はじめに
KeePassXC パスワードマネージャーの利用のお勧め(初期設定編)に引き続き、パスワードエントリーの作成を行います。
目標
パスワードエントリーの分類、作成、作成時に必要となる情報をとりまとめ、ストレスの無い快適なパスワード補完を補助するための設定ができることを目指します。
分類については、グループによるエントリーの仕分けと、タグによるグルーピングの2つがあります。ここではその具体的な分類は行いません。エントリー数が増えてきたら考えましょう。
パスワードエントリーの追加(作成)
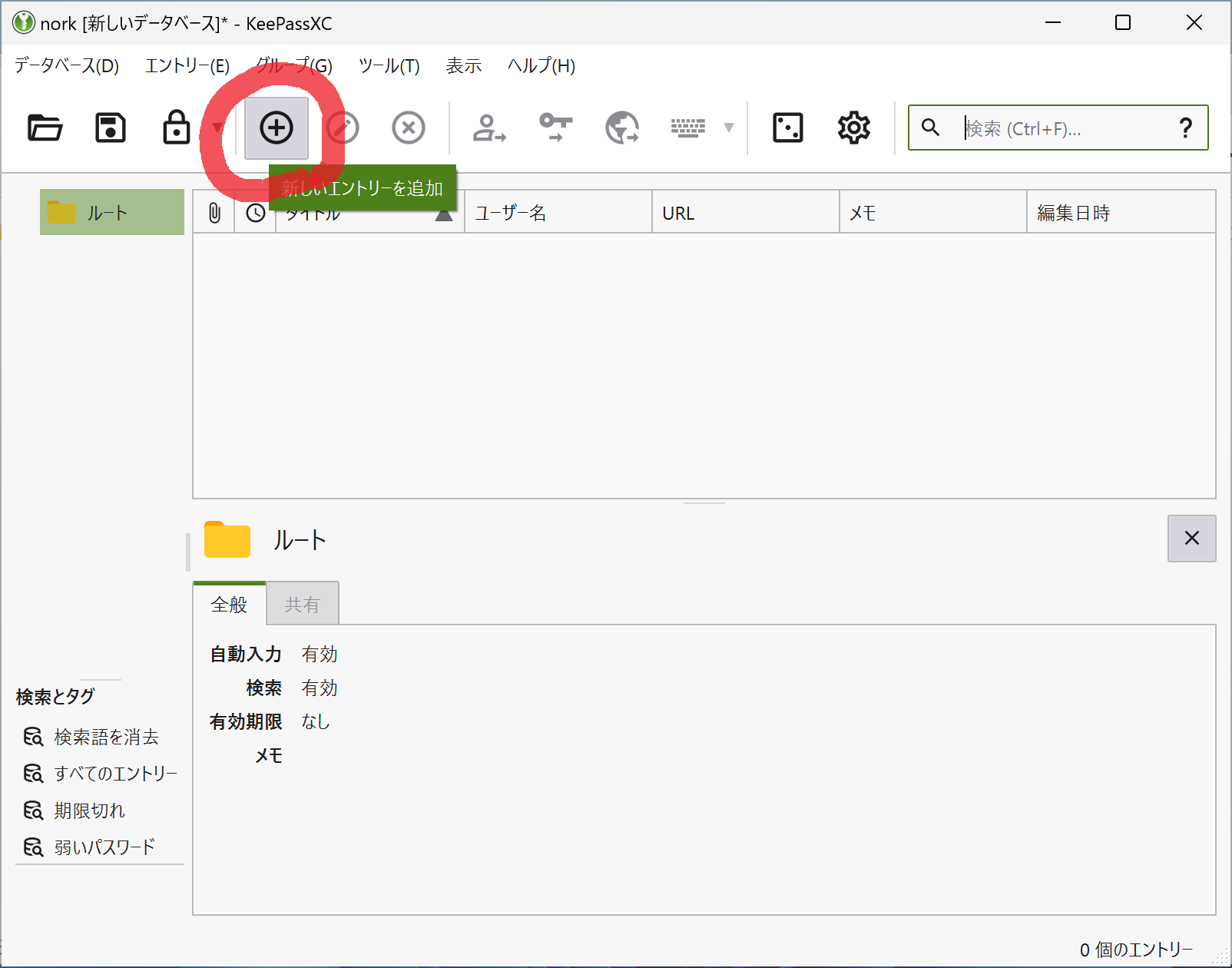
まずは「新しいエントリーの追加」を行います。エントリーの設定に必要な大項目は以下の通りです。
それぞれの設定内容について個別に解説します。
エントリー追加の取り止めや、作業途中での保存は画面右下にある「キャンセル」と「OK」ボタンを押すことで対応します。
作業途中と作業完了の区別はつきませんが、入力されたままを正とするという意味で、KeePassXC はうるさいことを言ってきません。その分自己管理が必要になります。中途半端な設定のままだと、パスワード補完の快適さを享受できない場合があります。
エントリー
ここでは以下の項目について説明します。
- Title
- エントリーのタイトルです。対象となるサイトの名前を入れておくとわかりやすいです。あまり長いと、候補一覧の場合に、区別付きにくい時があります。
- Username
- 対象となるサイトのIDです。
- Password
- 対象となるサイトのパスワードです。
- URL
- 対象となるサイトのURLです。トップのURLにしておくのが良いです。
- Tags
- タグで分類、検索できるのですが、最初は使わないでも問題無いです。
- Expires
- 有効期限を設定できますが、パスワードマネージャーレベルで有効期限を設定しても価値は無いので設定する意味はほとんどのケースでありません。
- Notes
- メモ書きです。自明ならわざわざメモを残す必要は無いと思いますが、自分は「秘密の質問」を保存しておくことが多いです。
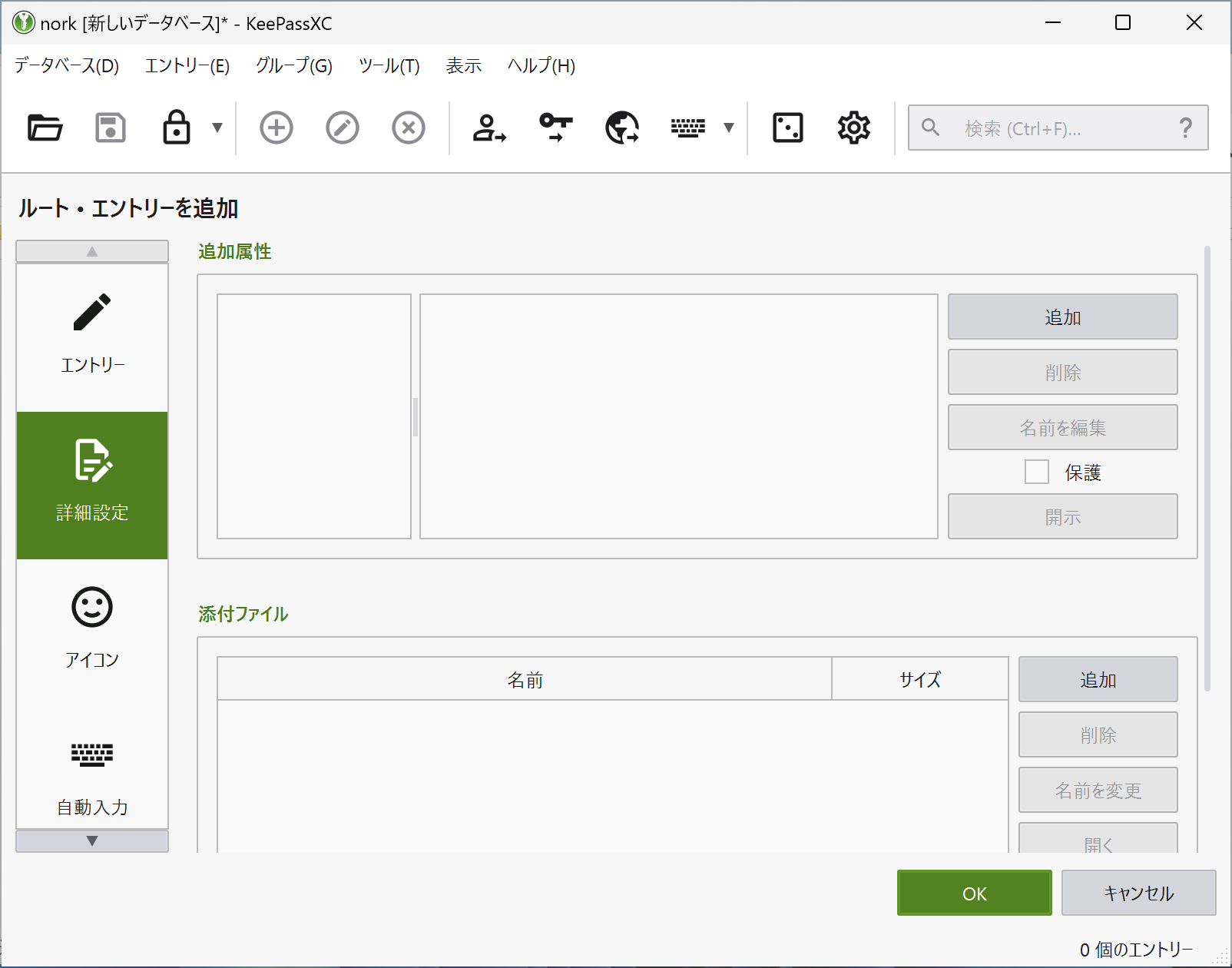
詳細設定
通常はここの設定を行いません。特殊なパターンが要求されるサイトで設定することがあります。個別の事例については後述します。
また KeePass Password Safe からの移行で、設定がある場合があります。SSHエージェント機能を使用した設定だと同じく設定があることがあります。
KeePass 族全般に言える話なのですが、標準機能外のパラメータを保存・設定できるところ、となります。あまり直接設定することはないので、(重要な時もあるけど)スルーしましょう。
アイコン
エントリーのアイコンを設定できます。エントリーにてURLが設定されていれば、そのまま「ダウンロード」ボタンを押すだけで、そのサイトのアイコンを取得できます。
自動入力
アプリケーションにおけるID/パスワード自動入力のための設定となります。当該アプリケーションが立ち上がってないと設定できないこともあり、これもまたどこかの機会で取り上げることにします。
プロパティ
エントリーをいつ作ったか、更新等確認できるだけですので、これも完全にスルーします。
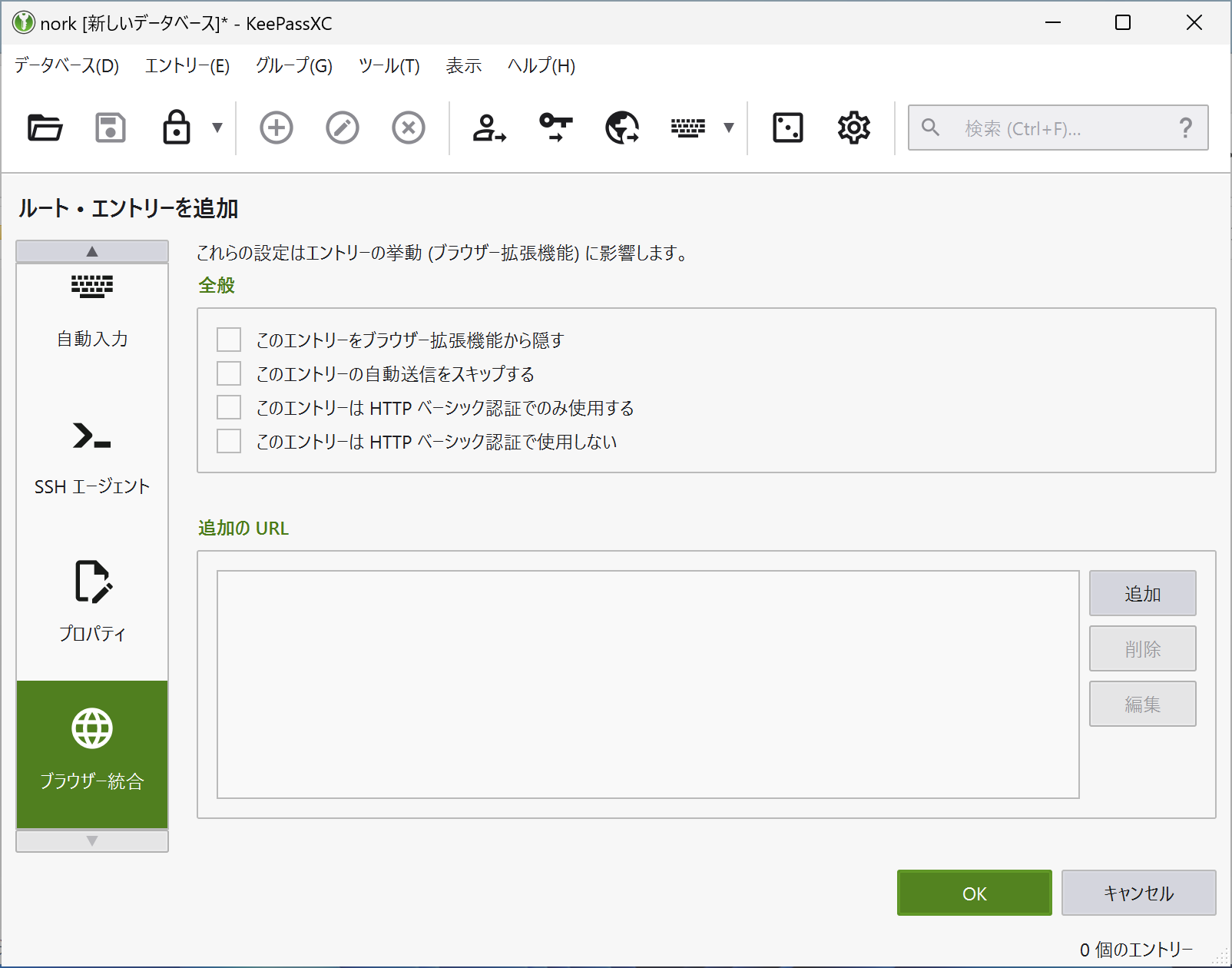
ブラウザー統合
ブラウザーと連携するための設定です。フォーム認証、HTTP認証における、ID/パスワードの入力を補完できますが、一部を制限したり、画面遷移に伴うエントリーとの紐付けを管理します。
主には以下の設定項目があります。エントリーの性質に応じて設定します。
- HTTP認証でしか有効で無い/では無効にしたい、ID/パスワードのエントリーであるケースの設定
- アプリケーションからしか使わないので、エントリーとして見せない設定
- 画面遷移に伴う追随先URLの設定
具体的にはユースケースに応じるので、個別に見ながら設定します。
設定事例
単純に設定するだけ
ここでは 調整さんを例に設定します。設定項目としては「エントリー」と「アイコン」だけになります。
単純に設定するだけ(エントリー)
| 設定項目 | 設定内容 | 備考 |
|---|---|---|
| Title | 調整さん |
シンプルかつわかりやすく |
| Username | 登録したユーザー名 | ここでは具体的に書けず |
| Password | 登録したパスワード | ここでは具体的に書けず |
| URL | https://chouseisan.com/ |
なるべくトップのURLを |
| Tags | 特に指定しない |
コミュニケーション?設定するならテキトーに |
| Expires | 設定しない | 元サイトに有効期限ないので設定しちゃダメです |
| Notes | 設定しない | 特に秘密の質問があるわけでもなく… |
単純に設定するだけ(アイコン)
こちらについては特に説明せず。まぁそういうこともよくある。
ログインURLが遷移するパターン
ここでは くらしTEPCOを例に設定します。設定項目としては「エントリー」と「アイコン」と「ブラウザー統合」だけになります。設定後「詳細設定」を見ると設定されてるように見えますが、「ブラウザー統合」で設定された内容が見えてるだけとなります。
ログインURLが遷移するパターン(エントリー)
| 設定項目 | 設定内容 | 備考 |
|---|---|---|
| Title | くらしTEPCO |
シンプルかつわかりやすく |
| Username | 登録したユーザー名 | ここでは具体的に書けず |
| Password | 登録したパスワード | ここでは具体的に書けず |
| URL | https://www.app.kurashi.tepco.co.jp/ |
なるべくトップのURLを |
| Tags | 特に指定しない |
インフラ?設定するならテキトーに |
| Expires | 設定しない | 元サイトに有効期限ないので設定しちゃダメです |
| Notes | 設定しない | 特に秘密の質問があるわけでもなく… |
ログインURLが遷移するパターン(アイコン)
こちらについては特に説明せず。
ログインURLが遷移するパターン(ブラウザー統合)
「追加のURL」ペインにて「追加」ボタンを押す。その後 <Empty URL> の欄を https://epauth.tepco.co.jp/ に置き換える。
当該サイトにアクセスすると「ログイン画面」が表示されますが、その時のURLが当該URLとは違うURLになっているパターンがあります。そういうケースに対応する場合にこの設定を行います。単純に設定するだけの事例と違い、少しケアする必要があります。
ログインURLの遷移&追加パラメータが必要なパターン
ここでは Amazon Web Servicesを例に設定します。設定項目としては「エントリー」と「アイコン」と「ブラウザー統合」、そして「詳細設定」になります。
ここではAWSアカウントエイリアスとして example を設定した前提で記述します。AWSアカウントIDの指定でも構いません。
ログインURLの遷移&追加パラメータが必要なパターン(エントリー)
| 設定項目 | 設定内容 | 備考 |
|---|---|---|
| Title | AWS(用途名) |
シンプルかつわかりやすく |
| Username | 登録したユーザー名 | ここでは具体的に書けず |
| Password | 登録したパスワード | ここでは具体的に書けず |
| URL | https://example.signin.aws.amazon.com/console/ |
AWSアカウント固有のURLで |
| Tags | 特に指定しない |
クラウド?設定するならテキトーに |
| Expires | 設定しない | 元サイトに有効期限ないので設定しちゃダメです |
| Notes | 設定しない | 特に秘密の質問があるわけでもなく… |
ログインURLの遷移&追加パラメータが必要なパターン(アイコン)
こちらについては特に説明せず。
ログインURLの遷移&追加パラメータが必要なパターン(ブラウザー統合)
「追加のURL」ペインにて、下記の1URL毎に「追加」ボタンを押し、<Empty URL> の欄を当該URLに置き換えます。
https://signin.aws.amazon.com/https://us-east-1.signin.aws.amazon.com/https://ap-northeast-1.signin.aws.amazon.com/https://ap-northeast-2.signin.aws.amazon.com/https://ap-southeast-1.signin.aws.amazon.com/
※負荷分散でリージョン毎に飛ばされると思われるので、このURLは今後も増えていくことが考えられる。どこまで増やせばいいのかは分からないので、個別対応していくしかないです。
※ID/パスワードが補完されないな、と思ったら、URLを確認して本設定を追加するようにしてください。
ログインURLの遷移&追加パラメータが必要なパターン(詳細設定)
詳細設定画面では添付画像のように、「追加属性」ペインにて「追加」ボタンを押し、属性名は KPH: account ( スペースは重要)で、AWSアカウントエイリアスないしはAWSアカウントIDを指定します。
ここで表示されている KP2A_URL、KP2A_URL_1、... はブラウザー統合で設定した内容になります。
二要素認証の設定
KeePassXC は二要素認証の仕様としてRFC6238とその亜種に対応しています。
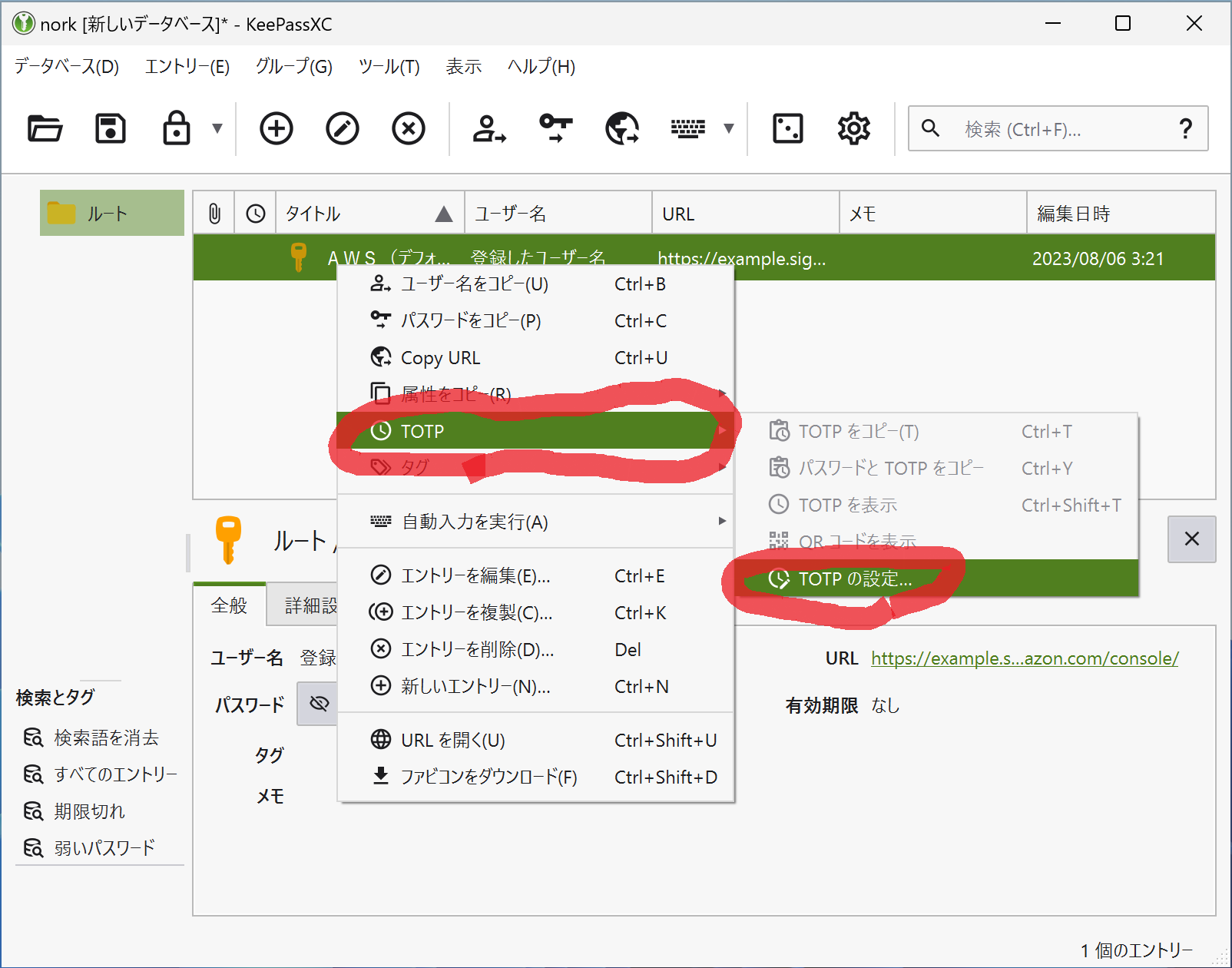
具体的にはエントリー一覧から、対象エントリーに対して右クリック、「TOTP」から「TOTP設定」をクリックすることで設定できます。
ほとんどのケースで二要素認証の設定ではQRコードが表示されます。そのQRコードから秘密鍵を取り出して下記の「秘密鍵」に設定します。良心的なサイトであれば、QRコードと秘密鍵を両方出してくれるケースもありますので、その場合は直接秘密鍵を設定してください。
おおよそ世間一般のルールに準拠すると思われるので、それ以外のパラメータの変更は不要です。カスタマイズが必要な場合、その仕様について未公開なサイトでは使用できません。その場合二要素認証の設定による、快適で便利な生活は諦めてください。
今のところQRコードをデコードするのにスマホを使う以外にいい手が無く、上手く説明できません。
設定するとエントリーに🕓マークが付きます。対象エントリーに対して右クリック、「TOTP」から「TOTPの表示」でワンタイムパスワードが表示されます。二要素認証の設定時はとりあえずこの表示からコピーして設定を確定させます。
参考までにエントリーの詳細設定を見ると追加属性に otp という設定が追加されます。これはQRコードで表示されるURIの文字版とイコールです。
よくある質問とその答え
Q.KeePassXC の設定はわかったのですが、ブラウザー側の設定は?
A.ブラウザ側の設定はあります。わざと取り扱っていないです。初めてセットアップするのをこの手順を見ながらしているなら、後で実施するブラウザ側の設定で起きるトラブルの確率が極めて低くなります。
ブラウザ側の設定を同時に行いつつ、ないしは、既にブラウザ側を設定済みで、本手順を見ているなら、トラブル発生については覚悟してください。
詳しくはよくある事象に関するメモをご覧ください。
Q.二要素認証まで KeePassXC に含めてしまって良いものなのですか?
A.厳密には微妙。詳しくは KeePassXC allows me to store my TOTP secrets. Doesn't this undermine any advantage of two-factor authentication? にて見解が出ています。
微妙ではありますが、それでも二要素認証を設定しないメリットより、設定するメリットの方が大きいので、利便性込みで設定した方がよいです。