YouTubeを指定したURLの動画をローカルで埋め込む
まずYouTubeの埋め込みにはiframeを使う
.embed-youtube
= content_tag 'iframe', nil, width: width, height: height, src: "https://www.youtube.com/embed/任意のYouTubeのID", \
frameborder: 0, gesture: 'media', allow: 'encrypted-media', allowfullscreen: true
これでYouTubeを埋め込むことができる
あとは「任意のYouTubeのID」を挿入した値によって変えればいい
YouTubeの補足説明
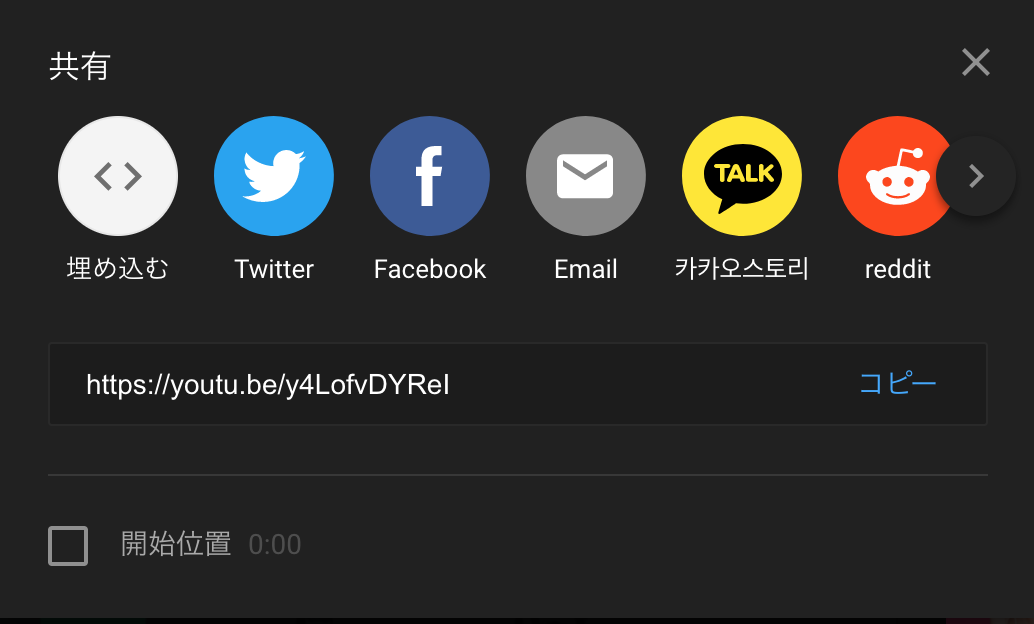
YouTubeは共有ボタンのURLで共有できる

各動画は/(スラッシュ)以降の文字列により個別に分類されている
なので上記のURLを取得後、スラッシュ以下の文字列を取得し「任意のYouTubeのID」に代入すると任意のYouTubeが表示されるようになる
実装
まずURLを取得するための記入する場所は
.box-body
= f.input :embed_type, collect: Embed.embed_types_i18n.invert, include_blank: false
= f.input :identifier
(embedテーブルにはembed_typeとidentifierカラムがある)
identifierにURLを記入できるようにし、identifierにYouTubeのURLを格納する。
(https://youtu.be/y4LofvDYReIの場合)
identifier == https://youtu.be/y4LofvDYReI となる
ここからスラッシュ以下の文字列を取得するメソッドを作成
def youtube_identifier
identifier.split('/').last if youtube?
end
これで/から以下の部分を取得できるようになる
最後にYouTube埋め込み部分に
.embed-youtube
= content_tag 'iframe', nil, width: width, height: height, src: "https://www.youtube.com/embed/#{embed.youtube_identifier}", \
frameborder: 0, gesture: 'media', allow: 'encrypted-media', allowfullscreen: true
これで指定した動画の埋め込みを作ることができる。
Twitter埋め込み方法
Twitterの埋め込みはTwitterにある「ツイートを埋め込む」から作ることができる
ツイートを埋め込むを押すと以下のコードが取得できる
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">みんなの夢はなに?その夢を実現するために、ロールモデルを見つけて、インタビューしよう!<a href="https://twitter.com/hashtag/%E5%A4%A2%E3%82%92%E3%81%88%E3%81%8C%E3%81%8D%E8%A8%88%E7%94%BB%E3%82%92%E3%81%9F%E3%81%A6%E8%A1%8C%E5%8B%95%E3%81%99%E3%82%8B?src=hash&ref_src=twsrc%5Etfw">#夢をえがき計画をたて行動する</a> <a href="https://t.co/YlwaMKkiRp">pic.twitter.com/YlwaMKkiRp</a></p>— セサミストリート公式 (@sesamejapan) <a href="https://twitter.com/sesamejapan/status/1354383650763116547?ref_src=twsrc%5Etfw">January 27, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ここからいらないところを抜けば(slimで)
blockquote.twitter-tweet
a href="エルモツイートのURL"
script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"
となる
ここの「エルモツイートのURL」を任意のURLに変えると任意のTwitterが表示できるようになる。
YouTubeと同じく任意のURLをidentifierで置くなら
任意のツイートのURLは[embed.identifier]となる。よって
blockquote.twitter-tweet
a href="#{embed.identifier}"
script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"
と書くことができる