初めに
visual complexityという情報可視化の本があります。
そして、それを始めて読んだ時の衝撃。
歴史ある情報可視化の図たち。情報可視化の奥の深さ。・・・使ってみたい。
「しかし、サンプルコードがない・・・。」
そうして、ずっとvisual complexityと触れ合うことを諦めていたのですが、
D3.jsのサンプルにいつぞや見た憧れの図たちがコード付で並べられているではありませんか。
「D3.js様ありがとう!おかげで、あの時のもどかしい気持ちが報われます![]() 」
」
はじめに、情報可視化の目的は、
「お洒落にグラフなりで情報を可視化すること」ではなく、
「情報をわかりやすく伝えること」です。
しかし、今回はそんな本質からそれて、
visual complexityでパッと見惹かれたものをD3.jsを添えて、
まとめていきたいと思います。
そしてまとめる中で「もしかしたら使えるかも」と思いたいです。
・【Visual ComplexityとD3.jsを使う理由】
・【データ間の相互関係を表示 Chord Diagram】
・【グルーピングを表示】
・【地球の3Dモデルにマッピング】
・【ツリー構造】
・【Arc Diagram】
・【Streamgraph】
・【まとめ】
以上の順でまとめてます。
Visual ComplexityとD3.jsを使う理由
今回データビジュアライゼーションをまとめるにあたって、
visual complexityとD3.jsを使います。
理由は、
visual complexityを本で読んだ時に「可視化ってこんなに奥が深くて、お洒落なのか!」とびっくりしたことから、
d3.jsはコードも公開されていてvisual complexityにあった気になるビジュアライゼーションがサンプルにあったから、
です。
正直、visual complexityの本は難しくてあまり理解できていなかったのですが、
コードを実際に見てみて触れてみて理解が深まればいいかなと思います。
ちなみに、visualcomplexity.comの情報がまとめられて本のvisual complexityが生まれたみたいです。
この記事をきっかけに、
visual complexityに興味を持たれた方は、こちらを!
visual complexity WIREDの解説
visual complexity プロジェクト一覧
visual complexity 本
D3.jsに興味を持たれた方は、こちらを!
D3.js ホーム
D3.js サンプル一覧
D3.js 日本語ドキュメント
D3.js チュートリアル
【データ間の相互関係を表示 Chord Diagram】
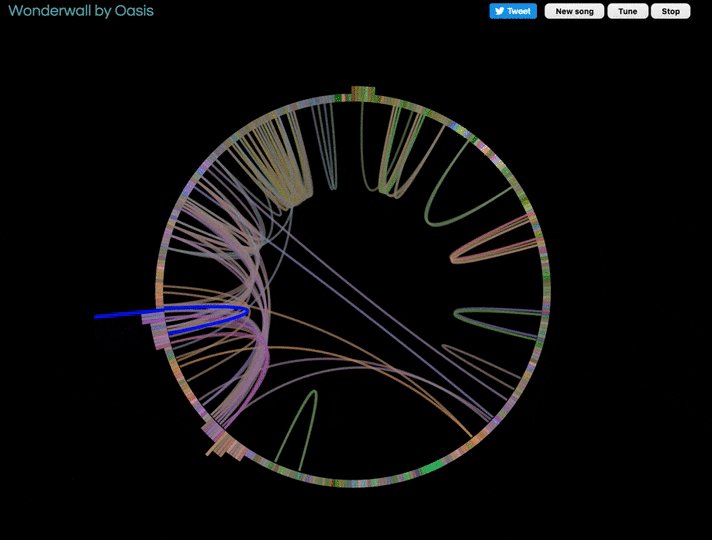
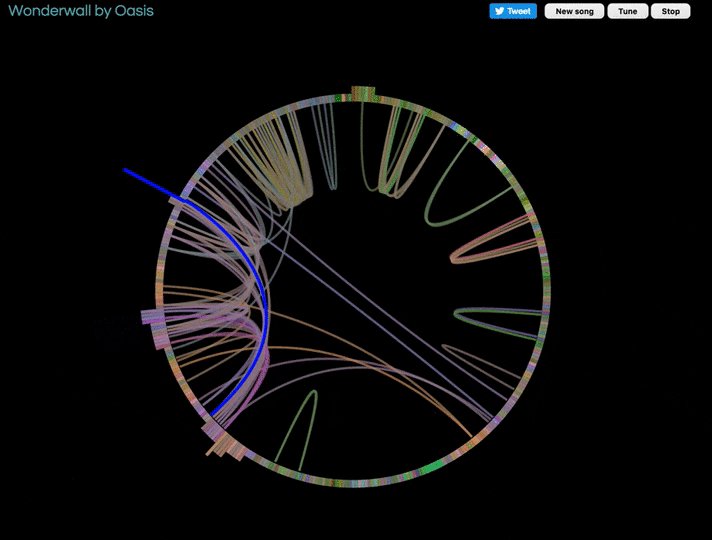
①[Visual Complexity]The Infinite Jukebox

これはWIREDでも紹介されているのですが、
The Infinite Jukeboxは、楽曲を個々のビートに分解し、似たサウンドをつなぎ合わせて、リミックスしてくれるみたいです。このビートのつながりの視覚化に使われているのがChordDiagramと言われる図です。
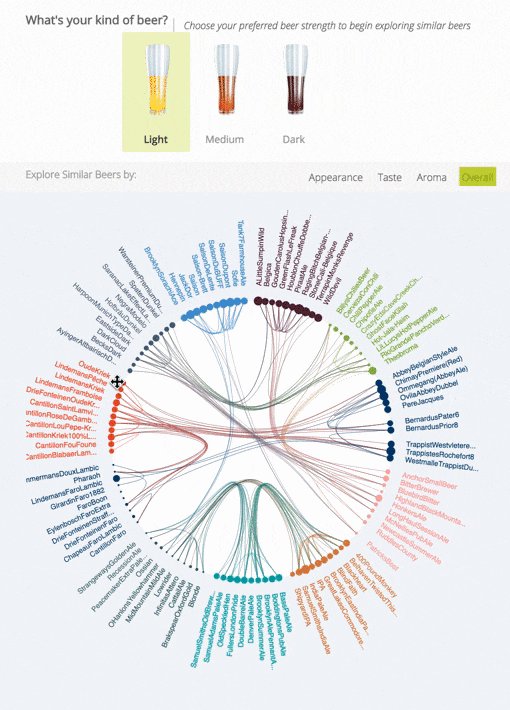
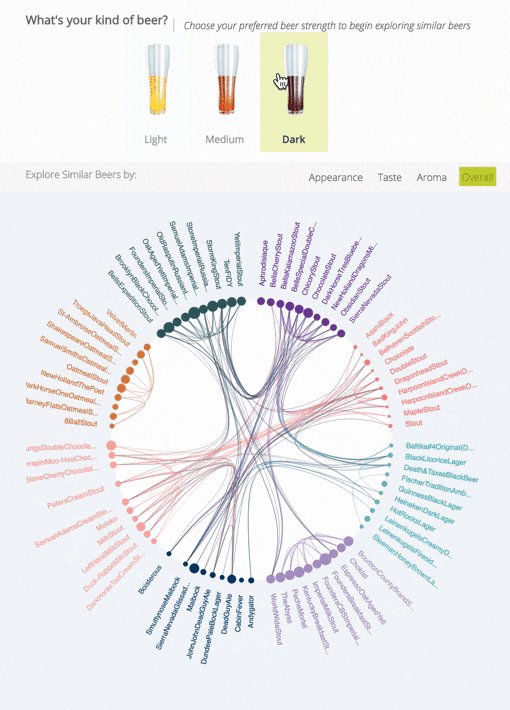
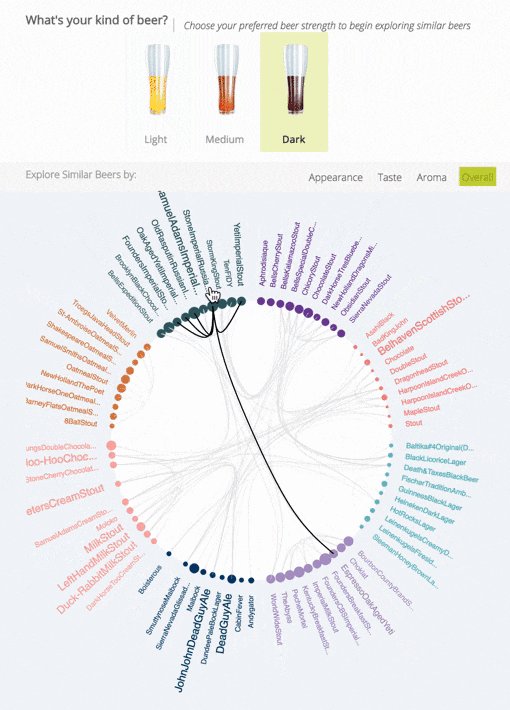
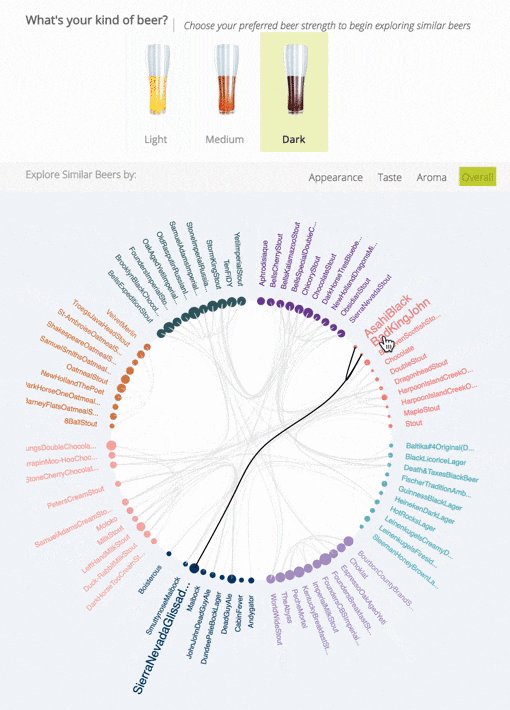
②[Visual Complexity]ビールの美味しさChord Diagram

上の図はvisualcomplexityで紹介されているBeerVizというサイトの、
ビール同士の関連づけをChord Diagramで可視化したものです。
ビールをlight・midium・darkの3つから選んでから、
「Appearance(見た目)」「Taste(味)」「Aroma(アロマ)」「Overall(総合)」の4つの軸で評価し似ているものを関連づけして表示しています。ビールのASTMOというビールの評価項目があるのですが、それに沿って図示しているようです。
好みのビールを見つけるのにはかどりそうですね。
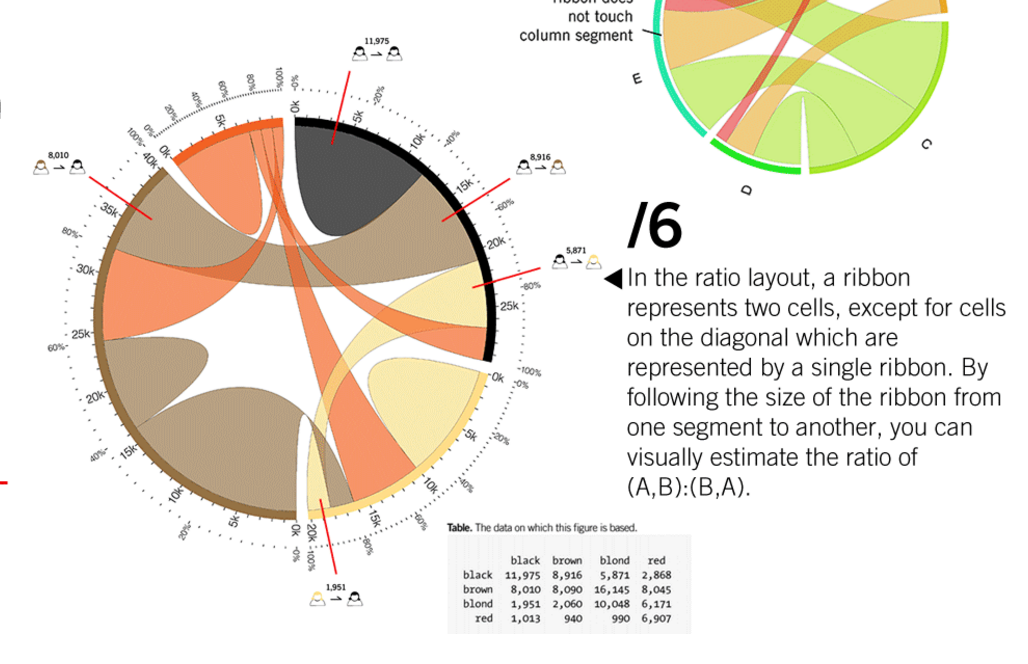
③[D3.js]髪の色にまつわるChord Diagram

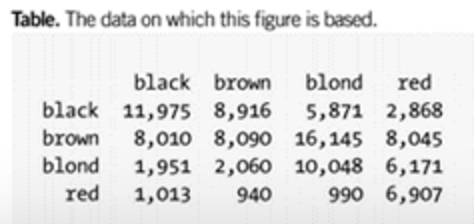
D3.jsではコードも公開された髪の色にまつわるChord Diagramが載っています。
このD3.jsのページのリンクにある図の[/6]解説によると、
このChordDiagramは「地毛の色は何か、と、何色に染めたか。」がわかる図のようです。
つまり、
円周部分が「地毛の髪色別の人数と割合」を示し、
地毛の髪色が違うパート同士のつながりが「何色に染めたかの人数と割合」を示しているということですね。
それらを踏まえてChordDiagramから読み解くと、
「黒髪に染める人は少ないこと」
「金髪の人は金髪のままか赤髪に染めることが多いこと」
「茶髪から赤髪・金髪は多いが、赤髪・金髪から茶髪は少ないこと」
「赤髪の人は他の色にしないこと」
ということがわかります。
このChordDiagramの値はコードのmatrixの値をいじれば値を変えることができます。codepen
例えばmatrix[0][0]の11975を1000とかにすると黒から黒の部分が小さくなります。
var matrix = [
[11975, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 8090, 8045],
[ 1013, 990, 940, 6907]
];
色とかはcolorから変えられるようです。
var color = d3.scaleOrdinal()
.domain(d3.range(4))
.range(["#000000", "#FFDD89", "#957244", "#F26223"]);
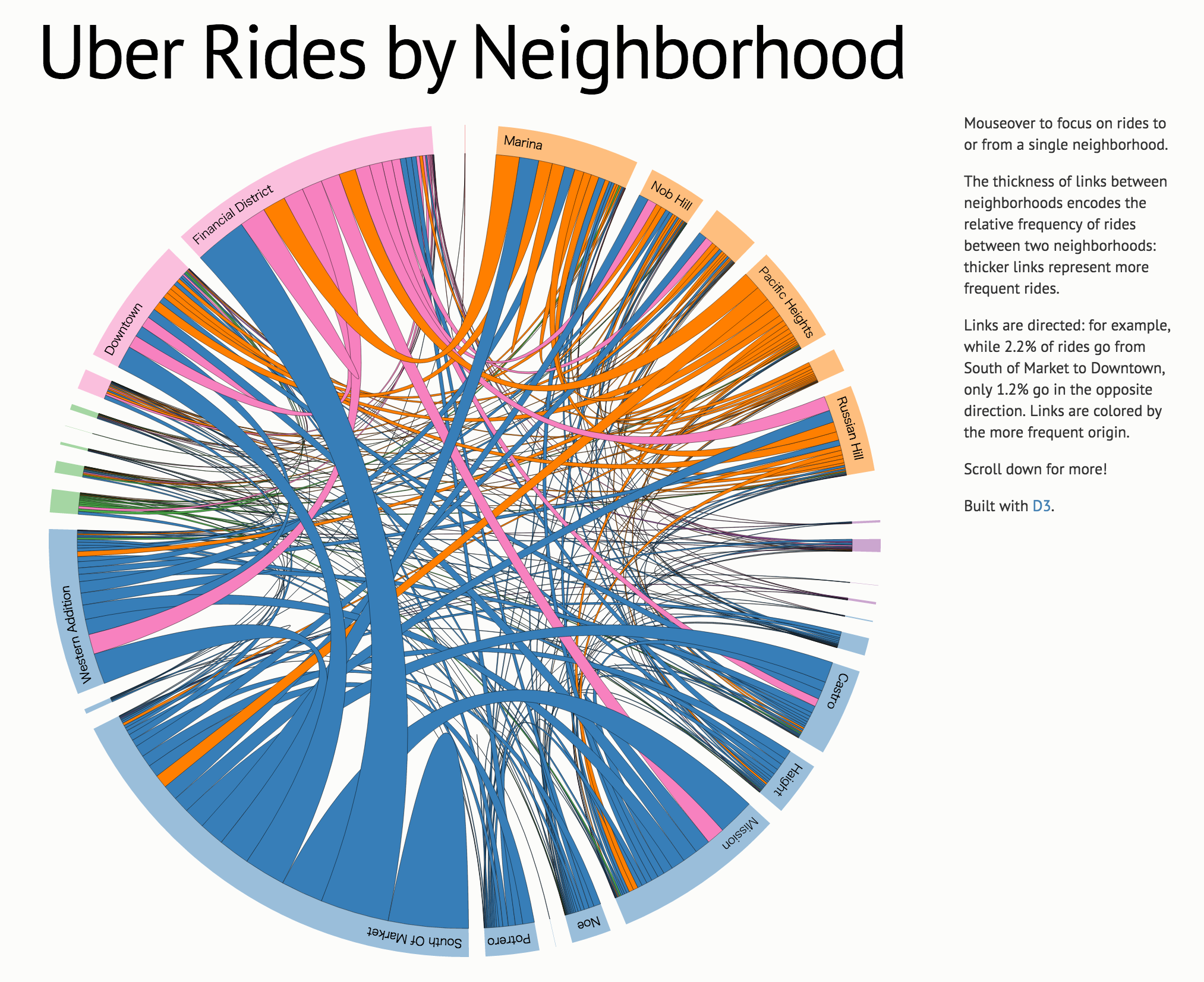
④[D3.js]Uberを使って近所のどこに行く?

値は違いますが、コードはこちら。
以上のようなUberを使って近所のどこに行く?図もChordDiagramの事がわかっていたら視覚的な情報だけで読み解けそうで、面白いですね。
「つながりを表した幅に違いがあまりないのは近所に限定した調査だから」
「Financial District〜South Of Market間の移動が多い」とかでしょうか。
ChordDialog、見方がわかっていれば便利かも・・・。
【グルーピングを表示】
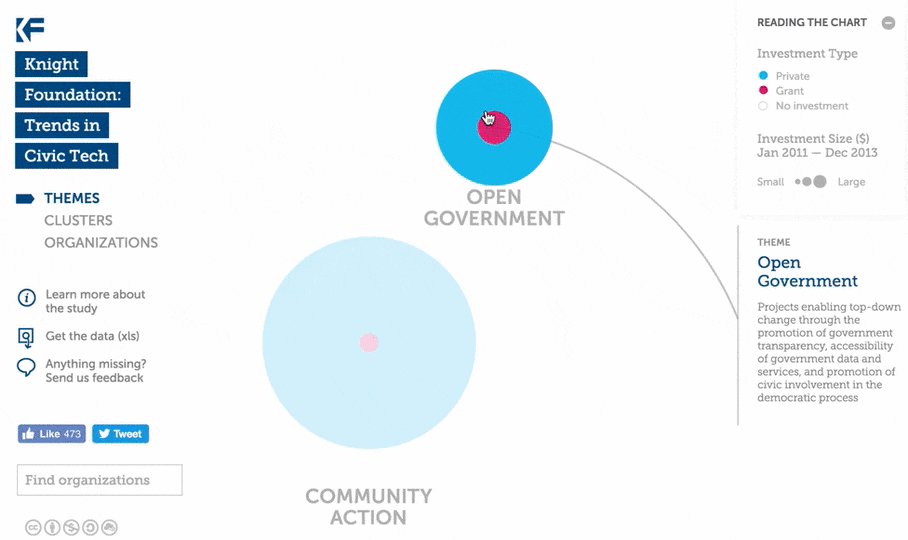
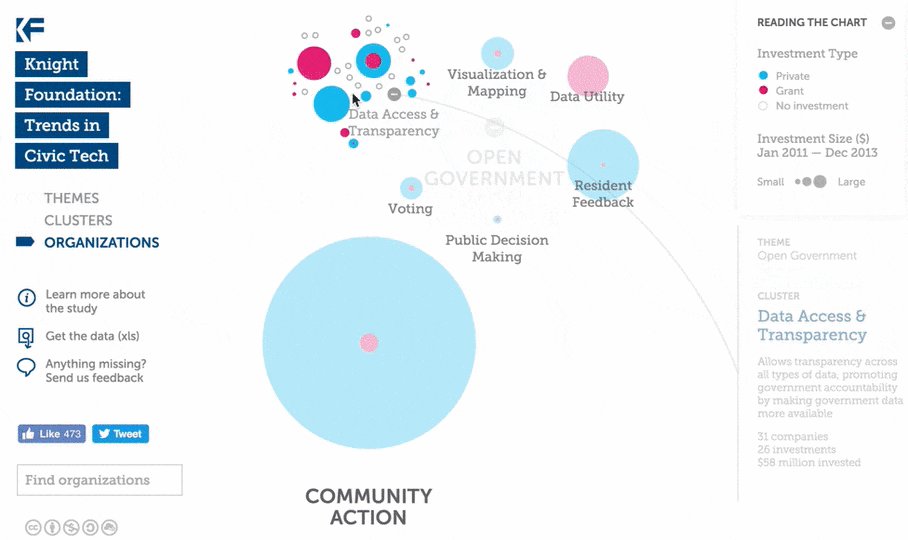
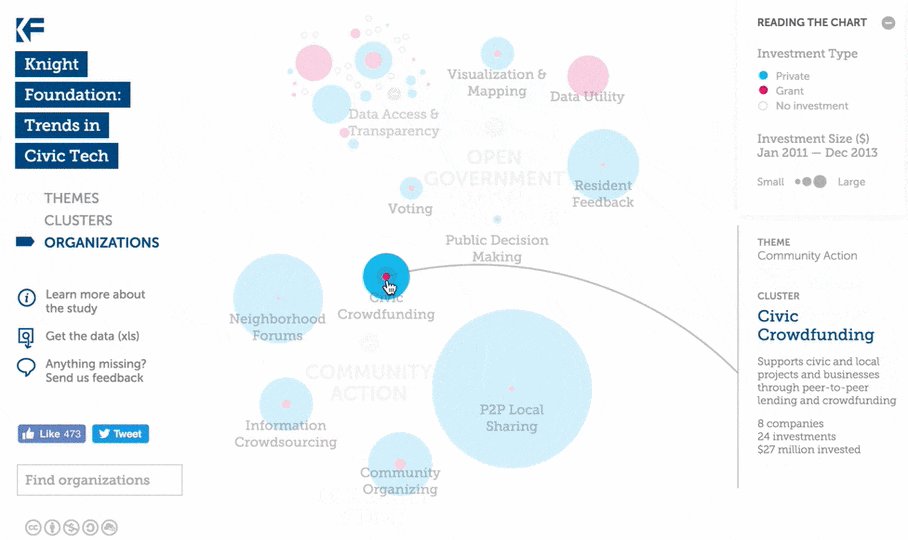
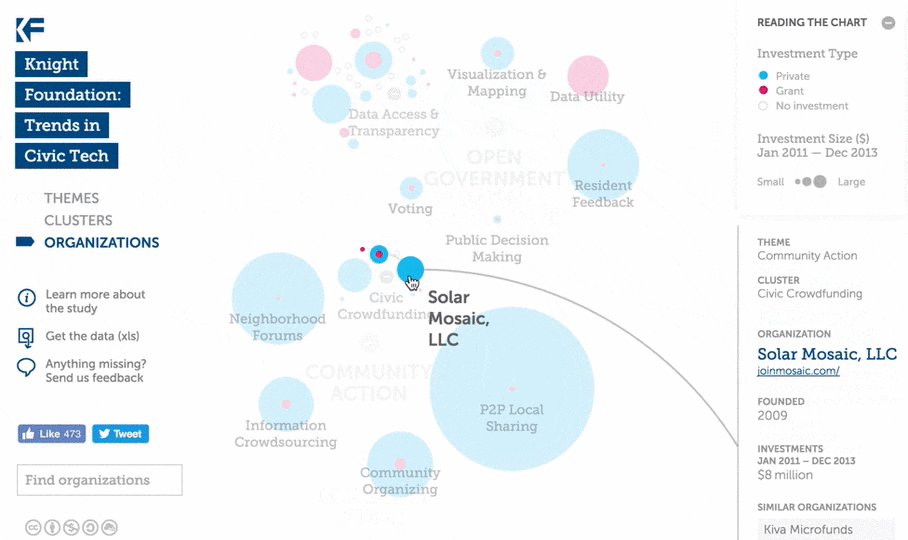
①[visual complexity]Knight Foundation: Trends in Civic Tech

ナイト財団という基金の投資活動が可視化されている図です。
その投資先が、「テーマ>クラスター>組織」という段階でグルーピングされています。
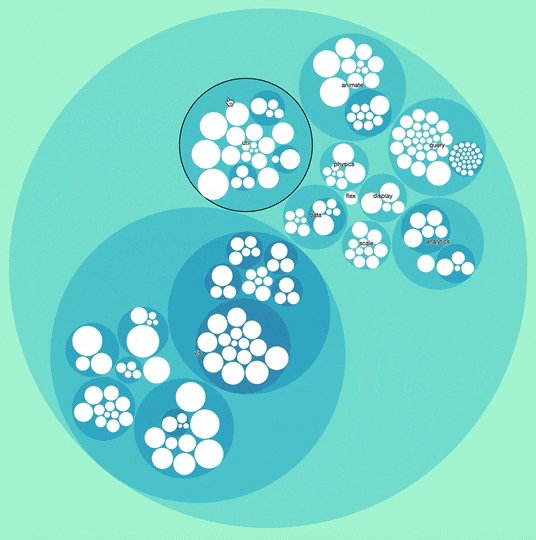
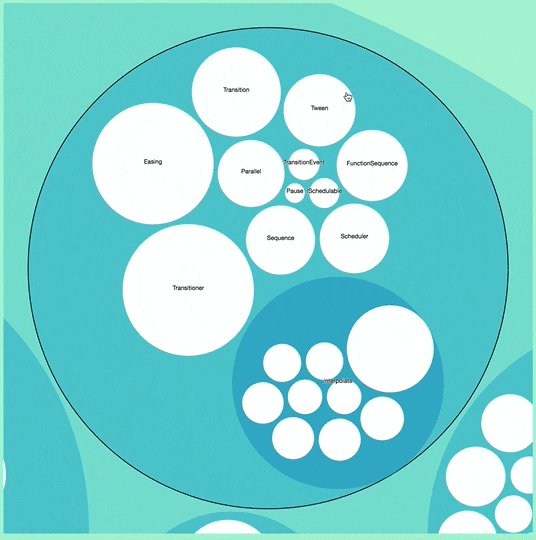
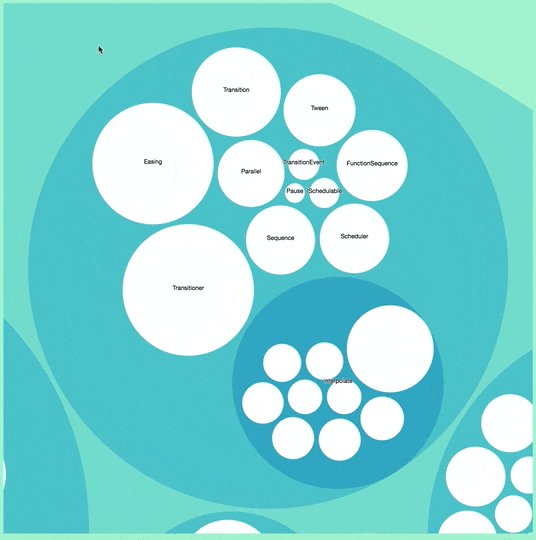
②[d3.js][Zoomable Circle Packing]
(http://bl.ocks.org/mbostock/7607535)

少し見た目は変わってしまいますが、グルーピングを可視化したサンプルです。
例として、animateグループのコードはこのようになっています。
{
"name": "animate",
"children": [
{"name": "Easing", "size": 17010},
{"name": "FunctionSequence", "size": 5842},
{
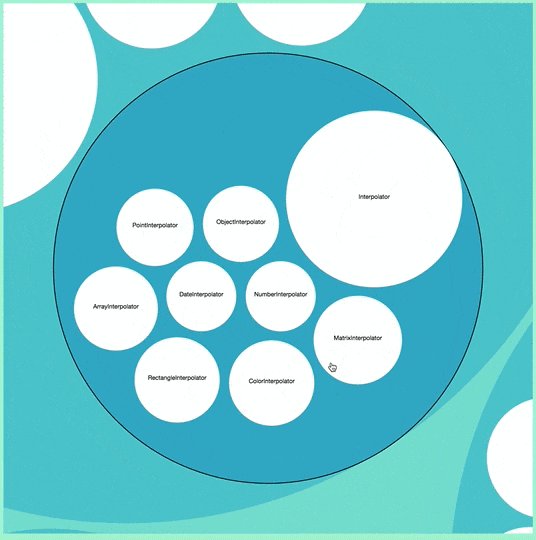
"name": "interpolate",
"children": [
{"name": "ArrayInterpolator", "size": 1983},
{"name": "ColorInterpolator", "size": 2047},
{"name": "DateInterpolator", "size": 1375},
{"name": "Interpolator", "size": 8746},
{"name": "MatrixInterpolator", "size": 2202},
{"name": "NumberInterpolator", "size": 1382},
{"name": "ObjectInterpolator", "size": 1629},
{"name": "PointInterpolator", "size": 1675},
{"name": "RectangleInterpolator", "size": 2042}
]
},
{"name": "ISchedulable", "size": 1041},
{"name": "Parallel", "size": 5176},
{"name": "Pause", "size": 449},
{"name": "Scheduler", "size": 5593},
{"name": "Sequence", "size": 5534},
{"name": "Transition", "size": 9201},
{"name": "Transitioner", "size": 19975},
{"name": "TransitionEvent", "size": 1116},
{"name": "Tween", "size": 6006}
]
},
要素を追加したい場合は{}内にnameとsizeを入れて、
親子関係を作りたい場合は、"children"の中にどんどん要素を書いていくようです。
要素のグループ関係や、その要素の大きさを視覚的には理解することはできるけど、
具体的な数字や割合まではわからないので、他で補う必要があるようですね。
【地球の3Dモデルにマッピング】
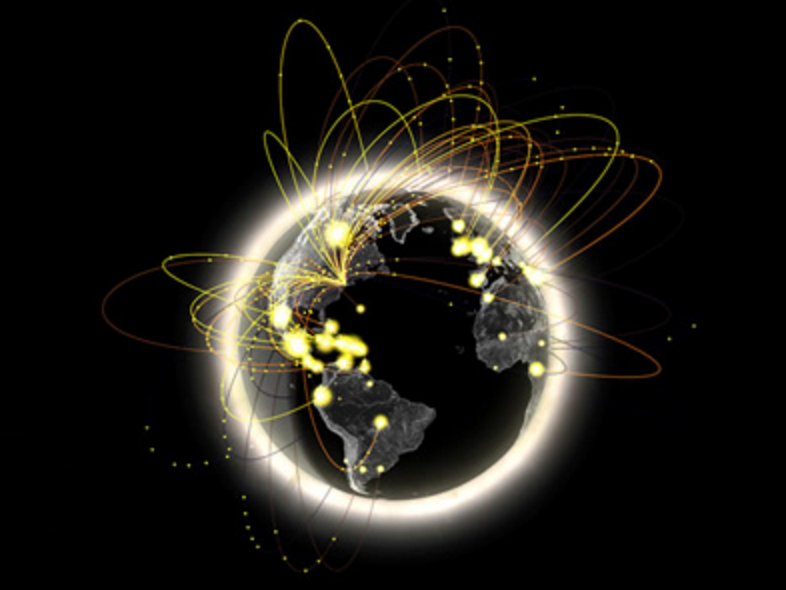
①[Visual Complexity]New York Talk Exchange

動画はこちらで。
これは、リアルタイムでニューヨークと世界中の都市との間を流れるインターネットデータのボリュームを可視化しているものです。なぜかプロジェクトには触れさせてくれません。
・・・モヤモヤ。
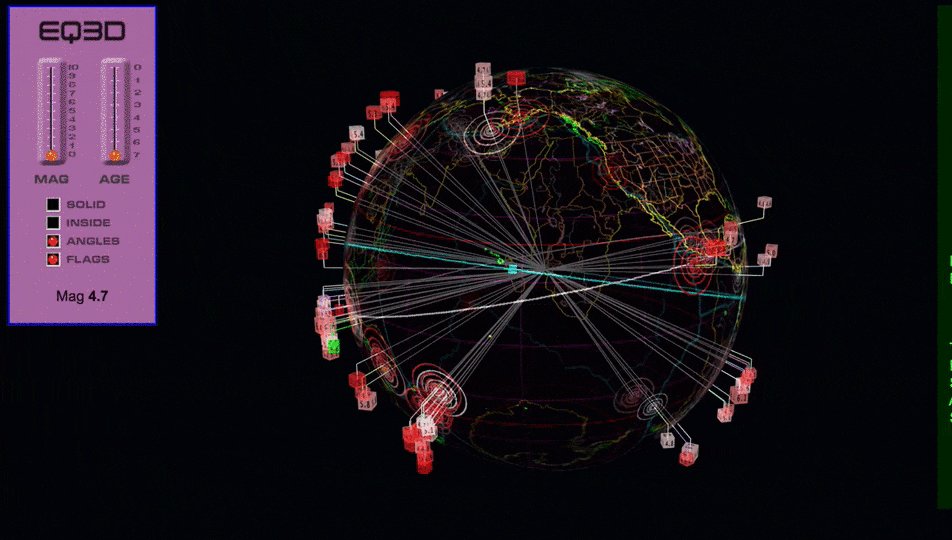
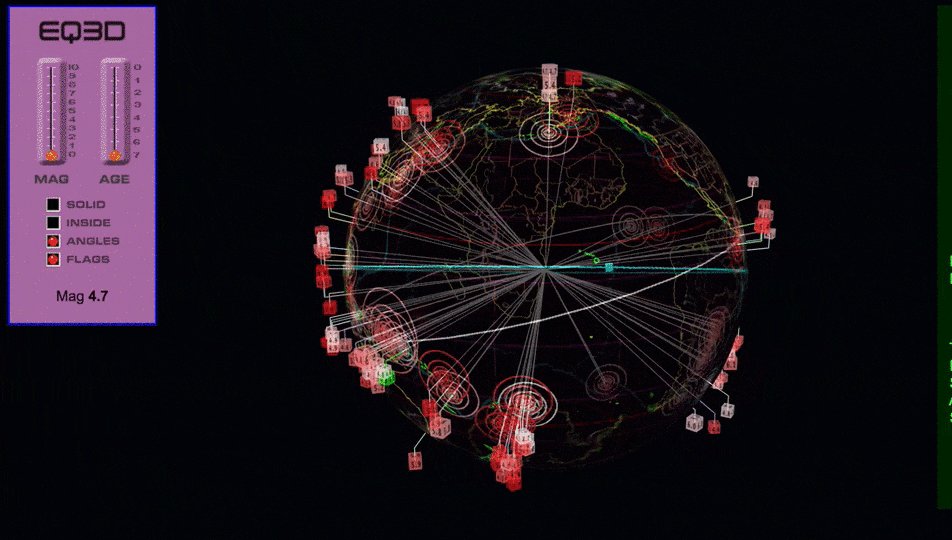
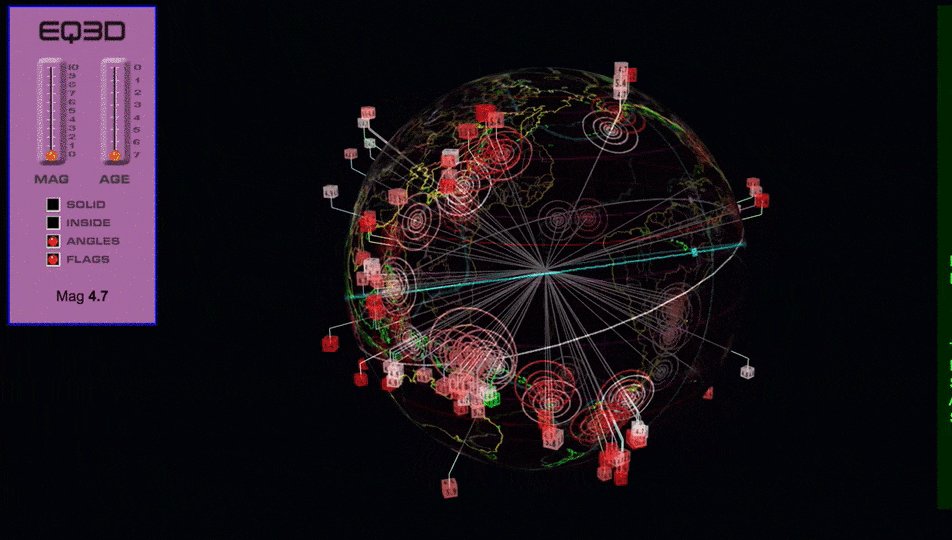
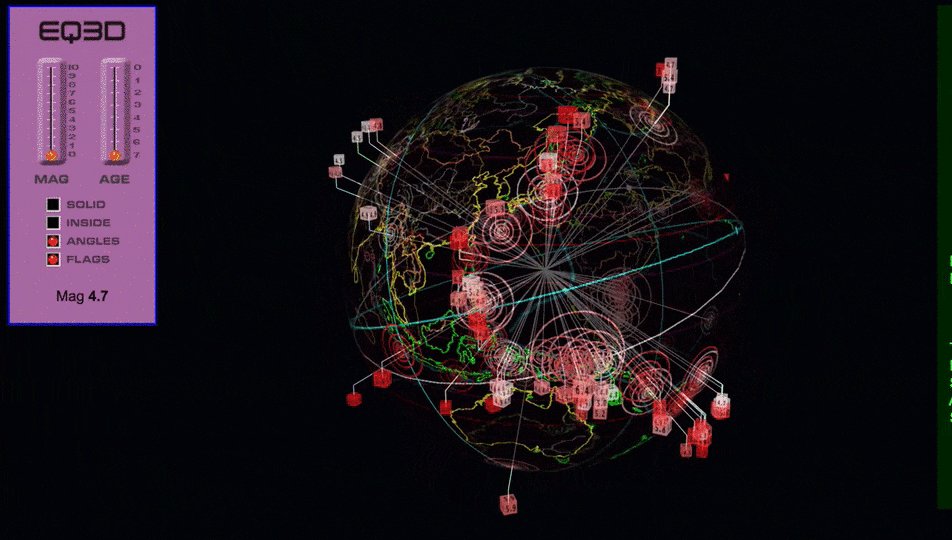
②[visual complexity]EarthQuake 3D

地震の可視化です。
地球全体を表示しているにもかかわらず、どこで地震が起きたかを点で知ることができ、
球の中心から線が引かれているので、特に地震が起きてる箇所とかも感覚的に掴みやすいですね。
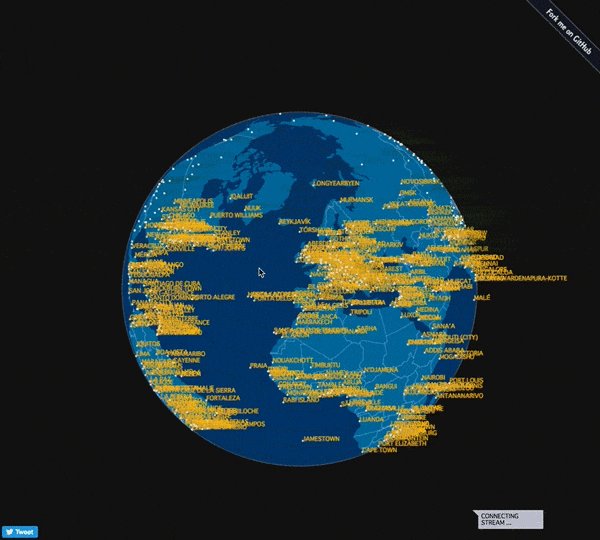
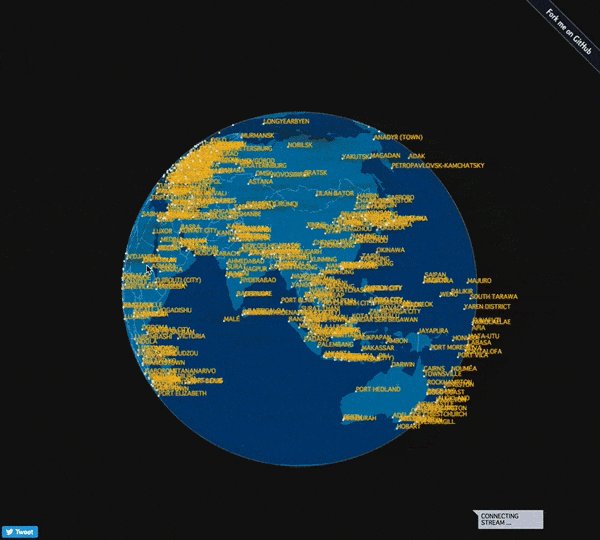
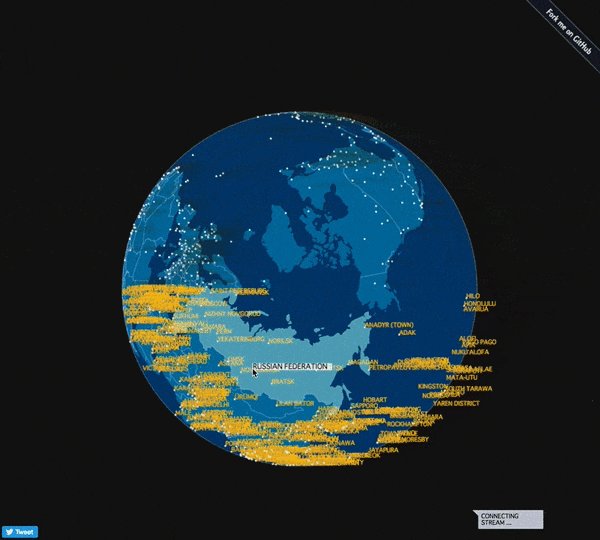
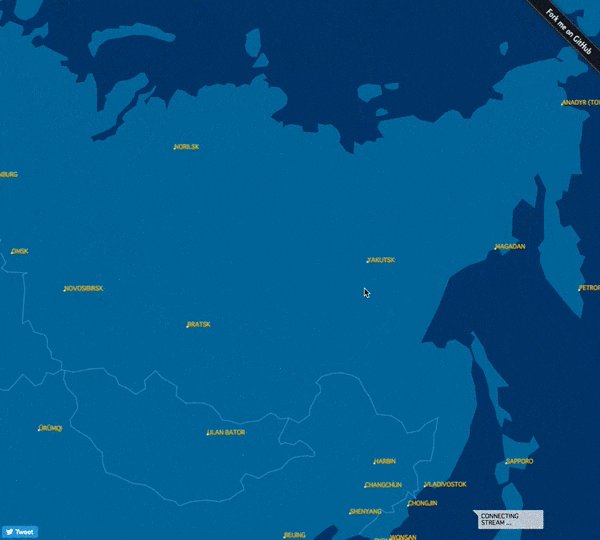
③[D3.js]Twitter stream geographical visualization

githubがこちら
ちょっと良いサンプルが見つけられませんでした・・・。
d3.jsで球体のものに何かしたい時はd3-geoを使うみたいです。
【ツリー構造】
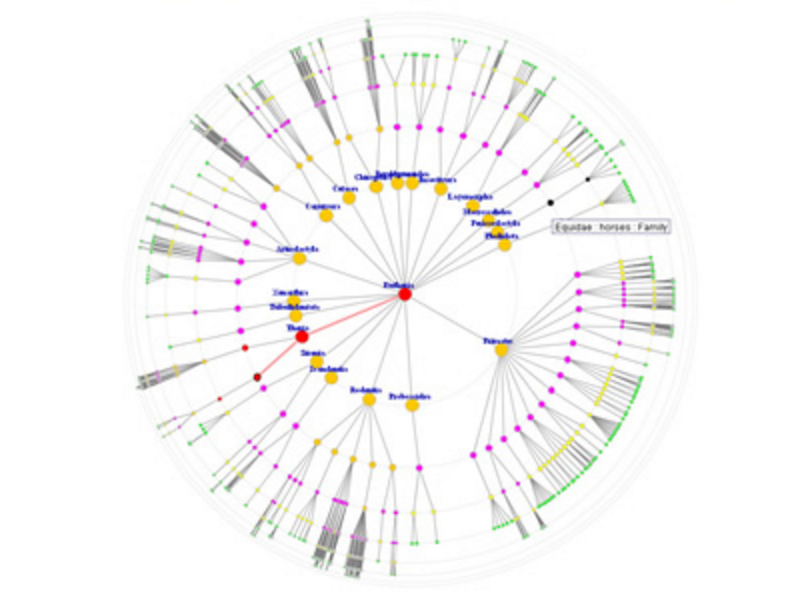
①[visual complexity][Radial Tree Viewer]
(http://www.visualcomplexity.com/vc/project.cfm?id=26)

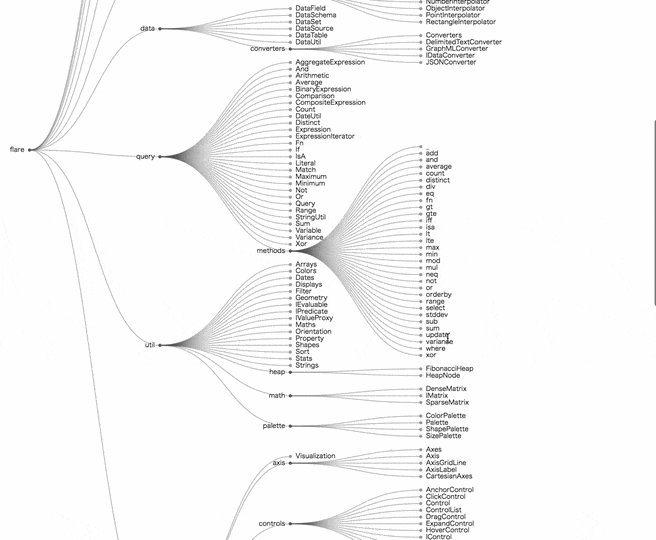
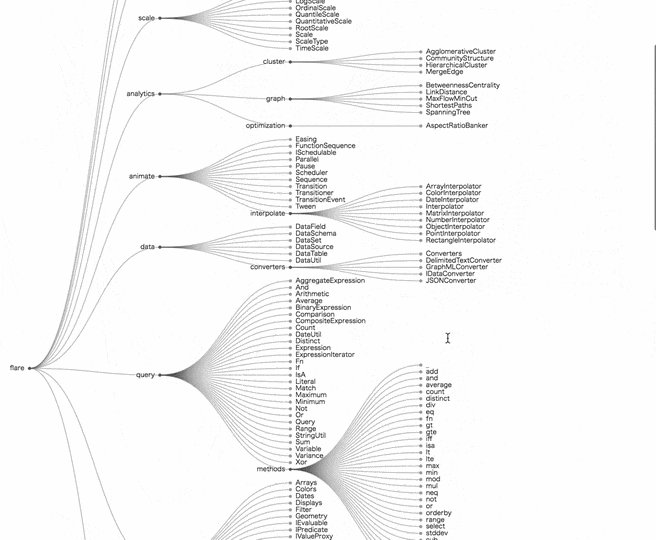
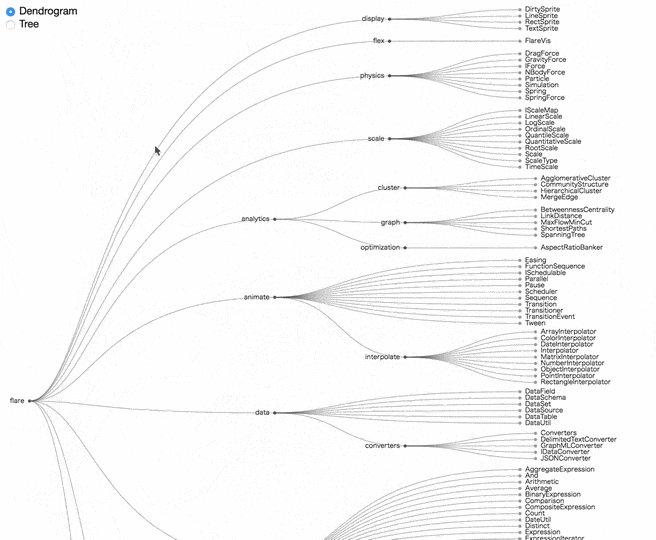
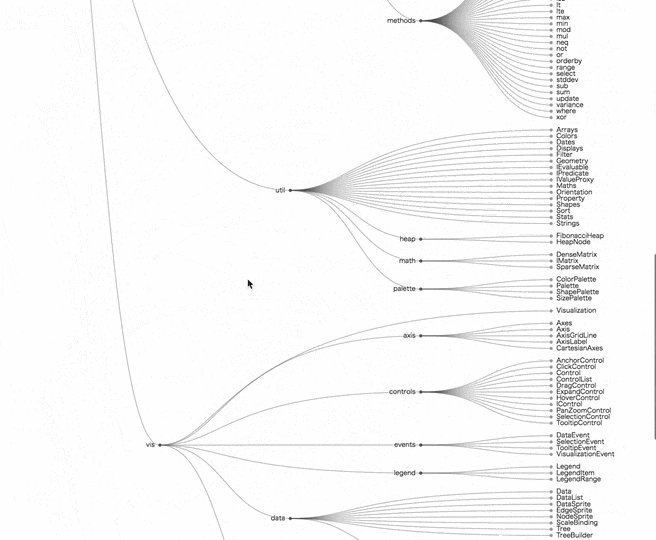
②[d3.js]Tidy Tree vs. Dendrogram

Tidy Treeは継承の分岐が軸、
Dendrogramは要素が軸で表示されています。
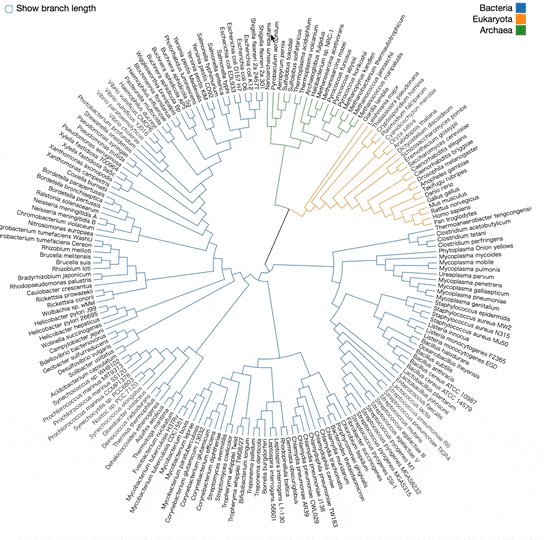
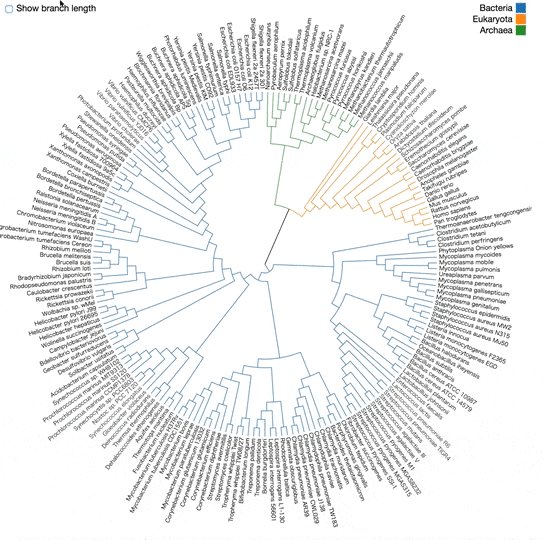
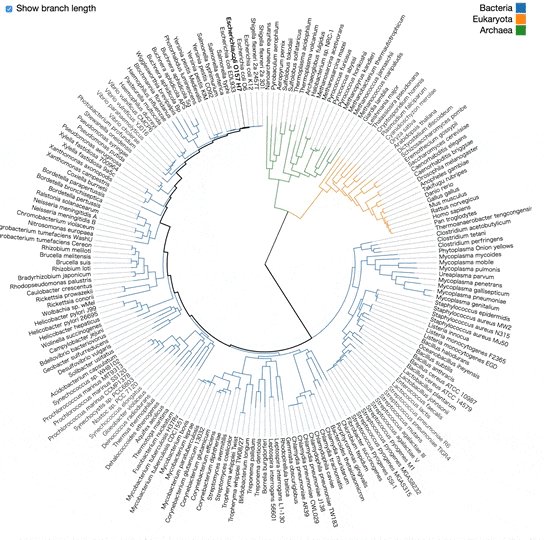
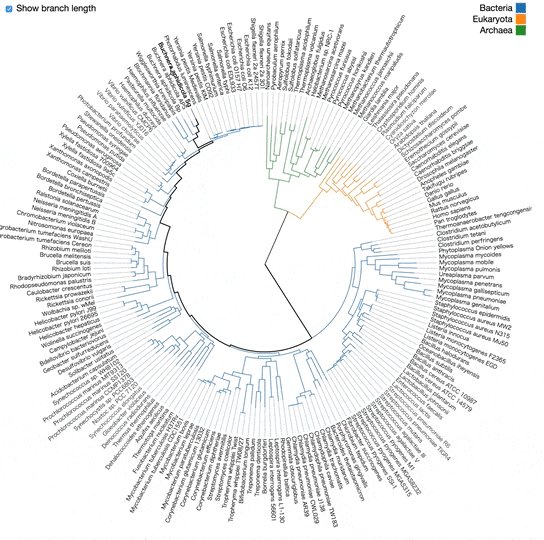
③[d3.js]Tree of Life

show branch lengthモードにすると、中心のものからどれくらい継承して生まれたものか視覚的に分かりやすくなります。
【Arc Diagram】
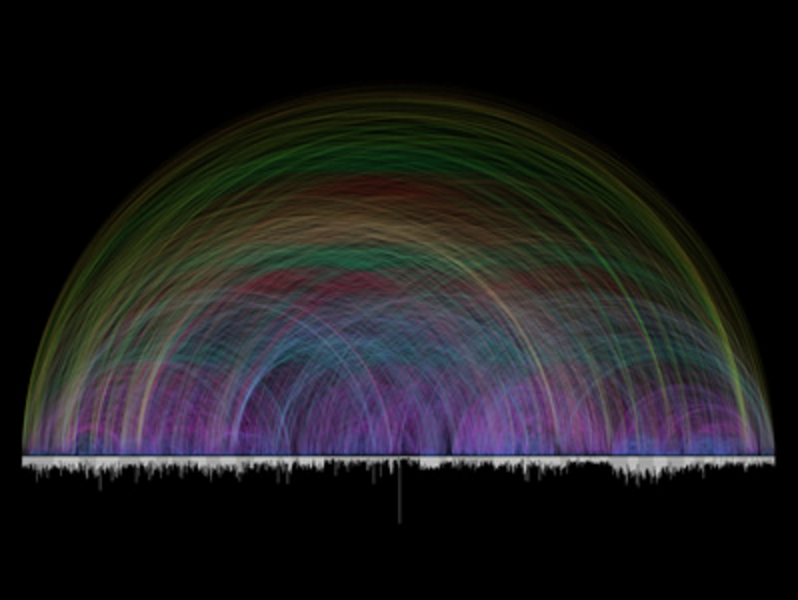
①[visual complexity]Visualizing The Bible

聖書の章の63779つの相互参照の可視化。
横に並ぶ各要素は聖書の章で、
円弧の大きさと色でそれぞれの章の参照関係を表して、
各要素のにあるバーは章の詩の数を表すみたいです。
(・・・リンク先にあった説明を訳し間違えてるかもしれない)
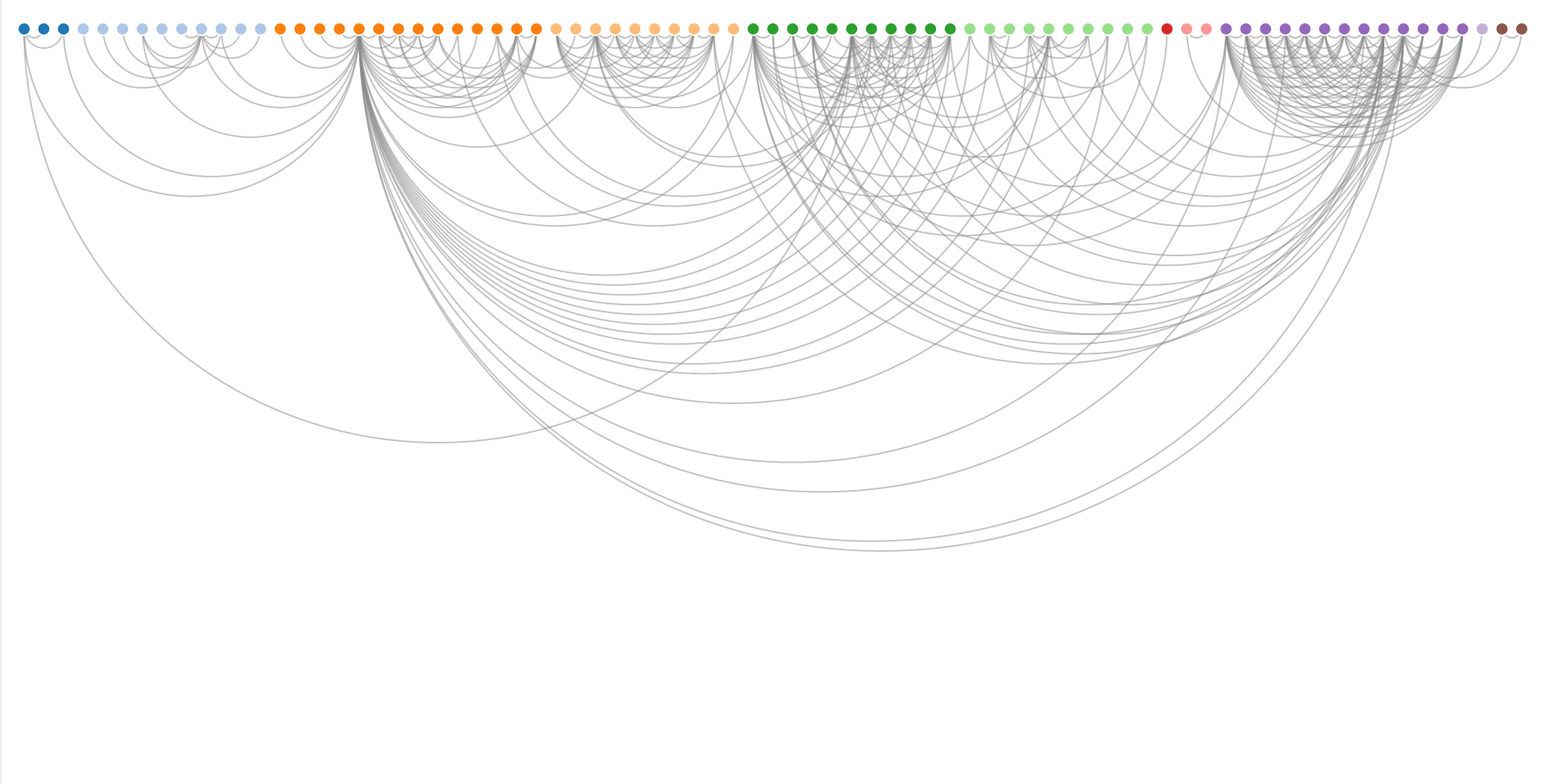
②[d3.js]作りかけのサンプルらしいD3 Arc Diagram

作りかけのサンプルらしいですが、D3.jsにありました。
①と②を比較してみると、要素が多いと円弧の線が多くなるので色で円弧の大きさ+色で参照関係を表している①の方が見やすいかもと思いました。
ChordDiagramでも似たようなものできないかなと思ったのですが、①のArcDiagramで扱った要素は章ごとなので、円にしちゃうとその関係性が崩れてしまうなと思ったりしました。
【Streamgraph】
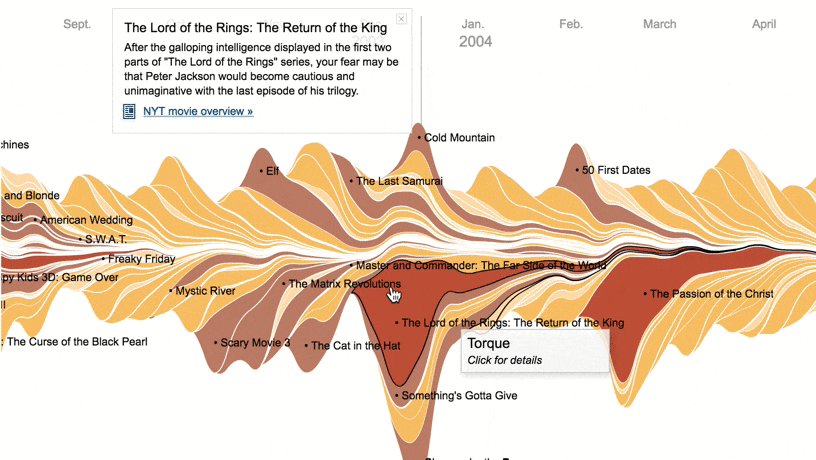
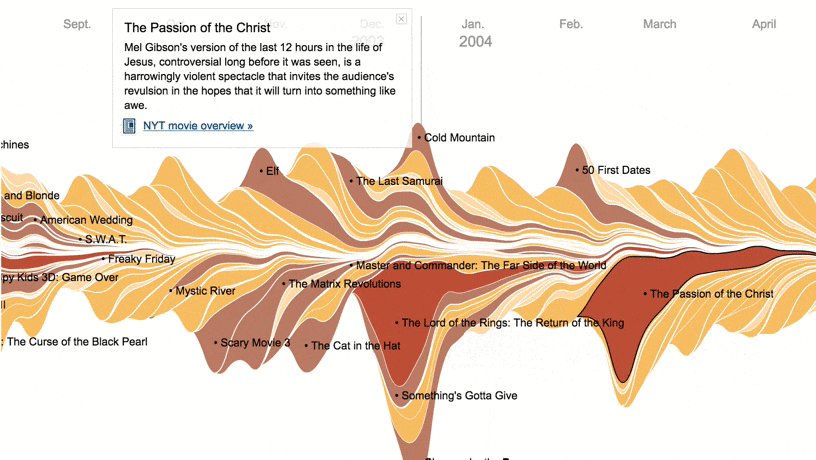
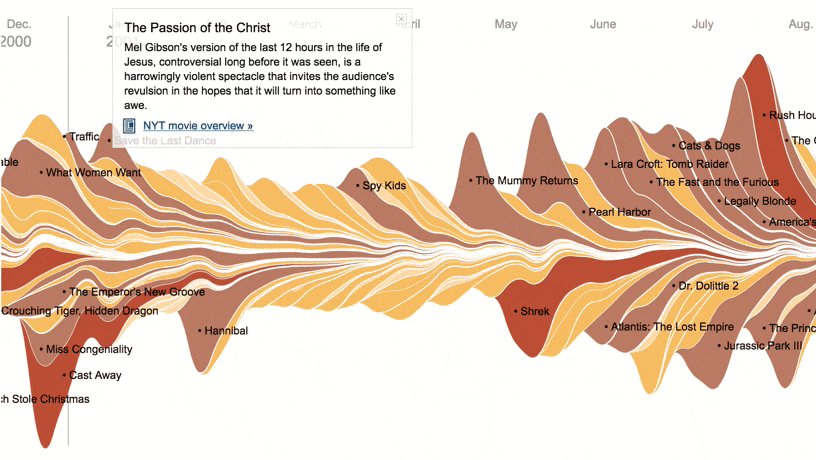
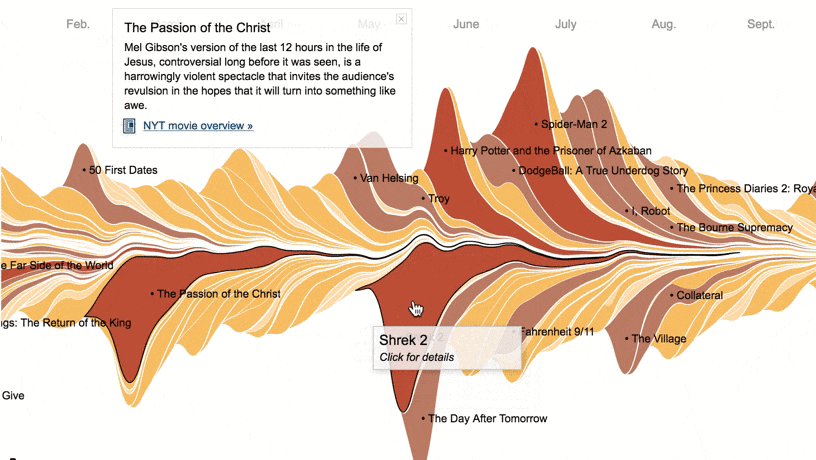
①The Ebb and Flow of Movies: Box Office Receipts

visual complexityでは未発見ですが、このサイトで紹介されていて、いい感じだったので、ピックアップしました。
興行収入と映画館での上映期間を可視化しています。
色は興行収入の大きさによって塗り分けされています。
時期とボリュームとボリュームの重なりをチェックできます。
縦軸が正負を表していないことに注意しましょう。
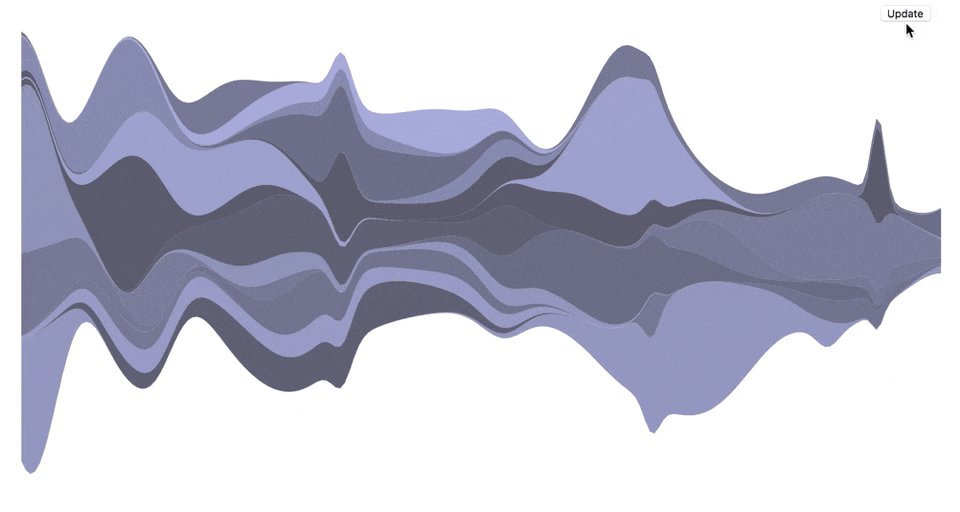
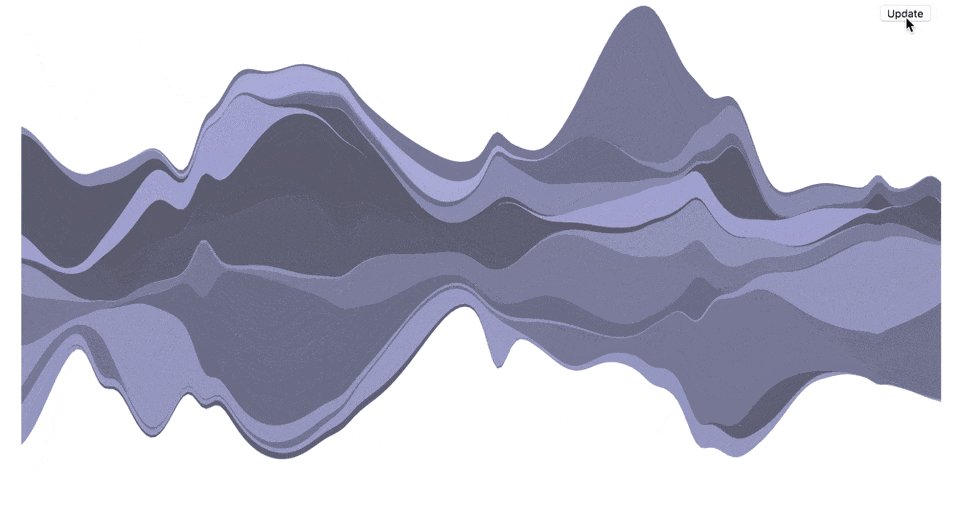
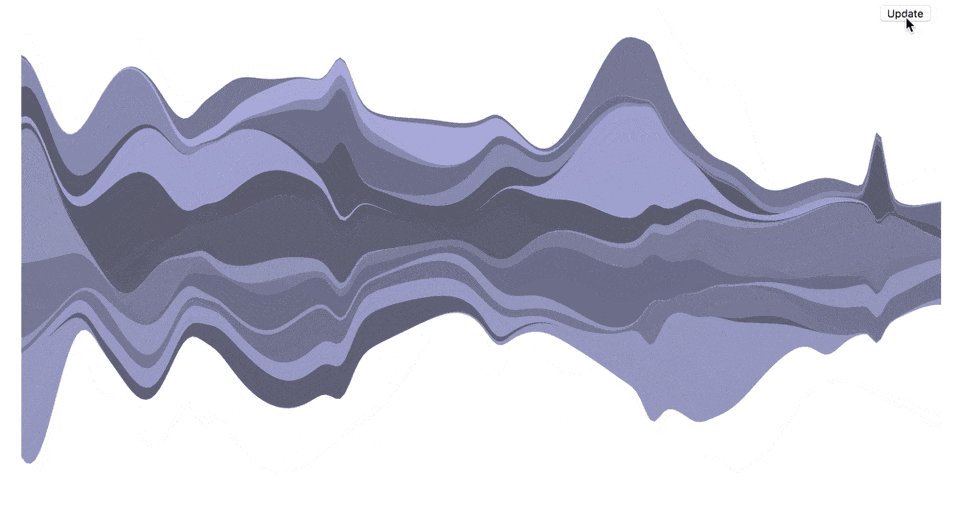
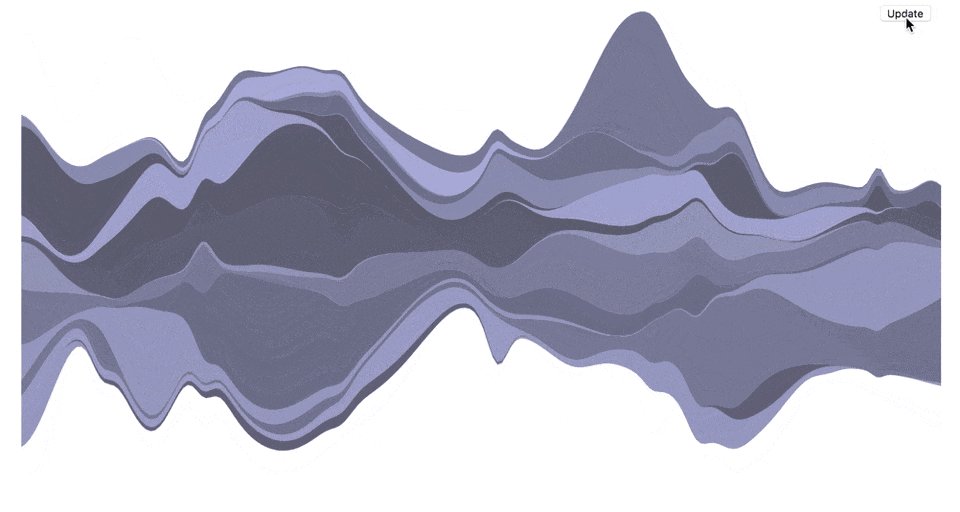
②[d3.js]Streamgraph

codepenを用意したので是非お試しを。
このサンプルの値は、描画ごとにbumpLayer関数内でrandomで入っています。
このサンプルを利用したい場合は、ここを書き換える必要があります。
// Inspired by Lee Byron's test data generator.
function bumpLayer(n) {
function bump(a) {
var x = 1 / (.1 + Math.random()),
y = 2 * Math.random() - .5,
z = 10 / (.1 + Math.random());
for (var i = 0; i < n; i++) {
var w = (i / n - y) * z;
a[i] += x * Math.exp(-w * w);
}
}
var a = [], i;
for (i = 0; i < n; ++i) a[i] = 0;
for (i = 0; i < 5; ++i) bump(a);
return a.map(function(d, i) { return {x: i, y: Math.max(0, d)}; });
}
【まとめ】
触ってみて感想。
- VisualComplexityをD3.jsのおかげで触れることができる!楽しい。
- 複雑な情報も視覚的にわかるようになる。
- 図を活かすには、どう表示されているのか理解が必要。
- 図にして何が効率的になるのか考えるのが必要。
- 業務にも活かせるような具体的かつ実用的な例をもっと見たい。
最後に、良さげなサイト見つけたのでリンク貼っときます。
情報可視化の基礎を知りたい方は→seeing data
情報可視化の新しい情報を得たい方は→visualising data
ありがとうございました![]()