はじめに
PG0.5は、プログラミング学習を目的としたプログラミング言語です。
PG0.5の導入は『初心者用プログラミング言語「PG0」のススメ』を参照してください。
初心者向けのプログラミング言語「PG0」を拡張し、通常のプログラミング言語と同等の機能を持ったプログラミング言語となっています。
以下がPG0.5の機能です。
- 整数型、実数型、文字列型、配列、連想配列
- 算術演算子、単項演算子、代入演算、複合代入演算、ビット演算子、関係演算子、論理演算子
- if、else、while、for、do..while、break、continue、switch
- 関数、標準関数、外部ライブラリ関数
- 別ファイルに書かれたスクリプトの読み込み
PG0はこれからプログラミングを始める方が対象ですが、PG0.5は既にプログラムを書ける方が対象です。
使い方
PG0をインストールして起動します。
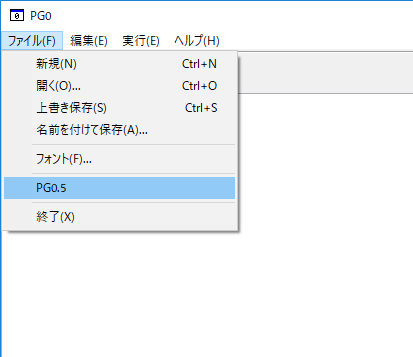
起動するとPG0の開発ツールが画面に表示されるので、開発ツールのメニューから「PG0.5」を選択します。

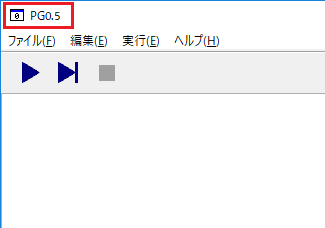
PG0.5のモードになるとウィンドウのタイトルが「PG0.5」になります。

言語仕様
「PG0.5」の言語仕様はC、C++、C#、Java、JavaScriptに近く、癖が非常に少ないプログラミング言語となっています。
ただし、標準で用意している関数は少ないため、必要な機能は自分で作ることになります。
- 文字列は配列との相互変換が可能な関数を用意しています
- 文字列操作は一旦配列に変換して処理し、その後に文字列に戻すことになります
- 割り算で割り切れない場合は自動的に実数となるため整数に変換する関数を用意しています
- 配列は連想配列として機能しますが、連想配列用の関数はキーの取得設定のみです
サンプル
PG0.5で動作するサンプルプログラムです。
- 二分探索
PG0.5
#option("PG0.5")
function binsearch(x, v[], n) {
var low = 0, high = n - 1, mid
while (low <= high) {
mid = int((low + high) / 2)
if (x < v[mid]) {
high = mid - 1
} else if (x > v[mid]) {
low = mid + 1
} else {
return mid
}
}
return -1
}
var num[] = {2,3,4,9,23,25,32,47,56,72}
exit binsearch(23, num, length(num))
- 文字列操作
PG0.5
#option("PG0.5")
var str = "abcDEFghiJKL"
print("toLower: " + toLower(str) + "\n")
print("toUpper: " + toUpper(str) + "\n")
// 小文字に変換
function toLower(str) {
var arr[] = array(str)
for (var i = 0; i < length(arr); i++) {
if (code(arr[i]) >= code("A") && code(arr[i]) <= code("Z")) {
arr[i] = char(code(arr[i]) - code("A") + code("a"))
}
}
return string(arr)
}
// 大文字に変換
function toUpper(str) {
var arr[] = array(str)
for (var i = 0; i < length(arr); i++) {
if (code(arr[i]) >= code("a") && code(arr[i]) <= code("z")) {
arr[i] = char(code(arr[i]) - code("a") + code("A"))
}
}
return string(arr)
}
- 連想配列を使ったリスト構造
PG0.5
#option("PG0.5")
// リストの追加
function addList(&list, data) {
if (istype(list) != 3) {
list = {"data": data, "next": 0}
return
}
addlist(list["next"], data)
}
// リストの削除
function deleteList(&list, data) {
if (istype(list) != 3 || istype(list["next"]) != 3) {
return
}
if (list["next"]["data"] == data) {
list["next"] = list["next"]["next"]
return
}
deletelist(list["next"], data)
}
// リストの表示
function dispList(list) {
print("data:")
for (; istype(list) == 3; list = list["next"]) {
print(" " + list["data"])
}
}
var a
for (var i = 0; i < 10; i++) {
addList(a, i)
}
deleteList(a, 5)
dispList(a)
リンク
- PG0
- https://nakka.com/soft/pg0/
- PG0の開発ツール内にPG0.5モードがあります
- PG0 (Web版)
- 「PG0.5」の言語仕様
- PG0でゲームプログラミング