スターフェスティバル Advent Calendar 2020 の21日目です。
はじめに
 LCDを使って久々にarduinoで遊ぼうと思っていたのですが、うまいことプログラムの書き込み出来ずに21日が終わりそうなので急遽ゲーム作りへ路線変更します。
LCDを使って久々にarduinoで遊ぼうと思っていたのですが、うまいことプログラムの書き込み出来ずに21日が終わりそうなので急遽ゲーム作りへ路線変更します。
なにをつくるか
とりあえず、パッと何を作るか決めます
技術的には
- reactで作る
- 時間がないのでreactnativeにする(クソゲーとか作る時にRNでつくってるので
- Expoはつかうよ
どんなゲームにするか
- 21を目指すブラックジャック的なやつ
- 1-10の数字がランダムで2つくばられて追加で引くか引かないか
- Aの概念はいれない(ブラックジャックではAが1or10になる
- オフライン対戦(対面に人がいる想定
- 21をオーバーまたはパスでターンが変わる
とりあえずこんな感じにします
作る
時間もないので作っていきます
とりあえずinit
expo init bj --npm
bjはブラックジャックの略
あれ、blank (TypeScript) って前からあったかな?
(ts自体最近からしっかり使うようになったのであまり意識してなかった)
とりあえすtsで進めます。(練習も兼ねて)
ユーザーの名前を入力させる
Topページに名前を入力するところを設置しました。

ゲーム開始画面
ユーザー名を決めたら、ゲームの画面へ移動しアラートでゲームの開始をお知らせ
この時に、初回の2回分の数字を追加しておく(ここ、何でたか表示すれば良かったなと反省。データは持っているので出すだけですが


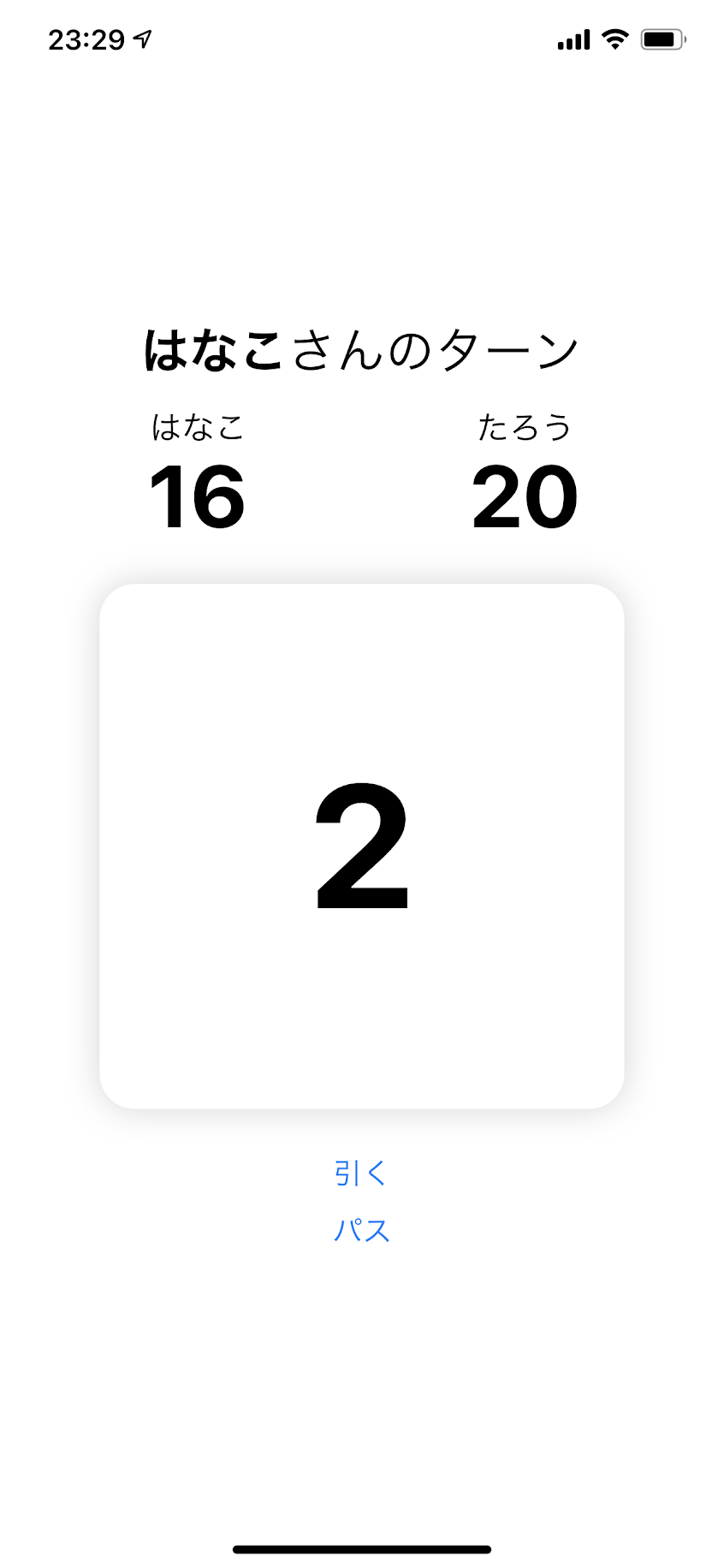
完成

まとめ
時間が足りなかったので完成図のみを画像で貼り付けるだけになってしまいました...
コードはそのうちどっかに載せるかもです。
githubに載せました
https://github.com/shota1995m/bj-app
そして、先攻のユーザーがバーストした場合、後攻のユーザーはそのまま勝ちというゲーム性の問題も発覚しました。
ディーラーはとても重要な役割ですね。
初めてのアドベントカレンダーで何をすれば良いかよくわからなかったですが楽しかったです。
来年もやるならもうちょっとマシな記事を書けるようになっていたいですね