※ここに書かれている事をやっているだけです。
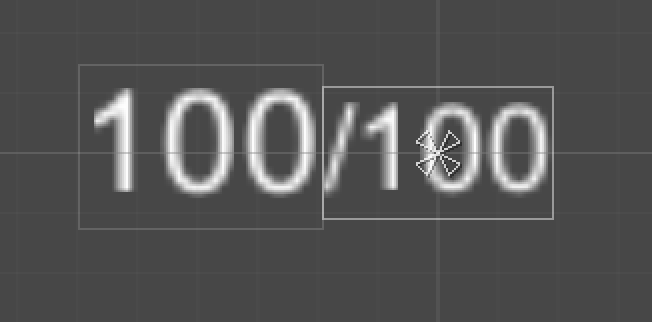
フォントサイズの異なる分母分子の値を2つのTextコンポーネントを用いて表示する。

この状態で分母が99になると、

以上のようにスペースができてしまいカッコ悪いので、分母部分の表示に合わせて分子の座標を調整する。
調整する方法は沢山あるが、uGUIの機能を使う。
-
分母のTextオブジェクトにContentSizeFitterを付けて、パラメータをPreferredSizeにする。
-
分子オブジェクトを分母オブジェクトの子にする。
-
分子オブジェクトのアンカーを左にする、つまり親オブジェクトの左辺に依存して座標が変わるようにする。



以上で分母の桁数を変えると、それに応じて分子が移動するようになる。
※実際に綺麗に表示するにはピボットや座標の微調整が必要になると思いますが、そこは省略しています。