Xojo で WebContainer を使うやり方が初見殺しだったので備忘録。
但し、Xojo 2019 r3.1/3.2 の Web1.0 上の操作。Xojo は 2020 から Web2.0 系となり使い方がかなり変わっている(はず)であるがレガシー継続で。
ちなみに Xojo とは太古の昔に 「REALbasic」ないし 「CrossBASIC」と呼ばれていたもの。
かつて「Macintosh版のVisual Basic」の位置づけであったが、今では MS-Windows / Linux / Webアプリにも対応。
MS-Windows 上で今は亡き Visual Basic 6 の代替開発としても面白く、 1990年代のノリで昔なつかしRAD (Rapid Application Development) の概念で Web アプリが作成できるというのも今となってはユニーク。
画面の切り替え
XOJO で Webアプリを作る時に、HTMLアプリで一般的な URL によるページ遷移はあまり行われず、単一アプリのみで一連の処理を行う画面を作るすることが多い。
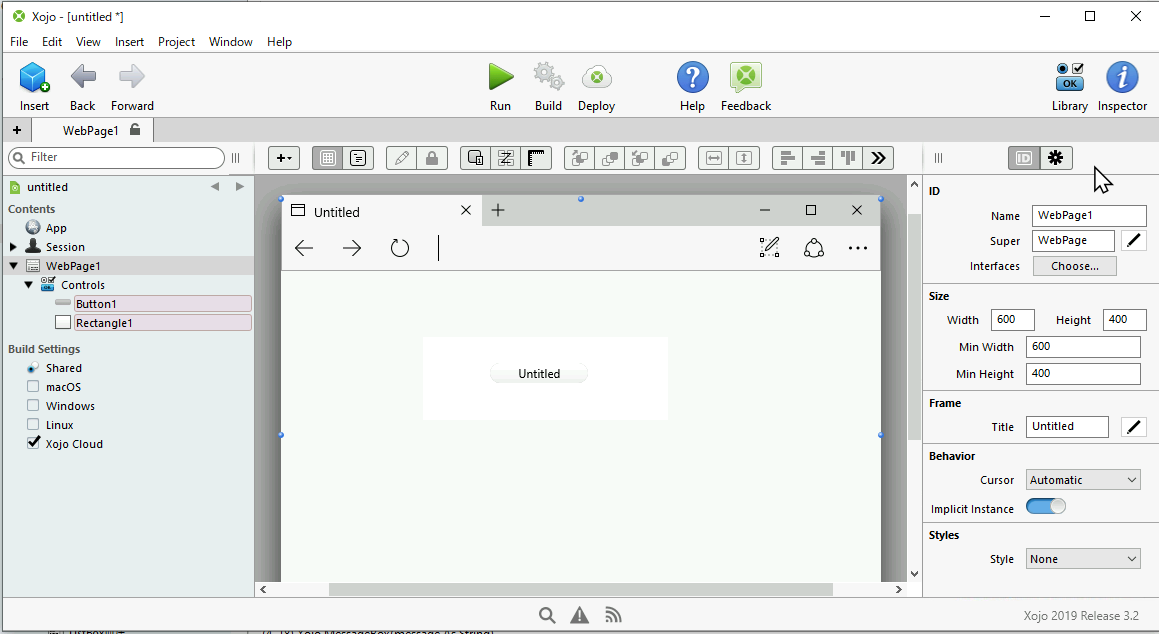
基本的に、Xojo Web アプリの画面は「WebPage」オブジェクトを配置し、そこにボタンやテキストなどを貼り付けていく。
HTMLアプリでのページ遷移に相当するものとして、Xojoでは「WebPage」オブジェクトを複数持って切り替えるとそれらしくできるかも。
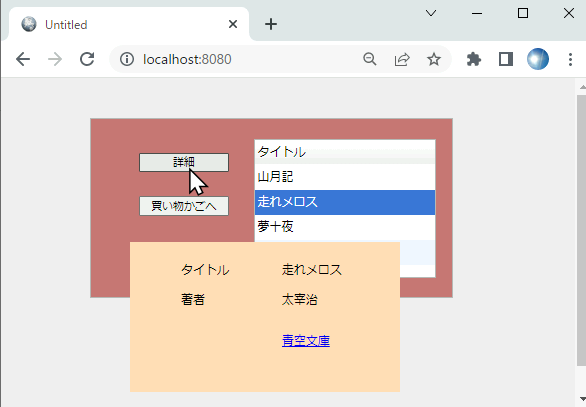
しかしながら今回は モーダルウィンドウを表示してそこで操作をするようにしたい。
そのためには WebContainer を使うと簡単。ちなみに、Message でポップアップを表示できるが、あくまでテキストのみ。
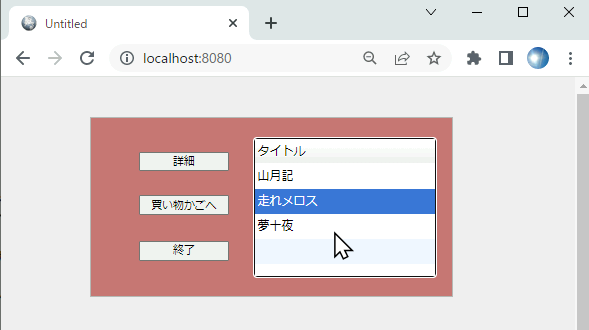
必要な画面
ここで「編集」を押したら
GUI操作
まず、「WebPage」オブジェクトの上に、GUI部品を貼り付けていく。

次に、画面右の「Library」 から「Container Control」をドラッグして画面左の「Contents」配下に置く。

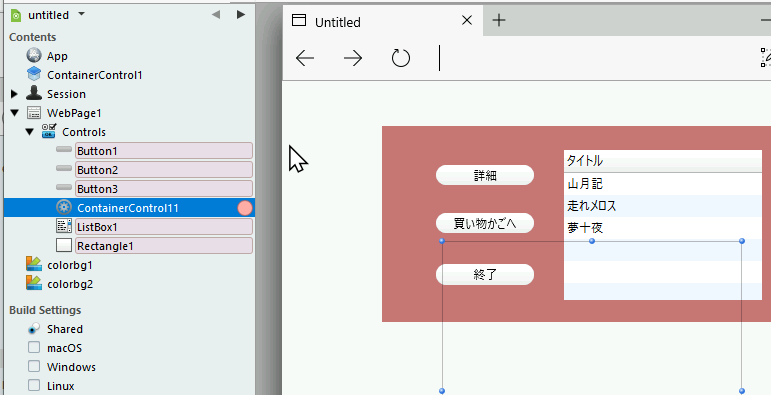
「ContainerControl1」ができるのでドラッグして「WebPage1」配下に置く

「ContainerControl11」が配置される。

「ContainerControl11」にStyleを適用し背景色を設定。Containerに載せたいGUI部品を貼り付けていく。

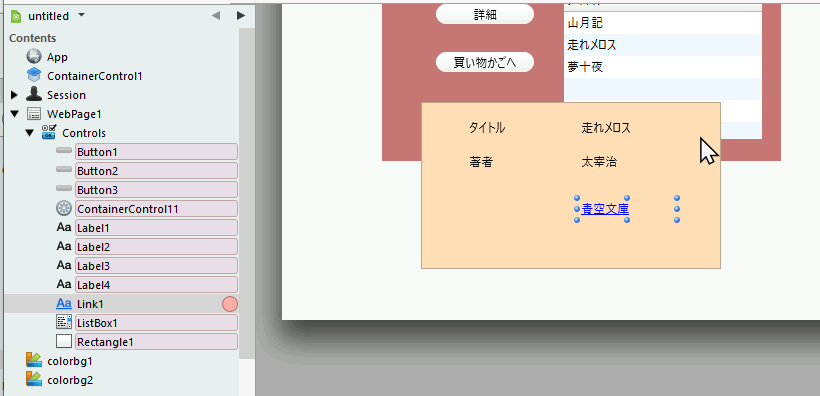
貼り付けたGUI部品を「ContainerControl1」-「Controls」配下に移動

「ContainerControl1」を押すと移動したGUI部品がずれているので修正する

ウィンドウサイズはここで修正。「ContainerControl11」よりも大きな場合は「ContainerControl11」側にスクロールバーが現れる。

「ContainerControl11」を表示して見栄えを確認、「Visible」をFalseに切り替える。

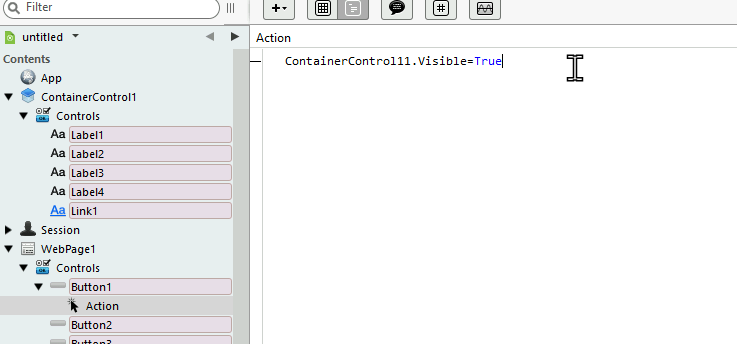
コード
コードを記述
ContainerControl11.Visible=True
実行
開発しやすく配置
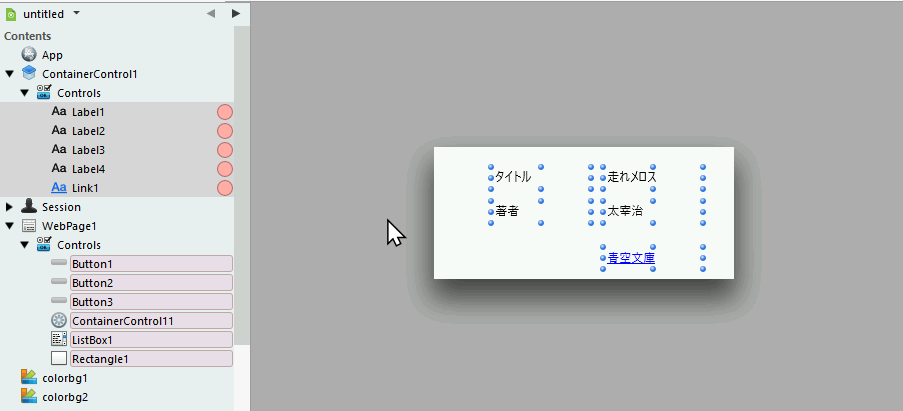
IDE上で WebContainer が他を隠して邪魔なので、開発しやすい位置に移動します。
コードに以下のように追記して、表示する時に想定の位置になるようにします。
ContainerControl11.Top=130
ContainerControl11.Left=150
ContainerControl11.Visible=True
これでOK.