従業員向けのIAMでOAuth 2.0サポートして嬉しいことがあるの?
情シスやってると、Web APIだとか、そのアクセス認可技術であるOAuth 2.0とか、そういうキーワードとはこれまで中々ご縁がありませんでした><
ただ、最近になって、わたしの所属してる会社では、React.jsなどを使ったフロントエンドの実装とWeb APIの実装を組み合わせて、業務アプリを内製で作るという軽い☆ノリ風潮みたいなのも、ちらほら出てきています。そういったアプリケーション(のフロントエンドの実装)はOAuth のクライアントとなりうるわけですから、従業員向けのIAMでOAuth 2.0サポートすると、これからのアプリケーションのための基盤になると思っています。どうしてもコンシューマーサービス向けに技術であるっていう印象が強いですけどね。
OAuth 2.0の学習
OAuthっていっても、バージョン1.0もあれば、1.0aもあるし、なんちゃってOAuthみたいなものも世の中には多く出回っているかと思います。ただ、IETFや、oauth.netにアクセスするとわかりますが、これらはすでに廃止されています。よって、わたしのようにこれから勉強する自称若者はOAuth 2.0から始めたらいいんじゃないでしょうか?わたしもそうしたので、1.0とか1.0aのバックグラウンドとか歴史は全く知りません。
以下に、勉強するうえで参考にしたサイトを張っときます。
- https://www.ipa.go.jp/security/awareness/vendor/programmingv2/contents/709.html
- https://openid-foundation-japan.github.io/rfc6749.ja.html
OpenAMをOAuth 2.0 Authorization Serverにする
ぶっちゃけ一瞬でできます。
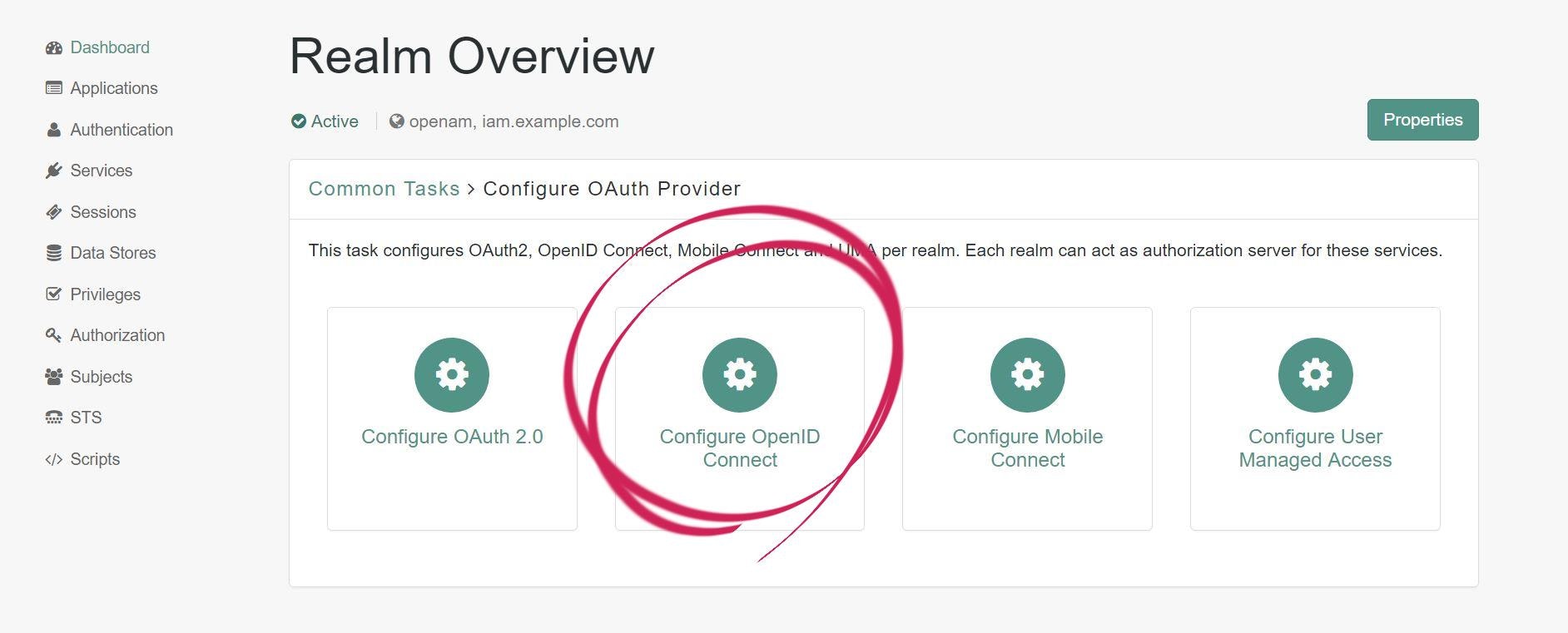
管理者アカウント(amadmin)でOpenAMにサインインし、ダッシュボードからConfigure OAuth Providerをクリックするだけです。

OAuth のクライアントを登録する
これも簡単です。
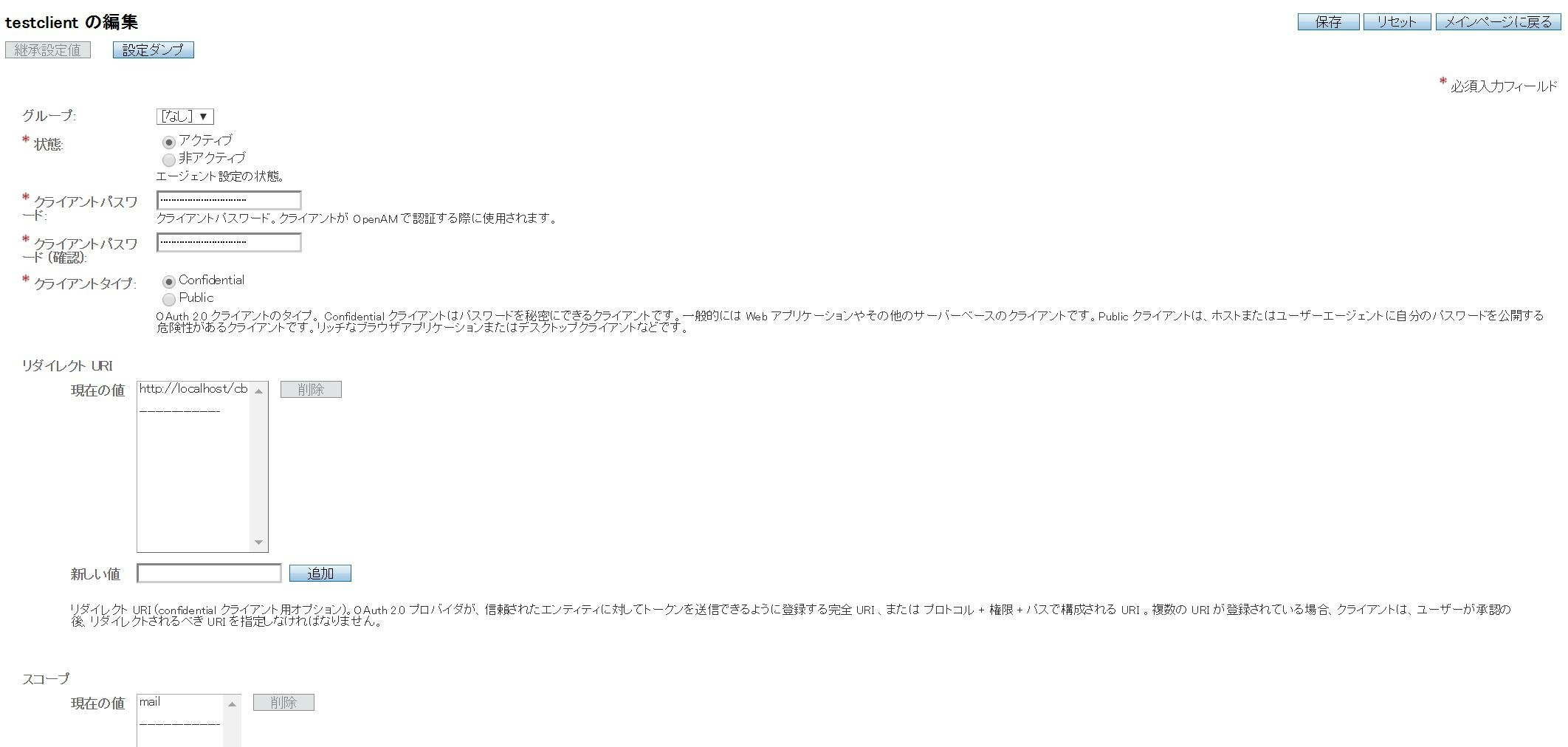
Applications -> OAuth2.0をクリックし、

client_idとclient_secretに該当するパラメータを設定します。

余談ですが、このインターフェースに少し違和感があります。(UIがレガシーとかではなく、)一般的にWeb API利用をするときのクライアント登録って、そのクライアントの識別子(client_id)とそのシークレット(client_secret)って、Authorization Server側で作られるような気がしますが...。まぁ、いっか(´ρ`)
あとは、クライアントタイプの選択や、リダイレクトURIを設定すれば、とりあえず使えるようにはなります。今回は以下のように登録しています。
- クライアントタイプ
- Confidential
- リダイレクトURI
- スコープ

試しにAuthorization Code Grant
では、テストがてらAuthorization Code Grantを試してみましょう。
Authorization Code Grantは以下のようなフローです。(IPAのサイトより引用)
図中 1)のリクエスト(Authorization Request)
まずはAuthorization RequestをAuthorization Serverに送信します。
ブラウザで以下のURLをリクエストします。
https://iam.example.com/openam/oauth2/authorize?
response_type=code&
client_id=testclient&
state=xyz&
scope=mail&
redirect_uri=http%3A%2F%2Flocalhost%2Fcb
意訳すると、「testclientっていう識別子のOAuthクライアントがリソース(メールの情報)にアクセスできる権限がほしいんだー(懇願)」みたいな感じです。(適当
図中 2)のリクエスト(Authentication and )
次はただの認証です、 1)のリクエストの後、OpenAMの認証画面が表示されるので、適当なユーザーでサインインします。この認証のステップはOAuth 2.0の仕様には定義されていません。
図中 3)のリクエスト(Authorization Response)
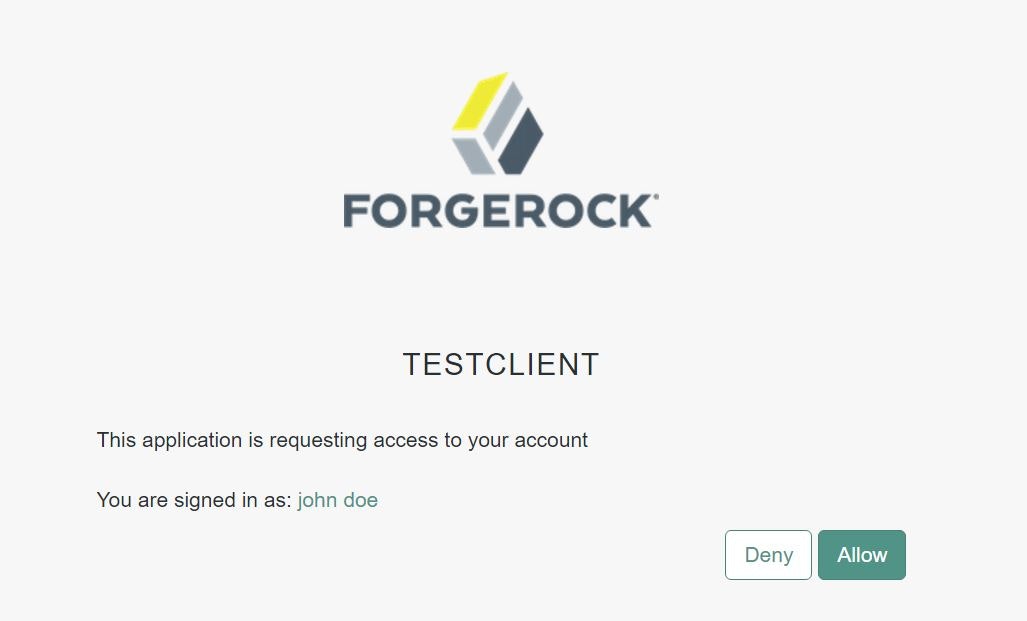
認証後、リソースへOAuthのクライアントがアクセスすることを許諾します。

その後、Authorization CodeというパラメータがQuery Stringで返却されます。
http://localhost/cb?
code=87e59da5-d98b-4abc-be5d-56fde5170b00&
scope=mail&
iss=https%3A%2F%2Fiam.example.com%3A443%2Fopenam%2Foauth2&
state=xyz&
client_id=testclient
図中 4)のリクエスト(Access Token Request)
受け取ったAuthorization CodeをAccess Tokenと交換します。POSTで送信するため、cURLなどで試しましょう。
$ curl -k
-H "Content-Type: application/x-www-form-urlencoded"
-H "Authorization: Basic dGVzdGNsaWVudDpwYXNzd29yZA=="
-d "grant_type=authorization_code"
-d "code=87e59da5-d98b-4abc-be5d-56fde5170b00"
-d "redirect_uri=http%3A%2F%2Flocalhost%2Fcb"
https://iam.example.com/openam/oauth2/access_token
{
"access_token":"44059873-80f9-4b6f-b4ea-a05b7631e81c",
"scope":"mail",
"token_type":"Bearer",
"expires_in":3599
}
こんな感じでAccess Tokenが返却されるので、このAccess Tokenをつかってリソース要求すればいいという感じですね。
〆
今日はOAuth 2.0のAuthorization Serverをたてて、Authorization Code Grantを試してみました。
明日は適当なクライアントを用意して、動かしてみようかと思います。
ばい!
