はじめに
そこまで多くの人が使うサービスではないのかもしれませんが、業務でLightsailを使う機会があったので紹介します。
Lightsailは一言で言うと、導入が簡単かつ低価格でVPS(仮想プライベートサーバー)を構築できるツールかなと思います。
Lightsailのメリット
Lightsailのメリットを紹介します。
1. 導入が簡単
まず、非常に簡単にWebアプリケーションの基盤を作れるというメリットがあります。
例えば、WordPress環境をAWSで構築したいとなったら以下のようなAWSリソースの作成や作業をすることになると思います。
- ドメインの取得
- Route53もしくはドメインサービスで取得
- ネットワーク作業
- VPCやサブネットの作成
- 仮想サーバ作業
- EC2インスタンスの作成
- PHPやWebサーバ(Nginx、Apacheなど)のインストールや設定
- WordPressのインストール
- 負荷分散対応
- ALBの作成
- HTTPS用の証明書取得
- ACMで取得
- データ保存用のDB作成
- RDSでDBを作成
- メディア保存用のストレージ作成
- S3バケットを作成
AWS構築経験が豊富な人には難しくない作業かもしれませんが、AWS初学者やとりあえずWordPress作りたい、って人にはなかなか敷居が高いように思えます。
そこで、Lightsailの出番です。
なんと、上記の作業をLightsail画面のみで行えるのです ![]()
各AWSリソースのコンソールで作業する必要もないですし、設定項目も必要最低限のものだけで非常に少なくなっています。
また、Wordpressなどの一部ケースにおいては、必要なソフトのインストールもしてくれます!
Lightsailの管理機能には以下が含まれています
- インスタンスの管理
- アプリ + OS:WordPress、LAMP、Node.js、GitLab、Redmineなど
- OSのみ:AmazonLinux2023、Ubuntu、Debian、CentOSなど
- コンテナの管理
- DokerHubなどのパブリックレジストリにあるイメージからコンテナを作成
- データベースの管理
- MySQL or PostgreSQLの作成
- ネットワーキングの管理
- ElasticIP(静的IPアドレス)の作成
- CDNの作成
- ロードバランサーの作成
- ストレージの管理
- S3の作成
- ブロックストレージの作成
- DNSの管理
- DNSゾーンの管理
- ドメインの管理
- スナップショット
- 手動
- 自動
- エクスポート機能
- スナップショットから作成するLightsailからEC2に移行するた目の機能
2. 低価格
次に、価格面でのメリットです。
ここでいう低価格とは、
- 導入が簡単に行えることによる
人的リソースのコスト -
AWSリソースのコスト
の2つになります。
まず人的リソースのコストという部分ですが、1.で紹介した導入のメリットにより、人の工数の削減と、多くのAWSサービスを深く知らなくても出来るナレッジ工数の削減が見込めます。
次にAWSリソースのコストという部分ですが、従量料金制のEC2などと違い、Lightsailは月額固定料金になっています。
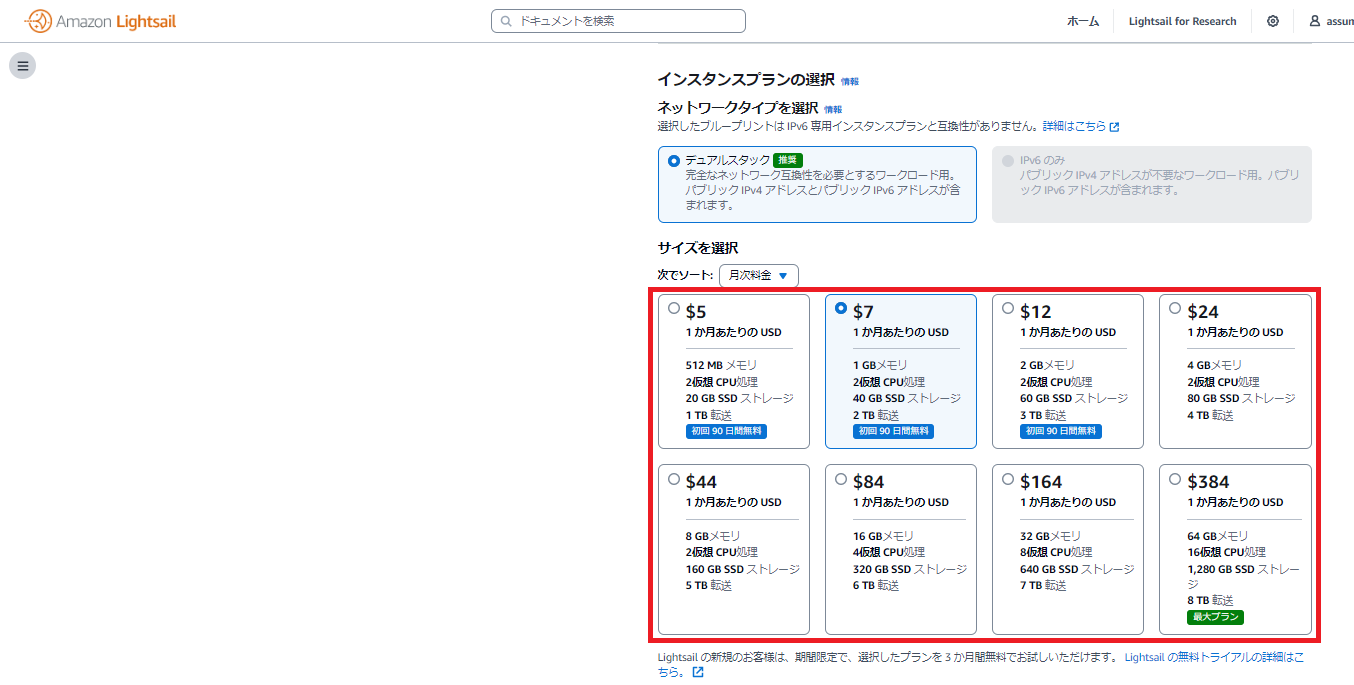
また、下の写真はWordpress構築を選択した際の料金プランになるのですが、この料金にはインスタンスの料金以外に以下なども含まれます。
- Elasitc IP
- DNS管理
- SSHアクセスするためのターミナル機能
- サーバーのモニタリング
- SSDストレージ
- データ転送量
料金について、詳しく知りたい方は公式サイトをご確認ください。
EC2との違い
よく比較されるEC2との比較は以下になります。
- 同じ仮想サーバー
- 簡単でシンプル。何十個も設定項目があるEC2と比べて、設定項目が少ない
- OSとアプリケーションが事前設定済み。WordPressやWebサーバが事前にインストール・設定されている
- 柔軟性は低い。設定できる項目が少ないので、細かい設定や制御をしたい場合には向いていない
WordPressを作ってみる
では、試しにWordPress環境を作ってみようと思います。
今回は、以下の最小構成で作りたいと思います。
- WordPressインスタンスの作成
- 静的IPをアタッチ
- カスタムドメインの設定
- HTTPS化
- HTTPアクセスしたら、HTTPSにリダイレクト
WordPressインスタンスの作成
まずは、インスタンスを作ります。
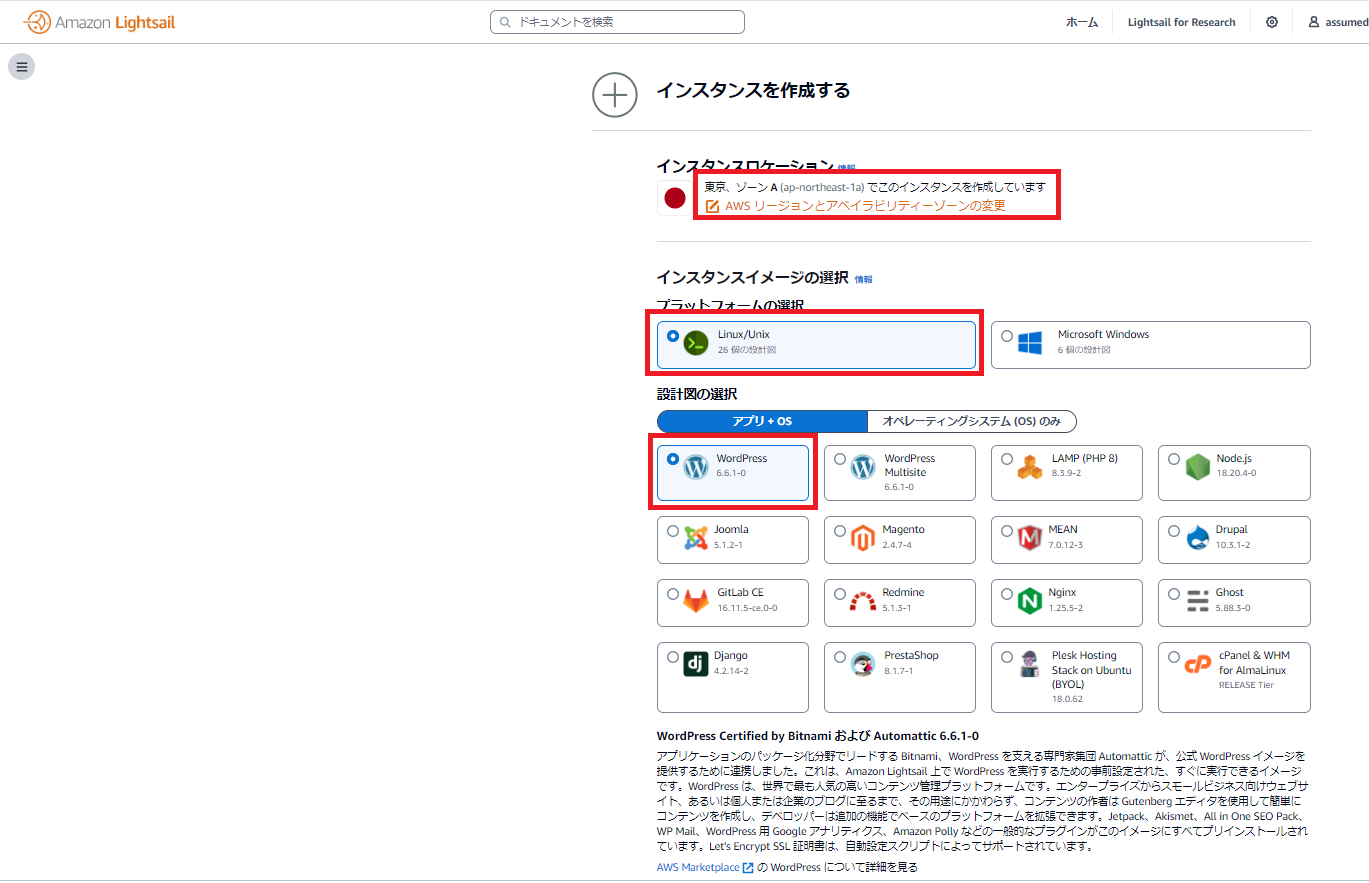
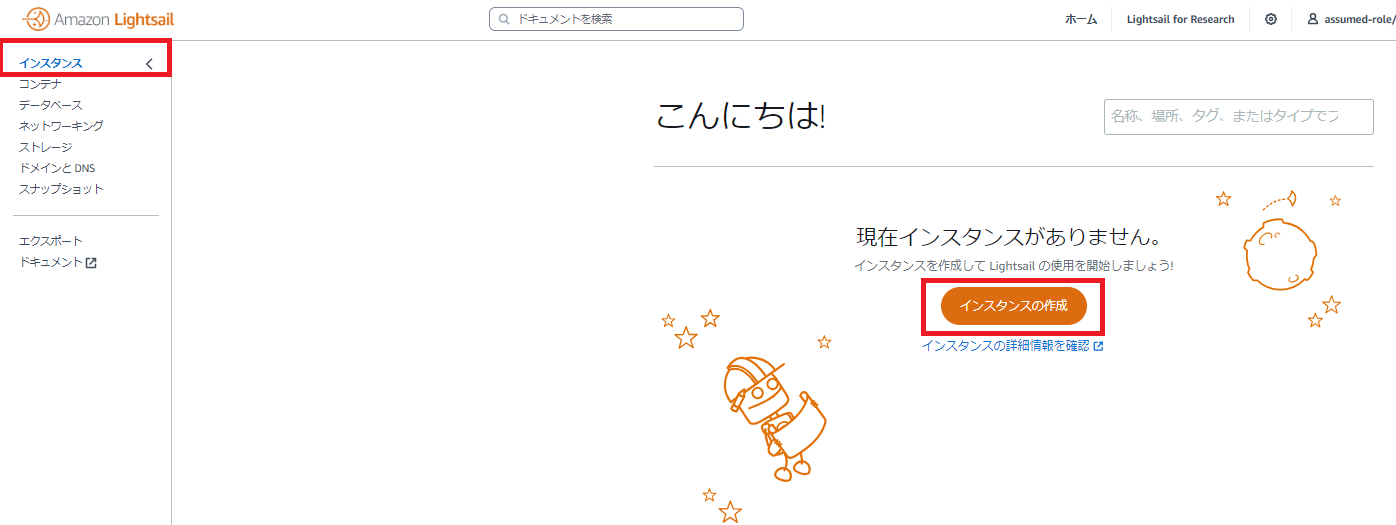
左メニューのインスタンスを選択し、インスタンスの作成をクリックします。

次に、
他にも、LAMP・Node.js・GitLab・Redmineなどが選択できます
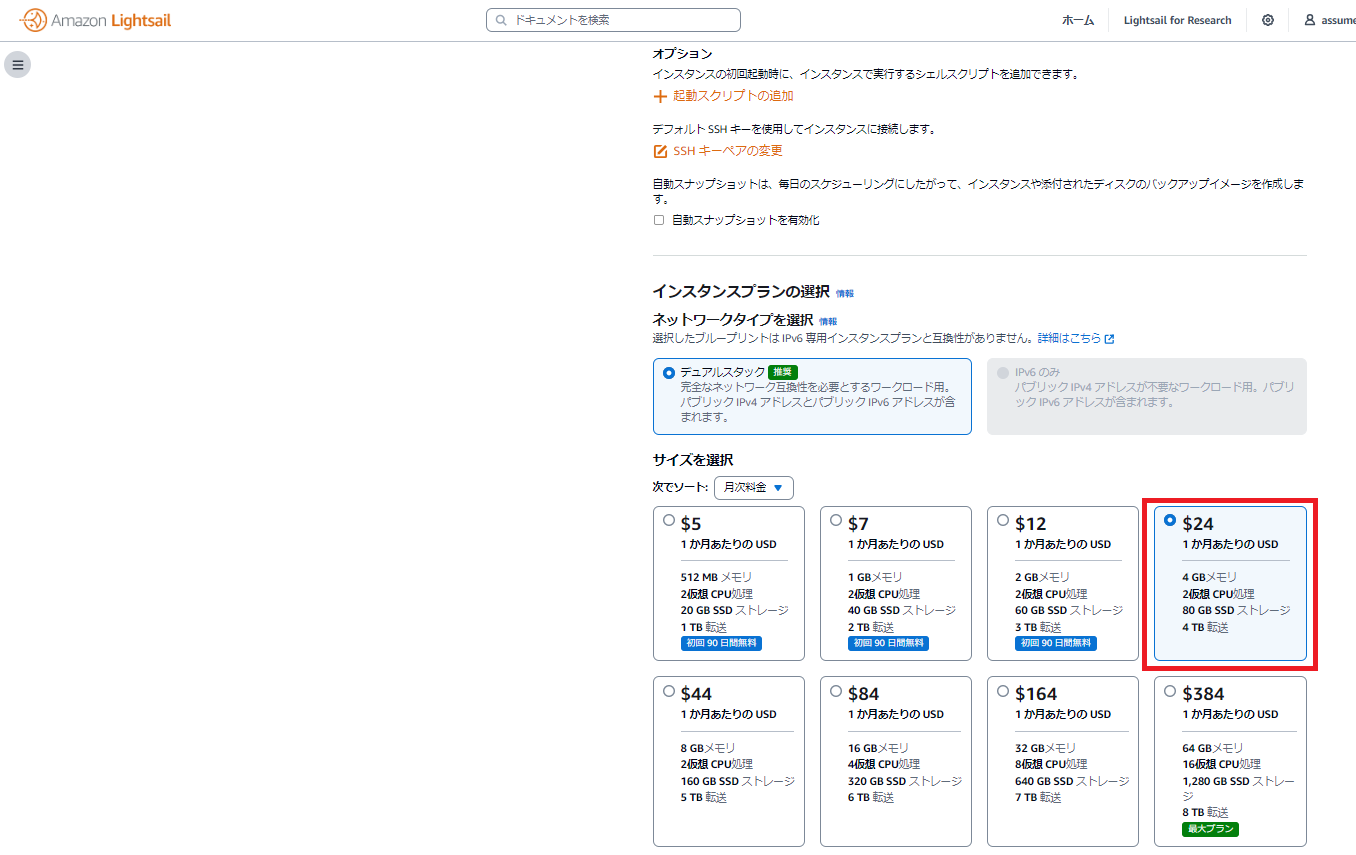
次に、インスタンスプランを選択します。
※今回は24$のものを選びましたが、いったん作る程度なら一番安い5$でいいと思います
今回は設定しませんでしたが、以下も設定できます。
- 起動スクリプト:インスタンスの初回起動時に、インスタンスで実行するシェルスクリプト
- SSHキーペアの変更:デフォルトキー以外でインスタンスにSSH接続する場合のキー作成
任意のインスタンス名を入力して、最後にインスタンスの作成をクリックします。
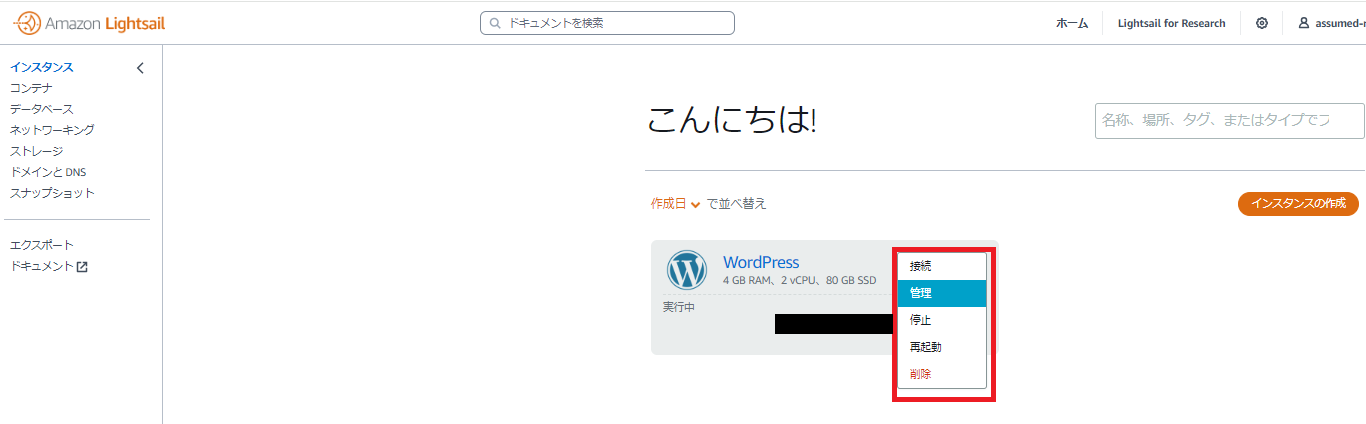
作成されると、保留中のインスタンスが表示され、1分くらい待つと実行中になります。
静的IPをアタッチ
インスタンスを作成するとパブリックIPが割り当てられますが、これはインスタンスを停止すると変わってしまいます。
なので、固定のIP(静的IP)をアタッチします。
管理をクリックし、ネットワーキングタブの静的IPをアタッチするをクリックします。
モーダルが開くので、任意の名前を入力し、作成およびアタッチをクリックします。
すると、静的IPがアタッチされます。
ここで、一度アクセスしてみましょう。
HTTPで静的IPにアクセスすると、WordPressのサンプルページが表示されます。

カスタムドメインの設定
実際にサービス展開するとなったら、自社のドメインなどにすることになると思います。
なので、ドメインとIPを紐づけてみましょう。
今回は、Lightsailで取得したドメインではなく、別で取得したドメインとLightsailインスタンスを紐づける形で行います。
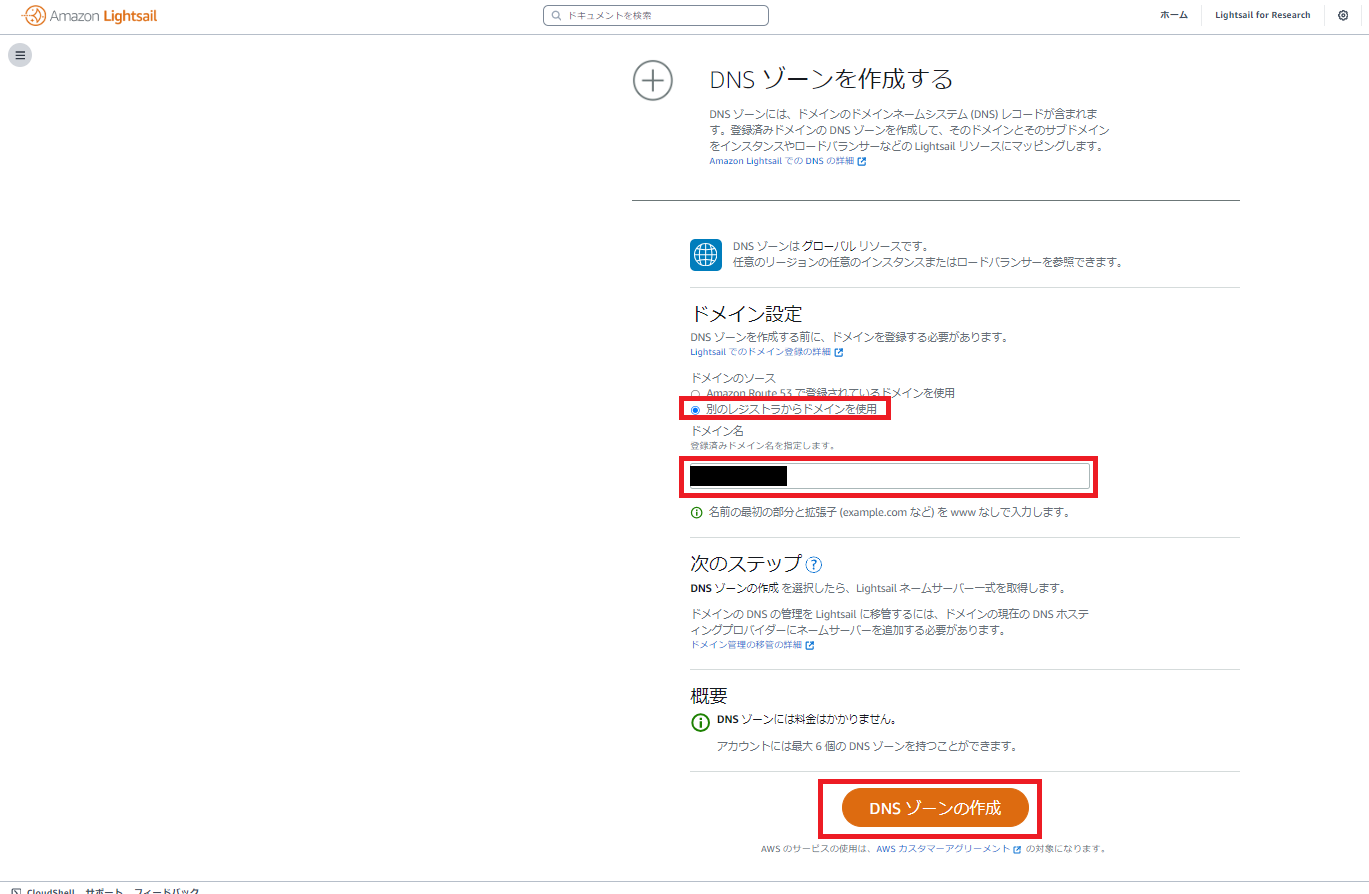
ドメインとDNSをクリックし、DNSゾーンの作成をクリックします。
そうすると、作成画面が表示されるので
-
別のレジストラからドメインを使用を選択 - 任意のドメインを入力し、
DNSゾーンの作成をクリックするとDNSゾーンが作成されます。
NSレコードが4つ表示されるので、これらをドメインを管理しているサービスに登録します。

ドメインとDNSゾーンは紐づきましたが、Lightsailインスタンスとはまだ紐づいていません。
なので、割り当てをクリックし、先ほど作成した静的IPを選択して割り当てます。
これで紐づきが完了したので、設定したドメインでアクセスしてみましょう。
アクセスできない場合は、ドメインの浸透がまだ終わっていないので気長に待ちましょう ![]()
HTTPS化
まだ、HTTPでしかアクセスできないので、最後にHTTPS化をしましょう。
AWSで証明書といえばACMがありますが、Ligntsailではbncertを使ってLet's encrypt認証局に証明書をリクエストを行うことでSSL/TLS 証明書を取得・設定できます
まず、ターミナルにアクセスしましょう
接続タブでSSHを使用して接続をクリックすると別ウィンドウが開き、Lightsailインスタンスにssh接続できます

次に、bncertツールを実行します。
bitnami@ip-xx-xx-xx-xx:~$ sudo /opt/bitnami/bncert-tool
----------------------------------------------------------------------------
Welcome to the Bitnami HTTPS Configuration tool.
----------------------------------------------------------------------------
Domains
Please provide a valid space-separated list of domains for which you wish to
configure your web server.
Domain list []: :登録するドメインを入力します
The following domains were not included: www.xxxxx.jp. Do you want to add them? [Y/n]: wwwを含むか聞かれています。今回はnを選択します
Enable HTTP to HTTPS redirection [Y/n]::HTTPアクセスされた際に、HTTPSにリダイレクトするか聞かれます。Yを選択します
Domain list []: xxxxx.jp
The following domains were not included: www.xxxxx.jp. Do you want to add them? [Y/n]: n
Warning: No www domains (e.g. www.example.com) or non-www domains (e.g.
www.example.com) have been provided, so the following redirections will be
disabled: non-www to www, www to non-www.
Press [Enter] to continue:
----------------------------------------------------------------------------
Enable/disable redirections
Please select the redirections you wish to enable or disable on your Bitnami
installation.
Enable HTTP to HTTPS redirection [Y/n]: Y
同意してほしい内容が表示されるので、Yを入力します。
----------------------------------------------------------------------------
Changes to perform
The following changes will be performed to your Bitnami installation:
1. Stop web server
2. Configure web server to use a free Let's Encrypt certificate for the domains:
xxxxx.jp
3. Configure a cron job to automatically renew the certificate each month
4. Configure web server name to: xxxxx.jp
5. Enable HTTP to HTTPS redirection (example: redirect
http://xxxxx.jp to https://xxxxx.jp)
6. Start web server once all changes have been performed
Do you agree to these changes? [Y/n]:
質問の内容をGoogle翻訳すると以下についての同意を求めています
1. ウェブサーバーを停止する
2. ドメインに無料のLet's Encrypt証明書を使用するようにウェブサーバーを設定する:
xxxxx.jp
3. 毎月自動的に証明書を更新するようにcronジョブを設定します。
4. ウェブサーバー名を xxxxx.jp
5. HTTPからHTTPSへのリダイレクトを有効にする。
http://xxxxx.jp から https://xxxxx.jp)
6. すべての変更が完了したら、ウェブサーバーを起動します。
E-mail address []:連絡先のメールアドレスを聞かれているので、担当者のメールアドレスを入力します
Do you agree to the Let's Encrypt Subscriber Agreement? [Y/n]:最後に同意を求められるのでYを入力します
しばらく待ってSuccessと出たら無事作成完了です
----------------------------------------------------------------------------
Create a free HTTPS certificate with Let's Encrypt
Please provide a valid e-mail address for which to associate your Let's Encrypt
certificate.
Domain list: xxxxx.jp
Server name: xxxxx.jp
E-mail address []: xxx.example.com
The Let's Encrypt Subscriber Agreement can be found at:
https://letsencrypt.org/documents/LE-SA-v1.3-September-21-2022.pdf
Do you agree to the Let's Encrypt Subscriber Agreement? [Y/n]: Y
----------------------------------------------------------------------------
Performing changes to your installation
The Bitnami HTTPS Configuration Tool will perform any necessary actions to your
Bitnami installation. This may take some time, please be patient.
----------------------------------------------------------------------------
Success
The Bitnami HTTPS Configuration Tool succeeded in modifying your installation.
The configuration report is shown below.
Backup files:
* /opt/bitnami/apache/conf/httpd.conf.back.202409060055
* /opt/bitnami/apache/conf/bitnami/bitnami.conf.back.202409060055
* /opt/bitnami/apache/conf/bitnami/bitnami-ssl.conf.back.202409060055
* /opt/bitnami/apache/conf/vhosts/wordpress-https-vhost.conf.back.202409060055
* /opt/bitnami/apache/conf/vhosts/wordpress-vhost.conf.back.202409060055
Find more details in the log file:
/tmp/bncert-202409060055.log
If you find any issues, please check Bitnami Support forums at:
https://github.com/bitnami/vms
Press [Enter] to continue:
さぁ、HTTPSでアクセスしてみましょう。
無事にアクセスできましたね ![]()
bncertでは証明書の有効期限が切れる前、 80日ごとに証明書の自動更新を実行します
構成を変える場合
今回は最小構成にしましたが、実際は負荷に応じてインスタンスをスケールする構成を取る場合があります。
その場合の構成図も載せておきます。
※こちらの公式サイトを参考にしました
以下、簡単な説明です。
- インスタンスを
複数作成し、負荷分散のためにロードバランサーを配置 - インスタンスの
スナップショットを毎日自動で取得 - メディファイル(画像や動画)は
S3に保存し、取得はCDN経由にしてキャッシュすることでパフォーマンスの改善 - WordPressのデータは
PostgreSQLに保存
構成図で、Lightsail xxxとなっているのは、Lightsailサービスに内包されているという意味になります。
よって、Lightsailで作成したS3バケットなどのAWSリソースは、各コンソール画面には出てきません ![]()
WordPressのその他設定など
本筋とは少し離れますが、WordPress関連ついて少しだけ追加で説明します
WordPressの管理画面にアクセスしたい
https://${ドメイン}/wp-adminでアクセスできます。
ログインのユーザ名とパスワードは、
- ユーザ名:
user(デフォルトユーザ) - パスワード:インスタンス内で
cat bitnami_application_passwordを実行すると確認できます
ログイン画面があるとはいえ、管理画面はエンドユーザには表示できないほうが良いのでIP制限などを検討してください
ファイアウォールの見直し
デフォルトだと、全てのIPアドレスからの22, 80, 443ポートのアクセスを許可しています。
これはあまりよくないので、
- sshは自社のIPだけにする
- 80と443アクセスは本番環境以外は自社のIPだけにする、Basic認証をかける
など絞るようにしましょう
管理画面のIP制限
管理画面のIP制限の設定方法を紹介します。
※全体的にIP制限する場合は、ファイアーウォールから設定してください
Apacheの設定ファイルを開き、以下を追加します
bitnami@ip-xx-xx-xx-xx:~$ sudo vim /opt/bitnami/apache/conf/httpd.conf
<FilesMatch "wp-login.php|wp-admin">
Order Allow,Deny
Allow from xx.xx.xx.xx 👈許可したいIP
</FilesMatch>
Apache設定ファイルの構文チェックを行います
bitnami@ip-xx-xx-xx-xx:~$ sudo apachectl configtest
Syntax OK
Apache設定ファイルの再読み込みを行い、許可したIP以外でアクセスすると、アクセスできないことが確認できます
bitnami@ip-xx-xx-xx-xx:~$ sudo apachectl graceful
Basic認証をかける
WordPress全体にBasic認証をかけてみます
※公式サイトを参考にしました。
まず、Basic認証のユーザを作成します。
bitnami@ip-xx-xx-xx-xx:/opt/bitnami/wordpress$ sudo /opt/bitnami/apache/bin/htpasswd -cb /opt/bitnami/apache/wordpress_users ${ユーザ名} '${パスワード}'
Adding password for user ${ユーザ名}
次に、Apacheの設定ファイルを開き、以下を追加します。
bitnami@ip-xx-xx-xx-xx:/opt/bitnami/wordpress$ sudo vim /opt/bitnami/apache/conf/vhosts/htaccess/wordpress-htaccess.conf
<Directory "/opt/bitnami/wordpress">
AuthType Basic
AuthName "Authentication required"
AuthUserFile "/opt/bitnami/apache/wordpress_users"
Require valid-user
</Directory>
Apache設定ファイルの構文チェックを行います
bitnami@ip-xx-xx-xx-xx:~$ sudo apachectl configtest
Syntax OK
Apache設定ファイルの再読み込みを行い、Basic認証がかかっていることが確認できます
bitnami@ip-xx-xx-xx-xx:~$ sudo apachectl graceful
Lightsail for Research
Lightsailには、Lightsail for Researchというサービスがあります。
これは研究者や学生がクラウド上で数回クリックするだけで高性能CPUやGPU研究用コンピューターを簡単に作成および管理できるようにするサービスらしいです。
今回は簡単な紹介に留めます ![]()
おわりに
今回はLightsailについて紹介しました。
なんとなくサービスは聞いたことがあるが、何が出来るかよくわからないって人の参考になれば幸いです![]()