コードの書き方
yo hubot:script
Yeomanがhubotのscriptの雛形を生成してくれます。
生成された雛形はNode.jsのパッケージの形になっています。
src/*.coffee スクリプトはここに書きます。
test/*-test.coffee テストコードはここに書きます。
テストのやり方
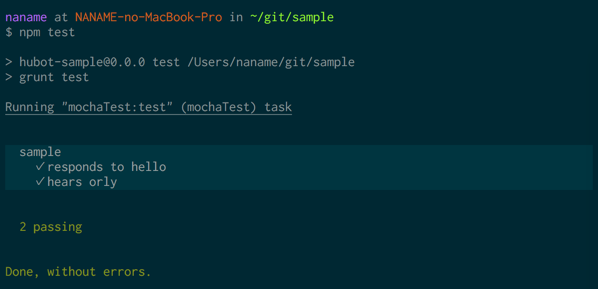
npm test
最初からGruntとMochaが用意されていて、テストコードが書けます。
テストを書けば、毎回hubotを起動して何かを発言、レスポンスを確認なんて事をしなくて済むので便利ですね。
デプロイ
運用しているHubotに、作ったパッケージをインストールします。
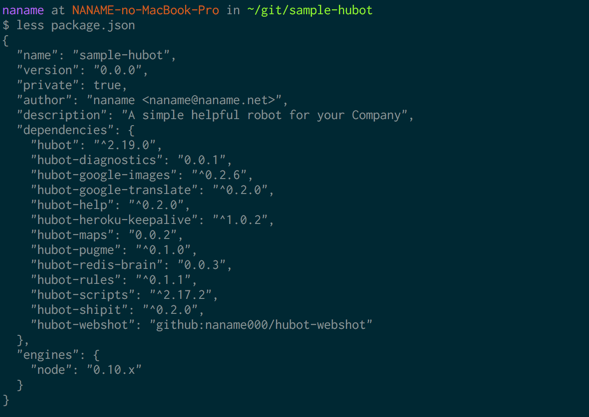
Yeomanで作ったスクリプト雛形はNode.jsのパッケージ雛形になっているので、npmコマンドでインストールできます。
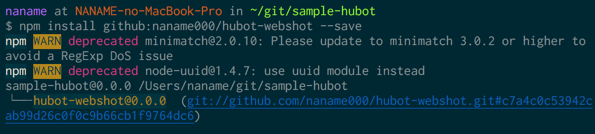
npm install 作成したパッケージ --save
なお、作成したパッケージをGithubに上げておけば
npm install githubname/reponame
なんてコマンドも使えるので便利です。
もちろんnpmにパッケージを公開してもいいと思いますし、フォルダからインストールも出来るようです。
マニュアルはこちら。install | npm Documentation
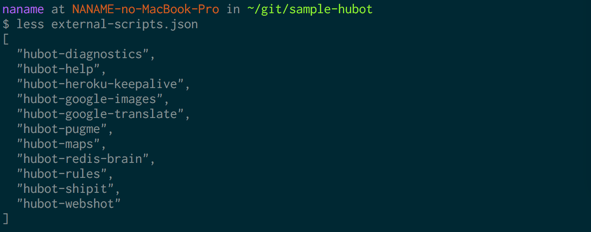
パッケージをインストールするだけではHubotが読み込んでくれないので

インストールしたパッケージをexternal-scripts.jsonに記述します。
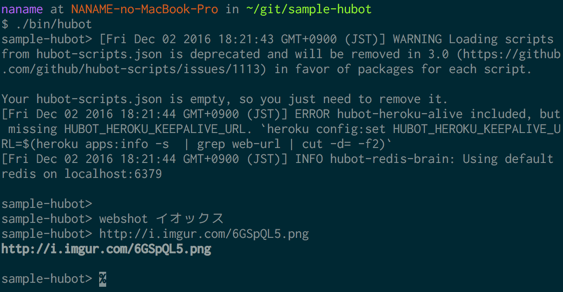
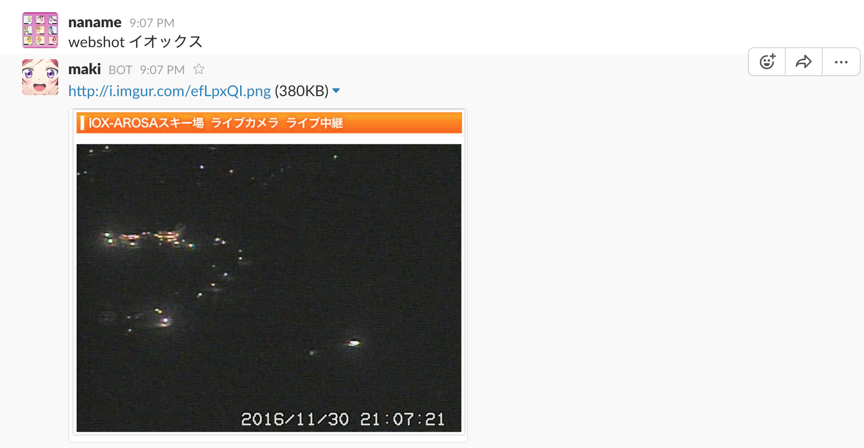
手元で動作確認を行ってみました。
インストールしたパッケージはhubot-webshotです。手前味噌です。
まとめ
いかがでしたでしょうか。yo hubot:scriptを使えば、hubot本体のscriptsディレクトリにコードが散乱せず、綺麗に統治分割出来ると思います。
特にテストを書けるのが良いと思います。
テストに対する初期の学習コストは高いと思いますが、手動デバッグをすることに比べて、長い目を見れば元を取れるでしょう。

スノーボード行きたい。