はじめに
Dockerを使ってVSCodeの拡張機能を作ってみます。
この記事はメモ書きのようなもので、かなり雑です。
なので、VSCodeの拡張機能の開発について何も知らないという方は、この記事ではなく下のような非常に分かりやすい解説を読むことを強くお勧めします。
他の記事やサイトの手順に従ったのにエラーが出まくって進めない、という方の少しの助けになればいいなと思って書いています。
いつか私がVSCodeの拡張機能について習熟した時に、また書き直そうと思っています。
環境
- MacOS Sonoma 14.1
- VSCode 1.86.1
- Node.jsなどはローカルにはインストールされていない
- Docker Desktopインストール済み
参考
Dockerコンテナの起動
ここではVSCodeの既存の拡張機能を活用してコンテナを起動しようと思います。
使う拡張機能は、DockerとDev Containersです。
まずは新しくフォルダを作成します。
名前はとりあえずmy-extensionとしておきます。
Dockerfileを作る
そしたらさっそくdockerfileを作ります。
FROM --platform=linux/x86_64 node:20.5.0
RUN apt update && \
apt install -y locales git
RUN locale-gen ja_JP.UTF-8
RUN localedef -f UTF-8 -i ja_JP ja_JP
ENV LANG=ja_JP.UTF-8
ENV TZ=Asia/Tokyo
WORKDIR /project
上のdockerfileは、Node.js 20.5.0をベースとしたDockerイメージを作るものです。
また、コンテナの/root/projectにマウントされることを想定しています。
devcontaienr.jsonを作る
こちらはDev Containersという拡張機能が読み取るファイルです。
まずは.devcontainerフォルダを作り、その配下にdevcontainer.jsonを作っていきます。
{
"name": "Existing Dockerfile",
"build": {
"context": "..",
"dockerfile": "../dockerfile"
},
"workspaceFolder": "/project",
"workspaceMount": "source=${localWorkspaceFolder},target=/project,type=bind,consistency=cached",
"mounts": [
"target=/project/node_modules"
]
}
ここではコンテナの/projectフォルダをワークスペースとする設定を書いています。
また、/project/node_modulesをマウントし、node_modulesの中身がローカルに共有されないようにします。
以下の記事を参考にしました。
コンテナを起動する
ウィンドウを再読み込みすると右下にダイアログが表示されると思います。
そこのボタンを押すとコンテナが起動し、VSCodeがアタッチされます。
雛形を作る
Yoというのを使うと雛形が作れるらしいです。
yoのインストール
まずはインストールします。
VSCodeのターミナルに、以下のコマンドを打ち込んでください。
yarn global add yo generator-code
# or
npm install -g yo generator-code
これだけでいいらしいです。便利ですね。
yoを使って雛形を作る
では、いよいよ雛形を作っていきます。
ターミナルに以下のように入力してください。
yo code
# 何を作るか聞かれる
What type of extension do you want to create?
> New Extension (TypeScript)
# 拡張機能の名前を聞かれる
What’s the name of your extension?
> my-extension
# 識別子をどうするか聞かれる、そのままEnterを押せばOK
What’s the identifier of your extension?
> Enter
# 拡張機能の概要を聞かれる
What’s the description of your extension?
> よくわからないなにか
# git initするか聞かれる、どっちでもいいけどここではy
Initialize a git repository?
> y
# Webpackを使うか聞かれる、多分yのほうがいいけどここではnにした
Bundle the source code with webpack?
> n
# パッケージマネージャに何を使うか聞かれる
Which package manager to use?
> yarn
...さて、これで雛形生成が始まります。
これで無事に雛形ができれば良かったのですが、何やらよくわからないエラーが出ました。
どうやらyarn installが失敗したみたいです。
よくわからないですが、それっぽいファイルは生成されていたので、ここでは無視することにします。
雛形の場所を移動する
今のままだと雛形は/project/my-extensionの中にあります。
ですが、雛形は/projectにあって欲しいです。
ということで手動で移動します。
mvコマンドを使う方法もあるでしょうが、私はVSCodeのエクスプローラーを使って移動しました。
移動し終わって空になったmy-extensionフォルダは削除します。
そしたら、先ほど失敗したyarn installを実行します。
今度は無事にできたと思います。
おまけ:サンプルをクローンする方法
yoのエラーが解決できない場合は、Microsoftが用意したサンプルをクローンするのもありかもしれません。
- 上のリポジトリを先ほど作成した
my-extensionフォルダの中にクローンする -
helloworld-sample以外のファイルやフォルダを削除する -
helloworld-sampleの中に入っているものをmy-extensionの中に全て移動する - 空になった
helloworld-sampleは削除する
こんな感じの手順を踏むと、my-extensionフォルダの中に雛形が出来上がります。
ただ、ぶっちゃけ試してないので、これで開発ができるかは分かりません。
yo codeで作った雛形には.vscodeignoreなんかのファイルもあったけど、microsoftのサンプルにはないし...
実行してみる
今作った雛形の状態で、拡張機能はすでに動くはずです。
ということでさっそく実行してみます。
F5キーを押すと、VSCodeの別ウィンドウが立ち上がります。
ここでcommand + Pを押してコマンドパレットを起動し、Hello Worldコマンドを実行してみてください。
すると、画面右下に「Hello World from my-extension!」というようなポップアップが出ると思います。
これができたら開発の準備はOKです。
コマンドが見つからない場合
少し試してみたところ、
-
package.jsonの記述が間違っていると、コマンドパレットにHello Worldが表示されなくなる
とコマンドパレットにHelloWorldコマンドが見つからなくなり、
- コード(
extension.ts)がミスっている - コンパイル先がミスっている or コンパイルができていない?
と「not found」のようなエラーが出るみたいです。
まずは/project/package.jsonがどうなっているのかを確認します。
{
"activationEvents": [], // ここは空でよし
"main": "./out/extension.js", // 読み込まれるファイル
"contributes": {
"commands": [
{
"command": "my-extension.helloWorld", // コマンドID
"title": "Hello World" // コマンド名
}
]
},
}
まず、私の環境だとactivationEventsは空でも動いたので、ここをいろいろ変えるのは効果が薄そうです。
次にmainですが、どうやら./out/ectension.jsがエントリーポイントみたいです。
つまり、以下のことが原因でコマンドが見つからないかもしれません。
- そもそもコンパイルがされていない
-
tsconfig.jsonのoutDirや、webpack.config.jsonのoutput.pathの設定がoutになっていない
最後にcontributes.commandsですが、どうやらここにはコマンドIDとコマンド名を登録するみたいです。
このうちコマンドIDはextension.tsにも書くため、ここがpackage.jsonとextension.tsとで違うと「not found」と言われます。
テストについて
私の環境だと「vscode-linux」とやらがインストールできずに、デフォルトでsrc/testに入っているテストが実行できませんでした。
libから始まるパッケージが足りないって7回ぐらい言われ、そのパッケージを全てインストールしたら、今度はdbusのフォルダ?ファイル?がないって言われて諦めました。
テストやってるところあんまりないし、まあいっか...という心境です。
配布&公開する
どうやら拡張機能を.vsixという形式のファイルまとめることができるらしいです。
そしてこの.vsixファイルを配布すれば拡張機能を配ることもできます。
vsceのインストール
拡張機能を.vsixファイルにまとめるにも、そのまとめた拡張機能をVSCode marketplaceに公開するにも、vsceというパッケージが必要です。
私がやった感じだとyo codeしても入ってなかったので、インストールします。
yarn global add vsce
.vsixファイルを生成する
絶対私が参考にした記事のほうがわかりやすいです。
vsceのインストールが済んだら、さっそくコマンドを実行...といきたいところですが、先にやることがあります。
それはREADME.mdの編集です。
これを編集しないと怒られるので、デフォルトのものから書き換えてください。
+ # my-extension
+
+ よくわからない何か
README.mdの編集が終わったら、あとはコマンド一つでファイルを生成できます。
以下のコマンドを実行してください。
vsce package
少し待つと、/projectにそれらしきファイルが生成されると思います。
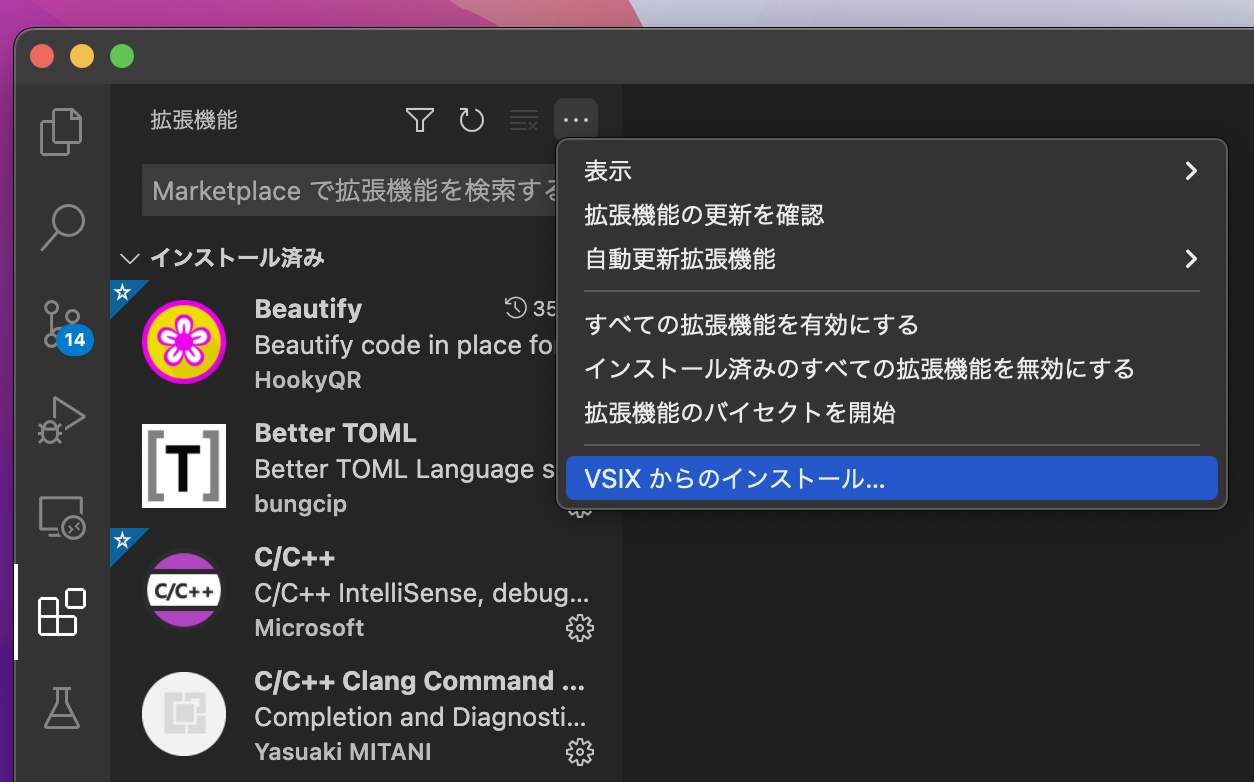
ちなみに、.vsixファイルを拡張機能としてVSCodeに読み込むには、サイドバーの「拡張機能」タブにある「...」アイコンをクリックして、「VSIXからのインストール」を選びます。

※画像は参考記事からの引用
マーケットプレイスで公開する
...っていうこともできるらしいです。
詳しくは下のサイトが参考になると思います。