はじめに
この記事はEDOCODE Advent Calendar 2023、12月8日(金)の記事です。
1つ前の記事は、Sherry WuさんのThe Creation of Gojiberry’s brandでした。
また、グループ会社の Advent Calendar もありますので、よろしければそちらもどうぞ!
こんにちは、EDOCODEエンジニアのNakoです。
夏ぐらいに弊社のコーポレートサイトをNuxt.js + Amazon S3からAstro.js + Cloudflareに移行しました。
この移行に伴う感想や、引っかかったところをお話ししたいと思います。
移行の経緯
移行の経緯は新しいフレームワークやホスティングサービスを使ってみたいというのが主な理由です。また、パフォーマンスの向上を図り、Lighthouseのスコアを改善したいという考えもありました。
本当はデザインも一新したかったのですが、デザイナーのアサインが難しくまずはフレームワークとホスティングサービスの変更に集中することにしました。
技術選定と感想
Astro.jsについて
以前はNuxt.jsを使用していましたが、コーポレートサイトのようなほぼ静的なサイトにはAstro.jsとの相性がよさそうだったのと、また以前から気になったので使えるタイミングがあれば導入したいと思っていました。
実装はとにかく簡単で学習コストはものすごい低かったです。また、Astroアイランドが革新的で異なるフレームワークを組み合わせできる柔軟さは驚きでした。主要なコンポーネント以外はSvelteを使いました。Svelteも今回初めて使いましたが、そのシンプルな記述方法と簡単なリアクティブな挙動は非常に使いやすかったです。
実装時はAstro v2でしたが、途中でv3がリリースされたので、アップグレードしました。
アップグレードでやったことは、@astrojs/image のインテグレーションを使用していたので、対象ファイルの修正やNode.jsのバージョンを変更、@astrojs/svelte のアップデートを行いました。
Cloudflareについて
Cloudflareはホスティングサービスの選定の際に、シンプルで分かりやすいUIが魅力だという助言を受けて採用しました。@maido_yamada_desu さん感謝です!
実際UIもスッキリしており、使いやすかったです。また、Astroにも対応しているし、無料の範囲内で高機能なサービスが利用できて驚きました。
弊社はセルフホスト型 GitLab インスタンスを利用しており、そのリポジトリからGitLab CI でCloudflare Pages にデプロイする必要がありましたが、Wranglerを使用することで簡単にデプロイできました。
引っかかったところ
Svelteコンポーネント内の画像最適化
Astro 3.0で画像最適化が安定し使いやすくなったようですが、Astroアイランドで利用しているSvelteコンポーネント内の画像の最適化に試行錯誤しました。
Svelteなどのフレームワークを使用したコンポーネントだとAstro組み込みの画像最適化は使えないので他のやり方を模索し、いくつか試しました。結果、下記のViteのプラグインを使用してビルドしたdist内の画像をwebp化しました🙏
その他のハマったところなど下記の記事にもまとめたのでよければご覧ください。
Cloudflare Pagesプロジェクトのブランチ名の誤入力
WranglerでCloudflare Pagesに新しくプロジェクトを作成する際にGitリポジトリのブランチ名を訊かれるのですが、それがプロダクション用のブランチになります。
こちらを誤って開発用のブランチ名を入力してしまいました。
後からブランチ名を変更することはできないようでプロジェクトを一から作り直しました😢
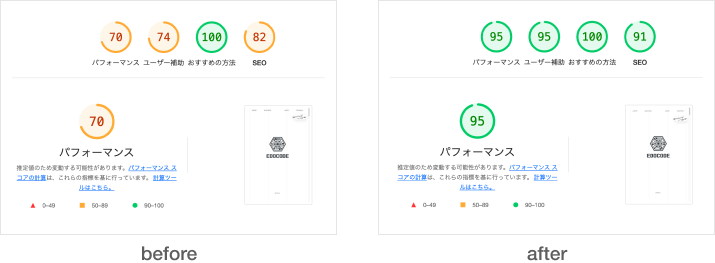
Lighthouseのパフォーマンス改善
移行前はwebp化などはできていなかったこともありますが、パフォーマンスの改善はAstroとCloudflareに変更しただけでも十分な効果が見られました!
また、移行を機にユーザー補助やSEOの改善なども行いました。
改善のためにやったことは、
- アンカーリンクに
aria-labelを追加 - 色のコントラスト調整
- headのgoogle fontsの読み込みに
rel="preload" as="style"を追加 - imgタグにloading属性とdecoding属性追加
色のコントラスト調整は少し厳格な印象を受けましたが、デザインのイメージが損なわれない範囲でこちらのサイトを利用して調整を行いました。
おわりに
Astro.jsとCloudflareの移行作業は概ねスムーズに行えたと思いますが、プレビュー環境のデプロイへのアクセスの制御のところでCloudflare Accessの設定がわからず、弊社の@ktat さんに助けてもらいました😂ありがとうございます!
Astro.jsの柔軟性やシンプルな記述方法、Cloudflareの使いやすいUIは特に印象的でした。
また、SvelteKitやAstro 3.0の新機能のView Transitionsなども使ってみたいです!
今後は、デザインのリニューアルにもしたい!
12/11(月)の記事は、PMのMaeharaさんで「AI初心者のわたしが最初に学んだこと」という内容の予定です。
また、現在Wanoグループでは人材募集をしています。興味のある方は下記を参照してください。
JOBS | Wano Group