はじめに
毎日のようにChromeを使って開発をしているものの
しっかりとDevToolsのドキュメントを読むこともなかったので
改めて読んでみて気づいたことを忘れないようにするための記事です。
「Network」の項目からいくつかピックアップします。
https://developers.google.com/web/tools/chrome-devtools/network/
※日本語訳はありませんでした
活用できていなかった機能
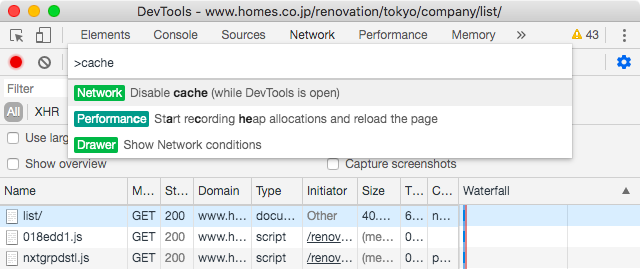
1. コマンドメニュー
(いきなりネットワークに直結しない機能ですが先に覚えると便利でした)
Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu.
入力からインクリメンタルにコマンドを検索して実行できます。
これによって個々のショートカットがわからずとも、マウスでポチポチせずとも色々やれます。
たとえばキャッシュを無効にしたりだとか。

「>」を「?」に変更すると、他にも色々できるらしいことがわかります。
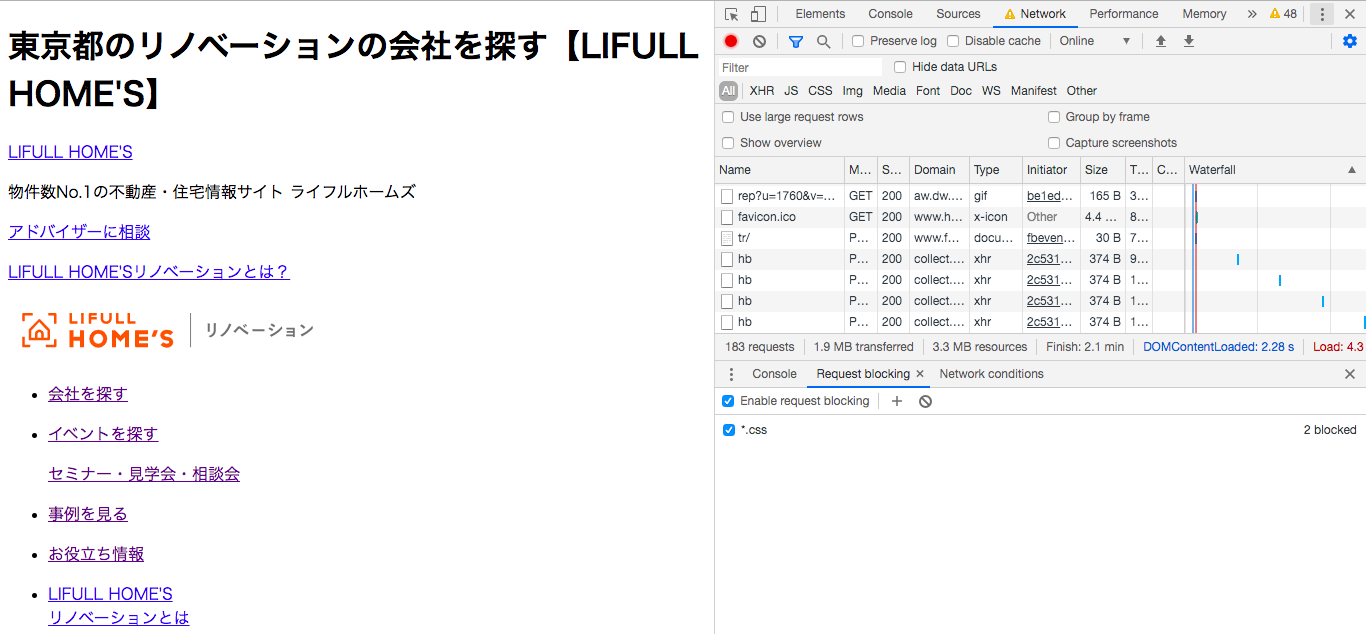
2. 特定のリクエストをブロック
前述のコマンドメニューで「Show Request Blocking」を選択します。
登録した文字列にマッチするリソースへのリクエストをブロックします。
たとえば「*.css」を登録して機能を有効化することで、css読み込みをブロックしてみます。

本来あるべきスタイルシートが読み込まれず、レイアウト崩れが起きることがわかります。
異常系の確認や「このファイルそもそも必要…?」という疑問をざっくり確認するのに役立ちます。
ちなみに何らかの機能で制限をかけると、Networkタブに「![]() 」が表示されるようです。
」が表示されるようです。

Network Throttlingの設定をしたときにも表示されていました。
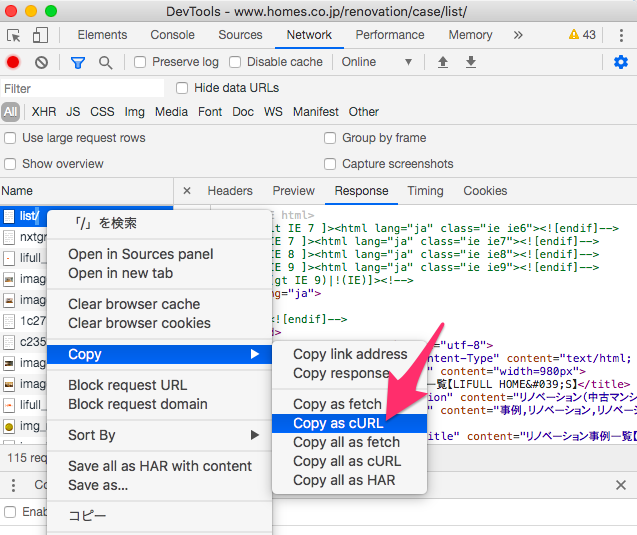
3. リクエストをクリップボードにコピー
コードを変更しながらリクエストを繰り返していると
「これcurlで黒い画面からやった方が早いのでは…?」というときがあります。
とはいえUAやCookieなどをcurlに反映し、同じ状況を再現するのはかなり面倒です。
そんなときに「Copy as cURL」を使います。

ブラウザと同等のリクエストをクリップボードにコピーできます。
curl 'https://www.homes.co.jp/renovation/case/list/' -H 'authority: www.homes.co.jp' ~ その他もろもろ ~ --compressed
JavaScriptで使用するfetchや、HTTP ARchive(HAR)としてコピーすることもできるようです。
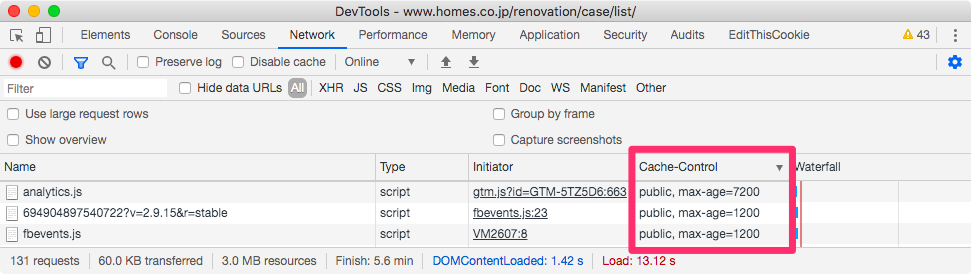
4. ネットワークログに表示するカラムのカスタム
右クリックすると他にもMethod、Protocol、Domainなど見えると嬉しいカラムがあります。
さらにRequest Headersも指定できるため、「このリソースキャッシュされるの?」とか調べてるときに便利です。

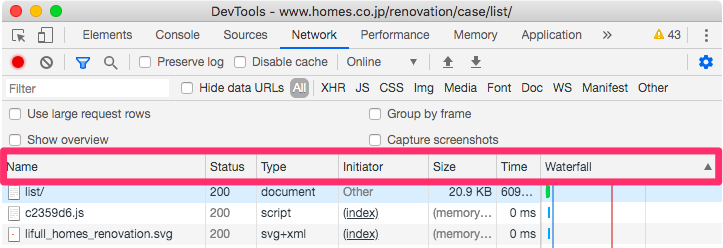
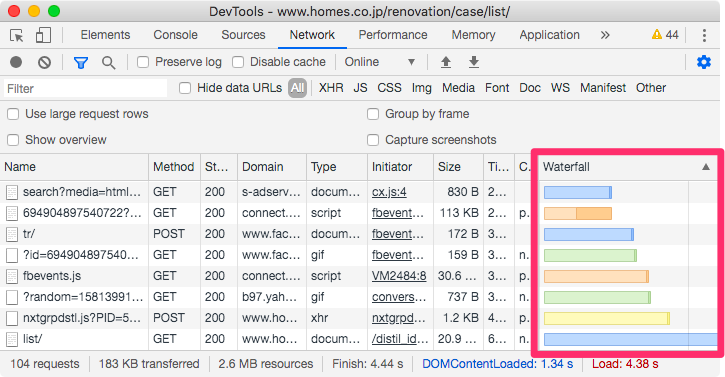
5. Waterfallカラムのソート
ネットワークログのヘッダではカラムの表示/非表示だけではなくソートの制御ができます。
Waterfallカラムは(おそらく)デフォルトでStart Timeでのソートがされており
パッと見でタイムラインらしい見え方がしています。
たとえば「Total Duration」にソートを変更すると
どのリソースがボトルネックなのかが読み取りやすくなります。 ※ソートごとの解説

バーの色が淡い部分が待ち時間で濃い部分がダウンロード時間です。
「list/」はTTFBの改善の余地がありそうに見えます。
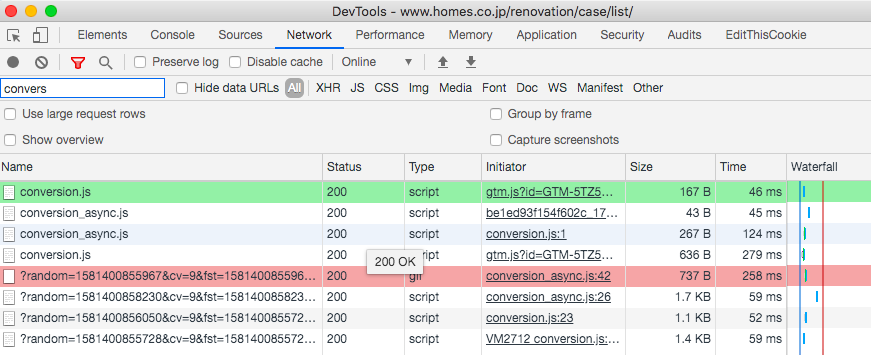
6. リクエスト間の依存関係の可視化
To view the initiators and dependencies of a request, hold Shift and hover over the request in the Requests table. DevTools colors initiators green, and dependencies red.
ネットワークログ上のリクエスト上でShiftキーを押しながらマウスオーバーすると
リクエスト間の依存関係が色で可視化されます。

(2つ目の「conversion_async.js」にマウスオーバーしています)
この場合はconversion.js -> conversion_async.js -> ?random=~ と
リクエストが連鎖していくことがわかります。
TagManagerで埋めたタグ周りの調査が微妙に捗りそうです。
まとめ
少しでも発見があったのであれば公式ドキュメントを読んでみてください。
DevToolsを勉強しているとチューニングすべき箇所も色々見えてくるのでオススメです。
他の〇〇編があるのかは未定です。