※イベントに際して作成した記事のため、全体的にくだけた内容となっております。
初カキコ…ども…1
RUNTEQというプログラミングスクールで学習中の、naoと申します。
この度、はじめてのこじんかいはつ(日本テレビ系)2で「例のサンバを当てるゲーム」というネタアプリを作成しましたので、記憶がもぎたてフレッシュ3なうちに記事として投稿させていただくことにしました。
Qiita初投稿で大変緊張しておりますが、なるべくありのまま起こった事を話したいと思います。4
例のサンバを当てるゲーム
技術一覧
- 開発環境:Docker 24.0.7
- JavaScript実行環境:Node.js 18.19.1
- サーバーサイド:Ruby 3.2.2, Rails 7.0.8
- フロントエンド:Hotwire
- CSSフレームワーク:Tailwind CSS
- Web API:Spotify API
- Webアプリケーションサーバー:Render
- データベースサーバー:PostgreSQL
- VCS:GitHub
- プロジェクト管理:Backlog
- 主なGem:Rspotify pad_character
作ったいきさつ
私が在籍しているRUNTEQにおいて、受講生同士で自ら作成したアプリを出し合い、みんなでワイワイ楽しむ受講生主催の文化祭のようなイベントが開催されることとなりました。
開催案内をいただいた当初、私はスクールのカリキュラムをこなすのにひいひい言っていたため、「自分は皆さんが作ったアプリを楽しもう...」と考えていました。
しかし、日が経つにつれて「せっかくの機会だし自分もアプリを作って一緒にブチ上がりたい」という想いが募り、カリキュラムの中間試験が終わったぐらいのタイミングで初めてのアプリ開発に着手しました。
アプリ開発着手から完成までの時系列
03/12 初めてのRAILS NEW 初めてのDEPLOY5
03/14 サンバ系のアプリを作ることにする
03/18 飽きる
03/24 デプロイ成功してないけど応募する
03/30 なんとか仕上げて公開する
03/31 ポルトガル語に対応する
04/02 ねこサンバモードを追加する
順を追ってお話していきます!
3/12 ドキドキrails new!6
ブチ上がるのはいいですが、ゼロベースからアプリを作る方法を具体的にわかっていませんでした。
ひとまずこれまでスクールで学習したことを基に、以下実施してみました。
- GitHubにリポジトリ作成
- Docker環境を構築
- rails new
「rails new のオプションどんだけあんねん...」とたじろぎましたが、なんとかrailsを起動することに成功しました。
環境構築にあたっては、スクールの先輩が書かれた以下記事を大変参考にさせていただきました。この神記事とリポジトリがなければ途中で諦めていました...
3/12 デプロイってなんや
デプロイという言葉はよく見聞きしていましたが、実際なにをするのかいまいち知りませんでした。
調べると、デプロイとは作成したプログラムをサーバ上に配置(deploy)し、システムをユーザが利用できる状態にすることだとわかりました。これで自身のアプリが世に放たれるわけですね。
2024年3月時点で「Rails Docker デプロイ PaaS」と検索したところ、RenderのIndividual + Freeプランであれば無料(諸制限あり)で運用できそうだったので、デプロイ先にRenderを選びました。
Renderでのデプロイについては以下記事を大変参考にさせてただきました。
デプロイ成功した際は「こいつ・・・動くぞ!」と感動しました7 ![]()
3/14 サンバ系のアプリを作ることにする
デプロイが成功しアプリの土台ができたところで、さてどんなアプリを作ろうかと考えました。
アプリの応募締め切りまであまり日数がない中、しっかりしたアプリを作り切る自信はないな...ということで、単一機能のシンプルなものを作ろうと思いました。
また、文化祭というコンセプトのイベントなので、せっかくならネタに全振りしようという気持ちがありました。
そんなことを考えながら案を練っていたとき、自宅にあったマ◯ケンサンバスリッパがふと目に入りました。
一家に一足あるとうれしいマ◯ケンサンバスリッパ

「今流行りのサンバでイントロゲームを作ったらおもろいのでは...」
マ◯ケンサンバスリッパにカルナバルな可能性を感じ、マ◯ケンサンバ系のイントロゲームを作ることにしました。
3/14-17 サンバを実装
というわけで早速イントロゲームの要であるサンバ音源を用意する方法を探したところ、SpotifyのAPIが無料で利用でき、有志がRails用のgemを開発していることがわかりました。
RSpotify::Track.find('曲のID')を実行すると、楽曲情報やプレビューURL(30秒の試聴用音源)、ジャケット画像URLなどを取得できます。
IDについては、Web版Spotifyで曲にアクセスした際のURL末尾がIDになっていたので、使いたい曲のURLを確認することでIDを拾うことができました。
APIの導入方法については、以下記事を大変参考にさせていただきました。
そこから順調にイントロゲームとして必要な機能を実装していき【曲を再生→回答→正解表示】の処理ができるようになった後、デザインの調整に入り完全にハマりました。
CSS・JavaScript周りの変更が全く反映されなくなり、なんやかんや触っているうちにデプロイも失敗してアプリが立ち上がらなくなってしまいました。
何かおかしい。なんとなくそんな気がしました。8
今思えば、Rails7系におけるアセットパイプラインやJavaScriptビルドツールへの理解が不十分な中で、ChatGPTに聞きながら何とかしようとしたことが原因です。あれよあれよという間に環境がぐちゃぐちゃになってしまいました。
終わらないエラーのループに「一緒に帰って、友達に噂とかされると、恥ずかしいし…。」と言われた時程の絶望9を覚えたのち、少し飽きを感じてしまいます。
なお、公式ドキュメントや以下記事を参考にさせていただき、最終的にはCSS・JavaScript周りを整えることができました。
3/18 飽きる
RUNTEQ校長 「その企画が面白いと思ってるうちに作りきれるか」
これは校長からいただいた資料にあった、ネタ系サービスを作る上でのアドバイスです。
「鉄は熱いうちに打て」「二郎系ラーメンは量が多くて最高」とはよく言ったもので、時間がかかればかかるほどネタに対しての情熱を失ってしまいます。
自分も見事この状態になってしまい、開発以外の予定も相まってPCから少し離れる期間がありました。
3/24-3/30 アプリ応募・公開
応募締め切り間際となりガチで危機感持ったほうがいいと感じ10、バイブスを上げて作業を再開しました。
幸いアプリの公開日は応募締め切りから1週間後だったため、この期間でデプロイを成功させ、世に出せるレベルまでデザインやレスポンシブの調整を行いなんとか間に合わせることができました。
今後はこんな締め切り後駆動開発にならないよう、しっかり計画的に開発する所存です。こんなやり方で世間は許してくrえゃすぇん。11
3/31 ポルトガル語に対応
アプリ公開後すぐ、深刻な問題が発覚しました。
サンバを大々的に掲げているにもかかわらず、サンバの故郷であるブラジルの人に聞こえているのか?12という配慮が不足していたのです。
早急に改修を行い、ブラジルの公用語であるポルトガル語に切り替える機能を実装しました。
#例のサンバを当てるゲーム を遊んでいただき、ありがとうございます!
— nao@RUNTEQ51B (@nao_enpg) March 31, 2024
みなさまの強いご要望にお応えし、ポルトガル語に対応しました!🎉🇧🇷
画面左上の[Japanese | Português]ボタンで言語を切り替えて遊んでいただけます🇧🇷💃 https://t.co/sF7DUIa6nO
言語切り替え機能については、以下記事を参考にさせていただきました。
4/2 ねこサンバモード追加
ポルトガル語に対応しホッとしたのも束の間、またもや問題が発生しました。
昨今のねこブームへの配慮が不足しており、多くの方からお叱りをいただいてしまったのです。13
事態は深刻と判断し、ねこ好きの方も安心してサンバいただけるよう、「ねこサンバモード」を実装しました。
#例のサンバを当てるゲーム を遊んでいただき、ありがとうございます。
— nao@RUNTEQ51B (@nao_enpg) April 2, 2024
ユーザーの皆様より、ねこ🐈要素が不足しているのではないか?というご指摘を多く頂戴いたしました。
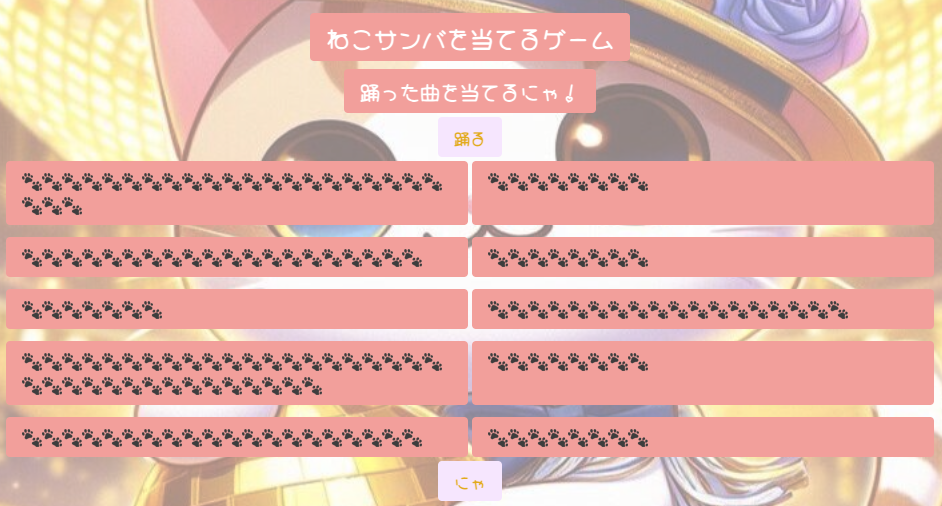
事態を重く受け止め、「ねこサンバモード」に対応いたしました。
画面左上の[ねこサンバモード]ボタンからお楽しみください。 https://t.co/sF7DUIa6nO pic.twitter.com/h0lfDLEevo
ねこサンバモードでは、選択肢の曲名がすべて肉球🐾で表示されます。
こちらはスクールの先輩が開発されたgemを使用させていただき、文字列を肉球🐾に変換処理しています。
工夫した点
最後に、アプリ作成にあたり工夫した点を2つご紹介させていただきます。
Backlog(プロジェクト管理ツール)の利用
BacklogはタスクやToDoを簡単に管理できる、私の超激推しサービスです。
本来は複数人〜大人数など幅広い規模のプロジェクトで活躍しますが、個人でも利用できます(フリープランあり!)。
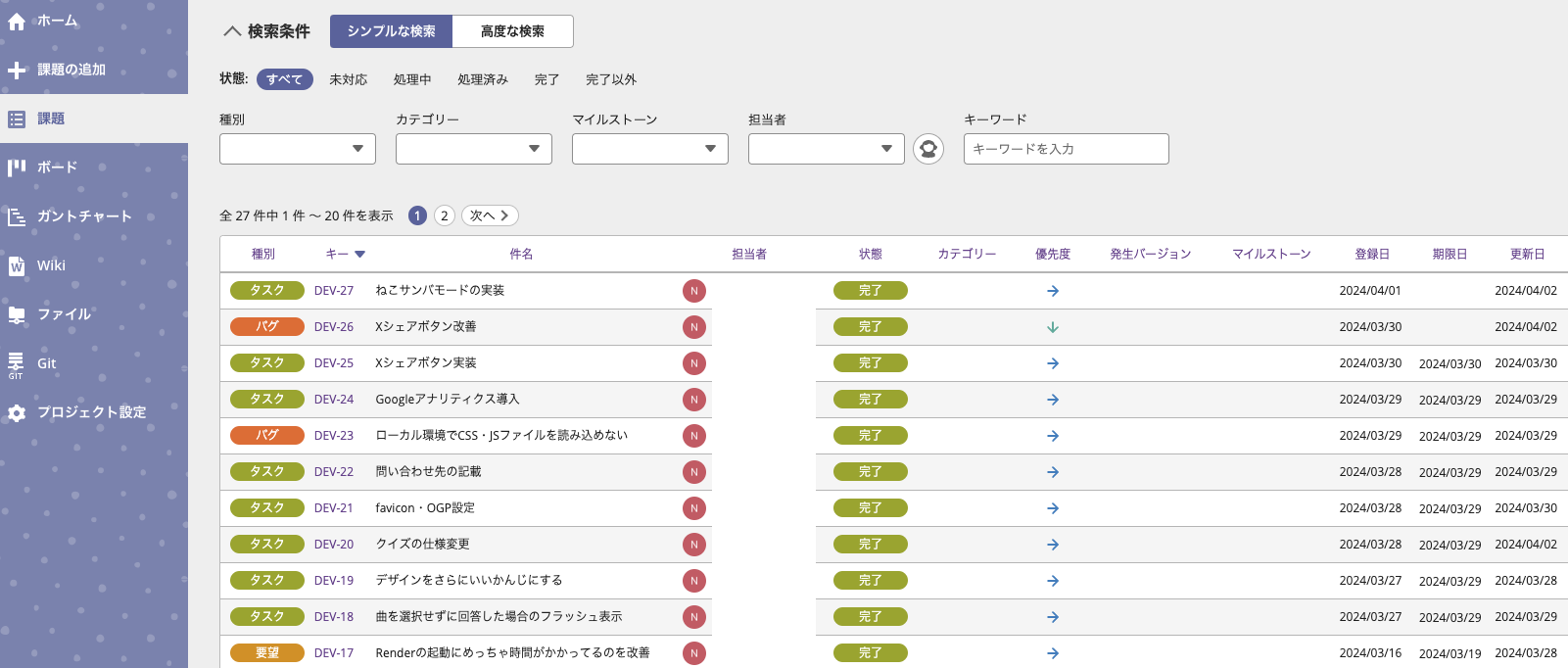
↓のように、やらないといけないことを課題として登録し、おひとりさまBacklogをやっていました。

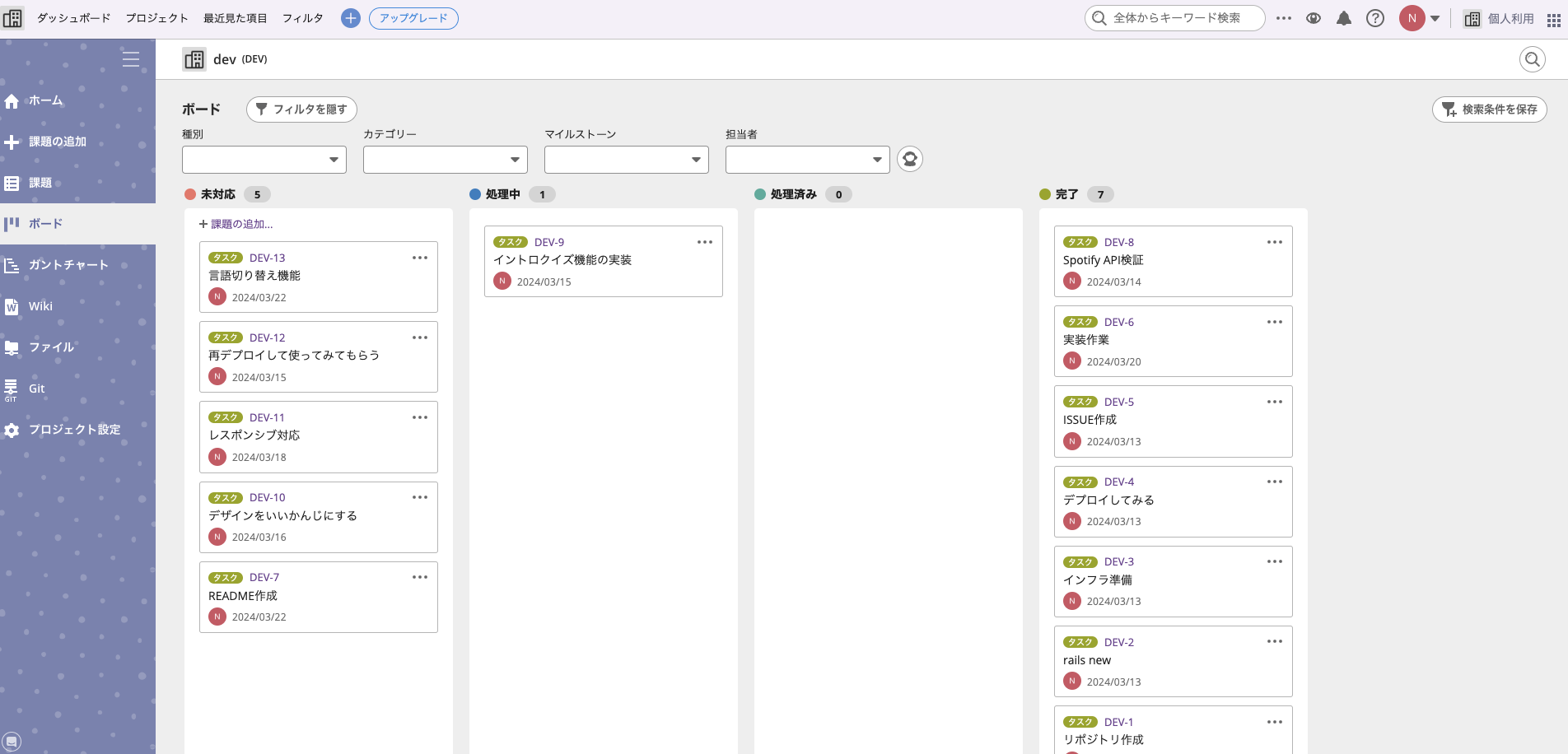
ボード表示にすると、タスクの状況が一目でわかり非常に便利です。

何よりUI・UXが最高で、直感的にすぐ使えてかゆいところにも手が届き本当に素晴らしいです!ぜひ一度使ってみていただきたいです!
死活監視ツール導入
Renderの無料プランでは、15分間Webサーバーにアクセスがないと自動的にサーバーが落ち、アクセスを受けて再度立ち上がる仕様になっています。
起きるまでに結構な時間がかかるため、UX的にあまりよろしくありません。
そんなねてるくん14に24時間ブラック労働していただくため、死活監視ツールを導入して10分おきにねてるくんを叩き起こすことにしました。
参考にさせていただいた記事は以下です。
ちなみにRenderの無料DBは90日後に容赦なく停止され、以降アクセスできなくなってしまいます。
これについては必要があればDBを新たに作って繋ぎ直し、データはTablePlusを使ってCSVとかで突っ込めばいっかとパワープレイを目論んでいます。
おわりに
最後までご高覧いただき、誠にありがとうございます。
この(飲酒しながら深夜テンションで書いたことが明白な)記事のどこか一部分でも、どなたかの参考になれば大変嬉しいです。
初めてだらけの個人開発はやはり大変でしたが、今まで学んだことの実践に加えて多くの新しい学びを得ることができました。
このような機会を作ってくださったイベント運営の皆さんやスクールのコミュニティに大感謝です。
あとはふざけてないで真面目に卒業し、エンジニアLv.1になるべく引き続き頑張って参ります。
終
制作・著作
━━━━━
ⓈⓂⒷ