この記事はTypeScript Advent Calendar 2014 20日目です
目的
個人で作るときや社内のプロジェクトとかだとおそらくメンバーの環境が揃っていると思いますが、ハッカソンなどをやるときにメンバーの環境が揃ってないことがあると思います。
今回はMacやLinuxのメンバーでTypeScriptのプロジェクトを作り始めたけど、メンバーにWindows使いが居てVisual Studioを使いたいとなったときに、どうVisual Studioのプロジェクトに既存のソースを取り込んでいくのがいいかを検討します。
環境
- Windows 8.1
- Visual Studio 2013 Community Edition
プロジェクトにすでに存在しているファイル
TypeScriptファイルはコンパイルしたらsrcディレクトリからappにgruntで移動させる。
index.htmlも移動させてappディレクトリだけ公開することを想定している。
(/) --- Gruntfile.js
|- package.json
|- src
|- ts
|- main.ts
|- index.html
|- app
|- js
module.exports = function (grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
typescript: {
main: {
src: ['src/ts/**/*.ts'],
dest: 'app/js/main.js',
options: {
module: 'amd',
target: 'es5',
sourceMap: true
}
}
},
copy: {
main: {
files: [
{
expand: true,
src: ["index.html"],
cwd: 'src/',
dest: "app/",
filter: 'isFile'
}
]
}
}
});
grunt.loadNpmTasks('grunt-contrib-copy');
grunt.loadNpmTasks('grunt-typescript');
// Default task(s).
grunt.registerTask('compile', ['typescript']);
grunt.registerTask('deploy', ['compile', 'copy']);
grunt.registerTask('default', ['deploy']);
};
実行
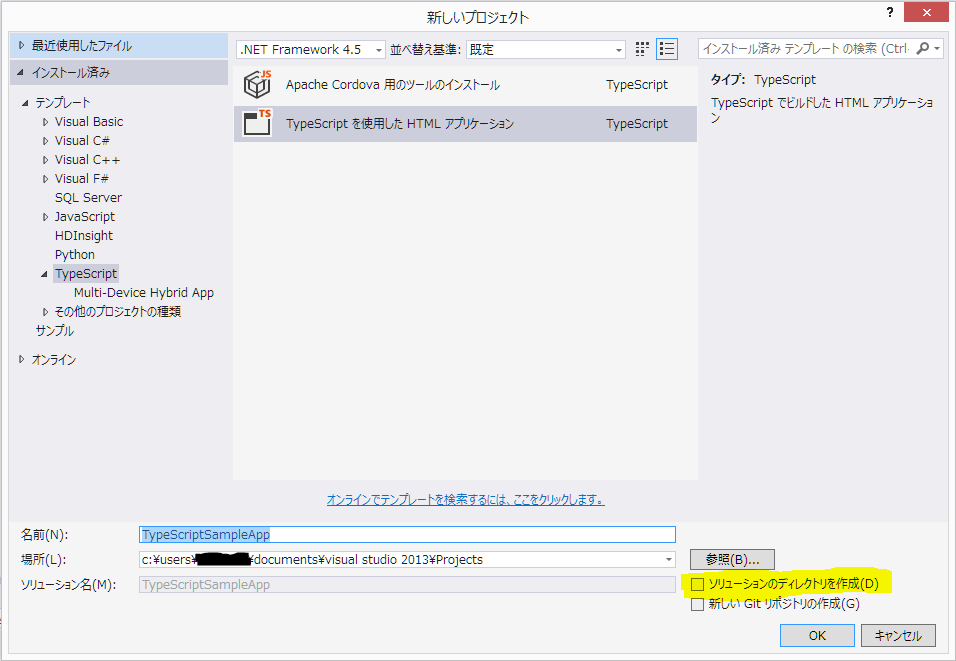
Visual StudioでTypeScriptプロジェクトを作成する
「ソリューションのディレクトリを作成」のチェックを外すことで、Visual Studio特有のソリューションとプロジェクトディレクトリが作られなくなり、今のディレクトリ構造を維持できます。
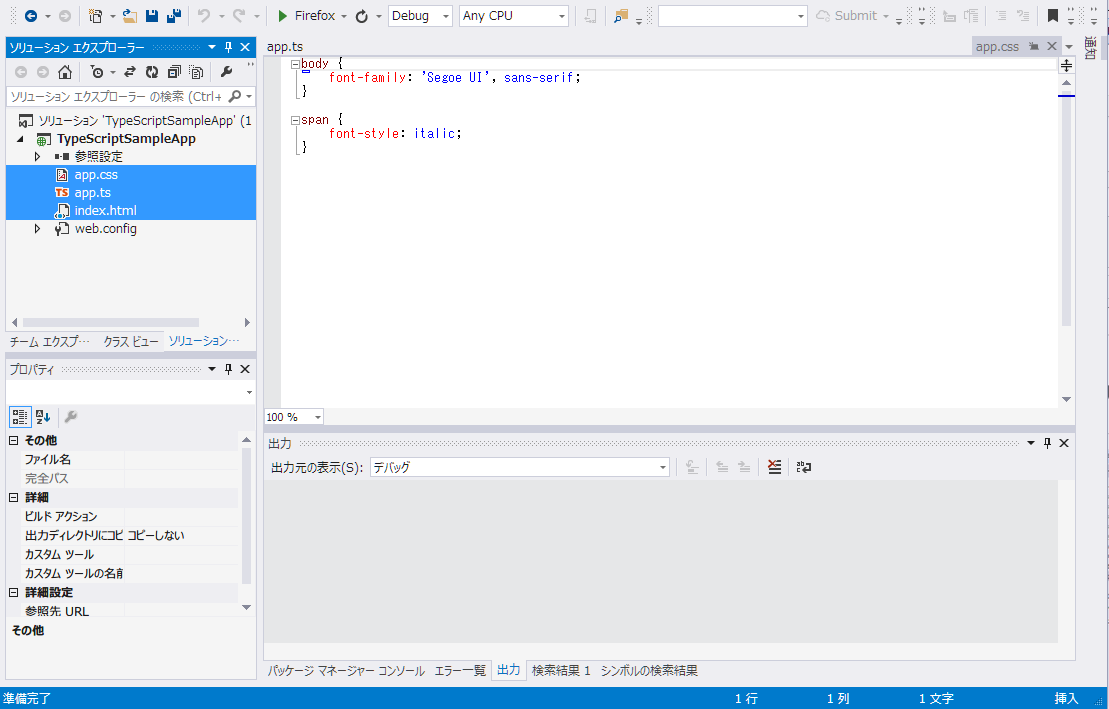
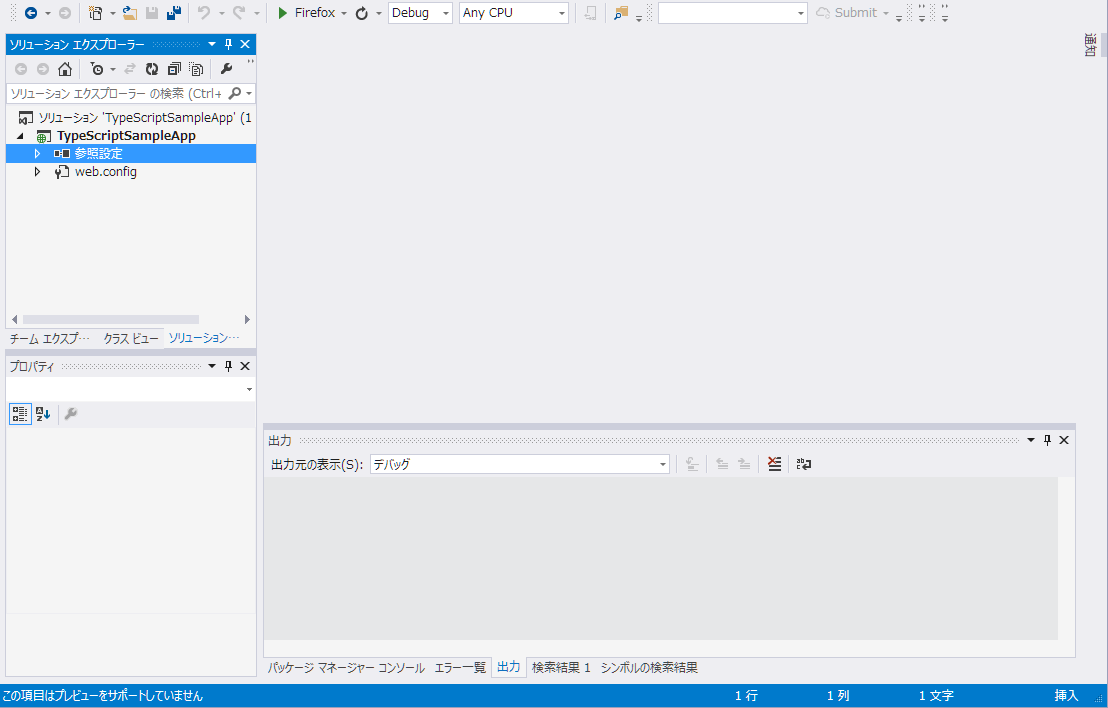
作られたプロジェクトに存在するファイルは削除して構いません。
既存のファイルをVisual Studioプロジェクトに取り込む
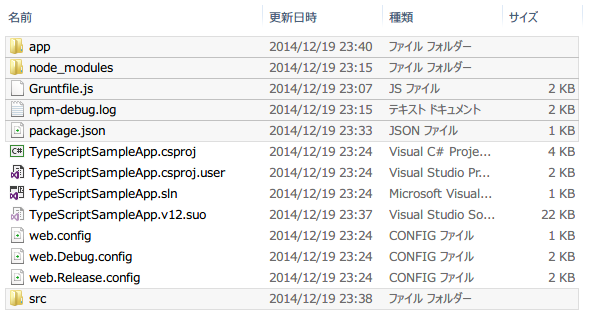
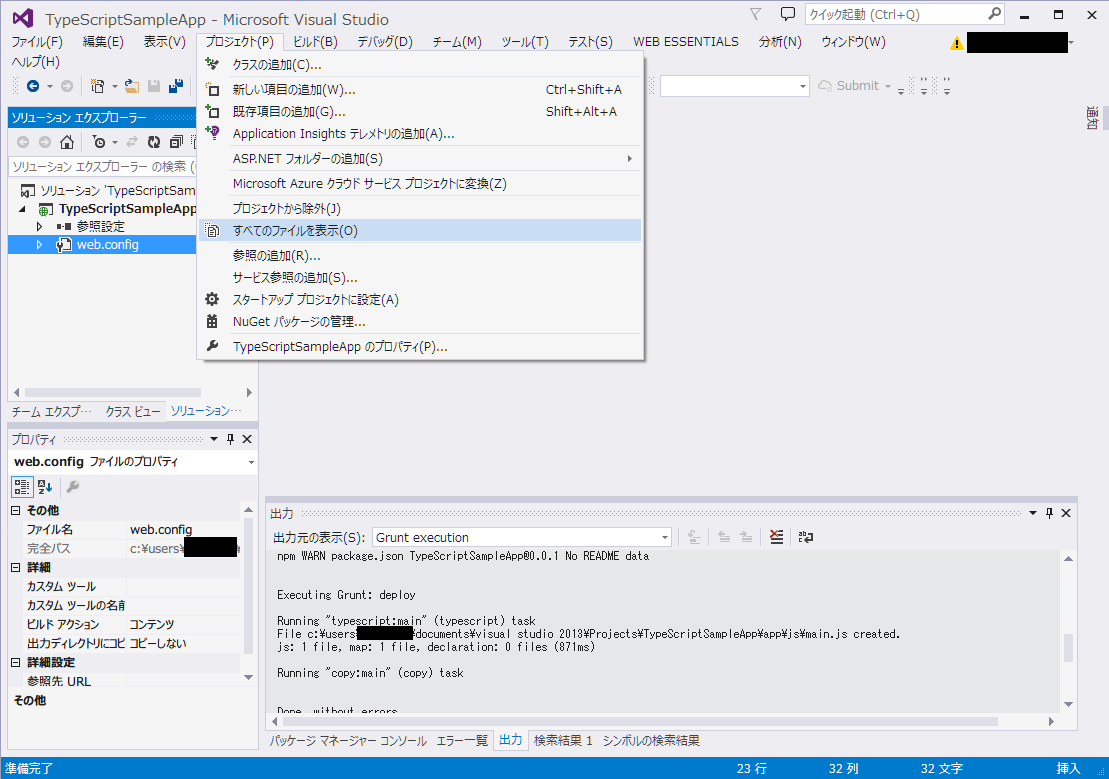
メニューからプロジェクトディレクトリ内のファイルをすべて表示させるようにする。

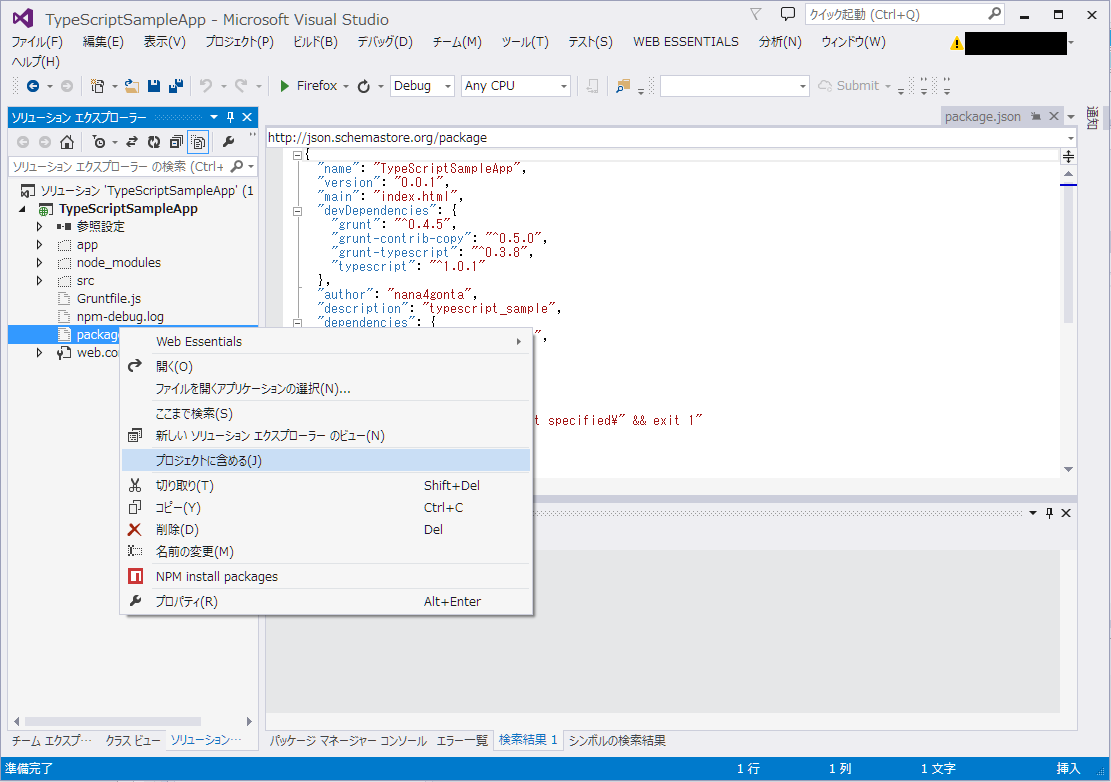
表示されたファイルを右クリックして「プロジェクトに含める」をぽちぽちしていく。

これでVisual Studioに既存のプロジェクトを取り込むことができました。
Visual Studioの機能を使って存分にTypeScriptを書きながら、MacやLinuxと共同でプロジェクトを進めることができますね。
まとめ
自分が実際にハッカソンをやったときにこれに気付けなくて、結局Visual Studioとは別に快適ではあるもののIntellij IDEAを使って書いていました。
Visual Studioも拡張されていてTask Runner ExplorerやGrunt Launcherを入れることでgruntやnpmのコマンドがVisual Studioで実行できたり、Package Intellisenseで補完を利かせることができます。
さらにVisual Studio 2015ではTask Runnerも標準で搭載されたり、project.jsonを作ることでプロジェクトの準備もできるようになるらしいので便利な世界が広がって、TypeScriptを書くのも楽になっていくでしょう。
全然TypeScriptアドベントカレンダーっぽくないね!ごめんね!!!