環境
- Windows 10
- Visual Studio Code 1.58.2
- Java 1.8.0_301
- Graphviz 2.48.0
- PlantUML 1.2021.9
導入
前提条件
- VSCodeがインストールされていること
作業ログ
以下ページを参考に、VSCodeにPlantUMLのプラグインをインストールする。
https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml
Javaのインストール
以下ページからJavaのインストーラーをダウンロードする。
https://java.com/en/download/
ダウンロードしたインストーラーを実行
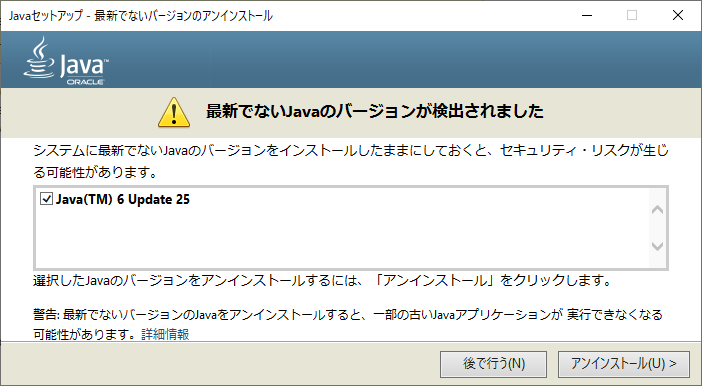
Java6が既にインストールされているらしい。
何のアプリで使われているかわからないが、必要ならまたインストールすればいいやってことで、とりあえずアンインストールする。
PS C:\Windows\System32\WindowsPowerShell\v1.0> java -version
java version "1.8.0_301"
Java(TM) SE Runtime Environment (build 1.8.0_301-b09)
Java HotSpot(TM) 64-Bit Server VM (build 25.301-b09, mixed mode)
Graphvizのインストール
以下からインストーラーをダウンロード
https://www.graphviz.org/download/
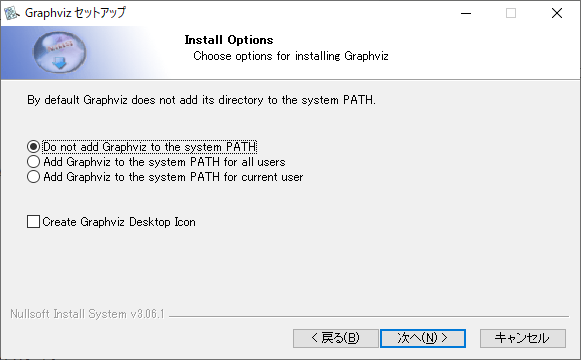
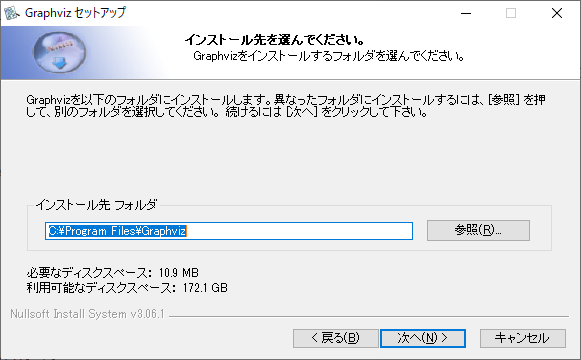
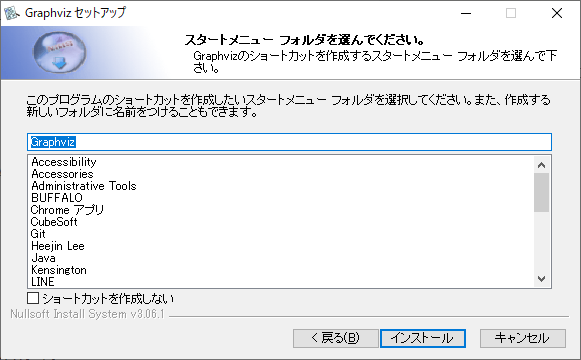
インストーラーを実行
PlantUMLプラグインのインストール
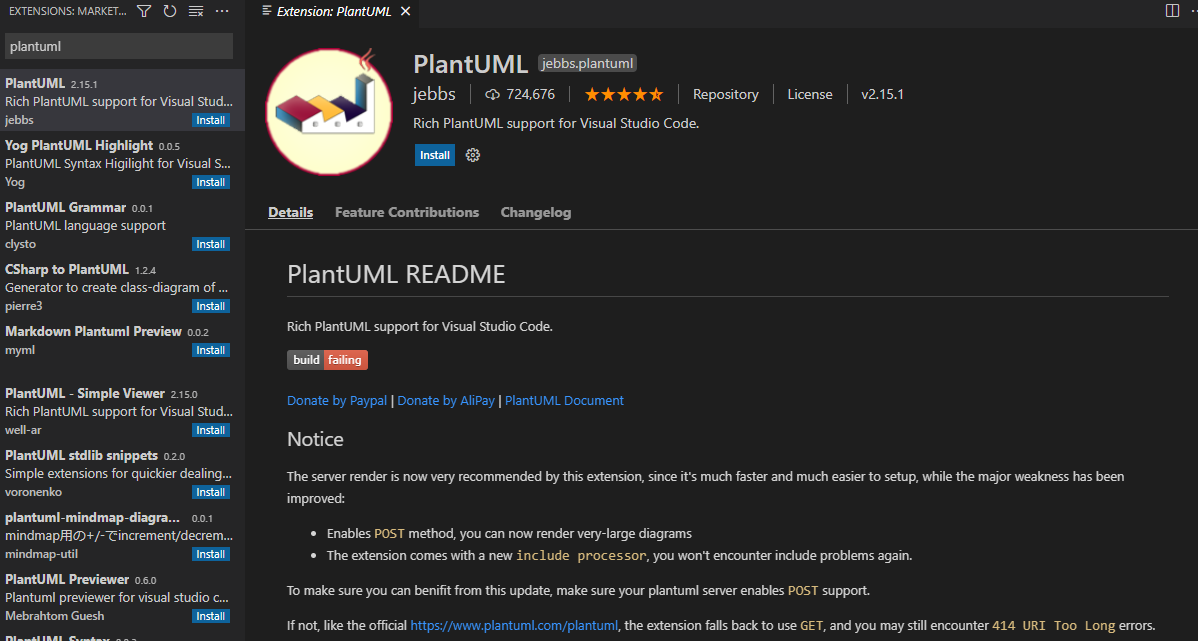
Ctrl+Pでext install plantumlを入力
PlantUMLを押下
buildがfailingになってるのが気になるが、とりぜず無視してインストールを進める。
installボタンを押下し、インストールを実施
プラグインのインストールが完了
PlantUMLを試してみる
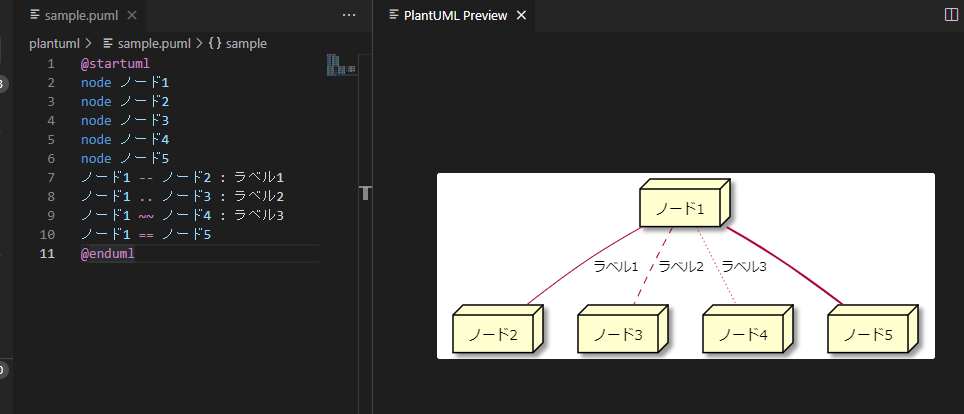
ネット上にある適当なサンプルからVSCodeでpumlファイルを作成1
Alt+Dで、プレビューを表示
PlantUMLサーバーを使う方法
上記手順は、ローカルでPlantUMLを動かす方法でしたが、それとは別にPlantUMLのサーバーを使って、vscodeでプレビューを表示する方法を試します。
PlantUMLプラグインの設定を以下のように指定する。
-
Plantuml: Render:PlantUMLServer -
Plantuml: Server: PlantUMLサーバーのURLを指定
本記事は以上です。