phpでの開発中、偶にXdebugのエラー出力がhtmlタグの中に入り込んでうまく表示されない場合があるので困る。
なので↓のhtmlを作ってみた。
https://salty-eyrie-60368.herokuapp.com/
ソース【gistはこっち】
xdebug.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-language" content="ja">
<!-- 各自の環境に合わせて調整してね meta http-equiv="Content-Type" content="text/html; charset=UTF-8" -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(function(){
$('#error_text').on('change, keyup', function(){
$('#error_view').html($('#error_text').val());
});
});
</script>
<title>HTML出力</title>
</head>
<body>
<div>
<textarea id='error_text' style="width:100%; height:500px;" placeholder="ここにエラーを貼り付ける">
</textarea>
</div>
<div id='error_view'></div>
</body>
</html>
たとえばこんなクソコード
test.php
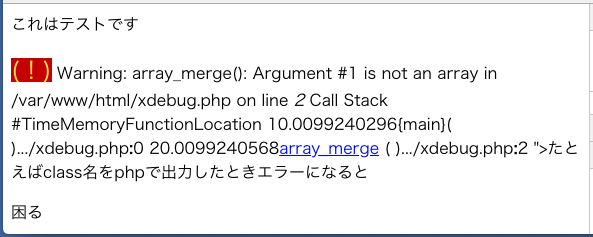
<p>これはテストです</p>
<p class="<?php array_merge(1,2); ?>">たとえばclass名をphpで出力したときエラーになると</p>
<p>困る</p>
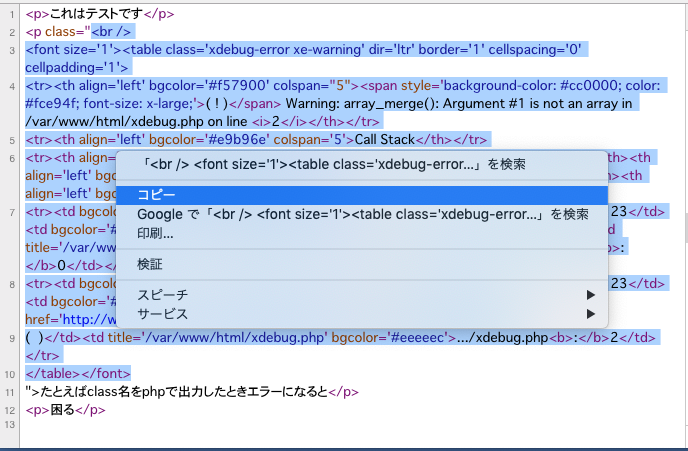
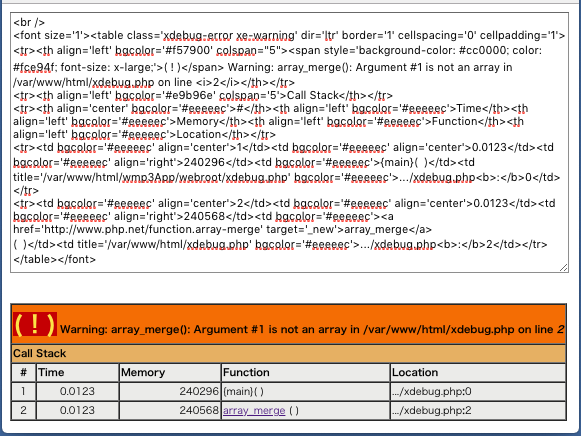
さっきのサイトでペーストしてみる。

それっぽく表示されました。ハッピー。