業務でAirtableを使う機会があったのですが、Airtableが一体何者なのかしっかりまとめている記事が不足しているなあと思い、今回まとめてみました。
Airtableとは一体何者か
私がAirtableを使った印象、「Google spreadsheet超強化版」みたいな位置付けとして認識しました。
様々な目的で使えますが、用途ととしては、
- より高機能なGoogle spreadsheetとして
- ビジュアライズ特化スプレッドシートとして
- より扱い易いデータベースとして
使えます。開発も盛んに行われ、日々新機能・Updateもあります。Airtable公式サイトをみていただくと分かるように、エクセルのような表・グラフ、スケジュール管理、CMSなどとしても使うことができます。私は、進捗管理や工程管理系ツールとして使ったり、フロントエンドアプリ(React)のバックエンドDBとして使ったりしました。

基本的にはノーコードで使えるエクセル・スプレッドシートですが、js系のコードを書くことで、自分の好きなカスタマイズをすることも可能です。
Airtableの機能とは?
では、そんなAirtableの機能を一覧でまとめてみましょう。
View (表示形式)
Airtableには「View」の設定があり、2022年3月末現在7種類のViewがあります。Viewとは、データの表示方法を変更させ、視覚的にわかりやすく見ることができる機能のことです。(例:日付をただの文字列同士の比較で見るよりカレンダー表示にして比較して見た方がわかりやすいですよね)
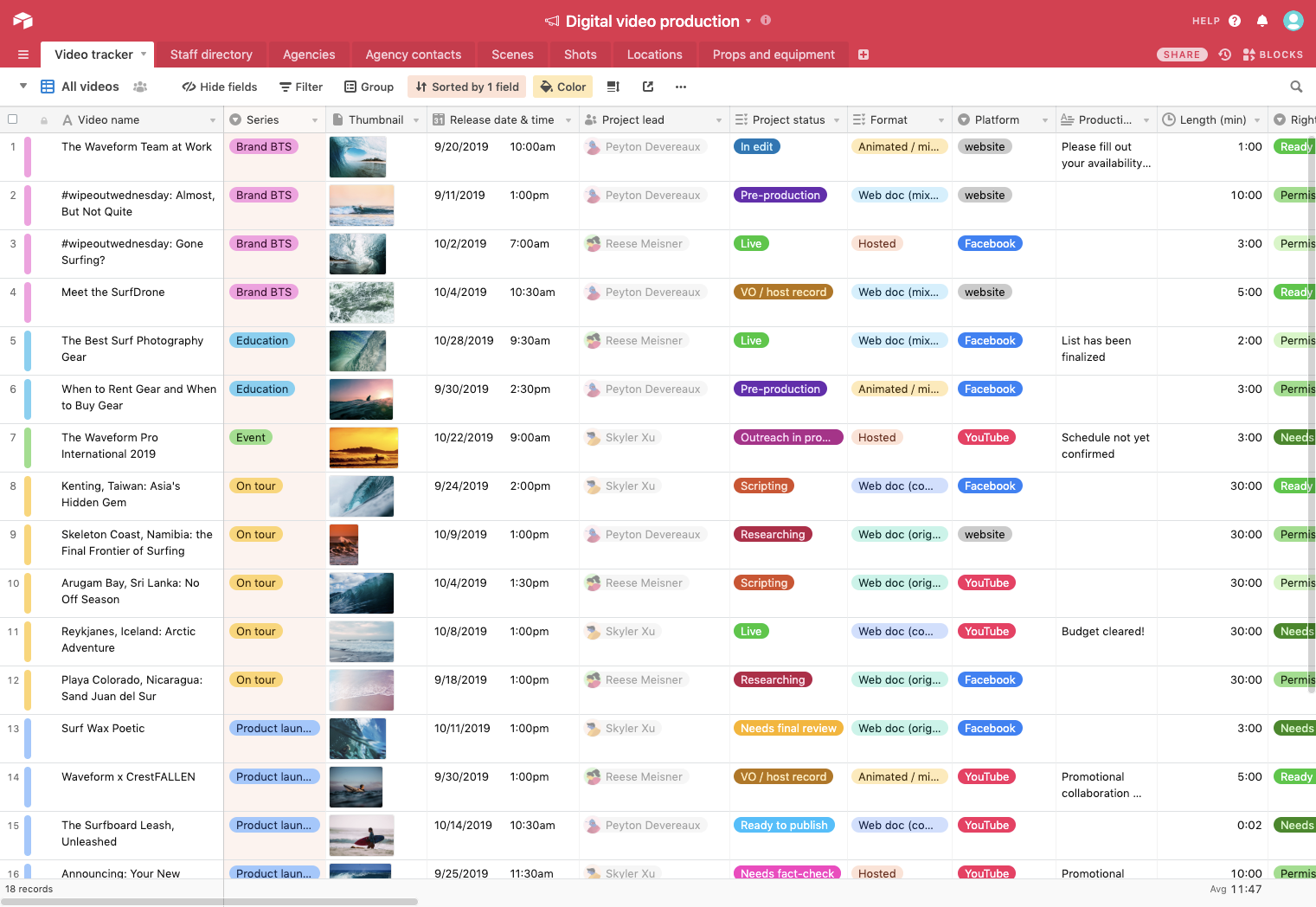
Grid view
エクセル・スプレッドシートでお馴染みの行と列表示です。ただ、エクセル・スプレッドシートと大きく異なるのが、データ型を決めて入力ができたり、画像や動画を保存することもできます。色のカスタマイズもそこそこできます。各列に権限付与(データの書き込み・削除権限など)したりもできます。

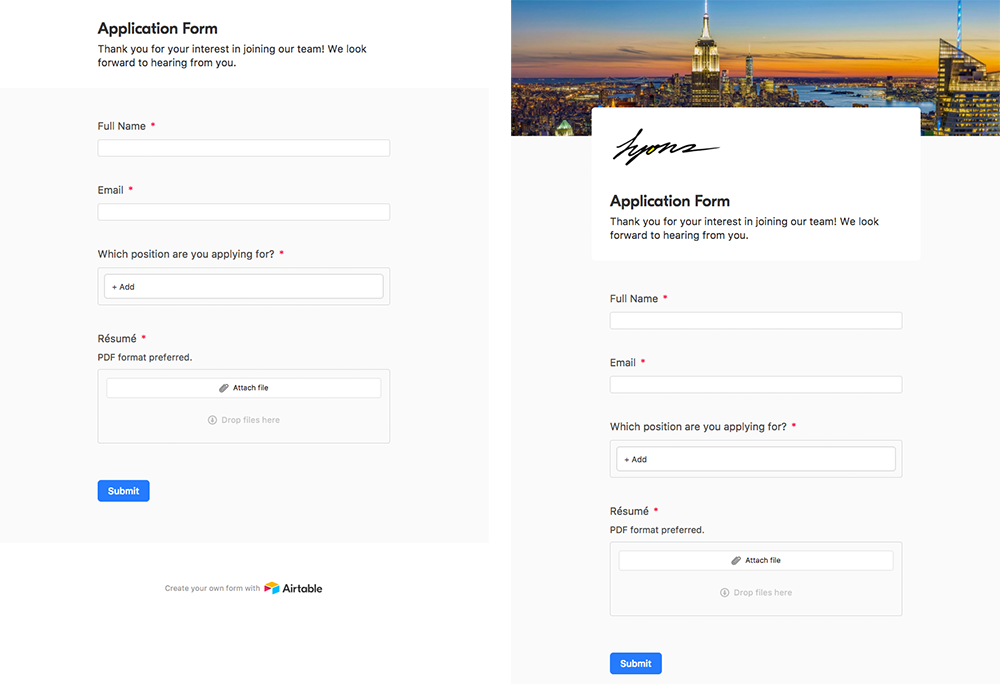
Form view
Airtableへデータを入力する際に主に使うことになるViewです。例えば、Google form のようにアンケートを実施したい時などに使うことができ、iframeを用いてWebサイトへの埋め込みを行うことも可能です。また、入力された条件に合わせて、formの内容を変更・カスタマイズすることも可能です。

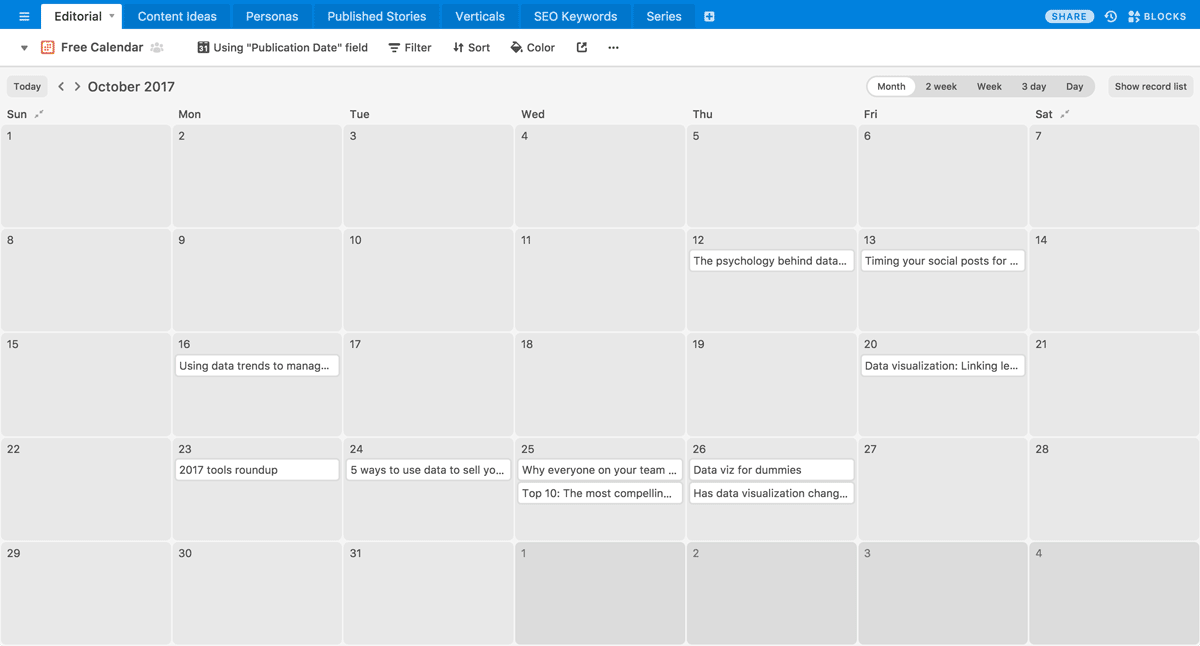
Calendar View
その名の通り、カレンダー表示のViewです。イベントの管理やスケージュール管理、予約・受発注管理などでも使うことができます。色の変更ももちろん可能です。

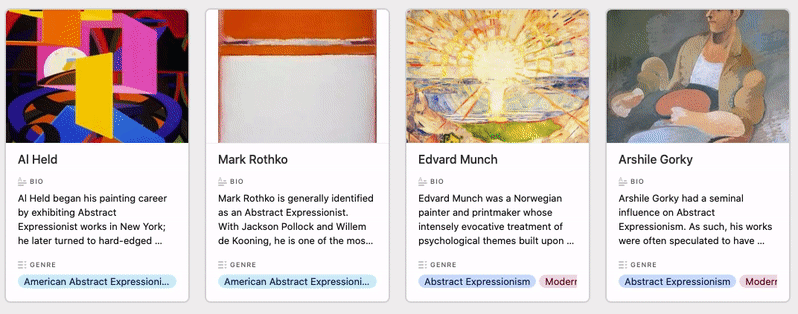
Gallery View
様々なデータをGallery形式で表示できるViewです。画像と共に管理すると、視覚的にわかりやすく、情報をまとめるのに便利かなと思います。私は、Gallery viewをあまり使いこなせていませんが。。

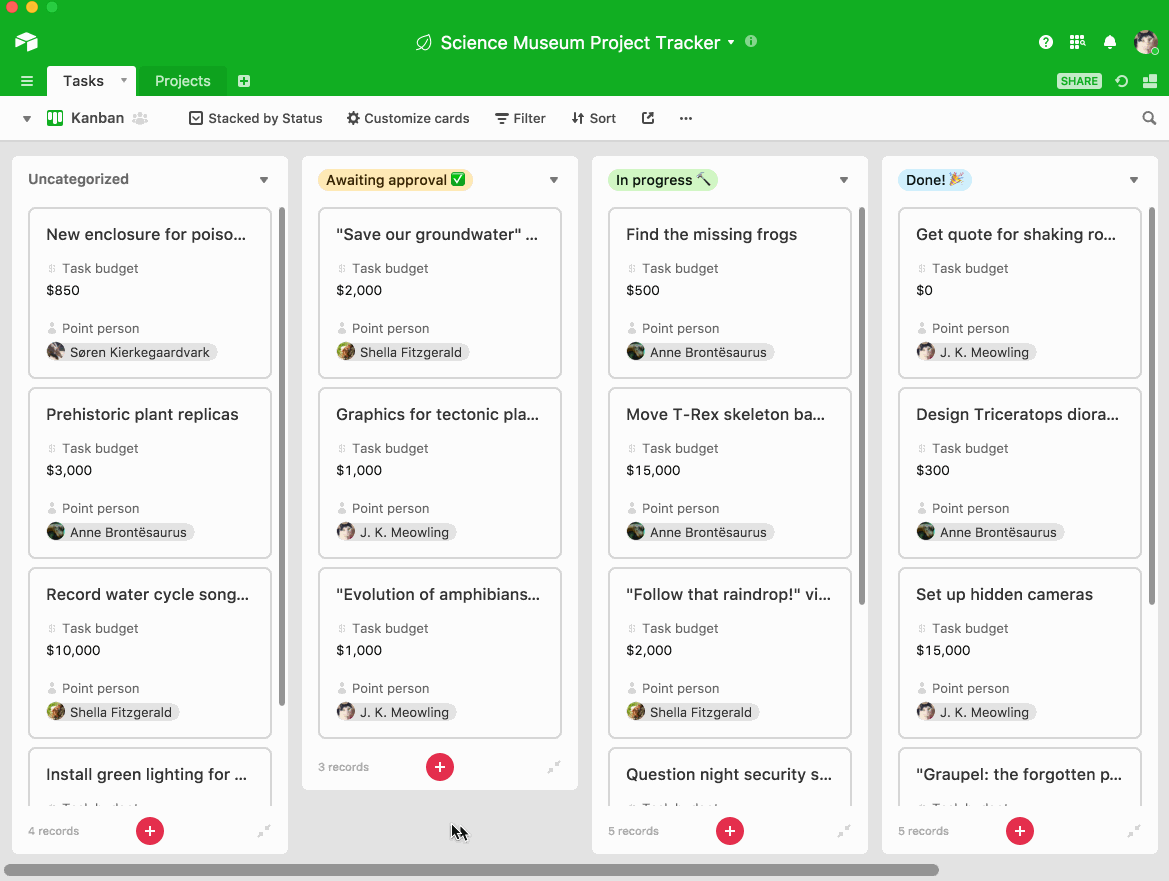
Kanban View
日本語の「カンバン」から名前を取られたであろうViewです。進捗・タスク管理時に、非常に便利なViewです。Kanban Viewでは、表示内容やカラーバリエーション、表示条件を自由にカスタマイズすることができます。

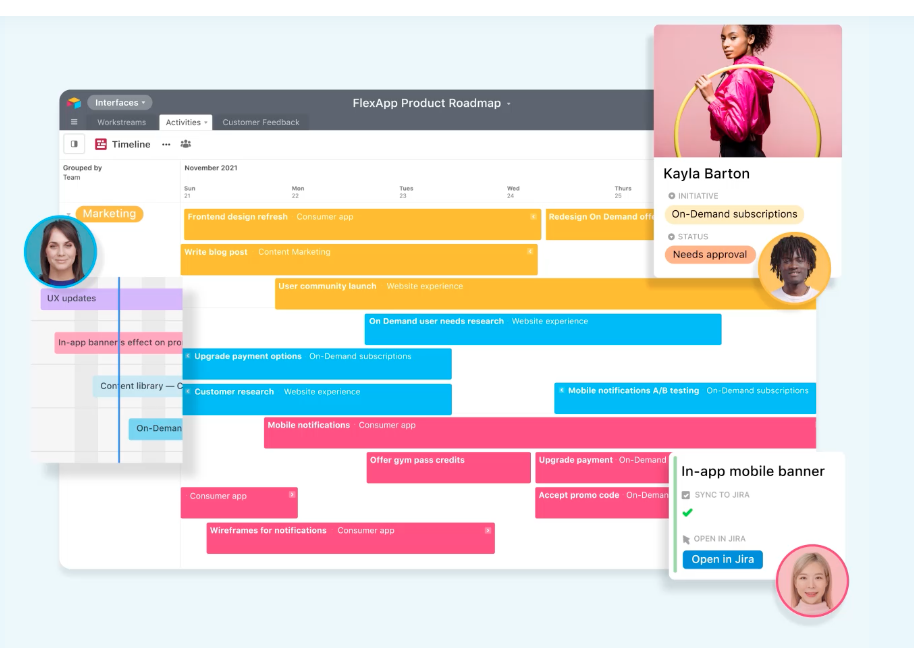
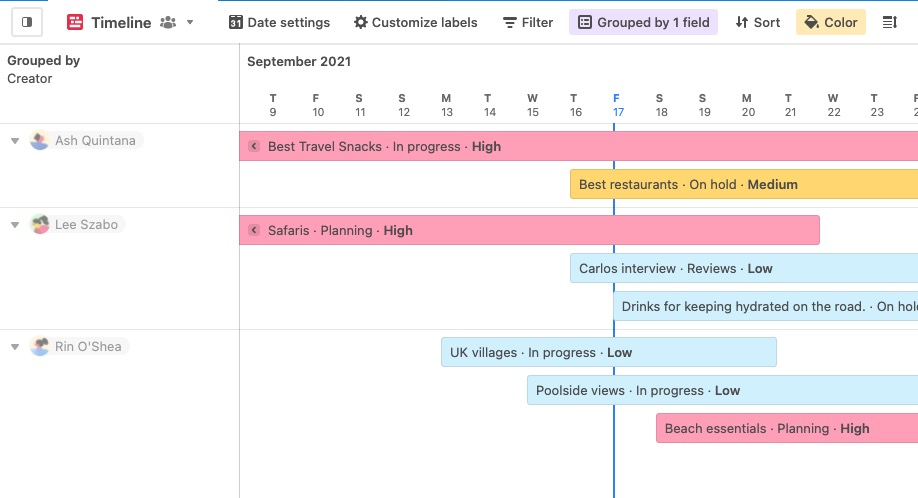
Timeline View
期間をもつ日付情報に対して、視覚的にわかりやすくタイムライン表示ができるViewです。完全に個人的な意見ですが、かゆいところに手が届かないViewでやや改善要望がいくつかあります。笑(結局自分でreactアプリで自作することに。。)こちらのViewはProプランに変更しないと使えない機能です。

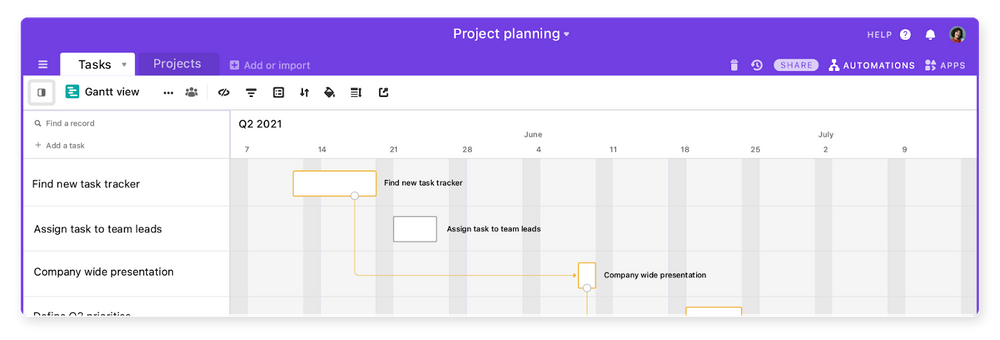
Gantt View
最後はGantt Viewです。いわゆるガントチャート表示のViewです。スケージュールのつながりなどを表示されることができます。以前までは、プラグインという形をとっていたのですが、数ヶ月前のUpdateで正式機能として登録されました。こちらもProプランに変更しないと使えない機能です。

このように、入力したデータを様々な形式で表示させることができます。これが、冒頭でお伝えした「ビジュアライズ特化スプレッドシートとして」と言っている所以です。
基本的には、一般のDBと同様、様々なデータ型のデータが格納されているただの行列シートなのですが、不要なデータをフィルタリングしたり、ビジュアライズを工夫することで非常にわかりやすく、誰でも扱える形にすることができます。
Automation (自動化)
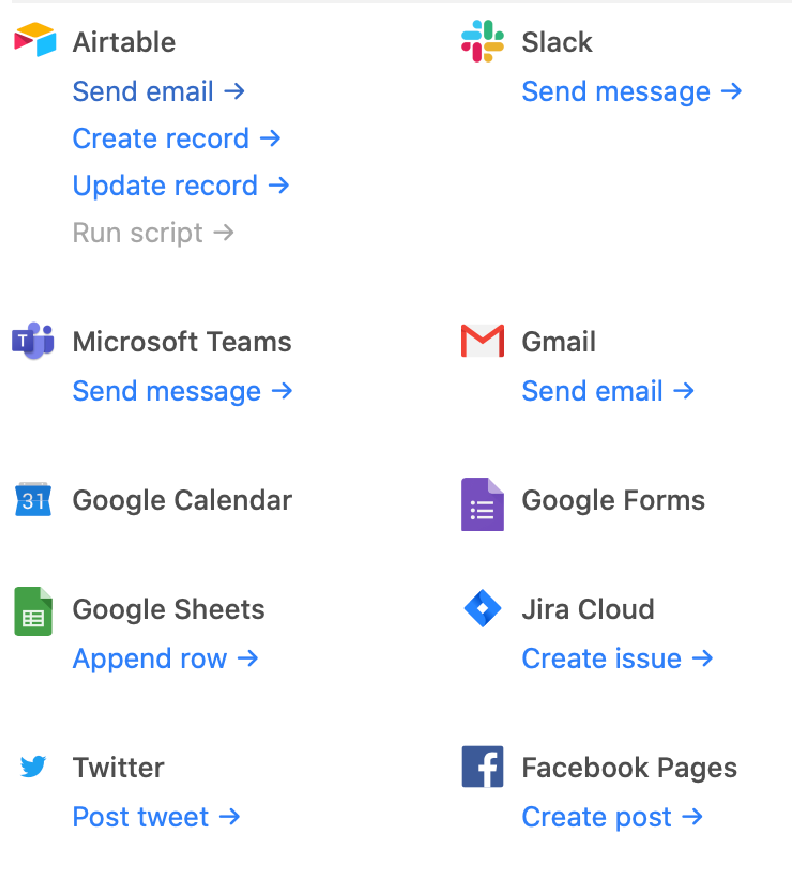
次は自動化機能です。かなり強力で使い勝手の良い機能です。例えば、「新規でデータが登録されたら、Slackで通知して」など、自動化機能を実装することができます。一度設定を登録すれば、以後勝手に動作してくれます。便利です。様々なアプリと連携することができ、公式サイトでは以下のアプリが紹介されています。
- Emailサービス
- Slack
- Microsoft Teams
- G suite
- Jira cloud
- Hootsuite
- Salesforce
上記アプリと連携させることができ、その際に「トリガー」を設定します。トリガーとは自動化アクションを発火させるきっかけのことを示し、以下トリガーを設定することができます。
(↓以後記述の「レコード」とは、データが格納された行を示します)
- 新規でレコードが作成された時
- レコードが編集された時
- レコードの情報が指定した条件と一致した時
- 予約した時間になったとき
- Google スプレッドシートやGoogleフォーム、Googleカレンダーで設定したトリガーが発火したとき
- Outlookのトリガーが発火したとき
- webhooks を受けたとき
これら条件を満たした時に、自動か処理を行うことができます。
補足
上記アプリやトリガー以外で自動化処理を行いたい時は、zapierというワークフロー自動化サービスを使ってさらに自由度高く処理を行うことができます。例えば、メールが来たら、Airtableに構造化したデータを保存する、trelloとAirtableを連携させるなど、好きなことができるようになります。自動で。
このように、AirtableのAutomationsを使うことで、ワークフローの自動化を実装できます。
API関連
ノーコーダーの方は読み飛ばしてください。フロントエンドアプリを開発し、そのバックエンドDBとして活用したい方向けになるかなと思います。
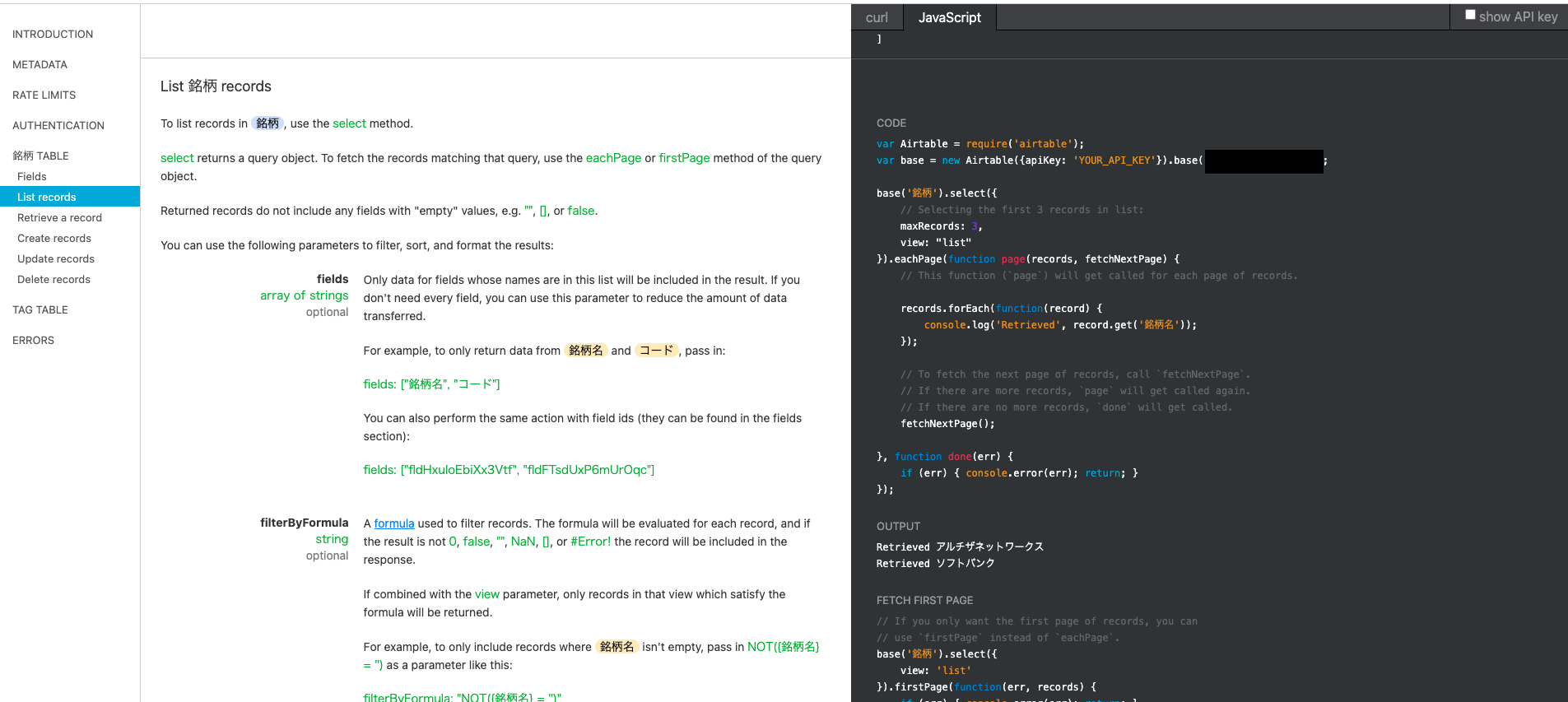
実は、Airtableは「APIドキュメントがかなり親切」という特徴があります。
自分の設定に合わせて、自動的にわかりやすいAPIドキュメントを作成してくれるほか、認証も非常に簡単で、javascriptのサンプルコードも書いてくれます。
このAPIとフロントエンドアプリを実装開発すれば、非常に簡単にSPAアプリを作ることができます。私自身、Sheets APIよりも簡単で容易にデータの扱いができるかなという印象です。(Sheets APIはかなりドキュメント・情報が豊富になり、なんとも甲乙付け難くなってきてはいますが。。)
APIの呼び出し制限は、
Yes, the public API has a rate limit of 5 requests per second, per base. This limit is the same across all pricing tiers and increased rate limits are not currently available. For more information, see the "Rate Limits" section of the API documentation.
と書いてあるように、5リクエスト/秒になっているようです。
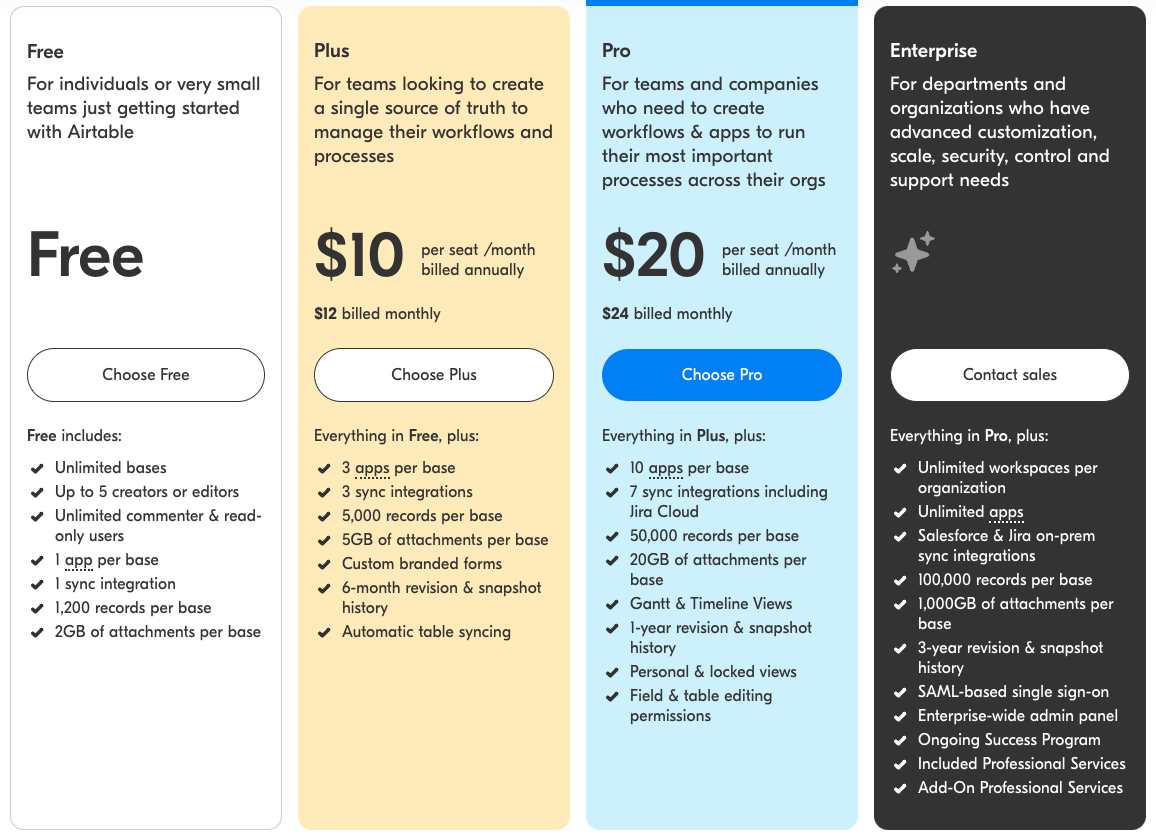
レコードの上限や、ファイル容量の上限などはプランによって異なり、以下のようになっています(2022年3月末現在)。

その他
アンドロイド・iOSアプリが配信されており、タブレットやスマホでAirtableを操作・管理することも可能です。(色の表示などで若干制約があるため注意が必要です。どうしても困った時は、タブレット→PC版で開いて操作していたこともありました。。Update求む。)
まとめ
Airtableのご紹介でした。「Google spreadsheet超強化版」のAirtable、今後のUpdateに期待しております。