前提
dockerのインストール、ホスト環境へのnode.js,typescriptのインストールは完了しているものとする。エディタはvscodeを用いる。
はじめに
以下のようなディレクトリを作成
react/
├ front/
├ docker-compose.yml
├ Dockerfile
Dockerfileを編集
Dockerfile
# LTSである偶数のnodeイメージを取ってくる
FROM node:16.1.0-stretch-slim
# ホストのfrontの中身をコンテナのフロントへコピーする。コンテナでのディレクトリも同時に作成される。
COPY ./front /front
# 作業ディレクトリの移動
WORKDIR /front
# パッケージインストール
RUN yarn install
# コンテナのポートを指定
EXPOSE 3000
# コンテナスタート時に実行
ENTRYPOINT [ "yarn", "start" ]
docker-compose.ymlを編集
docker-compose.yml
version: "3.7"
services:
front:
build:
context: .
dockerfile: Dockerfile
volumes:
# ホストのfrontの中をコンテナのfrontの中で共有
- ./front:/front
working_dir: /front
ports:
# ホストの3000ポートをコンテナの3000ポートに繋ぐ
- 3000:3000
create-react-appの実行
frontディレクトリの中に入り下記を実行
npx create-react-app . --template typescript
frontの中にファイルが作られるので
次のコマンドを実行
yarn start
そしてブラウザでlocalhost:3000を入力すればよく見る画面が現れる。
docker-composeの実行
reactディレクトリで
docker-compose up
を実行
ターミナルをもう一つ開き下記コマンドを実行すればコンテナに入ることができる。
docker-compose exec front bash
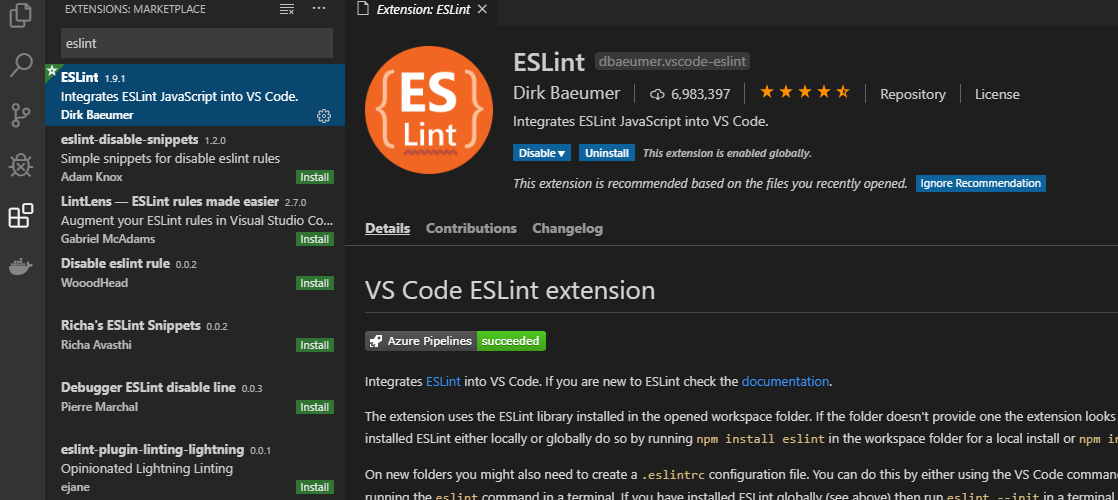
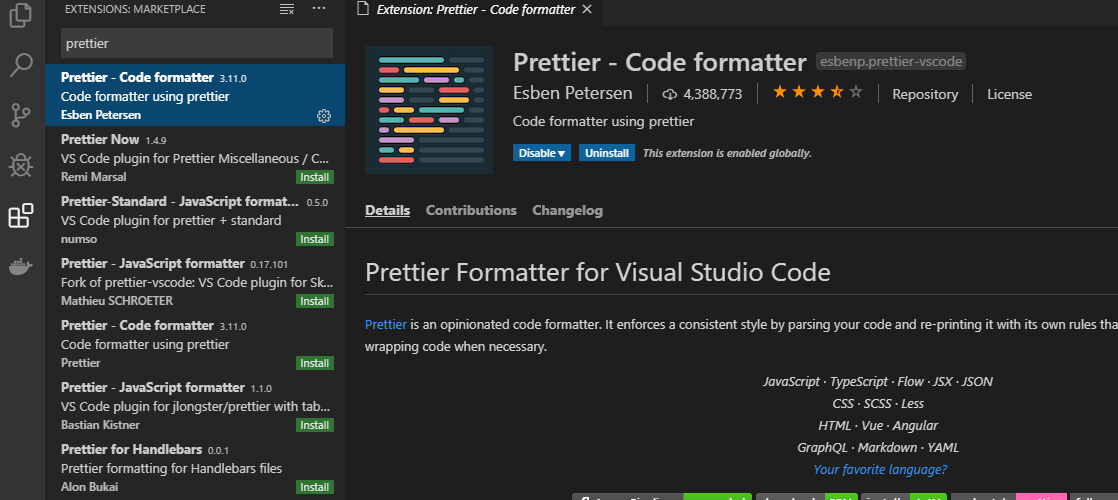
ESlint Prettierの導入
保存したときにコード整形されるようにします
次に
[code] > [基本設定] > [設定] の順序で設定画面を開きます。
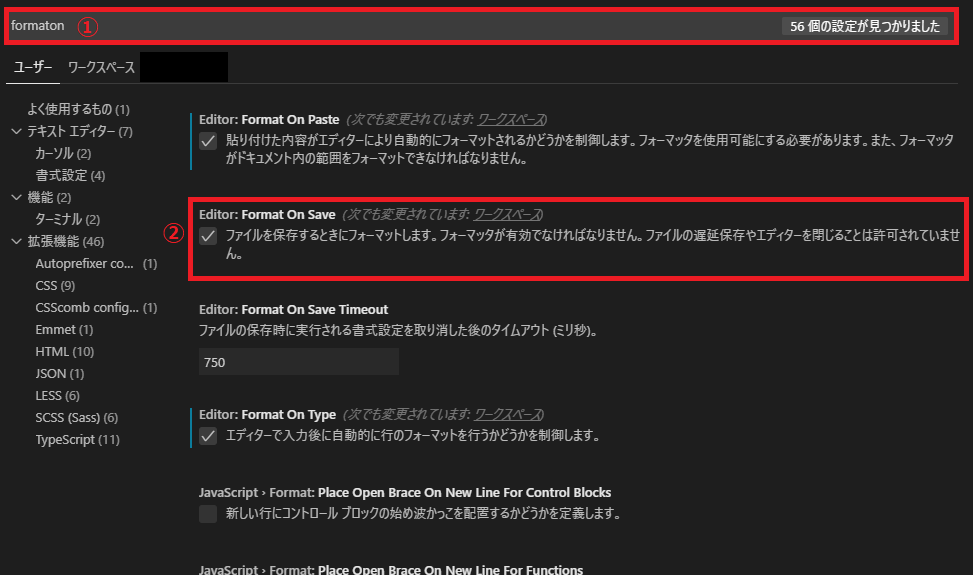
検索ボックスに 『format』 と入力すると、
『Editor: Format On Save』 があるので、これにチェックを入れます。
そしてエディタ上で
[Alt] + [Shift] + [F]
を押すとフォーマッター(Prettier)を選択するように促されます。
それ以降保存でコードが整形されます。