フォントの指定について自分が知らなかったことのメモ。
font-size
・%指定。
親要素のフォントサイズに対する%で指定。
・キーワード指定
xx-small、x-small、small、medium、large、x-large、xx-large
・smaller、larger
親要素に対して1段階小さくor大きくなる。
サイズ指定単位
・px
画面の1pxを1とする単位。
・pt
1/72インチ(ワープロとかで使われる単位)
1インチ = 2.54cm
・em
○font-sizeに指定した場合
親要素のfont-sizeプロパティの値を1とする単位。
例、親要素が12pxの場合、font-size:0.5emなら6pxに、font-size:1.5emと指定すると、18pxになる。
○それ以外の要素に指定した場合
その要素に指定されているfont-sizeの値を1とする単位。
line-height
行間の高さを指定する
・実数
単位をつけない、実数(1.5など)で指定。
フォントサイズと、指定した実数をかけた高さになる。
・単位付きの実数
行間をpxなどで指定。
・パーセンテージ
フォントサイズに対する%で指定。
・normal
ブラウザが妥当だと判断する行間に設定。(ブラウザによって異なる)
※なぜ実数指定があるのか
line-heightは子要素にも影響する。
子要素にline-hegihtの値が影響するとき、「指定された値」ではなく、「計算結果」の値が影響する。
フォントサイズが10pxの要素に対してline-heightを1.5emや、150%で指定すると、子要素のふフォントサイズ30pxの要素のline-heightは15pxになり文字がはみ出す。なのでline-heightは多くの場合実数で指定される。
<style media="screen">
#defalut{
font-size: 10px;
line-height:1.5em;(←これでは#largeのフォントがはみ出す。"1.5"で指定。)
}
#large{
font-size: 30px;
}
</style>
<div id="defalut">
<div>hello</div>
<div id="large">hello</div>
</div>
・親要素の値の継承をしないプロパティであってもinheritと指定すると、継承できる。
font-family
・font名
Arial Boldのようなフォント名ではなく、Arialのようなフォントファミリー名を指定。
半角スペースや記号などを含むものがあるので、ブラウザにフォントが認識される様に""をつける。
・デフォルト
serif、sans-serif、cursive、fantasy、monospace
5種類のキーワードでおおまな種類を指定。
表示されるフォントはブラウザによって異なる。
複数指定する時は、""をつけない。
(cursiveとfantasyを日本語に指定したとき、chromeでは認識されなかった)
font-weight
100~900まで100づつ指定。
数字が小さいほど細い。
font-style
・italic
イタリック体
・oblique
普通のフォントを斜め表示
font指定
font : font-sytle font-weight font-size/line-height font-family;
で指定できる。
※font-sizeとfont-family以外は省略可能。
(font-familyは親要素で指定されていたら省略可能)
# defalut{
font: italic 100 1.5em/2 serif;
}
text-align
これはブロックレベル要素にしか指定できない。
ブロックレベル要素の中のinline要素全体の行揃え指定。
text-decoration
・underline
・overline
・line-through(取り消し線)
・none
letter-spacing
文字間隔指定。マイナスで狭くすることも可能。
指定方法
・単位付き実数
・normal
text-indet
指定方法
・単位付きの実数(1emを指定すると1文字空く)
・%
text-transform
・uppercase(アルファベットを大文字で表記)
・lowercase(アルファベットを小文字で表記)
・capitalize(単語の先頭を大文字で表記)
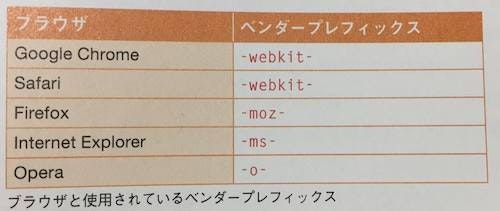
ベンダープレフィックス
まだ草案段階の機能は、先頭にベンダープレフィックスをつける。
しかし、将来その機能が確定した時を考えて、ベンダープレフィックスをつけていない機能名を書いておく。