いきなりソースコード
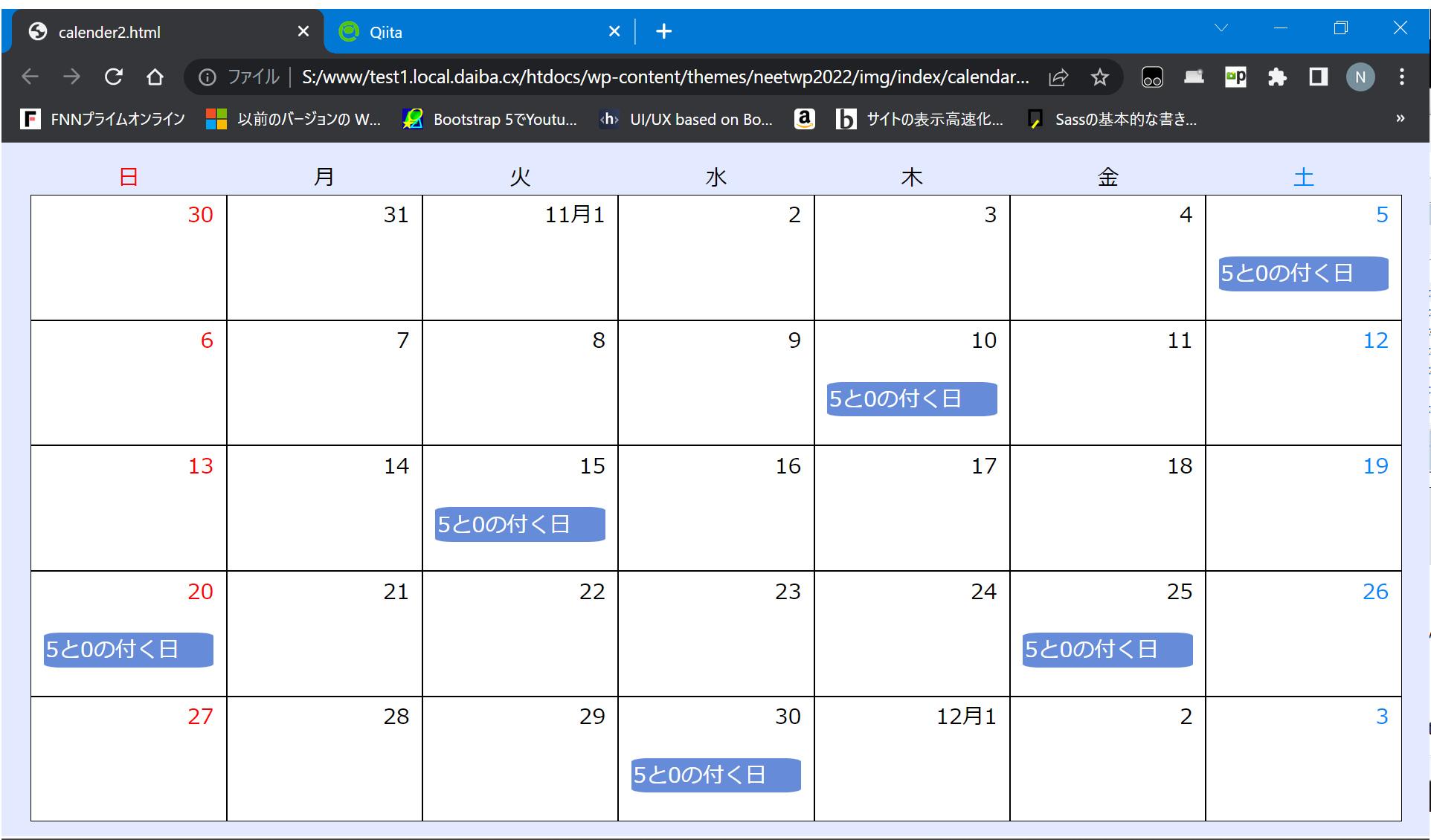
こんなカレンダーができます。
calender.html
<!doctype html>
<html lang="ja"><head>
<meta charset="utf-8">
<style>
/* 主要素 */
html, body {
margin: 0;
padding: 0;
}
div {
background: #00f;
}
div div {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
padding:1vw;
background:#e3e9ff;
justify-content: center;
font-size: 1.5vw;
}
/* 曜日のコンテナ */
div div div {
width: 11.9vw;
height: 16.6vh;
justify-content: right;
padding: .5vh .8vw;
margin: 0;
border: .1vw solid #000;
background: #fff;
}
/* 曜日記載部分 */
div div div:nth-child(1),
div div div:nth-child(2),
div div div:nth-child(3),
div div div:nth-child(4),
div div div:nth-child(5),
div div div:nth-child(6),
div div div:nth-child(7) {
color: #000;
background: #e3e9ff;
height: 4vh;
justify-content: center;
border: .1vw solid transparent;
padding: .5vh .8vw;
}
/* 休日 */
div div div:nth-child(1),
div div div:nth-child(8),
div div div:nth-child(15),
div div div:nth-child(22),
div div div:nth-child(29),
div div div:nth-child(36) {
color: #f00;
}
div div div:nth-child(7),
div div div:nth-child(14),
div div div:nth-child(21),
div div div:nth-child(28),
div div div:nth-child(35),
div div div:nth-child(42) {
color: #08f;
}
/* 予定表 */
div div div span {
width: 100%;
display: block;
color: #fff;
background:#668cd9;
height: 4.5vh;
border-radius: 10% 10% 10% 10%;
margin-bottom: 0;
padding: 1%;
}
</style>
</head>
<body>
<div>
<div>
<div>日</div>
<div>月</div>
<div>火</div>
<div>水</div>
<div>木</div>
<div>金</div>
<div>土</div>
<div>30</div>
<div>31</div>
<div>11月1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5<span>5と0の付く日</span></div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10<span>5と0の付く日</span></div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15<span>5と0の付く日</span></div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20<span>5と0の付く日</span></div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25<span>5と0の付く日</span></div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30<span>5と0の付く日</span></div>
<div>12月1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
曜日処理の必要がなくなりました。
半面・・・祝日処理は必要です。
かわりに、div に対して nth-child をしまくっています。
最後にsvg版
calender.svg
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 560 400" width="560" height="400">
<style>
div div {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
padding:1%;
background:#e3e9ff;
justify-content: center;
font-size: 1.5%;
width: 560px;
height: 400px;
}
/* 曜日のコンテナ */
div div div {
width: 11.9%;
height: 17%;
justify-content: right;
padding: .5% .8%;
margin: 0;
border: .1% solid #000;
background: #fff;
}
/* 曜日記載部分 */
div div div:nth-child(1),
div div div:nth-child(2),
div div div:nth-child(3),
div div div:nth-child(4),
div div div:nth-child(5),
div div div:nth-child(6),
div div div:nth-child(7) {
color: #000;
background: #e3e9ff;
height: 4%;
justify-content: center;
border: .1% solid transparent;
padding: .5% .8%;
}
/* 休日 */
div div div:nth-child(1),
div div div:nth-child(8),
div div div:nth-child(15),
div div div:nth-child(22),
div div div:nth-child(29),
div div div:nth-child(36) {
color: #f00;
}
div div div:nth-child(7),
div div div:nth-child(14),
div div div:nth-child(21),
div div div:nth-child(28),
div div div:nth-child(35),
div div div:nth-child(42) {
color: #08f;
}
/* 予定表 */
div div div span {
width: 100%;
display: block;
color: #fff;
background:#668cd9;
height: 15%;
border-radius: 10% 10% 10% 10%;
margin-bottom: 0;
padding: 2%;
}
</style>
<g>
<foreignObject x="0" y="0" width="100%" height="100%">
<div xmlns="http://www.w3.org/1999/xhtml">
<div>
<div>日</div>
<div>月</div>
<div>火</div>
<div>水</div>
<div>木</div>
<div>金</div>
<div>土</div>
<div>30</div>
<div>31</div>
<div>11月1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5<span>5と0の付く日</span></div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10<span>5と0の付く日</span></div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15<span>5と0の付く日</span></div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20<span>5と0の付く日</span></div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25<span>5と0の付く日</span></div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30<span>5と0の付く日</span></div>
<div>12月1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</foreignObject>
</g>
</svg>