply_night_count');
fillSelect('apply_stay_persons');
fillSelect('apply_hope_rooms');
fillSelect('apply_room_type');
})();
感想(得られた知見)
- 数年前の自作時より数割短く&数倍早く書いてくれてつらい。。w
- 自分が知らないことでも日本語で使えるようになるのがすごい。初回の試行錯誤&慣れる時間がほぼ無くなるのがすごい。
- Tampermonkey の保存機能(
GM_getValue()&GM_getValue())あたり
- Tampermonkey の保存機能(
環境
- ChatGPT(GPT-4)
- Chrome
- Tampermonkey v4.19.0
対応時間
5時間。
プロンプト
プロンプトを3つ使用しています。
- プロンプト1
- 使用物: WebPilot プラグイン(URL を渡しその URL の情報を使うことが出来るようになるプラグイン)
- やってること: ITS健保のホテル選択画面のホテル名リストから都道府県調べてもらう
- 入力: ITS健保のホテル選択画面のホテル名のリスト
- 出力: ITS健保のホテル選択画面のホテル名とその都道府県のリスト
- プロンプト2
- 使用物: 無し
- やってること: 1の「ホテル名とその都道府県」リストと申込画面の HTML 食わせて UserJS を作成
- 入力: 1の「ホテル名とその都道府県」のリストと申込画面の HTML
- 出力: ホテル名の右に「都道府県名」と「google map のリンク」を追加する UserJS
- プロンプト3
- 使用物: 無し
- やってること: 申込画面の HTML 食わせて各要素を自動入力する UserJS を作成
- 入力: 申込画面の HTML
- 出力: 各要素を自動入力する UserJS
プロンプト1:開始
「GPT-4」 > 「Plugins」 > 「WebPilot」を選択して開始。
プロンプト1:入力
以下のホテル名で検索して、何県かを教えて。
返事は
トスラブ箱根ビオーレ 神奈川県
のように「ホテル名、半角スペース、県名」のリストでお願い。
■ホテル名
トスラブ箱根ビオーレ
トスラブ箱根和奏林
トスラブ湯沢
トスラブ館山ルアーナ
草津温泉 ホテルヴィレッジ
ホテルハーヴェスト那須
ホテルハーヴェスト斑尾
ブルーベリーヒル勝浦
ホテルハーヴェスト伊東
ホテルハーヴェスト スキージャム勝山
琵琶レイクオーツカ
ホテル日航プリンセス京都
ホテルハーヴェスト南紀田辺
角間温泉 岩屋館
ホテルハーヴェスト旧軽井沢
ホテルハーヴェスト京都鷹峯
日光千姫物語
ホテルハーヴェスト有馬六彩
伊香保温泉 ホテル天坊
和倉温泉 あえの風
ラビスタ富士河口湖
リソルの森
ホテルハーヴェスト浜名湖
鎌倉パークホテル(現在、お申込いただけるサービスがありません。)
伊豆今井浜東急ホテル(現在、お申込いただけるサービスがありません。)
蓼科東急ホテル(現在、お申込いただけるサービスがありません。)
NASPAニューオータニ(現在、お申込いただけるサービスがありません。)
定山渓 ゆらく草庵(現在、お申込いただけるサービスがありません。)
プロンプト1:出力
以下が各ホテルの所在地です:
トスラブ箱根ビオーレ 神奈川県
トスラブ箱根和奏林 神奈川県
トスラブ湯沢 新潟県
トスラブ館山ルアーナ 千葉県
草津温泉 ホテルヴィレッジ 群馬県
ホテルハーヴェスト那須 栃木県
ホテルハーヴェスト斑尾 長野県
ブルーベリーヒル勝浦 千葉県
ホテルハーヴェスト伊東 静岡県
ホテルハーヴェスト スキージャム勝山 福井県
琵琶レイクオーツカ 滋賀県
ホテル日航プリンセス京都 京都府
ホテルハーヴェスト南紀田辺 和歌山県
角間温泉 岩屋館 福岡県
ホテルハーヴェスト旧軽井沢 長野県
ホテルハーヴェスト京都鷹峯 京都府
日光千姫物語 栃木県
ホテルハーヴェスト有馬六彩 兵庫県
伊香保温泉 ホテル天坊 群馬県
和倉温泉 あえの風 石川県
ラビスタ富士河口湖 山梨県
リソルの森 千葉県
ホテルハーヴェスト浜名湖 静岡県
鎌倉パークホテル 神奈川県
伊豆今井浜東急ホテル 静岡県
蓼科東急ホテル 長野県
NASPAニューオータニ 新潟県
定山渓 ゆらく草庵 北海道
プロンプト2
プロンプト2:入力
li 要素内の以下のホテル名があったら、県名をその右に追記する UserJS 作成お願い。
ホテル名は結構出てくるから、 li 要素の中のものに絞りたい。
更に「トスラブ箱根ビオーレ 神奈川県」の右に google map でそのホテル名で検索したリンクを追加お願い。
「トスラブ箱根ビオーレ 神奈川県 google map」のように。
トスラブ箱根ビオーレ 神奈川県
トスラブ箱根和奏林 神奈川県
トスラブ湯沢 新潟県
トスラブ館山ルアーナ 千葉県
草津温泉 ホテルヴィレッジ 群馬県
ホテルハーヴェスト那須 栃木県
ホテルハーヴェスト斑尾 長野県
ブルーベリーヒル勝浦 千葉県
ホテルハーヴェスト伊東 静岡県
ホテルハーヴェスト スキージャム勝山 福井県
琵琶レイクオーツカ 滋賀県
ホテル日航プリンセス京都 京都府
ホテルハーヴェスト南紀田辺 和歌山県
角間温泉 岩屋館 福岡県
ホテルハーヴェスト旧軽井沢 長野県
ホテルハーヴェスト京都鷹峯 京都府
日光千姫物語 栃木県
ホテルハーヴェスト有馬六彩 兵庫県
伊香保温泉 ホテル天坊 群馬県
和倉温泉 あえの風 石川県
ラビスタ富士河口湖 山梨県
リソルの森 千葉県
ホテルハーヴェスト浜名湖 静岡県
鎌倉パークホテル 神奈川県
伊豆今井浜東急ホテル 静岡県
蓼科東急ホテル 長野県
NASPAニューオータニ 新潟県
定山渓 ゆらく草庵 北海道
プロンプト2:出力
// ==UserScript==
// @name Append Prefecture and Google Map Link to Hotel Name
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Append prefecture and Google Map link to hotel name in li elements
// @author You
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// List of hotel names and their prefectures
const hotels = {
"トスラブ箱根ビオーレ": "神奈川県",
"トスラブ箱根和奏林": "神奈川県",
"トスラブ湯沢": "新潟県",
"トスラブ館山ルアーナ": "千葉県",
"草津温泉 ホテルヴィレッジ": "群馬県",
"ホテルハーヴェスト那須": "栃木県",
"ホテルハーヴェスト斑尾": "長野県",
"ブルーベリーヒル勝浦": "千葉県",
"ホテルハーヴェスト伊東": "静岡県",
"ホテルハーヴェスト スキージャム勝山": "福井県",
"琵琶レイクオーツカ": "滋賀県",
"ホテル日航プリンセス京都": "京都府",
"ホテルハーヴェスト南紀田辺": "和歌山県",
"角間温泉 岩屋館": "福岡県",
"ホテルハーヴェスト旧軽井沢": "長野県",
"ホテルハーヴェスト京都鷹峯": "京都府",
"日光千姫物語": "栃木県",
"ホテルハーヴェスト有馬六彩": "兵庫県",
"伊香保温泉 ホテル天坊": "群馬県",
"和倉温泉 あえの風": "石川県",
"ラビスタ富士河口湖": "山梨県",
"リソルの森": "千葉県",
"ホテルハーヴェスト浜名湖": "静岡県",
"鎌倉パークホテル": "神奈川県",
"伊豆今井浜東急ホテル": "静岡県",
"蓼科東急ホテル": "長野県",
"NASPAニューオータニ": "新潟県",
"定山渓 ゆらく草庵": "北海道"
};
// Function to append prefecture and Google Map link to hotel name
function appendPrefectureAndLink() {
const liElements = document.getElementsByTagName('li');
for (let li of liElements) {
for (let hotel in hotels) {
if (li.textContent.includes(hotel)) {
const span = document.createElement('span');
span.textContent = ' ' + hotels[hotel];
li.appendChild(span);
const link = document.createElement('a');
link.href = 'https://www.google.com/maps/search/?api=1&query=' + encodeURIComponent(hotel);
link.textContent = ' Google Map';
link.target = '_blank';
li.appendChild(link);
}
}
}
}
// Append prefecture and Google Map link when the page is loaded
window.addEventListener('load', appendPrefectureAndLink);
})();
プロンプト3
プロンプト3:入力
以下の HTML の入力ボックスやセレクト要素を自動入力する UserJS 作って。
■条件
・ブラウザのアクションなしでページ表示時に自動入力
・GM_setValue で保存
・保存された値があれば GM_getValue を用いてそれを使用
・許可するサイト https://as.its-kenpo.or.jp/ 以下
■HTML
<input type="text" name="email" id="email_inp" value="" class="email_input" style="ime-mode:disabled;">
<div class="innerCont">
<div class="form_box">
<dl class="input_item clearfix">
<dt><label>申込対象サービス</label></dt>
<dd class="must"></dd>
<dd class="elements">
直営・通年・夏季・冬季保養施設<br>トスラブ箱根和奏林申込
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>保険証の記号</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="sign_no_img"></dd>
<dd class="elements">
<span>
<input value="" class="w150" style="ime-mode: disabled;" maxlength="4" size="4" type="text" name="apply[sign_no]" id="apply_sign_no">
</span>
<span class="ticket red">(半角)</span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>保険証の番号</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="insured_no_img"></dd>
<dd class="elements">
<span>
<input value="" class="w150" style="ime-mode: disabled;" maxlength="255" size="255" type="text" name="apply[insured_no]" id="apply_insured_no">
</span>
<span class="ticket red">(半角)</span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>事業所名</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="office_name_img"></dd>
<dd class="elements">
<span>
<input class="jms" type="text" name="apply[office_name]" id="apply_office_name">
</span>
<span class="ticket red"></span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>申込代表者名(カナ氏名)</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="kana_name_img"></dd>
<dd class="elements">
<span>
<input value="" class="w200" style="ime-mode:active;" maxlength="255" size="255" type="text" name="apply[kana_name]" id="apply_kana_name">
</span>
<span class="ticket red">(全角カナ)</span>
<p>例)ヤマダ タロウ</p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>生年月日</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="birth_img"></dd>
<dd class="elements">
<span>
<select id="apply_year" onchange="set_day();" name="apply[year]"><option value=""></option>
<option value="1923">大正12年(1923年)</option>
<option value="1924">大正13年(1924年)</option>
<option value="1925">大正14年(1925年)</option>
<option value="1926">昭和1年(1926年)</option>
<option value="2023">令和5年(2023年)</option></select>
</span>年
<span>
<select id="apply_month" onchange="set_day();" name="apply[month]"><option value=""></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option></select>
</span>月
<span>
<select id="apply_day" name="apply[day]"><option value=""></option><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option><option value="7">7</option><option value="8">8</option><option value="9">9</option><option value="10">10</option><option value="11">11</option><option value="12">12</option><option value="13">13</option><option value="14">14</option><option value="15">15</option><option value="16">16</option><option value="17">17</option><option value="18">18</option><option value="19">19</option><option value="20">20</option><option value="21">21</option><option value="22">22</option><option value="23">23</option><option value="24">24</option><option value="25">25</option><option value="26">26</option><option value="27">27</option><option value="28">28</option><option value="29">29</option><option value="30">30</option></select>
</span>日
<span class="ticket red"></span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>性別</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="gender_img"></dd>
<dd class="elements">
<select class="sct_small" name="apply[gender]" id="apply_gender"><option value="man">男性</option>
<option value="woman">女性</option></select>
<span class="ticket red"></span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>続柄</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="relationship_img"></dd>
<dd class="elements">
<select class="" onchange="must_set($(this).val());" name="apply[relationship]" id="apply_relationship"><option value="myself">本人(被保険者)</option>
<option value="family">家族(被扶養者)</option></select>
<span class="ticket red"></span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>連絡先電話番号</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="contact_phone_img"></dd>
<dd class="elements">
<span>
<input value="" class="w150" style="ime-mode: disabled;" type="text" name="apply[contact_phone]" id="apply_contact_phone">
</span>
<span class="ticket red"></span>
<p>※連絡先は申込代表者と連絡の取れる番号を入力してください。</p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>住所</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="address_img"></dd>
<dd class="elements">
<div class="mb5"> 〒
<span>
<input maxlength="8" size="10" class="addr" onkeyup="AjaxZip3.zip2addr('apply[postal]',null,'apply[state]','apply[address]');" onblur="AjaxZip3.zip2addr('apply[postal]',null,'apply[state]','apply[address]');" style="ime-mode:disabled;" type="text" value="" name="apply[postal]" id="apply_postal">
</span><span class="ticket red">(半角)</span>
<select name="apply[state]" id="apply_state"><option value=""></option>
<option value="1">北海道</option>
<option value="2">青森県</option>
<option value="3">岩手県</option>
<option value="47">沖縄県</option></select>
</div>
<div><input size="40" class="addr" type="text" value="" name="apply[address]" id="apply_address"></div>
<span class="ticket red"></span>
<p>例)169-8516 例)東京都新宿区百人町2-27-6</p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>宿泊人数</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="stay_persons_img"></dd>
<dd class="elements">
<span>
<input class="w50" style="ime-mode: disabled;" maxlength="3" size="3" type="text" name="apply[stay_persons]" id="apply_stay_persons">
</span>
<span class="ticket red">(半角)</span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>希望部屋数</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="hope_rooms_img"></dd>
<dd class="elements">
<select id="house_select" onchange="show_house_num($(this));" name="apply[hope_rooms]"><option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option></select>
<span class="ticket red"></span>
<p></p>
</dd>
</dl>
<dl class="input_item clearfix" id="house1" style="display: none;">
<dt><label>第一部屋人数</label></dt>
<dd class="must">
<img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="house1">
</dd>
<dd class="elements">
<input size="5" maxlength="3" class="w50" style="ime-mode:disabled;" type="text" name="apply[hope_room1]" id="apply_hope_room1"> 名<span class="ticket red">(半角)</span>
<!--(内、幼児人数-->
<!--名<span class="ticket red">(半角)</span>)-->
</dd>
</dl>
<dl class="input_item clearfix" id="house2" style="display: none;">
<dt><label>第二部屋人数</label></dt>
<dd class="must">
<img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="house2">
</dd>
<dd class="elements">
<input size="5" maxlength="3" class="w50" style="ime-mode:disabled;" type="text" name="apply[hope_room2]" id="apply_hope_room2"> 名<span class="ticket red">(半角)</span>
</dd>
</dl>
<dl class="input_item clearfix">
<dt><label>部屋タイプ</label></dt>
<dd class="must"><img src="/assets/users/must-bcd27f607225d2eb2c0114e47067f9b820f0477027f24ffc2f85ea2f58c91643.png" alt="" align="absmiddle" name="room_type_img"></dd>
<dd class="elements">
<select class="" name="apply[room_type]" id="apply_room_type"><option value="">指定なし</option>
<option value="1">和室</option>
<option value="2">洋室</option>
<option value="3">和洋室</option></select>
<span class="ticket red"></span>
<p></p>
</dd>
</dl>
</div>
</div>
プロンプト3:出力
// ==UserScript==
// @name Auto Fill Form
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Automatically fill the form
// @author You
// @match https://as.its-kenpo.or.jp/*
// @grant GM_setValue
// @grant GM_getValue
// ==/UserScript==
(function() {
'use strict';
// Function to fill the input field
function fillInput(id) {
let element = document.getElementById(id);
if (element) {
let value = GM_getValue(id);
if (value) {
element.value = value;
}
element.addEventListener('change', function() {
GM_setValue(id, element.value);
});
}
}
// Function to fill the select field
function fillSelect(id) {
let element = document.getElementById(id);
if (element) {
let value = GM_getValue(id);
if (value) {
element.value = value;
}
let originalOnchange = element.onchange;
element.onchange = function() {
originalOnchange && originalOnchange.call(this);
GM_setValue(id, element.value);
};
}
}
// Fill the input fields
fillInput('email_inp');
fillInput('apply_sign_no');
fillInput('apply_insured_no');
fillInput('apply_office_name');
fillInput('apply_kana_name');
fillInput('apply_contact_phone');
fillInput('apply_postal');
fillInput('apply_address');
fillInput('apply_stay_persons');
fillInput('apply_hope_room1');
fillInput('apply_hope_room2');
// Fill the select fields
fillSelect('apply_year');
fillSelect('apply_month');
fillSelect('apply_day');
fillSelect('apply_gender');
fillSelect('apply_relationship');
fillSelect('apply_state');
fillSelect('apply_hope_rooms');
fillSelect('apply_room_type');
})();
他
記事の本質ではないので(ある意味本質?)上記記述では端折っちゃいましたが、
当初「リソルの森」の都道府県を誤出力していました。
#正しくは千葉県、当初は群馬県&福岡県
ChatGPT さんの出力はチェック大事ですね。。!
#たまたま地名が無いホテル名でサンプル確認してたら見つけた。。ラッキー。。
リソルの森出力1回目: 福岡県
// 略
次に"ホテルハーヴェストスキージャム勝山"の位置を検索します。
Used WebPilot
"ホテルハーヴェストスキージャム勝山"は福井県の勝山市に位置しています。
次に"リソルの森"の位置を検索します。
リソル生命の森 福岡県
ホテルハーヴェスト浜名湖 静岡県
// 略
ここまでの結果まとめて。
> 伊豆今井浜東急ホテル 静岡県
のように、ホテル名と県名を端的にリスト化お願い
リソルの森出力2回目: 群馬県
以下が各ホテルの所在地です:
// 略
和倉温泉 あえの風 石川県
ラビスタ富士河口湖 山梨県
リソルの森 群馬県
ホテルハーヴェスト浜名湖 静岡県
鎌倉パークホテル 神奈川県
// 略
リソルの森出力3回目: 千葉県
> リソル生命の森 福岡県
> リソルの森 群馬県
どっち?
そして「リソルの森 住所」で検索すると千葉県と出てくるけど?
https://www.google.com/search?q=%E3%83%AA%E3%82%BD%E3%83%AB%E3%81%AE%E6%A3%AE+%E4%BD%8F%E6%89%80&hotel_occupancy=2&sxsrf=AB5stBjSoPpn1-5tn5YSXLqQn1h5dIZSKQ%3A1691040533306&ei=FTvLZIWlEpS5wAPFkJXYDQ&ved=0ahUKEwjFg6fy4L-AAxWUHHAKHUVIBdsQ4dUDCA8&uact=5&oq=%E3%83%AA%E3%82%BD%E3%83%AB%E3%81%AE%E6%A3%AE+%E4%BD%8F%E6%89%80&gs_lp=Egxnd3Mtd2l6LXNlcnAiFuODquOCveODq-OBruajriDkvY_miYAyBRAAGIAEMgIQJkiHKlDgBFiuHnADeAGQAQCYAZUBoAHyC6oBBDQuMTC4AQPIAQD4AQHCAgoQABhHGNYEGLADwgIHECMYigUYJ8ICBBAjGCfCAgcQABgEGIAEwgILEAAYigUYsQMYgwHCAgoQABgEGIAEGLEDwgIHEAAYigUYQ8ICChAAGIoFGLEDGEPCAggQABiABBixA8ICCxAAGIAEGLEDGIMBwgIHECMYsQIYJ8ICDRAAGIoFGLEDGIMBGEPCAgYQABgEGB7iAwQYACBBiAYBkAYK&sclient=gws-wiz-serp
〒297-0201 千葉県長生郡長柄町上野521−4
"リソルの森"について調査したところ、以下の情報を見つけました。
リソルの森(Sport & Do Resort リソルの森)は、千葉県長生郡長柄町に位置しています。参照リンク
リソル生命の森は、福岡県に位置しています。参照リンク
したがって、"リソルの森"と"リソル生命の森"は異なる場所に存在するようです。それぞれのホテル名と県名の組み合わせは以下の通りです。
リソルの森 千葉県
リソル生命の森 福岡県
なお、"リソルの森"という名称のホテルが群馬県にも存在するかどうかは、今回の調査では明らかになりませんでした。