キーワードサジェストを秒速で公開したお話
はじめに
2日前のことである。
ズイ₍₍(ง˘ω˘)ว⁾⁾ズイ 「ねーねー、君、プログラマなんでしょ? このサイト知ってる? 」と言ってサイトを見せられた。
https://www.gskw.net/index
ズイ₍₍(ง˘ω˘)ว⁾⁾ズイ 「君、プログラマだったらこれ作れるよね?」
無茶ぶりである。
はい
そう言ってしまった。
こんなの数秒ですよ
そう言ってしまった。
サジェストキーワードとは
サジェストキーワードとは、検索窓にキーワードを入れたときに表示される「候補キーワード」のことです。基本的には、ユーザーの”検索頻度“や”起点キーワードとの関連度合い”に応じて表示されていると言われています。
https://mieru-ca.com/blog/google-suggest-keyword/
ユーザーニーズを把握するために使用するようです。
先に完成形を
http://www.keyword-suggest.info/
キーワードを入れることでサジェストキーワードが表示されます。

Railsで開発
mkdir ~/Developments/suggest
Rubyのバージョン管理
私はいつもRubyとgemsetの管理をrvmで行っているため今回も使用します。
https://rvm.io/
rvm use ruby-2.5.1
gemsetを作る
rvm gemset create suggest
他のプロジェクトと切り替えを簡単にするために.bash_profileにaliasを追加
vi ~/.bash_profile
alias suggest='cd ~/Developments/suggest && rvm use ruby-2.5.1 && rvm gemset use suggest && bundle exec rails s'
:wq
source ~/.bash_profile
suggest
control+c
呼吸をするように手が動く。
Railsで開発をすることにしましたが、今回はデータベースを使用しないので下記のコマンドでRailsをnew。ルー大柴みたいになってきた。
rails new -O .
gem install bundler
bundle install
HTMLの作成
数秒で出来ると言ってしまった手前、コーディングに時間をかけられない。html, cssを手で書いてたら秒で終わらないのだ。
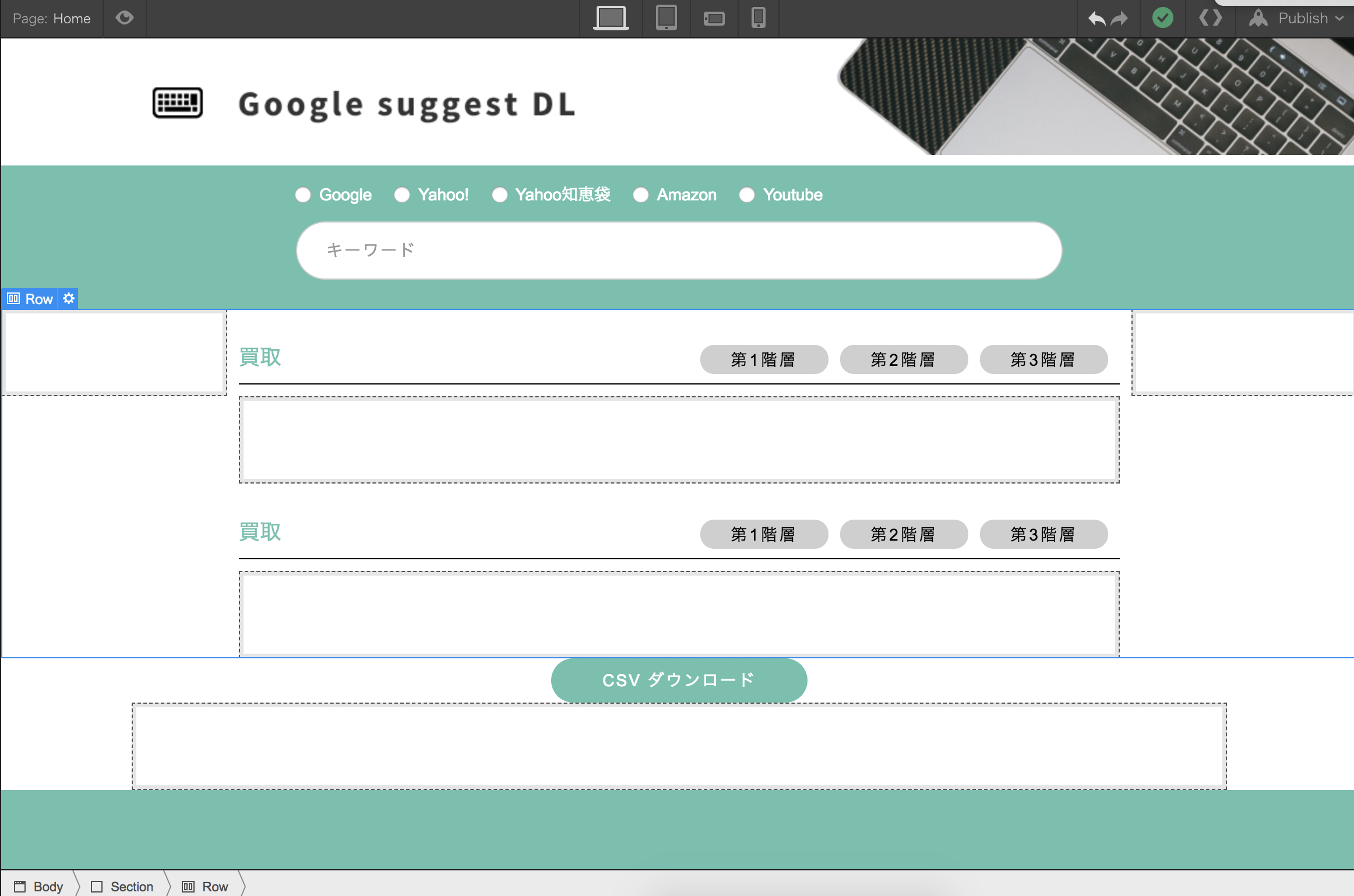
そこで、デザインとコーディングが一緒にできるwebflowを使用した。完全レスポンシブのhtmlが秒で作れる神サイトである。
https://webflow.com/

大枠が完成した。
ここまで一呼吸だった。(*1)
ちなみにGoogle suggest DLと書いてあるのは、Googleサジェストだけの予定だったから。
人は当たり前のように仕様変更をする。人は仕様変更をする生き物だ。
ズイ₍₍(ง˘ω˘)ว⁾⁾ズイ 「Yahoo!とYoutubeと知恵袋も欲しい。Bingはいらん。」
と。最初からそう教えてくれ。
ロジックの作成
特に難しいことはしていないと思います。下記のようなurlにリクエストを投げています。
GOOGLE = "https://www.google.com/complete/search?hl=en&output=toolbar&q="
AMAZON = "http://completion.amazon.co.jp/search/complete?method=completion&search-alias=aps&mkt=6&q="
YOUTUBE = "http://clients1.google.com/complete/search?hl=en&ds=yt&client=firefox&q="
CHIEBUKURO = "https://chiebukuro.yahoo.co.jp/search/?vaop=a&search=all&flg=3&dnum=0&noct=1&dflg=4&dfrom_y=2010&dfrom_m=04&dfrom_d=01&dto_y=2018&dto_m=07&dto_d=07&type=&geo=&nogeo=&f_adv=1&class=1&p="
YAHOO = "http://ff.search.yahoo.com/gossip?output=json&command="
urlを作成しNokogiriでパースして内容を取得。もしくはJSON.parse
知恵袋の結果はこんなイメージで取得しました。実際にはロジックが共通化されています。
charset = nil
result = { keyword: keyword, data: [], a: []}
url = CHIEBUKURO + keyword
html = open(URI.encode(url)) do | f |
charset = f.charset
f.binmode
f.read
end
doc = Nokogiri::HTML.parse(html, nil, charset)
doc.xpath('//div[@id="KS1m"]/ol[@class="cl"]/li/h3/a').each do | node |
result[:data].push node.text
result[:a].push node.attribute('href')
end
今更だけど秒過ぎた。
サーバーの用意をしていたら、秒では足りないので今回はherokuを使用することにしました。今更だけど秒過ぎた。
git push heroku master
お名前.comでドメインを取得
herokuに独自のドメインを設定するのは簡単です。
ターミナルで
heroku domains:add www.keyword-suggest.info
ドメインの確認をしたあと
heroku domains
=== keywordsuggester Heroku Domain
keywordsuggester.herokuapp.com
お名前.comのDNS設定で下記を追加。
| ホスト名 | TYPE | TTL | VALUE |
|:-----------:|:------------:|:------------:|:------------:|:------------:|
| www.keyword-suggest.info | CNAME | 3600 | keywordsuggester.herokuapp.com |
あとは設定が反映されるのを待ちます。
まとめ
・「余裕です」とか「はい」とか言わないほうが良い
・秒でできるとイキりましたがリリースまでに1日かかった
・イキらないほうが幸せ
・人は当たり前のように仕様変更をする。人は仕様変更をする生き物だ。
残作業
・さらなる追加仕様 ズイ₍₍(ง˘ω˘)ว⁾⁾ズイ 「検索ボリュームもみたい」
・不具合 ズイ₍₍(ง˘ω˘)ว⁾⁾ズイ 「yahoo!の検索結果がhttps://www.yakw.net/index ここと違うやないか!?」
・不具合 ズイ₍₍(ง˘ω˘)ว⁾⁾ズイ 「まだ不具合あるよね」
・収益化
・html,cssの調節
拙い文章をここまで読んでいただき、本当にありがとうございましたmm
注釈
*1 嘘です>_<...たくさん呼吸しました。