第6感をAIで可視化できないか?という試みの 第3弾です。
全体のお話はこちら
人工知能(機械学習)で、第6感の可視化に挑戦
はじめに
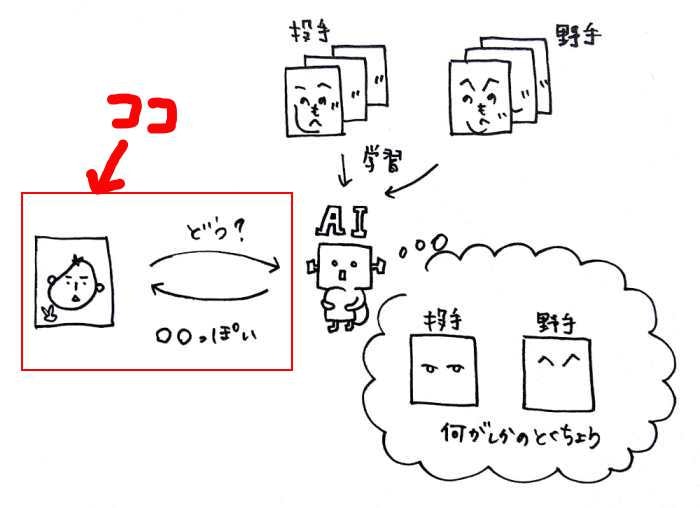
今回の範囲はこちらになります。
画像を問い合わせたら、AIの判定結果が戻ってくるような機能を作成することが今回のゴールです。
自分が作りやすいという理由で、Webアプリで実現します。
Webアプリ
pythonのWEBフレームワークも使ってみたいですが、その学習はいったん後回し。
とりあえず慣れているHTML/JavaScript/bootstrap/PHPでWebアプリを作成します。
開発環境
xammpを使います。
https://www.apachefriends.org/jp/index.html
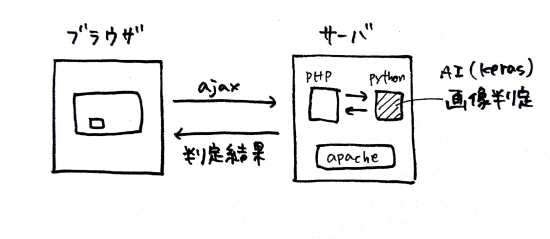
Webアプリの構成
クライアント側は、HTML/JavaScript/bootstrapで。
サーバ側は、PHPからpythonを呼出す構成にします。
(本来であれば、Webサーバと、pythonが動くサーバは別々にするのでしょうが、、、今回はトイプログラムなので、、簡易版構成です)
Webアプリの動き
ソース解説
ポイントを説明していきたいと思います。
HTML
ファイル選択フォームを定義します
<div class="card-body">
<form>
<div class="form-group">
<label for="exampleFormControlFile1">写真を選択してください</label>
<input type="file" name="userfile" class="form-control-file" id="user_file">
</div>
</form>
</div>
JavaScript
「判定」ボタンが押された時のイベントを定義します。
選択されたファイルを取得し、PHPへファイルをPOSTします。
最近はajaxの書き方がスマートになったようです。こちらを参考にさせて頂きました。
おじさんが若い時はね$.ajax()のオプションでsuccessとかerrorとか指定していたんだよ
// 画像判定
$('#dudge_image').on('click',function(){
var fd = new FormData();
// HTMLの「name="userfile"」から選択された画像の情報を取得します
fd.append( "file", $("input[name='userfile']").prop("files")[0] );
// 画像判定処理呼び出し
$.ajax({
type : "POST",
url : "judgeImage.php", // 画像判定処理(PHP)を呼び出します
dataType : "json",
data : fd, // 選択された画像をphpにPOSTします
processData : false,
contentType : false
}).done(function( msg ) {
// 結果を表示
show_result(msg)
}).fail(function() {
show_result("error")
});
});
PHP
Jquery⇒PHP
JqueryからPOSTした画像ファイルのパスを受け取ります。
$file_path = $_FILES["file"]["tmp_name"];
PHP⇔python連携
外部コマンドを起動するexcec関数を使います。
画像判定処理「judgeImage.py」に、画像ファイルのパスを渡して実行します。
そして、pythonからの戻り値を受け取ります。
$cmd = "python judgeImage.py ".$file_path;
$result = exec($cmd);
PHP⇒Jquery
pythoの実行結果を、json形式でJavaScript側へ返します。
pythonの実行結果を、javaScript側で扱いやすいように形式を変えています。
$result = str_replace(array("(","[",")","]"),"",$result);
$list = explode(',',$result);
$arr = array('t'=>substr($list[1]*100, 0, 2),'y'=>substr($list[3]*100, 0, 2));
print(json_encode($arr));
まとめ
実行ソースはこちらにアップしております。github