はじめに
Linter / Formatter に初めて触れたインフラエンジニアが自身の周りの考察も含め、VSCode の設定をご紹介します!
この記事では VSCode に Formatter を導入します。ただし Linter と明確に区別しているわけではありません。両方の機能を併せ持つツールも多くあります。
Linter とは
文法誤りや推奨されない書き方をチェックするツールです。
Formatter とは
スペースや改行など、コードのスタイルを修正するツールです。
インフラエンジニアの環境考察
設定方法だけ知りたい方は、本章を読み飛ばしてください。
私は Next.js に入門し、初めて Linter / Formatter に触れました。
Ctrl + S するだけで適切にコードがフォーマットされる経験は、とにかく強烈でした。
「この気持ち良さをいろんな人に味わってほしい!」と思いました。
一方で周りのエンジニアが Linter / Formatter を使っているところをほとんど見かけません。
「せっかく便利なものがあるのに…」と思いこの理由について考えてみました。
設定が面倒くさい
かなりの割合を占めると思われます。「別に設定しなくても困らない」という状況。
設定さえしてしまえば今後の開発にずっと効いてくるので、一度やってみましょう!
フロントエンドのチームでは .prettierrc や .eslintrc.json などがプロジェクトごと用意され、Linter / Formatter の利用が当たり前(必須)になっていると思われます。これはインフラチームにはあまりない特徴です。
貸与 PC がすぐ変わる
設定が面倒くさい、の亜種です。半年ごとに案件(お客様)が変わり、貸与 PC や各種アカウントが毎度まっさらになるようなケース。SIer あるあるかもしれません。
VSCode にサインインすれば設定を引き継げますし、「客先アカウントだから無理!」という場合も設定ファイルをコピーするなど対策があります。
VCS を使っていない
VCS (Version Control System; Git, SVN など) を使っていないケース。
Excel 設計書の巨大なセルやテキストボックスにコードが貼ってある、またはコードをサーバーの実ファイルで直接編集するなど。
コードがあまり見られることがないために、Formatter の出番がないということです。
チームで VCS の導入をおすすめしますが、自身のコーディングだけでもスタイルへの意識配分をしなくて済むため Formatter を導入しましょう!
チームでコードを見ない
VCS を使っていない、の亜種です。コードを見る人がいないので必要ないというケース。
設計書は OK でも、コードが OK とは限らないはずです。
チームでコードをチェックする習慣を少しずつ作ることをおすすめします。
コードを見れる人がいないとよく聞きますが、いないなりに人を育てていく必要があります。
コードを書かない
そもそもコードを書かないから必要ないというケース。書くのは使い切りのシェルスクリプトだけ、という人もいるかも。
最近は IaC が広まりつつあり、Terraform や CDK で構築する機会が増えています。
クラウドでなくても Ansible による構成管理や Python による運用自動化などにも活かせます。
ぜひコードを書いて、現場のトイルを撲滅していきましょう!
Linter / Formatter を知らない
知らないものは導入できません。ですが、コード(もしくは Word 文書など)を書いていて波線で注意されたことはあるのではないでしょうか。
自動で修正できるものは、自動で直すべきです。この記事を読んだ皆さんは導入しましょう!
自由にソフトをインストールできない
悲しいことに、こうした現場は多々あります。まずオンボーディング時にインストール申請や設定が漏れないよう、チームで手順化を行いましょう。
できれば制度の再考や自由に導入してもよいソフトにできないか、お客様や情報システム部に掛け合ってみましょう。
インターネット接続がない
インターネットに繋げられない、もしくはソフトのインストール許可がおりないケースです。
このような環境でコーディングさせるのは、もはや拷問と言っても過言ではないでしょう。
こちらもお客様や情報システム部と会話したことがなければ、まず相談しましょう。
最終手段は異動もしくは転職になりますが…
設定
VSCode で Formatter を有効化する設定です。
設定方針
- デフォルトの Formatter を
Prettierに -
Prettier非対応の言語は個別設定 - Formatter は常に動作を ON に
Prettier は多くの言語に対応した Formatter です。フロントエンドのファイルを中心に動作するため、インフラエンジニアが使用する言語には対応していない場合があります。
今回は Terraform の利用を想定して追加設定します。その他言語も同様の手順で設定可能です。
拡張機能インストール
左ペインの「拡張機能」から Prettier と Terraform を検索し、インストールしてください。
似たような拡張機能が複数表示される場合は、発行元やチェックマークを確認しましょう。
設定ファイル編集
左上のメニューから「ファイル」>「ユーザー設定」>「設定」を開きます。
左下の歯車アイコンから「設定」でも開けます。
その後、右上の「設定(JSON)を開く」をクリックし、以下設定を記載します。
- 本設定は GUI でも設定可能です。
- 既存の設定がある場合には、追記する形で記載します。
- Formatter 名はタイプすると自動補完されます。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"[terraform]": {
"editor.defaultFormatter": "hashicorp.terraform"
}
}
使用例
Terraform
保存をするだけで、綺麗にフォーマットされています!
うまく行かない場合 terraform コマンドにパスが通っているか確認してください。
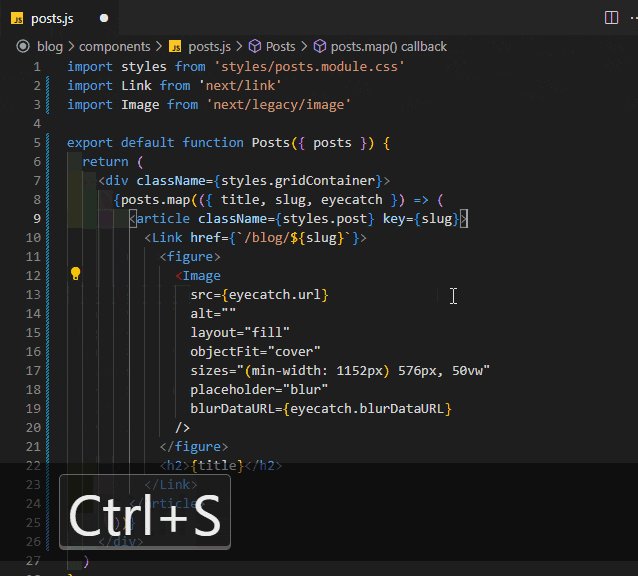
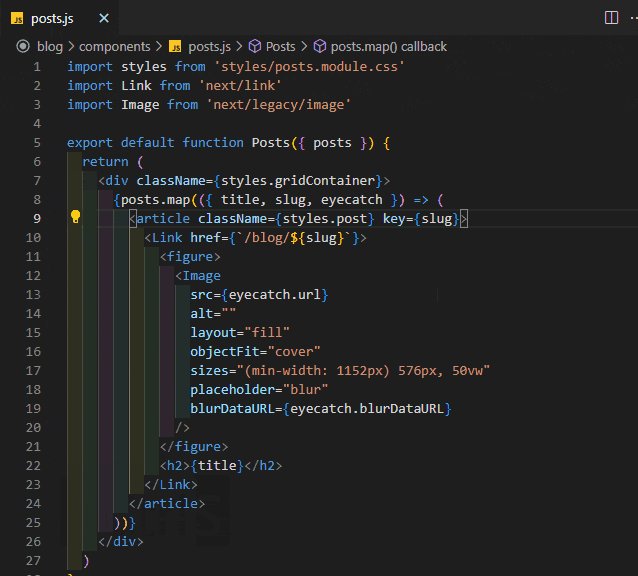
JavaScript
Prettier と ESLint を組み合わせると強力です。
詳細は割愛しますが、セミコロンの有無、クォーテーションの種類統一、末尾カンマ付与など様々な修正が自動で可能です!
まとめ
Linter / Formatter を使うと、コード作成・修正・コピペ等の際にインデント等のスタイルを意識する必要がなくなります。
また、レビューする・される際の不毛なスタイル議論・やりとりも減らすことができ、良いことづくめです。
インフラエンジニアの皆さん、ぜひ、今日から導入してみませんか?