メリークリスマスイブ!
こんにちは、株式会社dottの中園と申します。
strapiアドベントカレンダーも残すところあと2回になりました!
今回はstrapiを使ってみて私が疑問に思ったことなどを実験してみながら、
strapiを理解していきたいと思います!
strapiをすでに使っている方からしたら浅い内容ですが、使ってみようかな?って悩んでる方はぜひ参考にしていただければ!
なにはともあれQuick Start
といっても実はstrapiを触るのは今回が初めて。
そんな私にぴったりのアドベントカレンダー2日目の記事を参考にとにかくstrapiを動かしてみました。
【Strapi アドベントカレンダー 2日目】Strapi Quick Start Guide 日本語訳
まじで5分くらいでできる
Quick Startに沿って動かすだけで、strapiってどういうもん?ってのが本当によく理解できます。
モデル定義(strapiではContent-typeというのかな?)の仕方から、モデル同士のリレーションの仕方、APIの作り方までまとまっています。
触ってみて気づいたところをまとめていきます
私なりに気づいた点やちょっとつまづいた点をまとめていきます。
1.yarnで動かしたほうが幸せ
Quick Startではyarnかnpxで動かせる、とありますが、私の環境にはyarnがまだ入ってなかったので、npxで動作させていたのですが、のちのち、 strapi install xxx といったコマンドがうまく動かないなどの状態に陥いりました。(私の環境だけかもしれませんが)
気を取り直してyarnを入れたら全部素直に動いてくれたので、同じように引っかかった方はyarn入れたほうがいいかもしれませんね。
2.とりあえずQuick StartではSQLiteを使う設定になってる
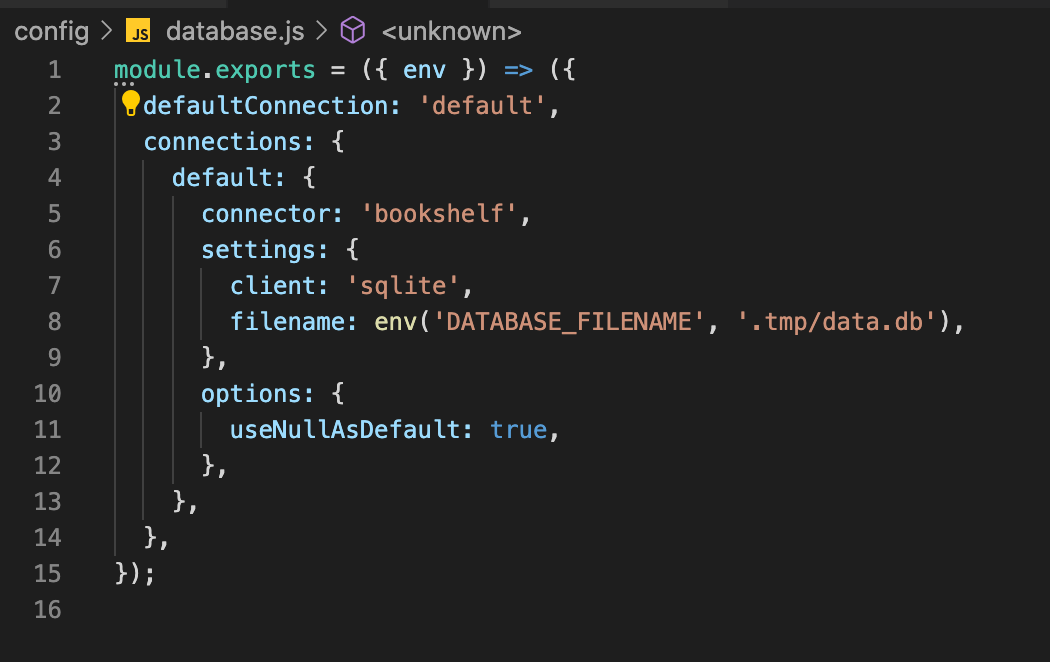
./config/database.jsを見てみるとわかりますが、とりあえずsqliteを使う設定になってます。

他のDBに変えたい場合はここをいじるって感じになります。
公式のDatabaseのページに設定方法とか書いてありますね
3.好奇心でデータベース消したらどうなるのかやってみた
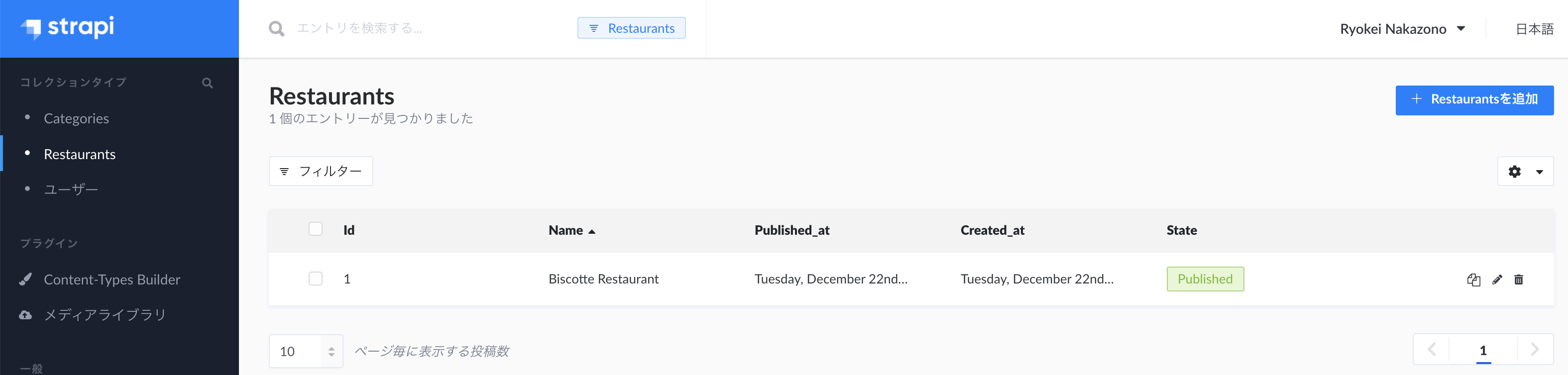
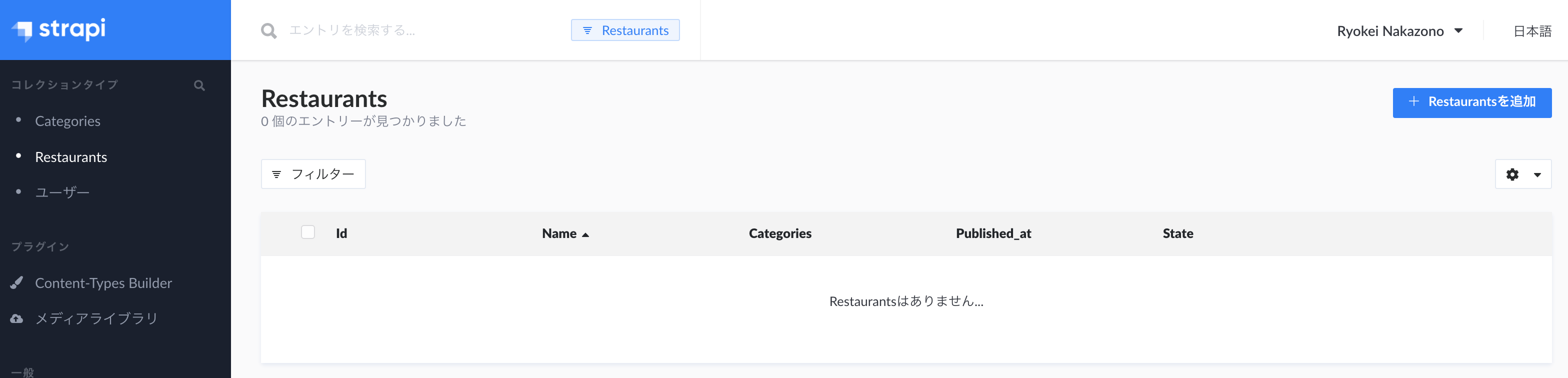
Quick Startを終えると、以下のような形でCategoriesとRestrantsというモデルができあがります。

ここでふと、疑問が浮かびました。
がんばって定義したモデルたちは、一体どこに保持されているのか?
もしデータベースに保持されているのだとしたら、検証用、本番用と環境を作るたびに、データベースの内容もいちいち持ってこなければならないのではないか?
なにはともあれやってみます
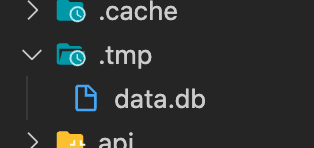
先程のdatabase.jsに記載されていた内容をみると./tmp/data.dbにデータが格納されているようです。

これを・・・

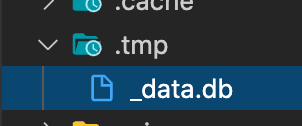
こうしてみます。(本当に消すのはなんだかはばかられた)
そしてStrapiを再起動します。
※Quick Startにはないですが、yarn developとコマンド打てば起動できます。
すると・・・ユーザー登録画面が出てきます。
これはもしや?やはり一からやり直し?なのか???なんて思いながらもユーザー登録をすると!

ちゃんと残ってる!!!
もちろんデータ自体はありませんが、一生懸命定義したモデルたちは残ってます。
さすがにstrapiさんサイドも馬鹿にすんなって感じでしょうけど、私もこの業界では古い人間となってきているのでこういうところが気になってしまいました。
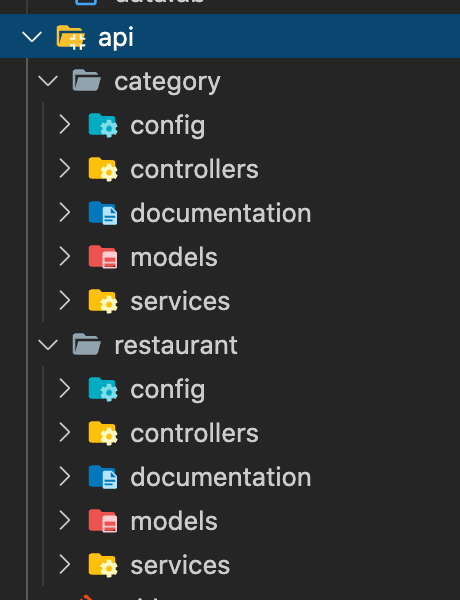
モデルの定義はファイルで管理されている
apiってフォルダの中にこんな感じでファイルで管理されてるので普通にgitで管理すれば問題ないってわけですね。

めでたしめでたし・・・
ただし、権限は消える
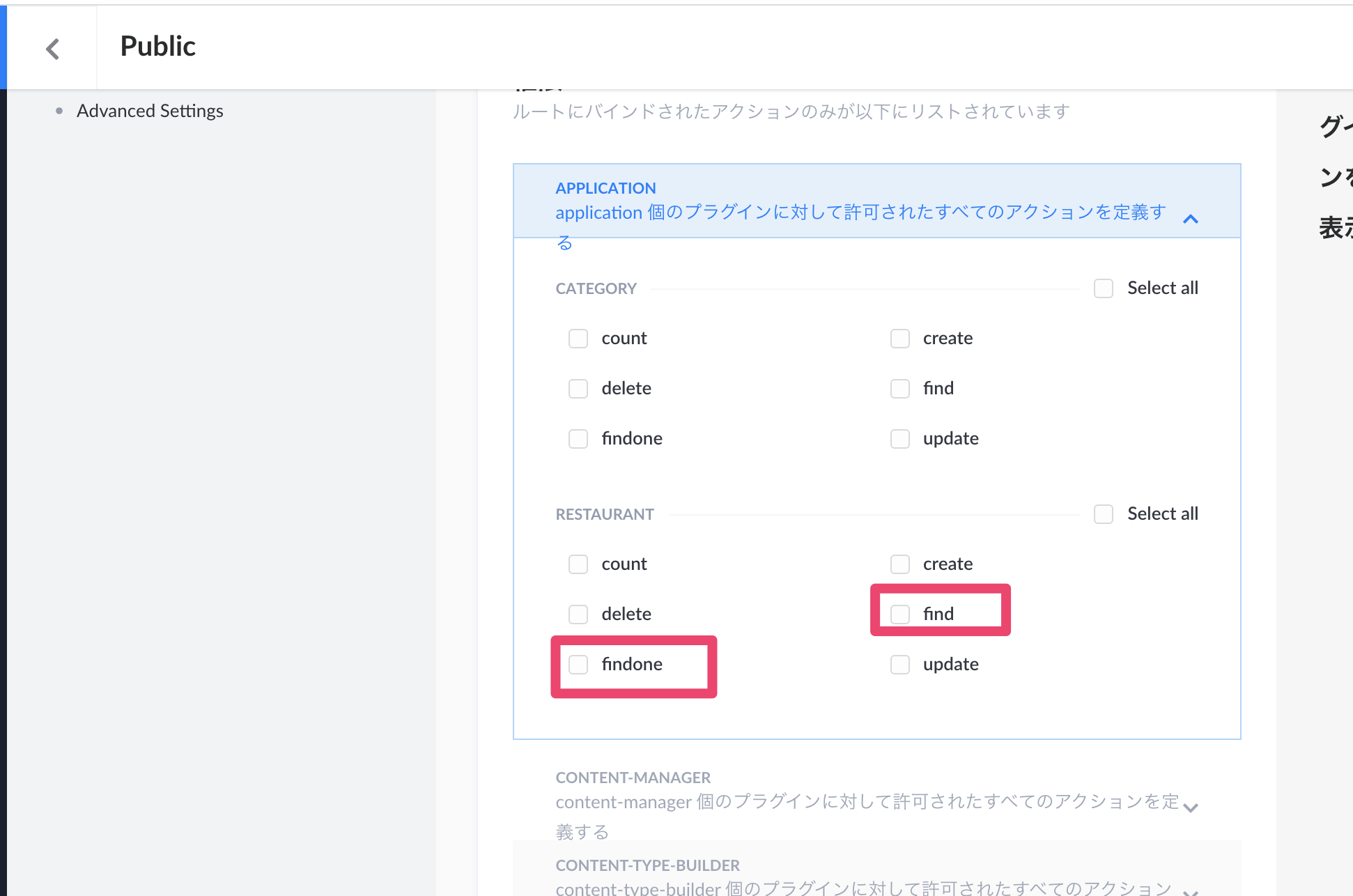
APIとしてデータを読み出すためにQuickStartで設定した権限の情報は消えてしまっているようです。

ここは注意が必要そうですね。(開発に慣れてくれば、真っ先に思いつくところでしょうし問題なさそうです)
4.Swaggerどっから吐き出すんだ?
strapi開発チームの方々は「Swaggerが自動で生成されて便利!」とか言ってて、はえーすごいなぁなんて思ってたんですが、実際どこにあるんだろうか?と少し探してみることに。
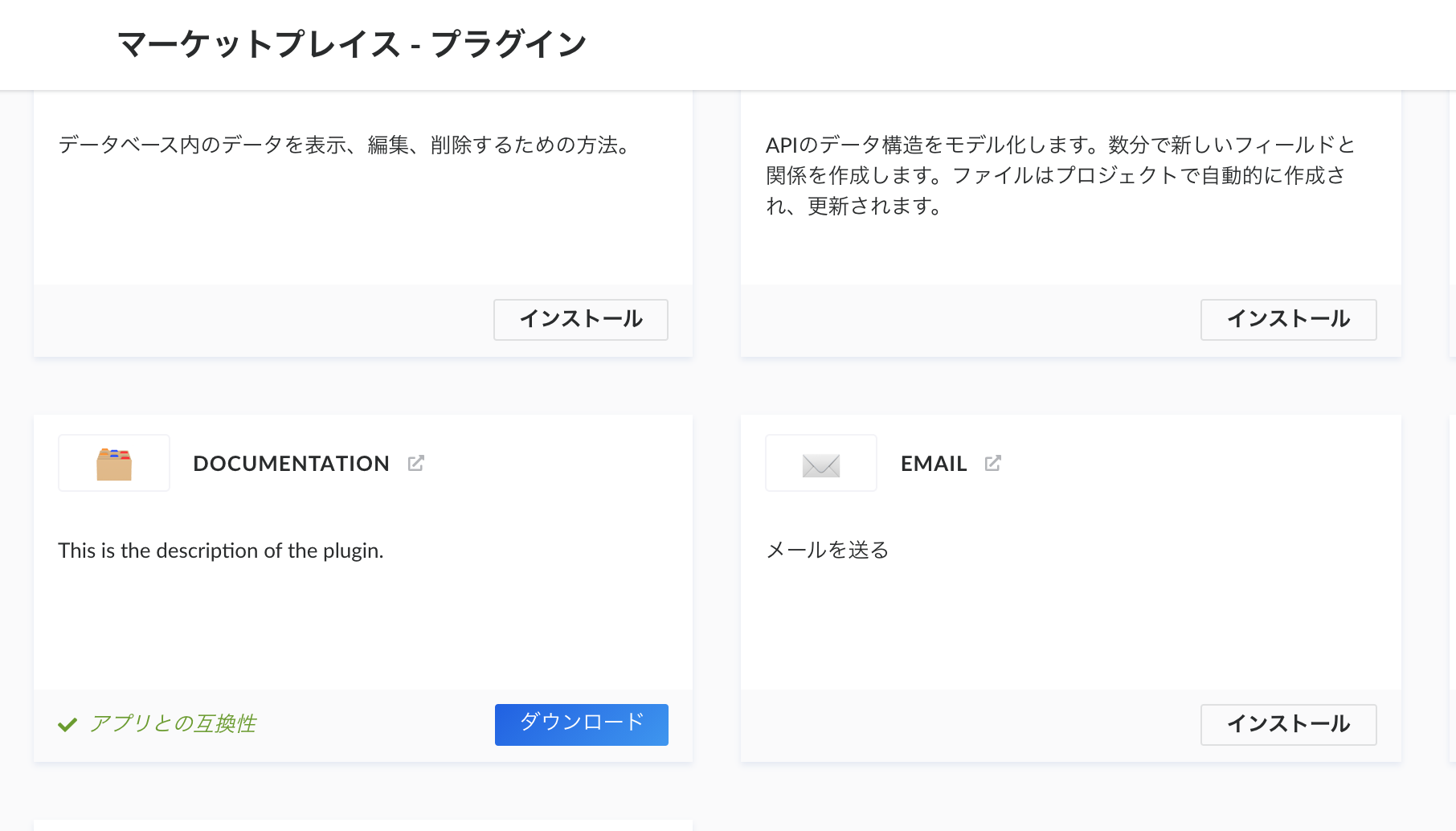
なにやら、一般>マーケットプレイスのページにDocumentationとかいうものがあります。

「ダウンロード」を押してみましょう。
※ちなみにここでyarnが入ってないと1で言ってたようなエラーが起きました。
yarnを入れて無事ダウンロードが完了すると・・・
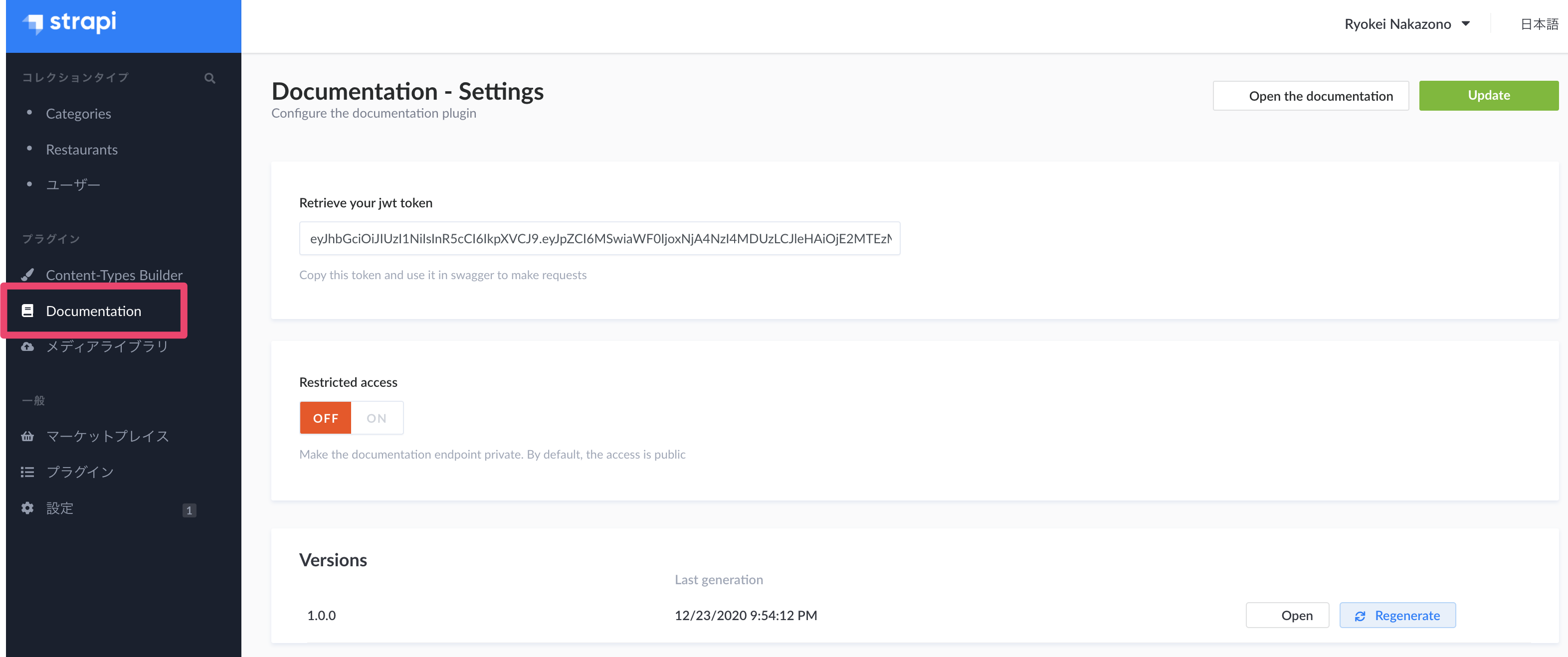
プラグインのところにDocumentationというメニューが出現!!
右上の「Open the documentation」をクリックすると
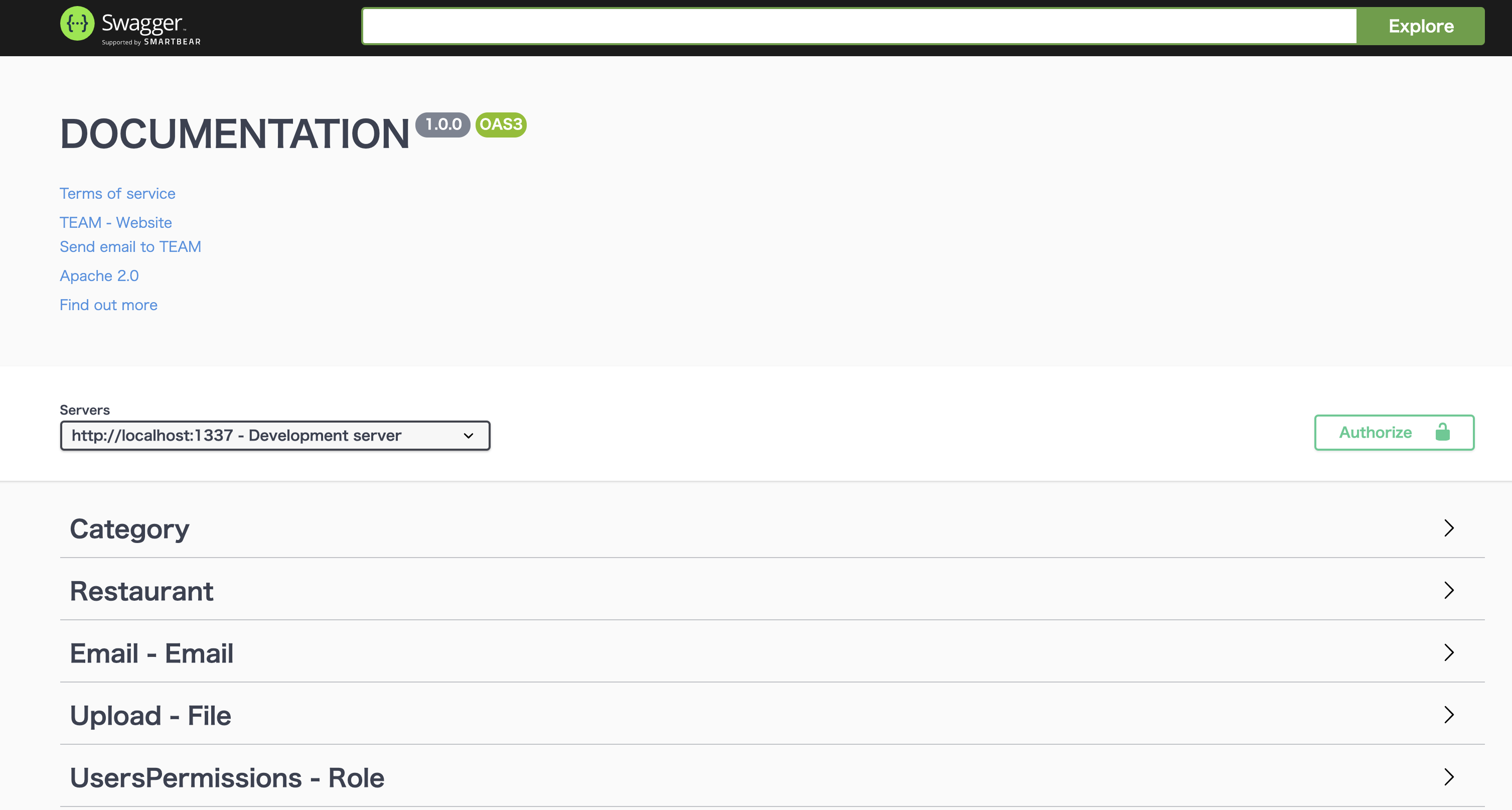
はい、出ました!すごい!!!
しかもマーケットプレイスと銘打ってるぐらいなので、これからも便利なプラグインがどんどん増えていくことが期待されます!
実際のswagger定義はどこにあるか
ここにあります。
./extensions/documentation/documentation/1.0.0/full_documentation.json
これがあれば、Postmanに食わすなり自由にできますね。
全体的に触ってみた感想とまとめ
という感じで、QuickStartで理解のしやすさ、作成したものの管理のしやすさ、わかりやすいGUIでなんとなくでも動かせる楽しさを感じることができました。
表題にも書きましたが非常にエンジニアに優しい、エンジニアがとっつきやすいCMSだなーと思いました。
さらにさらに、別日のアドベントカレンダーを参考にさせていただきますが、
strapiで実現できることはこんなにもあります!(抜粋)
- strapiの管理画面も独自に作れる 【5日目】 StrapiのLocal Pluginsを利用して独自の画面を作成する
- APIのカスタマイズもできる 【6日目】 strapiで自動生成されるAPIのカスタマイズをする
- Webhookの設定もできる 【15日目】StrapiのWebhook機能を活用する
本当に気軽に始められて、突き詰めていけばいろんなことができる、そんな素晴らしいHeadless CMS Strapiをぜひぜひ体験してみてください!