この記事はIwate Advent Calendar 2014の21日目ですが、タイトル通り岩手とは全く関係なく、私が岩手出身なだけです。
日本時間11月10日に、Firefoxが10周年を迎えて、もともとAuroraチャネルだったFirefoxがいくつかの開発者向けアドオンを標準搭載し、Developer Editionとして生まれ変わりました。
そのなかでもValenceと呼ばれるアドオンが面白い機能だったのでアドベントカレンダーで紹介したいと思います。
Valenceとは
Valence (Firefox Tools Adapter) - Firefox Developer Tools | MDN
Valence (formerly Firefox Tools Adapter) is an experimental add-on that enables the Firefox Developer Tools to debug a wider variety of browsers, not just the Gecko-based Firefox, Firefox for Android, and Firefox OS browsers.
とあるように、このアドオンはFirefoxのみならず、他の様々なブラウザまでもデバッグすることができるツールとなっています。
実際に試してみる
環境
- Windows 8.1
- Firefox Developer Edition
試しにリモートデバッグするブラウザとしてGoogle Chromeを使ってみます。
※ 近いうちにMacで試す内容を追記します。
準備
起動オプションの設定
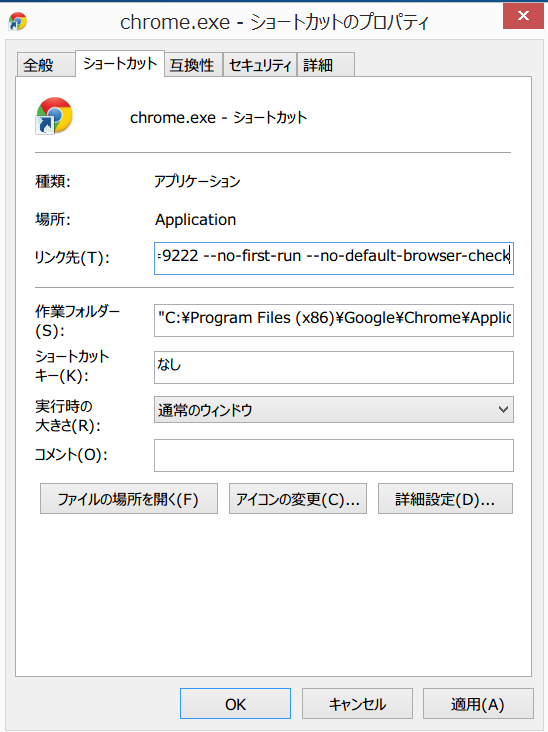
先のValenceのMDNのページにあるように、Google Chromeの起動オプションを設定します。
MacやLinuxであればターミナルから引数を渡すだけでいいのですが、Windowsはターミナル入れるのとかも面倒くさいのでショートカットを使います。
追加で設定するオプションはこちら
--remote-debugging-port=9222 --no-first-run --no-default-browser-check --user-data-dir=$(mktemp -d -t 'chrome-remote_data_dir')
Windowsでmktemp相当のコマンドをどうすればいいのか微妙だったので、今回はなしで設定しています。

リモートデバッグの実行
先ほど作ったショートカットを使っておもむろにGoogle Chromeを立ち上げます。
そして適当なサイトにアクセスしておきます。
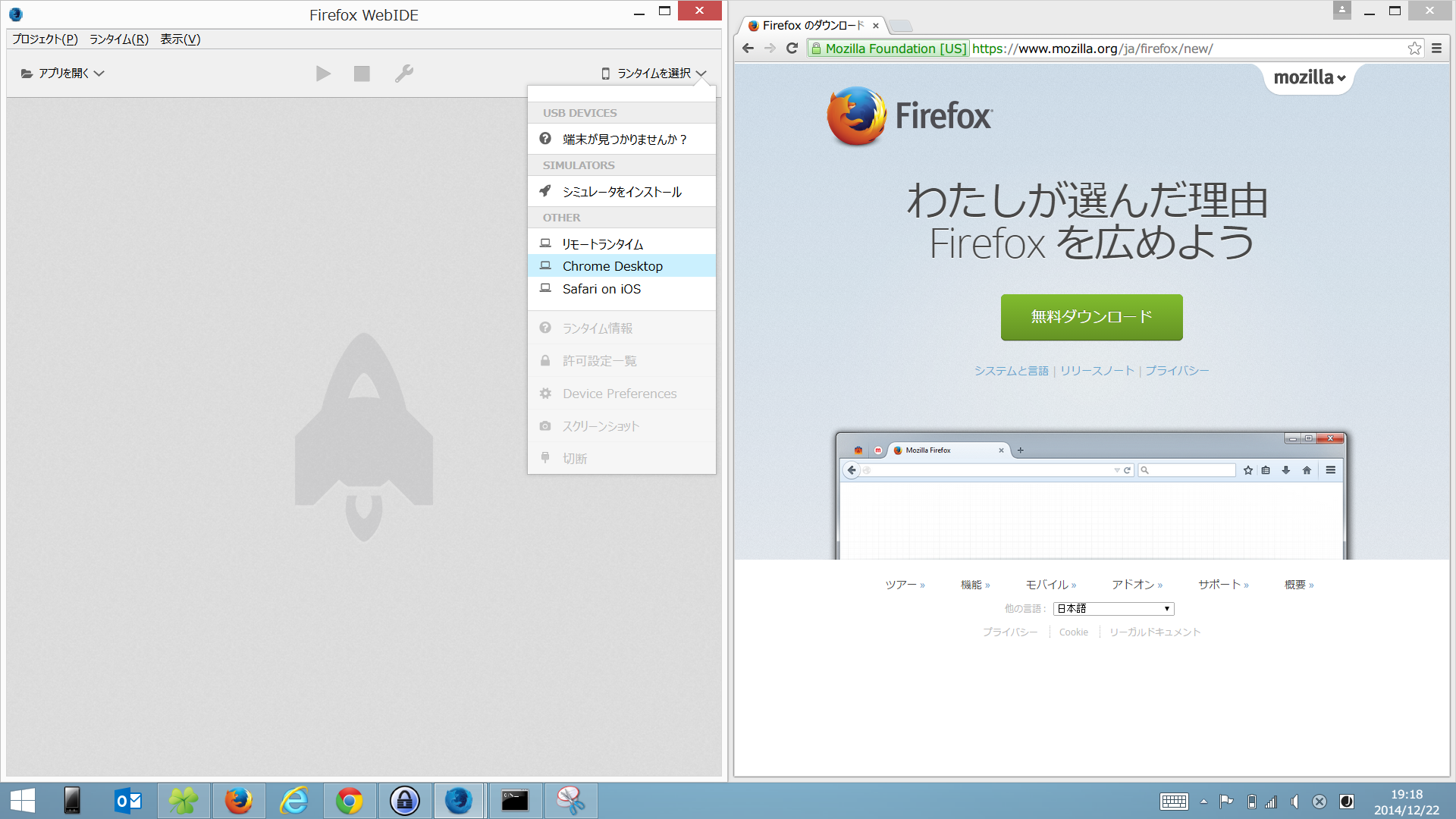
そして次にFirefox Developer Editionを立ち上げ、さらにWebIDEを呼び出します。
WebIDEの右上にある「ランタイムを選択」から「Google Chrome」を選択します。

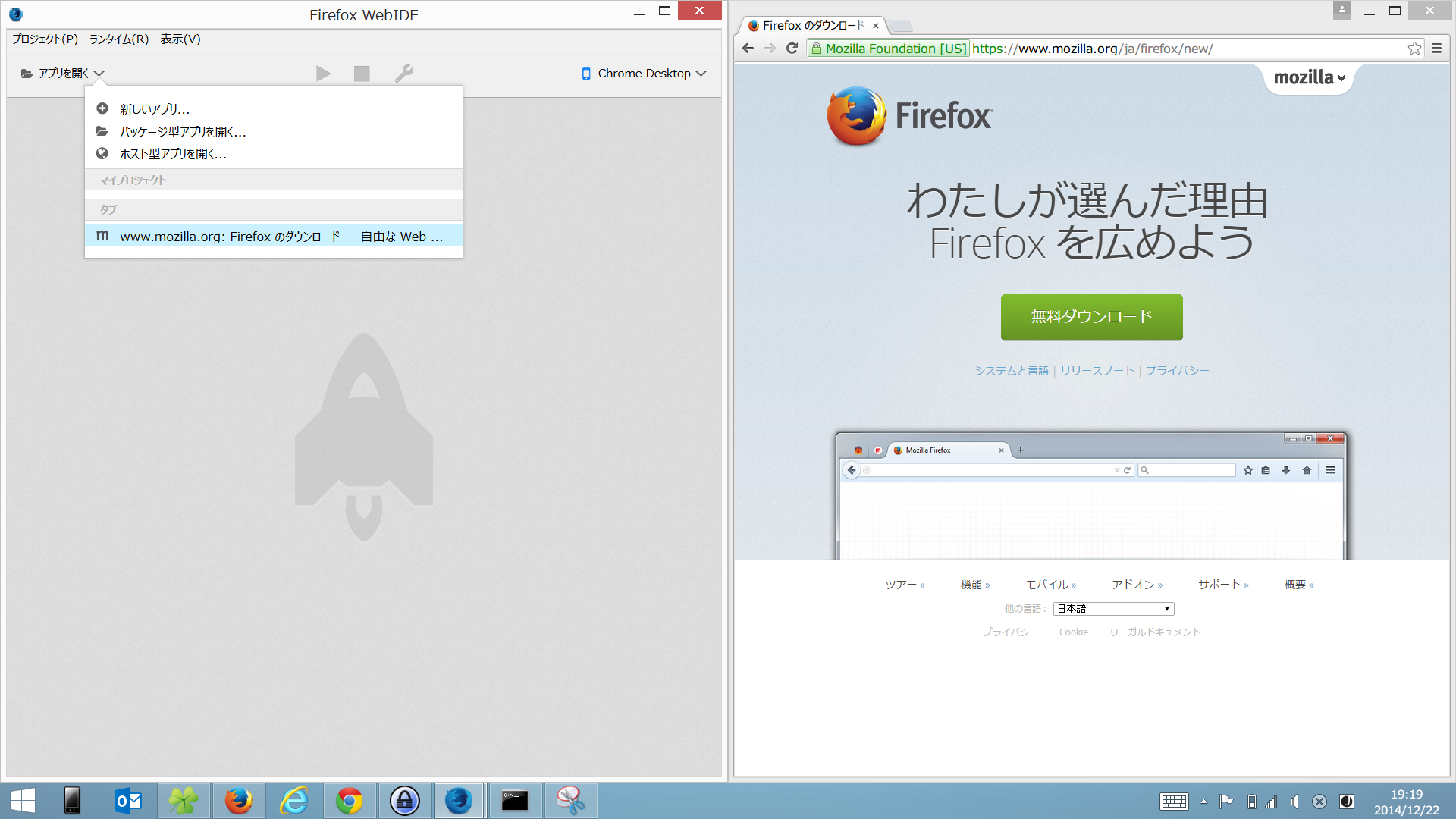
そうするとWebIDEの左上にある「アプリを開く」の一覧の中に、今Google Chromeで開いているタブの名前がありますね?

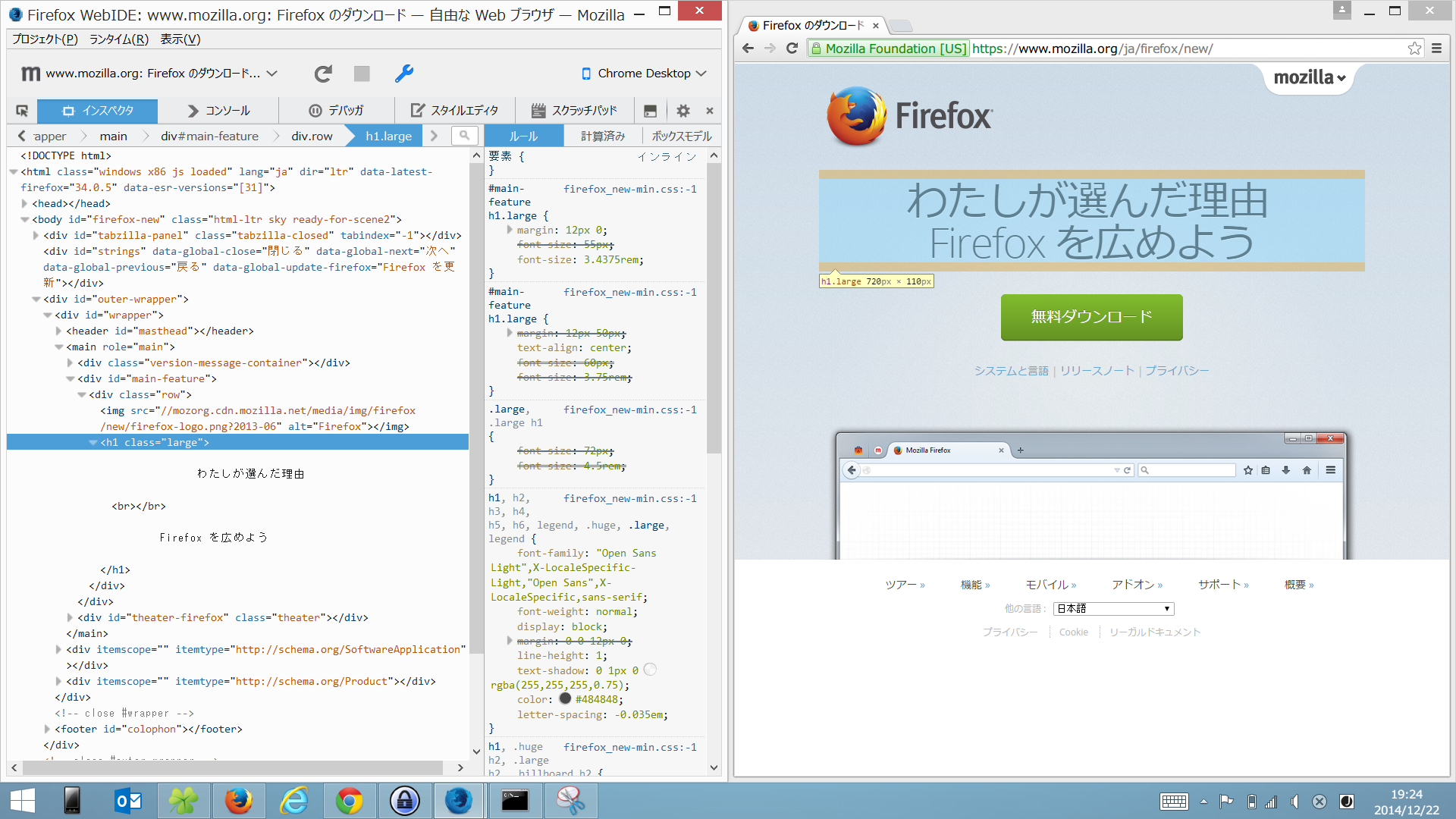
そのタブを選択してみると、WebIDEの中でFirefox Developer Toolが立ち上がり、インスペクタでGoogle Chrome内のHTMLを見ることができています。

もちろんコンソールタブやデバッガなども利用可能です。
まとめ
今回はPC版Google Chromeだけでしたが、iOS版SafariやAndroid版Firefoxなども手元のPCのFirefox Developer Editionからデバッグが可能になりました。
ただスマートフォンサイトのデバッグの場合には、Google ChromeのEmulationからチェックすることもあるかと思います。
そんなときには向かないので、個人的には今後の発展に期待しています。
みなさんFirefox Developer Editionを使ってみるのも楽しいですよ。