はじめに
お手軽にVR表現ができるとのことで使ってみました。
何か動きがあるものを表示してみようと思います。
準備
"aframe.min.js" を読み込む。
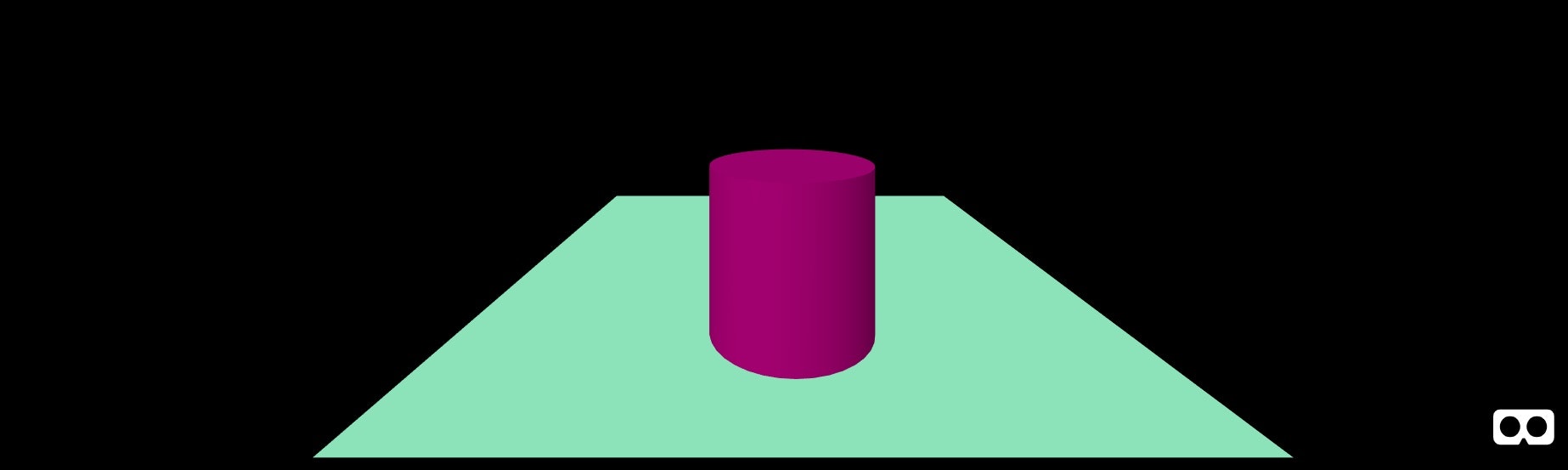
sample_AFrame.html
<html>
<head>
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-cylinder position="0 0.5 -3" radius="0.5" height="1.0" color="#88005D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#000000"></a-sky>
</a-scene>
</body>
</html>
他にもboxやsphereなどが使えます。
<a-sphere></a-sphere>```
# 動きがあるもの
"aframe-particle-system-component" を読み込むと、
particleを降らす事が出来ます。
```<a-entity position="6 2.5 6" particle-system="preset:star; color: #919130,#916100"></a-entity>```
preset:starに設定して、Cylinderから噴出している様に設置し、加えて雰囲気を出すためTextureを設定しました。
```sample_AFrame2.html
<html>
<head>
<meta charset="utf-8">
<title>beer</title>
<meta name="description" content="Hello, WebVR! • A-Frame">
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-particle-system-component@1.0.x/dist/aframe-particle-system-component.min.js"></script>
</head>
<body>
<a-scene>
<a-assets>
<img id="beer" src="https://cdn.glitch.com/f4cd694e-d69b-416b-ad55-05079f83a879%2Fbeer.jpg">
<img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg">
</a-assets>
<a-entity position="6 2.5 6" particle-system="preset:star; color: #919130,#916100"></a-entity>
<a-cylinder src="#beer" position="6 2.5 6" rotation="0 0 0" radius="0.5" height="1.5"></a-cylinder>
<a-sky src="#skyTexture"></a-sky>
<a-entity position="2 0 1">
<a-camera></a-camera>
</a-entity>
</a-scene>
</body>
</html>
あふれ出るビールが夜空に映えています。
リンク
以下参考にさせて頂きました。
ありがとうございました。
・A-Frameでいろいろ降らせる
https://qiita.com/idontwannawork/items/1ef2e1470d27ed522e11
・HTMLを書くだけで誰でも簡単!A-FrameではじめるWeb AR/VR
https://www.slideshare.net/ssuserc0d7fb/htmlaframeweb-arvr
・Glitch
https://glitch.com/