AutoCompleteTextViewとは
キーボードによるインプットに対して、自動で文字を補完してくれる機能を備えもったEditTextのことです。
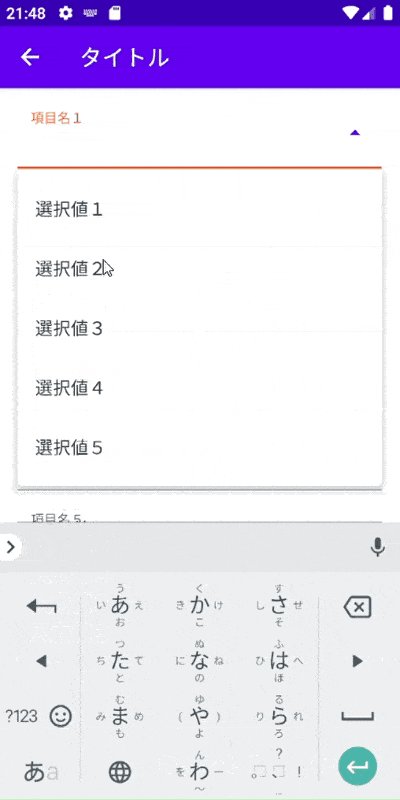
通常、Googleのマテリアルデザインガイドラインに則ったドロップダウンメニューを作成する場合は以下のような実装をします。
res/layout/dropdown_menu.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/lyt_dropdown"
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="項目名1">
<androidx.appcompat.widget.AppCompatAutoCompleteTextView
android:id="@+id/dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
res/layout/item_dropdown_menu.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="?attr/textAppearanceSubtitle1"/>
ちなみにandroid:ellipsize="end"を
android:ellipsize="start"にするとテキストを全文表示できます。
final AutoCompleteTextView view = root.findViewById(R.id.dropdown);
ArrayAdapter<String> adapter = new ArrayAdapter<>(
view.getContext(),
R.layout.item_dropdown_menu,
new String[]{
"選択値1",
"選択値2",
"選択値3",
"選択値4",
"選択値5",
});
view.setAdapter(adapter);
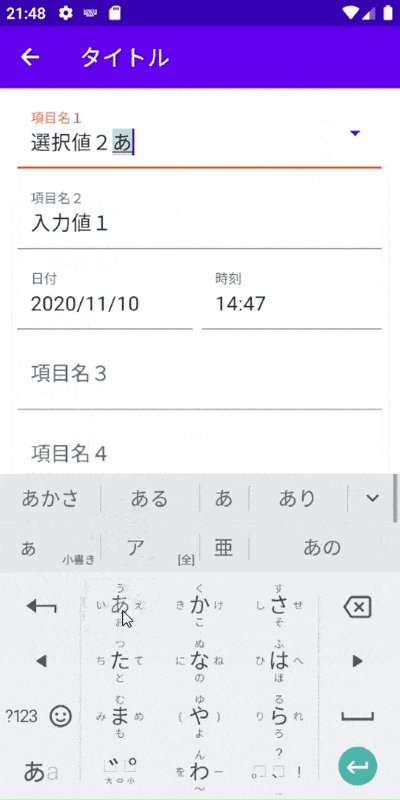
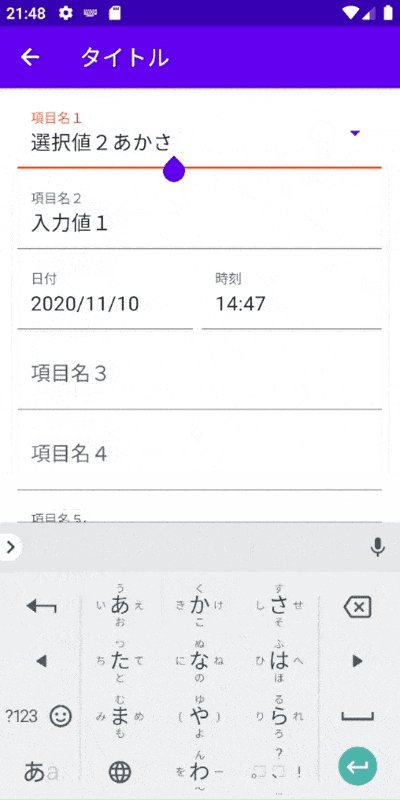
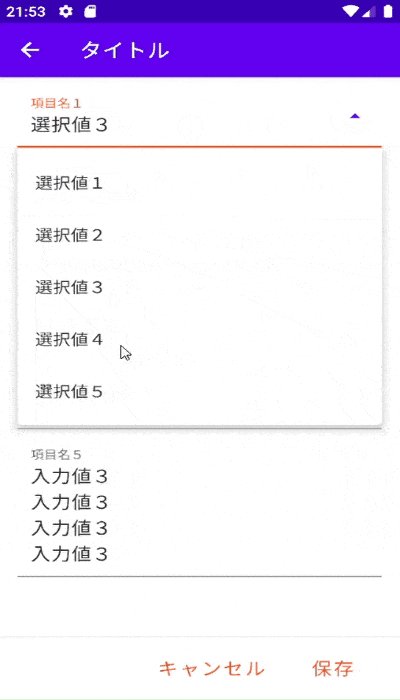
しかし、このままではテキストボックスを選択した時にドロップダウンメニューが表示されているのにキーボードも表示されてしまいます。
AutoCompleteTextViewはEditTextでもあるのでカーソルも表示されてしまいます。
あくまでmaterial.ioはデザインのガイドラインなので、デザインのことしか記載されていません。
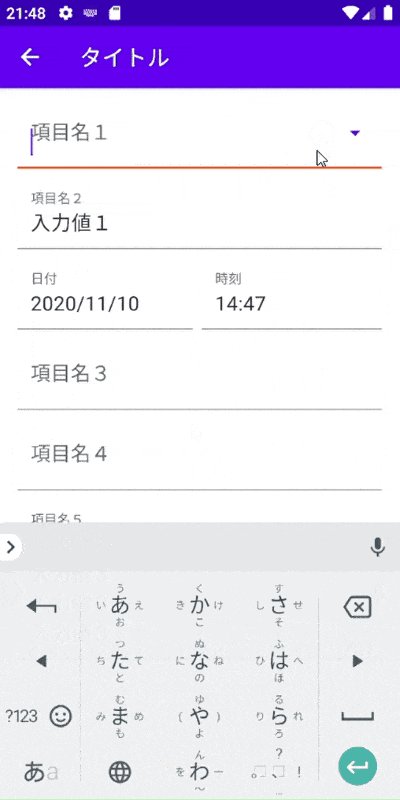
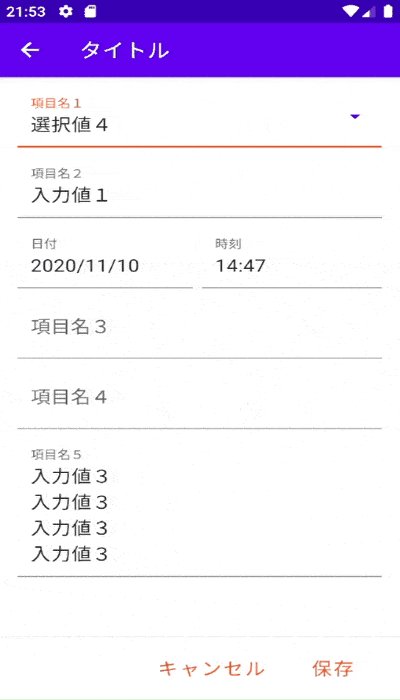
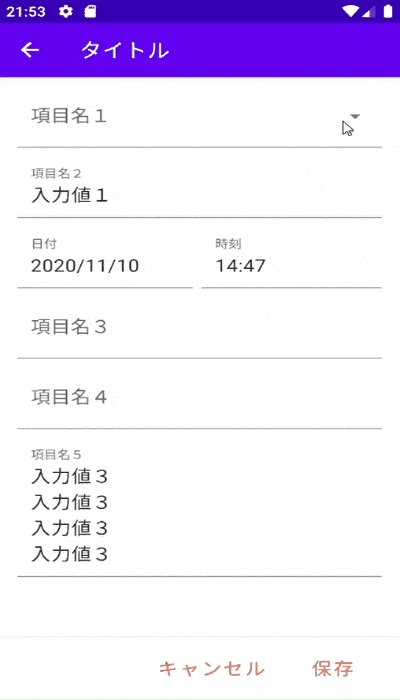
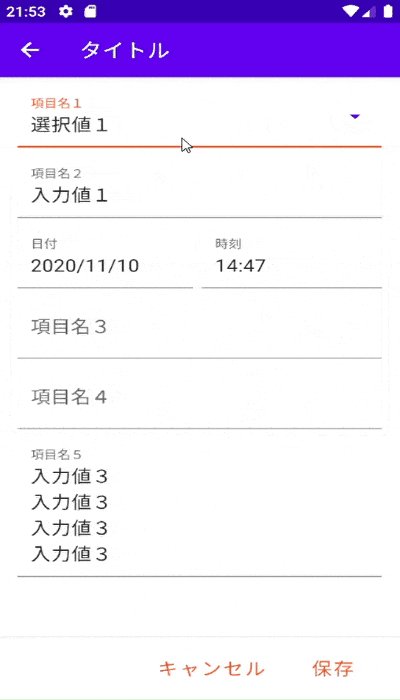
ここからhintの色変更等のリッチな動きはキープしつつ、
カーソルやキーボードが表示されない以下のようなイメージにしたいですね。
カーソルの非表示
AutoCompleteTextViewのレイアウトファイルにandroid:cursorVisible="false"を追加してあげます。
キーボードの非表示
フォーカスを当ててた際のリッチな動きはそのままに、
キーボードを非表示にする方法は以下のコードで実現できます。
AutoCompleteTextViewの
android:focusable="true"
android:focusableInTouchMode="true"
- レイアウトファイル
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/lyt_dropdown"
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:hint="項目名1">
<androidx.appcompat.widget.AppCompatAutoCompleteTextView
android:id="@+id/dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:cursorVisible="false"
android:focusable="true"
android:focusableInTouchMode="true"
android:maxLines="1"
android:text="選択肢1"
android:textSize="18sp"
tools:ignore="LabelFor" />
</com.google.android.material.textfield.TextInputLayout>
- javaの場合
AutoCompleteTextView view = findViewById(R.id.dropdown);
view.setShowSoftInputOnFocus(false);
- kotlinの場合
dropdown.setShowSoftInputOnFocus = false
環境
Android Studio 4.1.1
Build #AI-201.8743.12.41.6953283, built on November 5, 2020
Runtime version: 1.8.0_242-release-1644-b01 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Windows 10 10.0
GC: ParNew, ConcurrentMarkSweep
Memory: 4029M
Cores: 8
Registry: ide.new.welcome.screen.force=true, external.system.auto.import.disabled=true
Non-Bundled Plugins: org.jetbrains.kotlin, com.developerphil.adbidea