序文
Unityを2019.3に上げたこともあり、噂のDOTS(ECS?)とやらを試そうとしました。
しかし、なぜかオブジェクトが消えるなー、重力で落ちてるんかなー、うまくいかんなーと2時間くらい詰まったので、同じ轍を踏む人が減ることを願って記事化しました。
結論
Package Manager から Hybrid Renderer をインストールしてください。

Entities や Unity Physics だけインストールして満足しないでください。
そのおかげで、公式チュートリアルの通りにやっても実行と同時に画面上ではオブジェクトが消えてしまい、色々調べたりで彷徨ってしまいました。
最初は Physics 的な設定が出来ておらず、オブジェクトが奈落の底に落ちて消えていると勘違いしてしまいました。実際のところは従来のUnity EditorにはDOTSの描画機能が備わっておらず、別途packageのインストールが必要だったという訳です。
一応やったことも記す
環境は Windows10/Unity 2019.3.0f6 です。
UnityのシーンにDOTS的なオブジェクトを配置して Unity Physics で物理演算させます。
packageのインストール
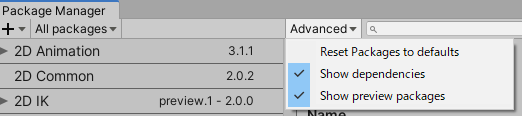
- [Windows]->[Package Manager]からPackage Managerを開き、[All packages] として [Advanced] から Show preview packages をonにします。
-
Entities を選択し、[Install]します。
- 当時のバージョンは
0.5.1でした
- 当時のバージョンは
-
Unity Physics を選択し、[Install]します。
- 当時のバージョンは
0.2.5でした
- 当時のバージョンは
-
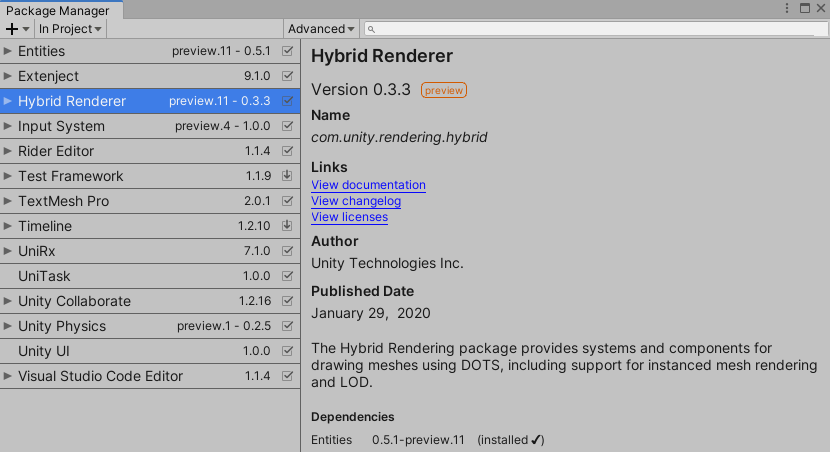
Hybrid Renderer を選択し、[Install]します。
- 前述のとおり、本記事の肝です
- 当時のバージョンは
0.3.3でした
シーンに配置する
staticな Cube に落ちてきた Sphere が衝突して軌道を変えるという何の面白みもないシーンを作ろうと思います。
内容はほぼ公式チュートリアルに準拠しています。
static なオブジェクトの配置
- Hierarchy から右クリックで[3D Object]->[Cube]で Cube を生成します。
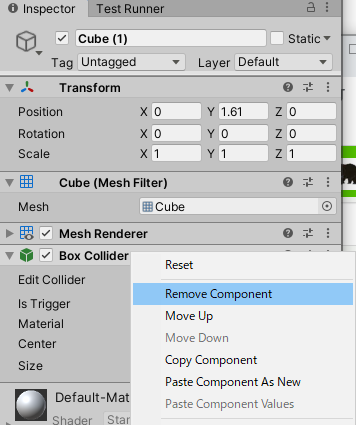
- Cube を選択し、Inspector から
Box Colliderを Remove Component します。 -
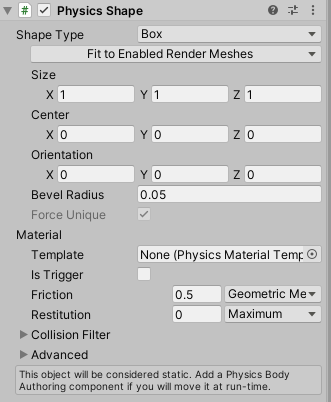
Physics Shapeを Add Component します - この時、警告ぽい表示が出ますが、
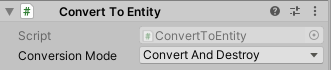
Convert To Entityを Add Component すると消えます。
ここで配置したCubeは動かない静的なオブジェクトになります。床などを配置したいときはこのように設定すると良いようです。
dynamic なオブジェクトの配置
- Hierarchy から右クリックで[3D Object]->[Sphere]で Sphere を生成します。
- Sphere を選択し、Inspector から
Sphere Colliderを Remove Component します。 -
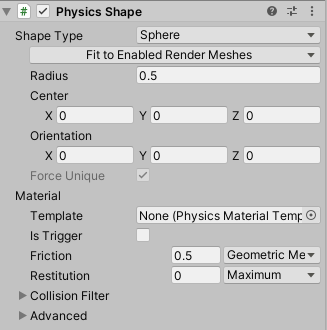
Physics Shapeを Add Component します。以下の様に、Shape Type をSphereとします。 -
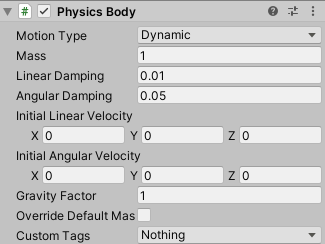
Physics Bodyを Add Component します。以下の様に、Motion Type をDynamic
とします。 - Cube と同様に
Convert To Entityを Add Component します。
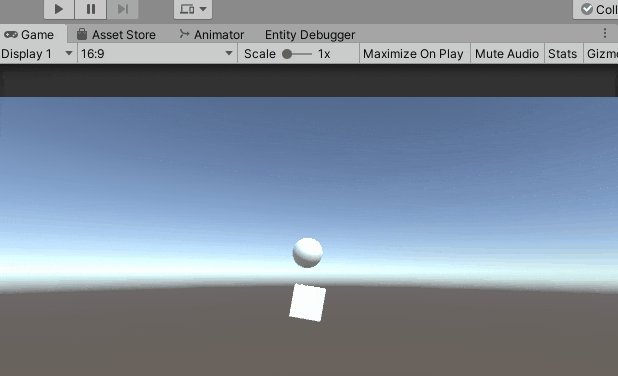
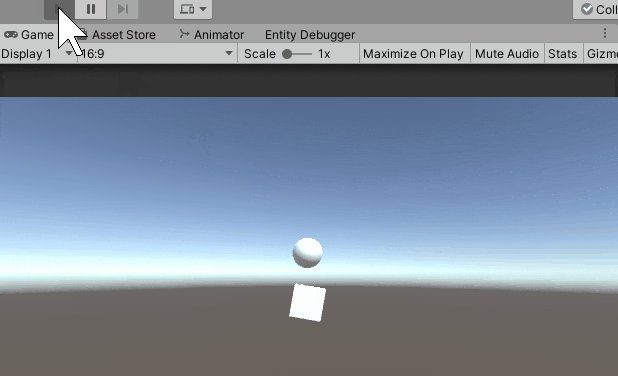
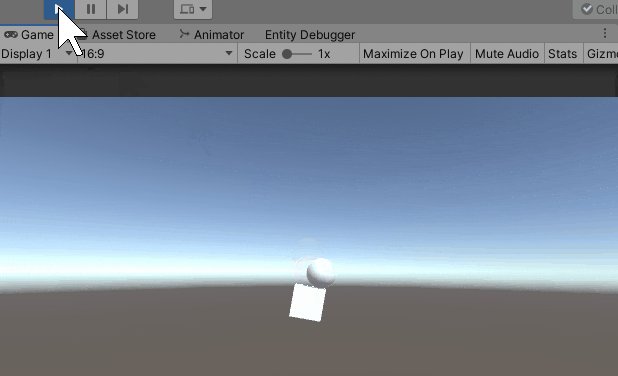
あとはいつも通り再生すると Sphere が落ちて Cube に衝突します。例では少し Cube を傾けてます。
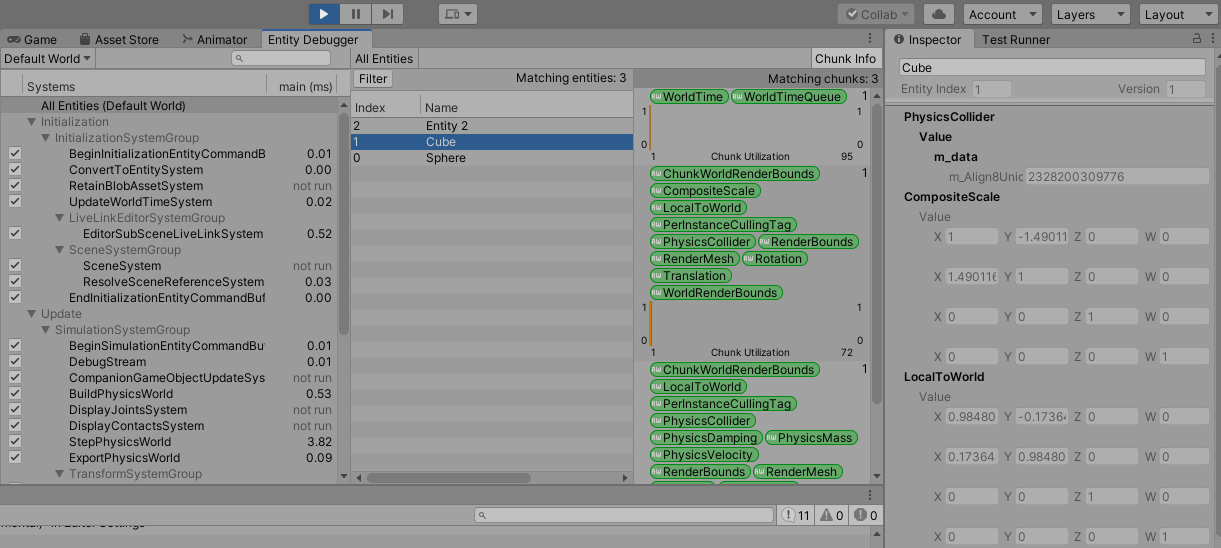
なお、再生中は Hierarchy から Cube と Sphere が消えて DebugStream.DrawComponent なるものが代わりに現れます。
Cube と Sphere の情報が見たければ、[Windows]->[Analysis]->[Entity Debugger] から情報が見れます。

(見方がわからん...)
まとめ
チュートリアルも前提情報を省いてたりするので油断なりませんね。
引き続き勉強しようと思います。