本記事はWeb API Advent Calendar 2021の11日目の記事です
SAP ES5からOutSystemsでデータ取得するアプリを作成方法について説明します。
今回はOdataでES5からデータ取得していますが、Odata≒RestAPIなんで普通のAPIもほぼ同じ方法で実装できます。
##OutSystems
ローコードの開発ツールです。
https://www.outsystems.com/ja-jp/
無償の環境で殆どの機能を使うことができ、リアクティブなSPAアプリケーションはフルスクラッチの数倍のスピードで開発することができます。
一部制約はありますがノーコードでなくローコードなので一部プログラムを書いて開発もでき比較的自由度が高い製品です。
##SAP ES5とは?
SAP Netweaver Gatewayのデモシステムです。
ES5で公開されているOdata(API)をサンプルデータとして使うことでアプリケーションを作る事ができます。
#今回の主な流れ
・OutSystemsの無償環境を登録
・SAP ES5に登録
・Rest APIでES5からOdataを取得するサーバー処理を作成
・取得データを一覧で表示する画面を作成
##OutSystemsの無償環境を登録
OutSystemsのローコードプラットフォーム
上記リンクの無償トライアルボタンから登録してください。
無償環境はクラウド環境で長期間ログインが無いと警告メール後環境がダウンされます(作ったアプリとか消えちゃう)
またローカルにエクセルなどでデータをインポートすることが可能でそれらのデータとアプリ本体のデータなど全部で2GB 程度使うことが可能です。
前は5GBくらい使えた気がしたんですが、いまLifetimeで確認したら2GBになっていました。

##SAP ES5に登録
Create an Account on the SAP Gateway Demo System
上記リンクに従って登録ください。
##Rest APIでES5からOdataを取得するサーバー処理を作成
OutSystemsで新規のアプリを作ったら
Logicタブ→Integrationに開いていきRESTを右クリック、Consume REST APIをクリック

今回は一覧表示するアプリを作るのでURLを以下のように設定
ES5に登録されているProductSetというEntityを10件だけとってきます
https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/ProductSet?$top=10
Headers/AuthのタブでES5に登録したusernameとPasswordを設定
JsonでデータがほしいのでContent-Typeも設定しておきます

TESTタブを押してテスト実行
問題なくデータが取れてきたらOKです

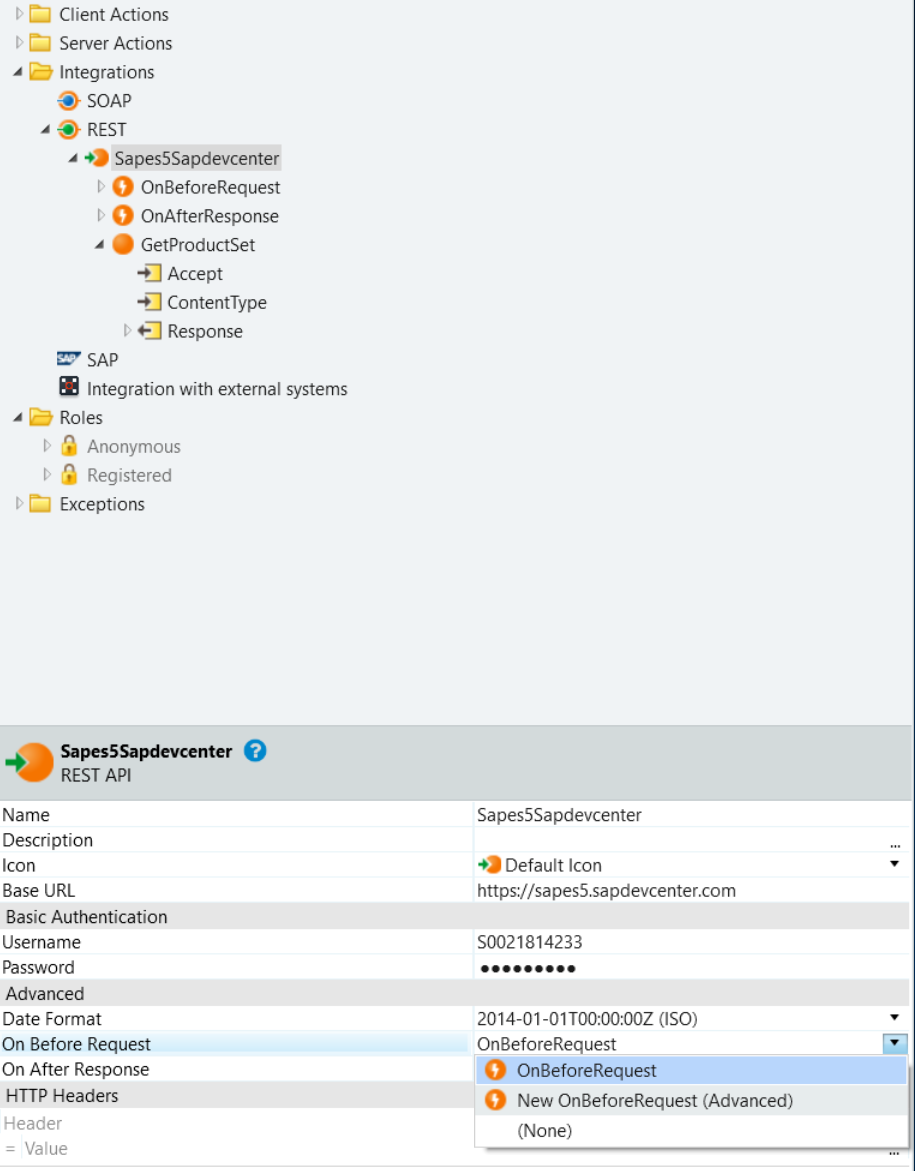
FINISHボタンで閉じたあと以下の画像の下の方にあるOn Before RequestとOn After Requestを設定します。
これらの処理は今回はいじらないですが
On Before Request:API実行前に動く処理。主に画面からもらってきた検索条件の設定などを行う。
On After Request:API実行実行後に動く処理。返却値の設定やエラー処理を行う。
##取得データを一覧で表示する画面を作成
interfaceタブ→UI Flow→MainFlowを右クリックでAdd Screenします
Empty画面をクリックしてCreate Screenします
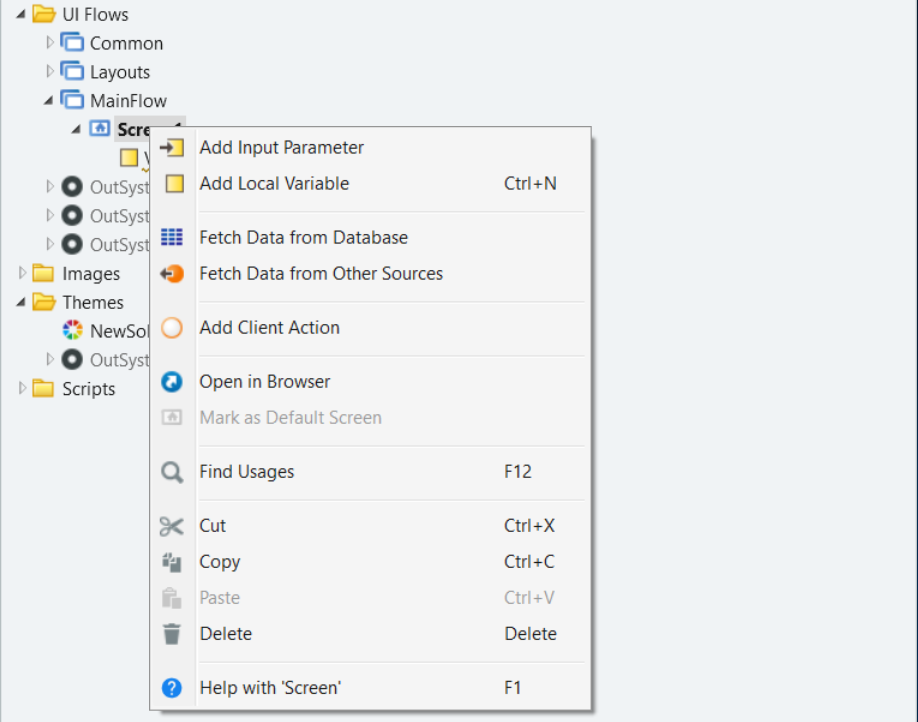
新しく作ったScreenを右クリックしてAdd Local Variableをします。
これで画面内で使うローカル変数が作れます。

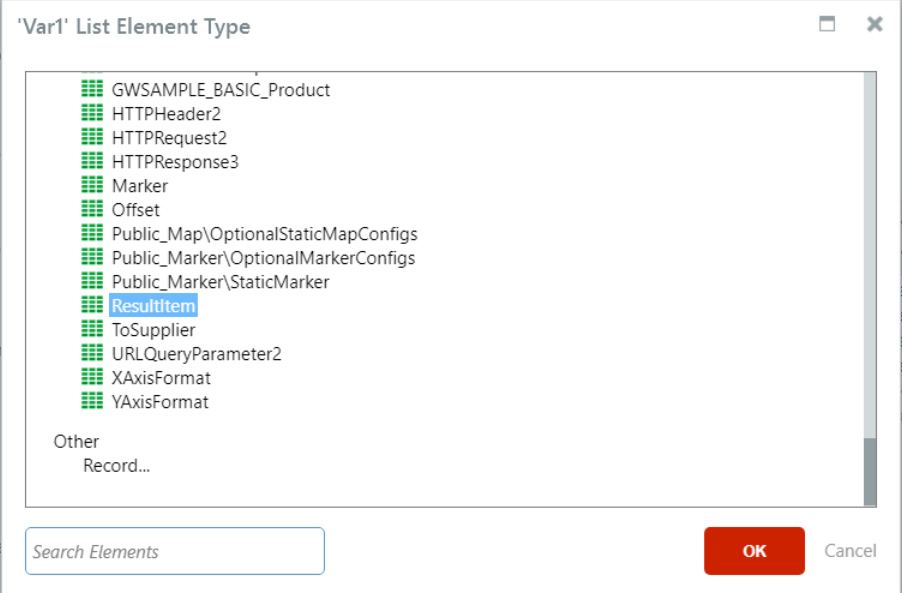
###ローカル変数の型を変更します
デフォルトだとTextになっています
Data TypeのタブをList→ResuitItemを選択します
これでListのResuitItem型に設定できます。
ResuitItem型はOdataのResponsをOutsystemsが自動で解釈して
Dataタブ→Structures→Sapes5Sapdevcenterに作ってくれたEntityになります
以下のjsonのresults部分と同じ形になっています
{
"d": {
"results": [
{
"__metadata": {
"id": "https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/ProductSet('HT-1000')",
"uri": "https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/ProductSet('HT-1000')",
"type": "GWSAMPLE_BASIC.Product",
"etag": "W/\"datetime'2021-12-02T00%3A00%3A53.0000000'\""
},
"ProductID": "HT-1000",
"TypeCode": "PR",
"Category": "Notebooks",
"Name": "Notebook Basic 15",
"NameLanguage": "EN",
"Description": "Notebook Basic 15 with 2,80 GHz quad core, 15\" LCD, 4 GB DDR3 RAM, 500 GB Hard Disc, Windows 8 Pro",
"DescriptionLanguage": "EN",
"SupplierID": "0100000046",
"SupplierName": "SAP",
"TaxTarifCode": 1,
"MeasureUnit": "EA",
"WeightMeasure": "4.200",
"WeightUnit": "KG",
"CurrencyCode": "USD",
"Price": "956.00",
"Width": "30.000",
"Depth": "18.000",
"Height": "3.000",
"DimUnit": "CM",
"CreatedAt": "2021-12-02T00:00:53Z",
"ChangedAt": "2021-12-02T00:00:53Z",
"ToSupplier": {
"__deferred": {
"uri": "https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/ProductSet('HT-1000')/ToSupplier"
}
},
"ToSalesOrderLineItems": {
"__deferred": {
"uri": "https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/ProductSet('HT-1000')/ToSalesOrderLineItems"
}
}
}
]
}
}
###画面からREST APIの処理を呼び出す
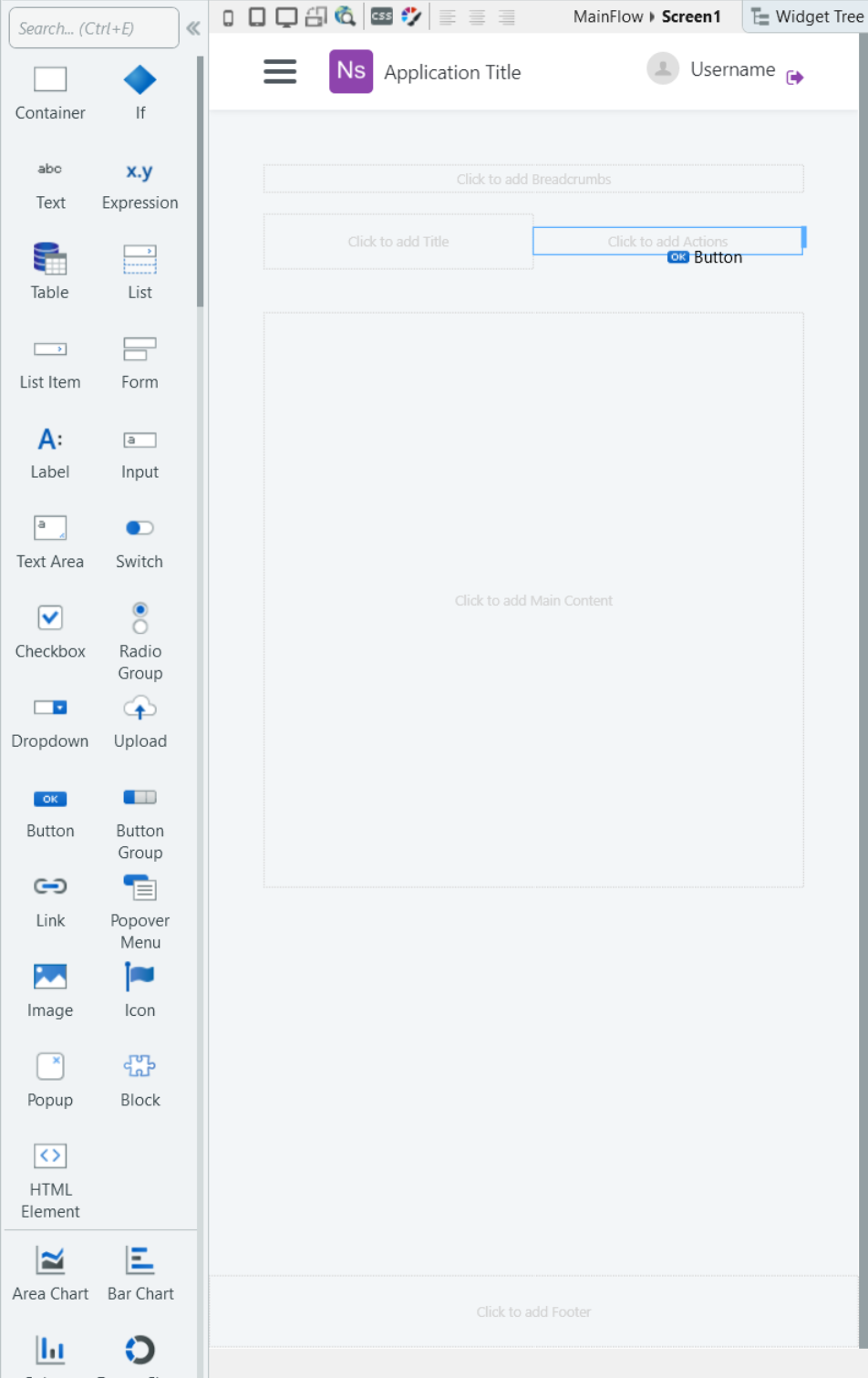
画面の左端の一覧からBuutonオブジェクトをScreenの右上のあたりにドラックアンドドロップします
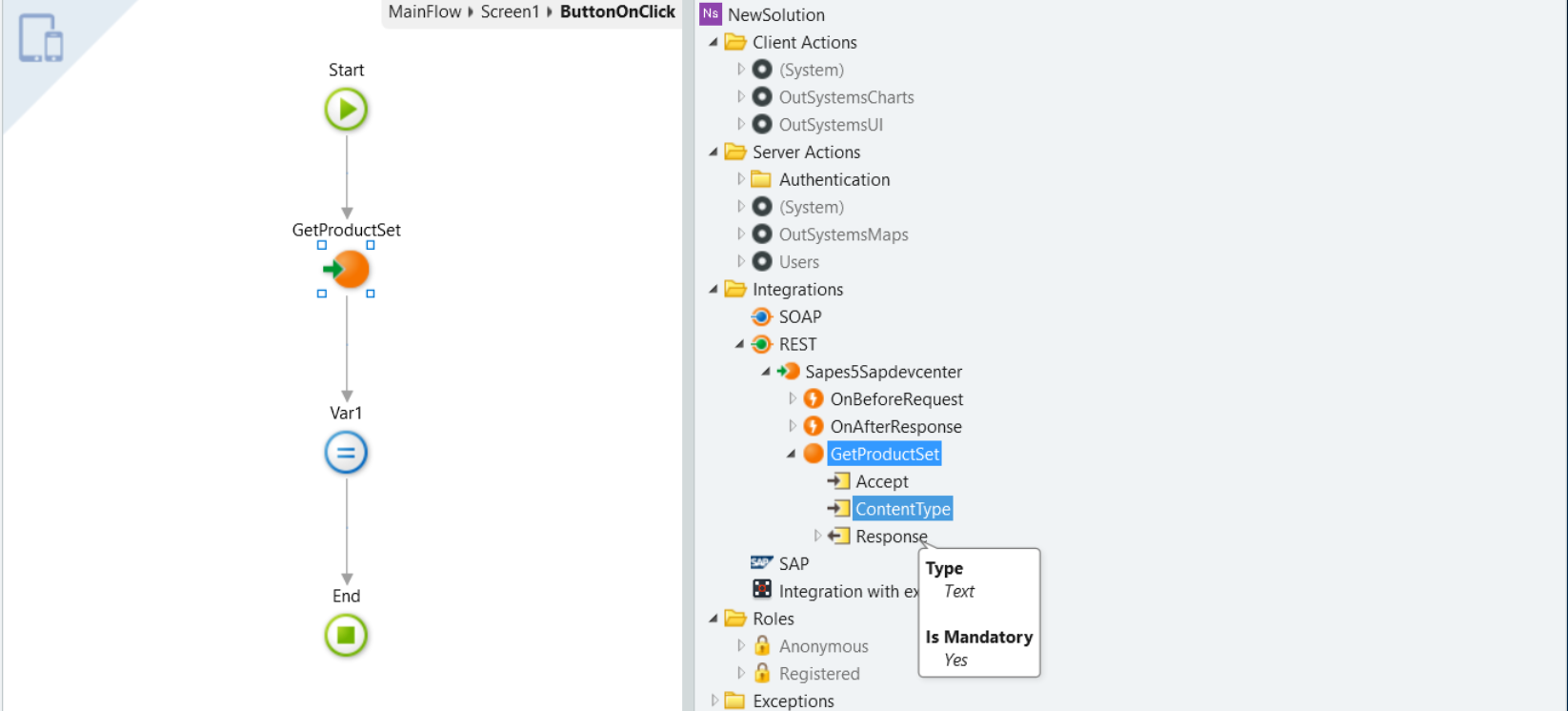
On Clickイベントが未設定でエラーになっているので新しいクライントActionを作ります
StartとEndの間に先程作ったGetProductSetをドラックアンドドロップします
左端の一覧からassignを次にドラックアンドドロップして左のように設定します
これでRESTでとってきたデータを画面のローカル変数に代入できます
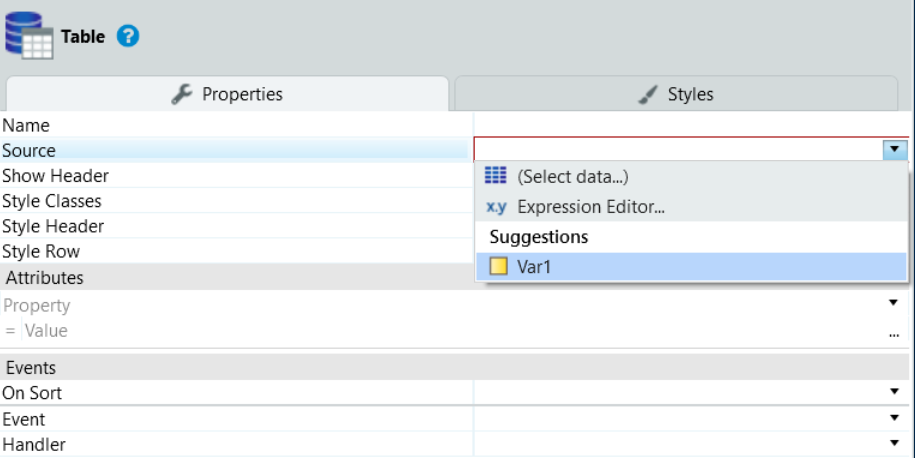
Screen画面に戻って画面の真ん中あたりにTableオブジェクトをドラックアンドドロップします
テーブルオブジェクトのSouceにローカル変数を設定します
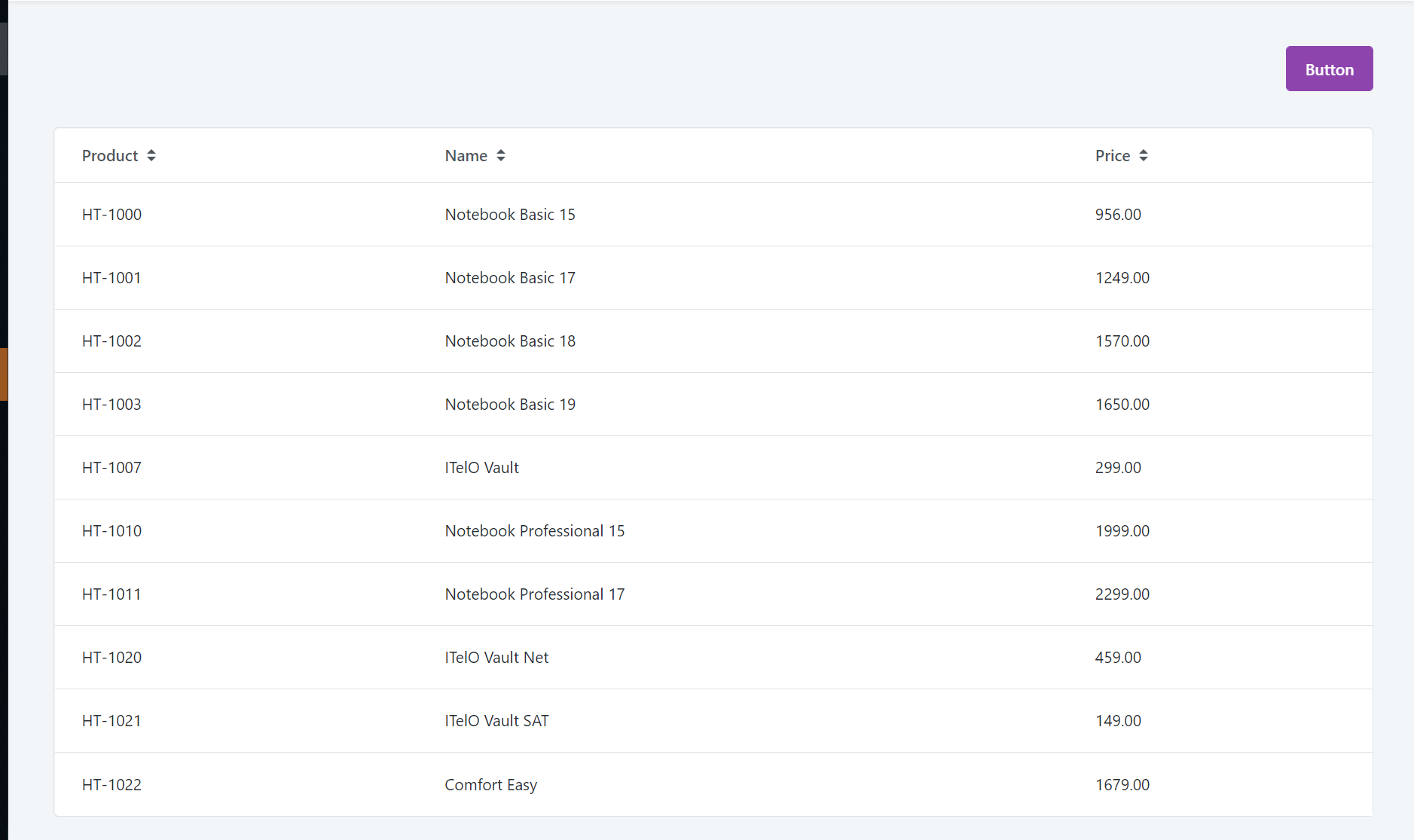
画面に出したいカラムを選んでドラックアンドドロップします
あとこれをパブリッシュすればボタンを押すとES5から取得したデータを一覧表示するアプリが作れます。