はじめに
これは鈴鹿高専Advent Calendar2021の18日目の記事です。
作成経緯
学校課題にてマクローリン展開を用いた近似計算をC++で実装し、sin,cos,tan等…の計算が可能な電卓を作ろうというものが出た。
そしてUnrealEngine4はC++で実装できるためどうせならそれで作ろうと思い至った。
概要
使用Version:4.26.2-15973114
UE4のBlueprintをなるべく使わず、WidgetをC++で実装して電卓を作成した
Githubにてこの電卓のソースコードを挙げておくので気になる人は見てください
可読性は低いです
https://github.com/nakimikan/UE4_calc
今回の記事作成に対して特に参考にさせてもらった記事
http://mklearning.blogspot.com/2014/12/umg.html
http://kagring.blog.fc2.com/blog-entry-122.html
https://kinnaji.com/2019/03/27/calculator/
https://dokuro.moe/ue4-cpp-translation-of-child-widget-without-blueprint/
https://qiita.com/unknown_ds/items/4189b6c31322f46afdb3
そしてUE4の各リファレンス
作り方
Level作成
電卓を使う基本のlevelを作ります
といっても中身にはなにも置く必要がないので真っ暗なlevelでもなんでもいいので置きます。

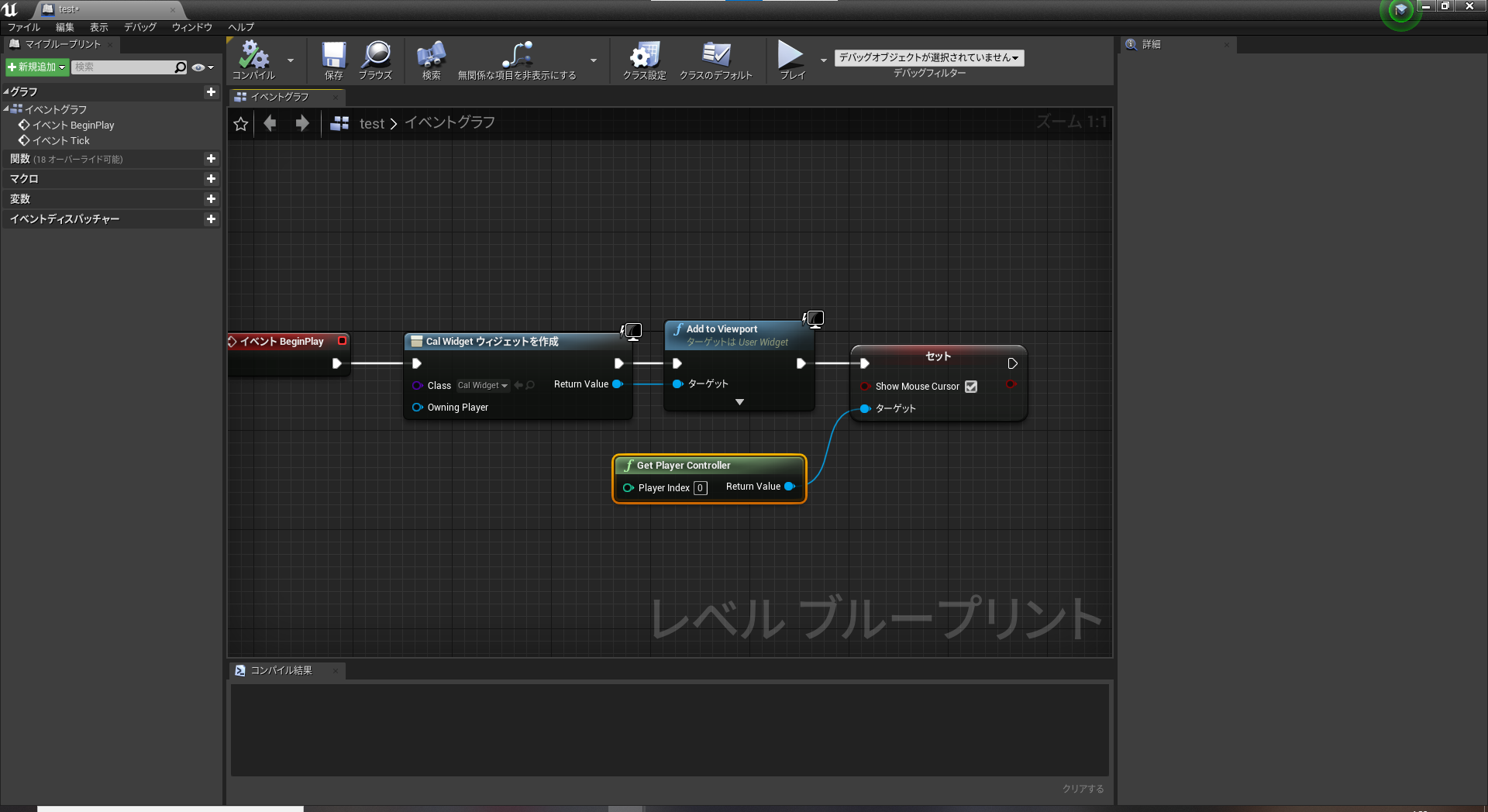
レベルブループリントを開き画像の通りにノードを伸ばしてコンパイルします

これの役割はlevelを開いたらwidgetを開くことと、マウスカーソルを表示するためです
WidgetBluePrintの作成
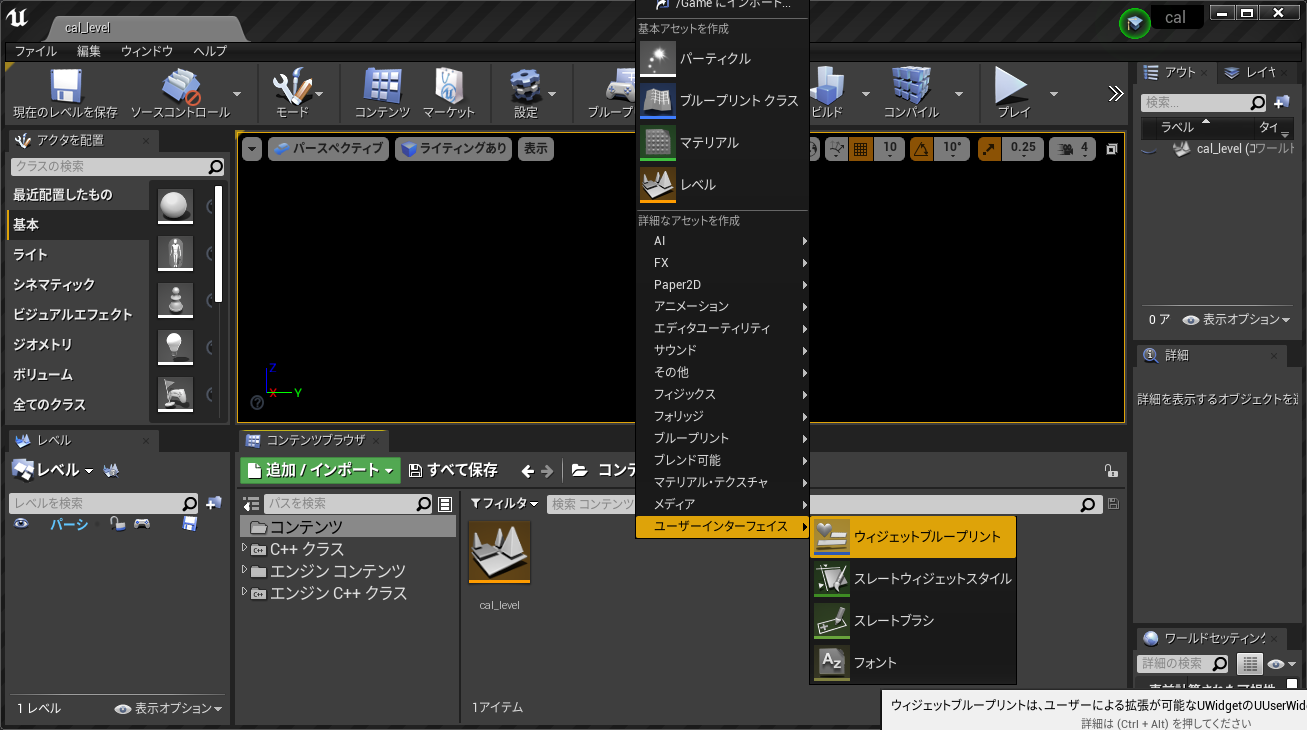
次に基となるWidgetを作ります
右クリックで選択し、適当な名前を付けます

できたらこのWidgetを編集していきます
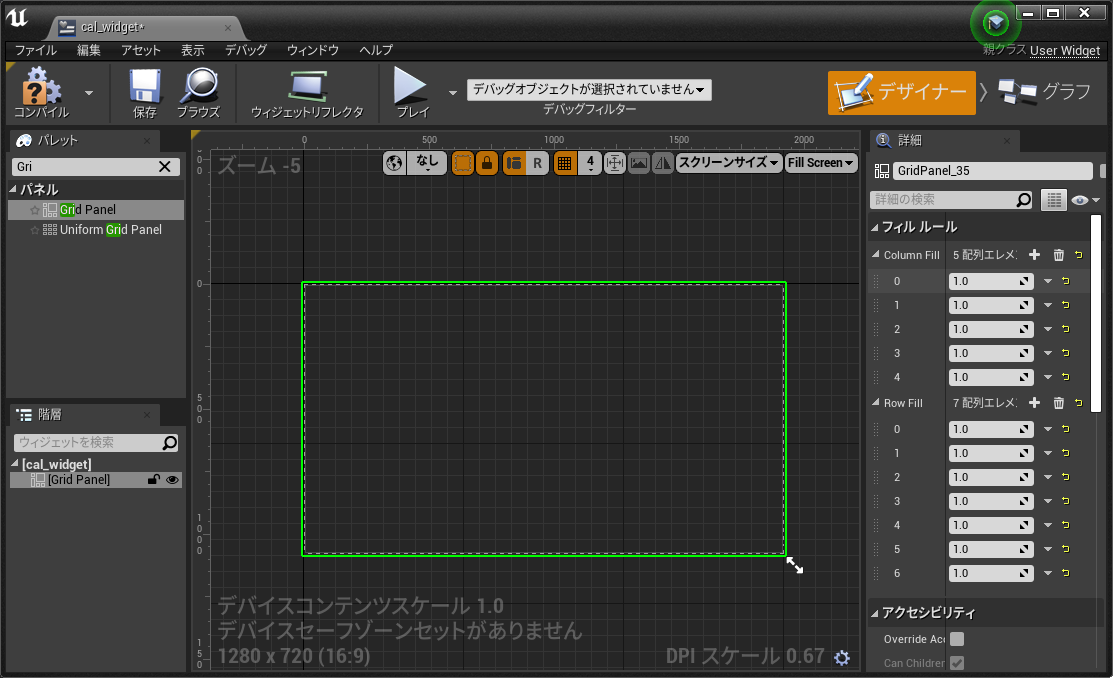
まずCanvasPanelがデフォルトで配置されているのでこれを消し、GridPanelを配置します

配置したらGridPanelをクリックし詳細ビューからフィルルールを変えていきます。
使うボタンの数やレイアウトのこだわりによってこれは変わってきます。
私の配置はこんな感じです。

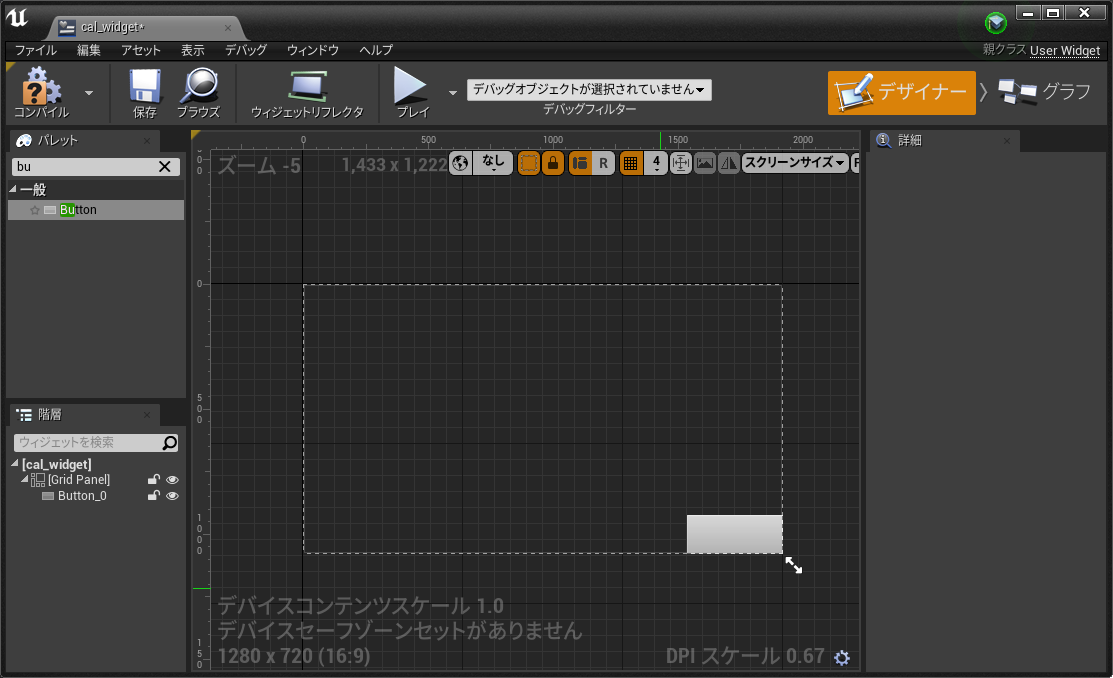
編集できたらボタンとテキストボックスを置いていきます。
ボタンをパレットから検索してそれをGridPanelにドラッグアンドドロップすると無事配置できるはずです

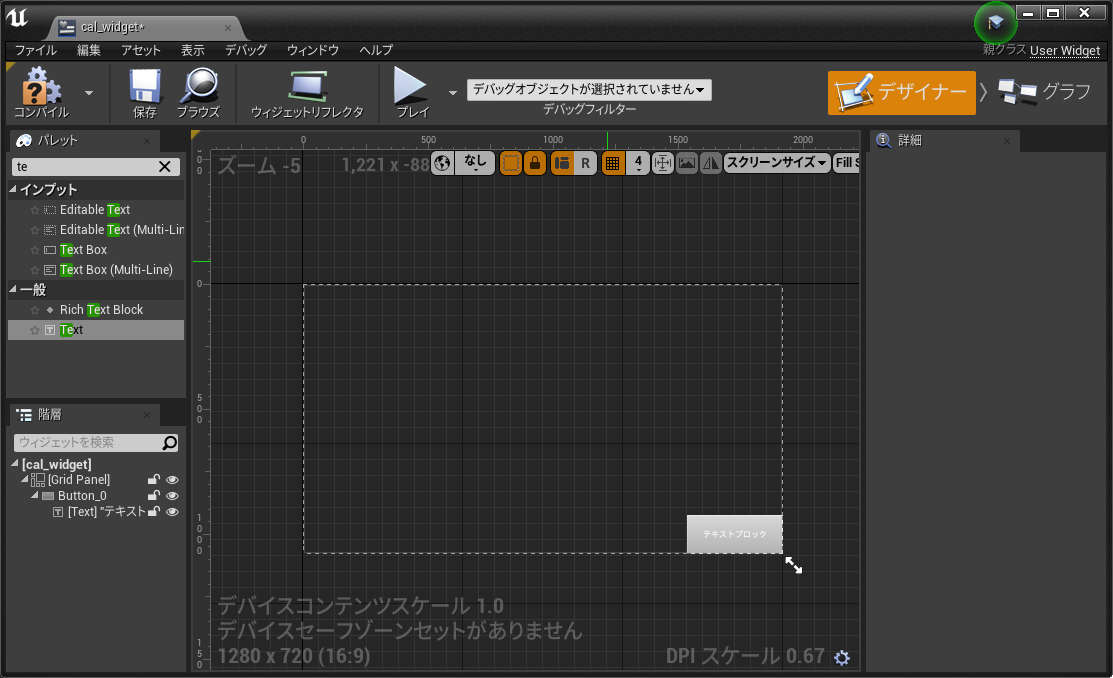
テキストブロックもButtonにドラッグアンドドロップをして配置していきます

これをひたすら繰り返し、いい感じのボタン配置を作ります
そして計算結果を表示するためのテキストボックスも配置します
見やすいよう文字の大きさなども詳細ビューから変えておきます
最終的にはこうなりました

後で、C++で活用するために名前は自分のわかりやすいものをつけておきましょう
これで一旦、Widgetの編集は終わりです
C++でのWidgetクラスの作成
次に、C++でWidgetのクラスを作成していきます
C++クラスのフォルダ内で右クリックして新規C++クラスを作成します。
UserWidgetを親クラスとして適当な名前をつけて作成します

作成したクラスをVisualStudioで編集していきます
全てを解説するのはしんどいので重要そうな部分を特筆していきます。
UPROPERTY(EditAnywhere, meta = (BindWidget))
class UButton* button_plus = nullptr;
作成した名前のボタンやテキストボックスをC++で使用するためにこれをヘッダーファイルで定義します。
これでボタンやテキストボックスの関数等を呼び出せます。
virtual void NativeConstruct() override;
virtual void NativeTick(const FGeometry&, float) override;
NativeConstructは要はコンストラクタです。
NativeTickは毎フレーム呼び出される関数...だと思ってます。もしかしたら違うかもしれません...
あとは公式リファレンスとにらめっこの時間です。頑張りましょう
UButtonの公式リファレンス
FTextの公式リファレンス
FStringの公式リファレンス
コードが書けたらC++クラスをコンパイルします。
そしてwidgetにこれを親として継承させます。
実行してみましょう
これで満足いくものができていたら妥協完成です
使い方
基本は普通の電卓と同じ
ここからクソ仕様
同じ数字を連続で入力ができず、入力する場合は→のボタンを押す仕様になっています。
sin,cos,tanなどの入力の際は近似回数を入れる必要がある
使用してる様子
やりたかったけどできなかったこと
誰か教えてください……
- C++の関数やクラスをBluePrintで使用する方法
できたら圧倒的に便利
近似式の計算式の実装をBlueprintでやるのは正気じゃない - UButtonのOnClickedを使用する方法
同じ数字を連続で入力ができず、入力する場合は→のボタンを押す仕様になっています。
この仕様が存在する理由。OnClickedでなくIsPressed()を使用しているから
IsPressed()を使っててもちゃんと考えればこの仕様をなくすことはできるとは思ったけど頭が当時回らなかった
-
少数第8位以降の表示方法
そもそもC++で桁数指定しての表示方法をiomanipしか知らない
標準ライブラリのStringとかでそれができればいけるとは思う
-
フルスクリーンでなくWindowモードで起動する方法
iniファイルをいじる方法をためしたけどなぜかできなかった
BluePrintをいじる方法は試してない早くやれ -
試行錯誤してたときにつくったc++クラスやActorを消す方法
どうして消せないのかわからない...
これができないといつかファイル管理できなくて死にそうな未来が確定してる
ただでさえファイルやらの命名センスがないのに... -
プロジェクトの公開方法できた
他の人はgoogledriveでやってた
まとめ
自分の無知を晒した記事となりました
ボタンとかテキストとかを簡単に配置できて実行ファイルも簡単につくれるのはいいですね
今度は普通にゲームつくりたいです
もっとUE4のC++の記事増えてほしい……