概要
FlutterのWidgetの1つであるWrapについて説明します。
Wrap
ColumnやRowによって一列、一行に並ぶWidgetたちを、Wrapはうまいこと折り返してくれます。
具体的な用途としては、Chip(この記事のタイトルの下にある、Flutter・Dart・初心者みたいなパーツ)の折り返し等で利用します。
以下、WrapによってChipを折り返してみた例です。
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class WrapPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => new _WrapPageState();
}
class _WrapPageState extends State<StatefulWidget> {
List<Chip> _chips = List<Chip>();
final _controller = TextEditingController();
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Wrap"),
),
body: Column(
children: <Widget>[
TextField(
enabled: true,
controller: _controller,
onSubmitted: _onSubmit,
),
Wrap(children: _chips)
],
),
);
}
void _onSubmit(String value) {
print(value);
setState(() {
_controller.text = "";
_chips.add(Chip(
label: Text(value),
));
});
}
}
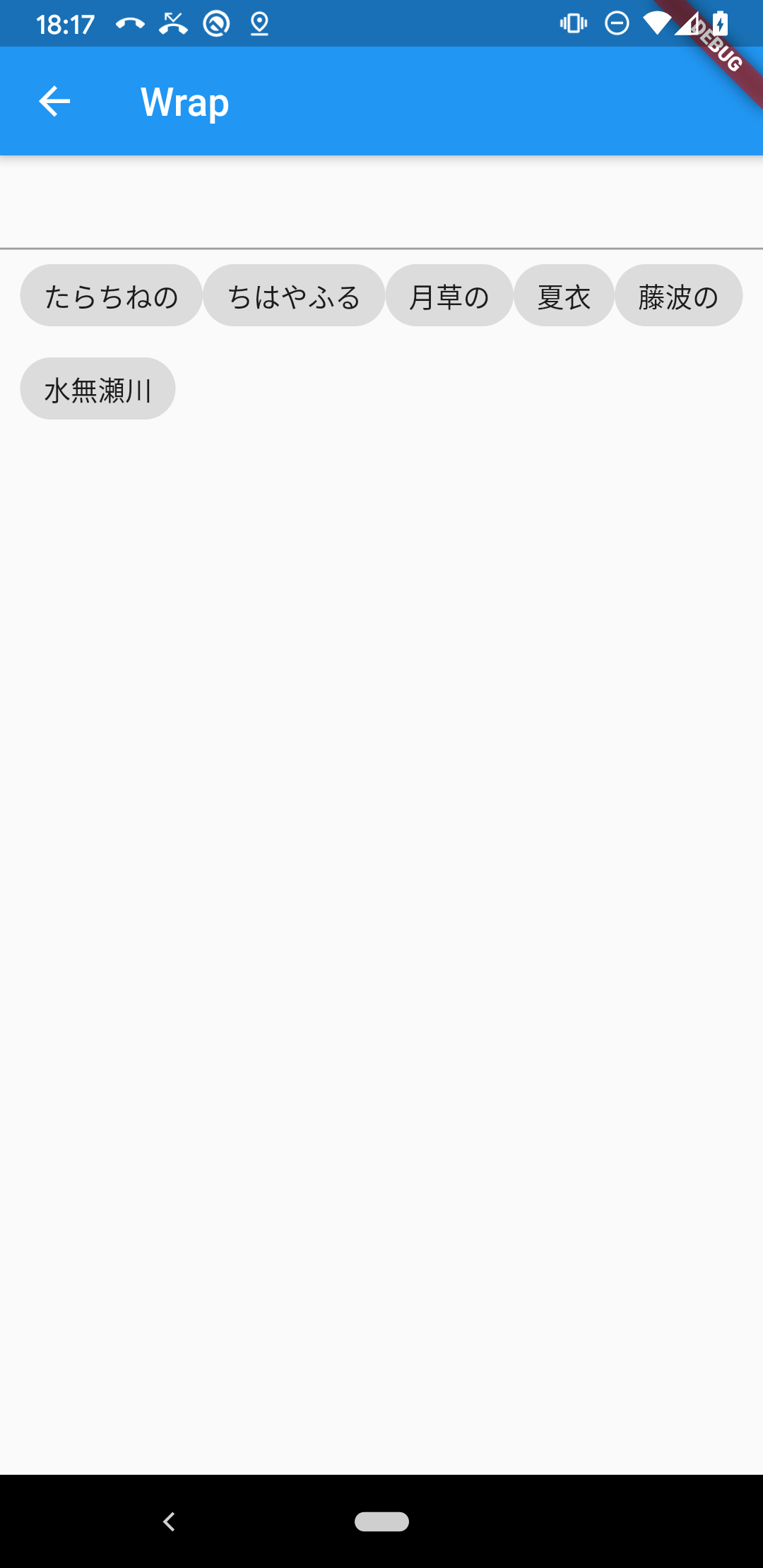
こんな感じでうまいことChipたちを折り返してくれます。
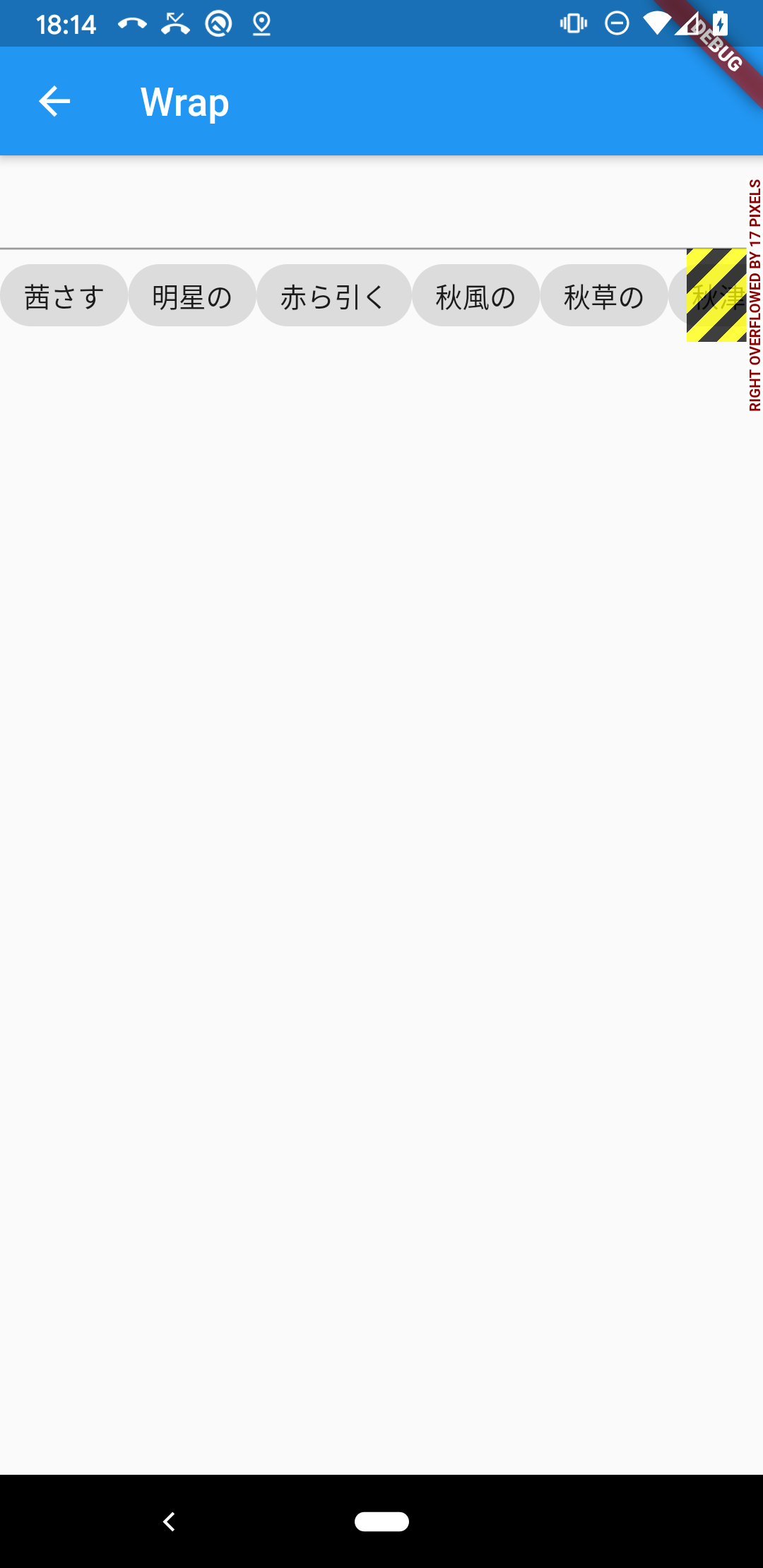
一方、上記のWrap部分をRowに置き換えると、以下のように画面からはみ出してしまいます。
Wrapがちゃんと仕事していることが証明されましたね。