この記事はドワンゴ Advent Calendar 2018の13日目です。
12日目は berlysia さんの 「RxJS v6 の進化した TestScheduler を使う」 でした。 さいきん自分も少しフロントエンドを触るようになったのですが、テストや非同期処理など使うライブラリがいっぱいで難しいですね。。バージョンアップに伴う新しい機能を解説できるくらい詳しくなりたい…!
はじめに
@namaoziといいます。ふだんはギターを弾いていますが、プログラマを仕事にしています。
仕事では主にニコニコ動画の投稿機能の開発をしています。自分は動画投稿が趣味なので、自分が使っているサービスの開発できてハッピーです\(^o^)/
つくったもの
さて、「Vue.jsでインタラクティブなTAB譜を作ってみた」という記事のタイトルですが、TAB譜というのはギターなどのフレット楽器向けの楽譜のことです。
普段僕は全くTAB譜を作らないので、手軽にTAB譜を作って公開できたらいいな〜と思っており、今回はVue.js (Nuxt.js) でTAB譜を作ってみました。

こんなコメントをもらっても、気軽にTAB譜が作れるようになったのでもう大丈夫! ![]()
リポジトリはこちら: https://github.com/namaozi/namaozi-tabs
まず、こんな感じで独自記法を書いていくとTAB譜が生成されます。
それから、譜面のチューニングの変更、ズーム、スクロールができます。
(※カポの移動は実装中です)
よかったこと
1.インタラクティブなページができた🙆
Vueのバインディングが便利。
Vueはテンプレート内で <Component :hoge="fuga" /> のように渡してあげるだけでバインディングされるのが本当に便利です。
TAB譜上部のinputやスライダーで得た値をバインディングして描画しており、かなりヌルっと動きます。
2.チューニングやカポ、相対音の概念まで取り入れられた🙆
これはわりとこだわりたかったところでした。
特に相対音で書けるようにしたのは自分の外せなかったポイントで、普段カポを使って曲を弾くし、シャープフラットが少ない調で記譜したほうがスムーズです。
3.かんたんにSPA作れた🙆
今回Nuxt.jsを使ってみました。ベストプラクティスの結集のようなフレームワークで、本当に気軽に使うことができて素晴らしいフレームワークだなと思いました。今後も使っていきたい。
だめだったこと
1.直前にデプロイしようとして失敗した😇
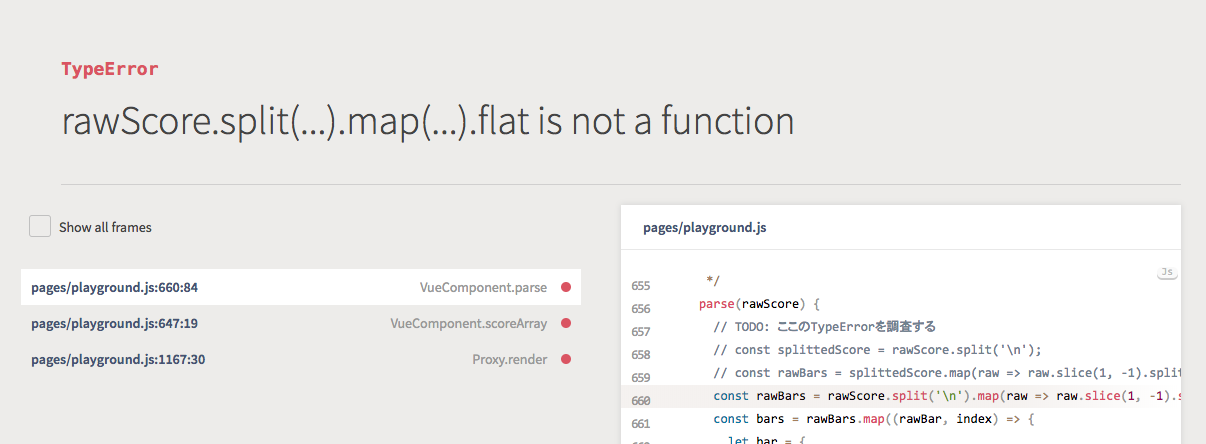
この記事はアドベントカレンダー13日目の記事なんですが、全体的に作り終わって「よっしゃデプロイするぞ〜」って言いながら (nuxtの) build & generateすると以下のようなTypeErrorが出てしまい、記事の公開にWebページ公開が間に合わなそうだったので一旦諦めました![]()
やはり継続的デプロイは大事ですね、最初のうちからデプロイしておくべきでした・・・
近いうちに問題解決してページ公開したいとおもいます![]()

デプロイ直前でTypeErrorが発覚するの図。あとで調査します。
2.TAB譜は情報量が多すぎ😇
普通の五線譜は時間情報(音価)と音高の2種の情報しか持ちませんが、TAB譜の場合、音高の代わりに弦番号とフレット番号を指定する必要があり、時間情報と加えて3種の情報を持つ必要があります。テキストで左から右に書いていくとふつう1次元になってしまうので、どこかで変な工夫をする必要があり、シンプルな記法にしずらいのです、、、
3.譜面パーサーが既に崩壊寸前😇
独自記法を考えながらパーサーを実装していたらいともたやすく崩壊寸前になってしまいました。一体何度同じ過ちを繰り返してきたことか。人間は愚か。
結局TypeErrorもこのへんで出てしまっていたので、まずはここのリファクタから始めないとなぁ… すぐ仕様も変えそうなので、戒めのためと保存のためにヤバイ感じのソースを貼っておきます。。。
methods: {
/**
* スコアをパースして表示させやすくオブジェクトにする
* @param rawScore
*/
parse(rawScore) {
// TODO: ここのTypeErrorを調査する
// const splittedScore = rawScore.split('\n');
// const rawBars = splittedScore.map(raw => raw.slice(1, -1).split('|'));
const rawBars = rawScore.split('\n').map(raw => raw.slice(1, -1).split('|')).flat();
const bars = rawBars.map((rawBar, index) => {
let bar = {index: index + 1};
const notes = rawBar.split(',')
.map(fragment => {
// 数字から始まる時,fragmentは単音
// しかし 5X のような場合はミュート
if (fragment.match(/^[1-6]/) !== null) {
const key = fragment[0];
const value = fragment.slice(1);
if (value === "X") {
return {};
}
return {[key]: value};
}
// [E,X,X,G,B,E] みたいなfragmentは6弦から書いた和音
// {6: "E", 3: "G", 2: "B", 1: "E"} の形に変換する
if (fragment[0] === '[' /*&& note.substr(note.length) === ']'*/) {
const fragmentNotes = fragment.slice(1, -1).split(';');
let chordComponents = {};
fragmentNotes.forEach((note, i) => {
if (note !== 'x') {
return chordComponents[6 - i] = note;
}
});
return chordComponents;
}
// 空白は休符
// {} 空オブジェクトにする
return {};
});
bar['notes'] = notes;
return bar;
});
return bars;
}
}
4.アニメーションできなかった😇
このアプリは譜面をパースして子コンポーネントに渡しているだけなので、描画の管理などが全くできていません。
途中まで作って「さぁアニメーションさせるぞ〜!」と思ったらコンポーネントの動的生成・時間管理が必要なことに気づき、いまの設計だと無理そうだったので一旦諦めました![]()
そのかわりにスクロール位置などをバインディングさせることでインタラクションは安く実装することができました。今後似たシチュエーションで役に立つかも…!
5.音出せなかった😇
せっかくインタラクティブな感じになってるので音も出したかったんですができませんでした![]()
これもアニメーションできなかったのと同じ問題で、いまどのコンポーネントを見ているのか、的な管理が必要になり、高コストだったので諦めました。
今後はコンポーネントの動的生成を念頭に置いて設計から見直す必要があるかもしれません。
おわりに
明日はRuたんさんこと @ru_shalm さんの記事です。Ruたんさんの作られるものはいつも面白くて尊敬してやみません。お楽しみに!!
それから今回TAB譜にした拙作「shallowness」は↓から聴けます、よければ是非に! ![]()
タイトル: shallowness / namaozi
— なまおじ (@namaozi) 2018年10月13日
演奏者: namaozi
コメント: その昔作った、流れるようなハイテンポでの8分の5 + 4分の5拍子の曲。かなりのお気に入り!https://t.co/Bgx1pxwclW #namaoziguitar#acoustic_tone @PlayAcoGuitar pic.twitter.com/HDxVVyylag

