ぷろろーぐ
データトゥーンしたいな~。
みなさんFileMaker好きですか?スプラトゥーンも好きですか?
それならデータトゥーンしてみませんか?
今回はFileMakerで、実践的なアプリを作る過程を書き綴りたいと思います。
公式からはイカリング2なんていう便利なツールも出ていて、結構細かいログなんかも
残してくれるんですが、13歳未満は使えないという謎の制限があります。
なので、子供のプレイログを保存するために作りたいと思います。
18-12-03:敵統計画面 を追記。ひとまずこれで完成!
18-11-28:バトル統計画面 を追記。
18-11-22:バトル一覧画面 を追記。
18-11-21:武器登録画面、バトル記録画面 を追記。
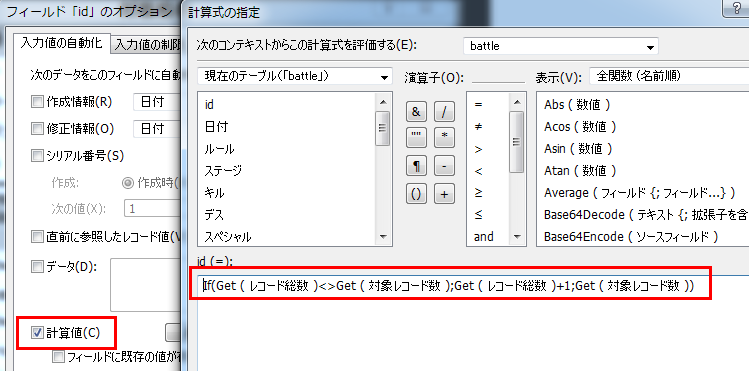
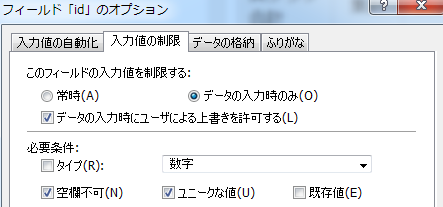
18-11-21:battle::idの既定値を修正(nagaikaoさん、ありがとうございます!)
18-11-16:リレーションを定義追加
18-11-16:誤字修正(khskさん、ありがとうございます!)
18-11-15:新規投稿
FileMakerのスキルアップが目的の人も、結局1番勉強になるのって作ることなんですよね。
なので、そういう方のためのチュートリアル的な記事になればとも思っています。
ものすごく細かいところの説明は、一部端折ってます。分かり難いところがあれば追記or回答しますのでコメントください!
間違いとかこうした方がいいよというのがあれば、同様にアドバイスいただけると幸いです。
こういう人むけ
- FileMaker好きな人
- スプラトゥーン好きな人(好きじゃなくても大丈夫だよ)
- スプラトゥーンで自分のプレイを分析してみたい人
- FileMaker初級~中級者で、もう一歩スキルアップしてみたい人(本当に始めたばかりの人だとちょっと難しいと思うので、基本操作レベルは習得しておいていただいたほうが良いかもしれません)
- イカリング2のバトルログを、サーバからAPIで取得してどうのこうのという難しいやつではないです。それは他の人がいろいろやってそうなので検索してみてね。
こんな感じの作るよー
準備(俗に言う「設計」のゆるいやつ)
要件(野沢雅子風に言うなら「ねげぇ」)きめよーっと。
- ルールごとの勝率とキルレベル※知りたい
- ステージごとの〃
- 苦手な相手の武器が知りたい
- 得意な〃
- 武器は分類(シューター/ローラー とか)でも分析したい
※1回のデスあたりに何キルしているか
どんな機能があればいいかな~。
- バトルの情報を入力する機能
- ルール/ステージ/勝敗/日付/所要時間/ウデマエ
- 相手の情報入力する機能
- 武器/名前
- キル/デスを入力する機能
- 相手の武器/武器区分(メイン/サブ/スペシャル)
- バトルを分析する機能
- ルール別の勝利数/敗北数/キル数/デス数
- ステージ別の〃
- 相手武器を分析する機能
- 武器ごとのキル数/デス数/キルレベル
- 分類ごとの〃
- 武器をメンテナンスする機能
- 名前/分類/サブウェポン/メインウェポン/画像
じゃあ必要な画面は
- バトル結果入力画面
- バトルの情報を登録
- 対戦相手の情報を登録
- キル/デスの情報を登録
- バトル統計画面
- エリア別の統計表示
- ステージ別の統計表示
- 対戦相手統計画面
- 武器別の統計表示
- 分類別の統計表示
- 武器メンテナンス画面
- 武器の属性を登録 アップデートに備えて
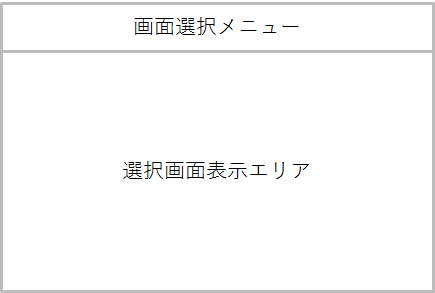
画面構成はこんな感じ

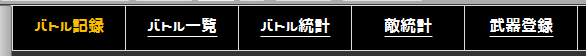
上に画面を切り替えるメニュー(ボタン群)、下に選択した画面を表示。
テーブル構成考えっか
- バトルテーブル(1バトルで1レコード)
- 対戦相手テーブル(バトルテーブルと1:4)
- キルテーブル(バトルテーブルと1:n)
- デステーブル(バトルテーブルと1:n)
- 武器テーブル(マスタ)
実際に作っていくよ
①テーブル作ろう
バトルテーブル(テーブル名:battle)
| フィールド名 | 型 | 説明 | 補足/計算式等 |
|---|---|---|---|
| バトルid | 数字 | 対戦したバトルのID | |
| 武器 | テキスト | 使用武器 | |
| 名前 | テキスト | 無くてもいいけど保存しておくと遊べそうw | |
| 回線落ち | 数字 | 回線落ちした場合に1を登録 | |
| カウント | 集計 | バトルidのカウント | 集計で使用する |
キルテーブル(テーブル名:kill)
| フィールド名 | 型 | 説明 | 補足/計算式等 |
|---|---|---|---|
| バトルid | 数字 | 対戦したバトルのID | |
| 武器 | テキスト | 使用武器 | |
| 武器区分 | テキスト | メイン/サブ/スペシャル など | 既定で「メイン」をセット※ |
| 補足 | テキスト | 思い出とか 用途自由 | |
| カウント | 集計 | バトルidのカウント | 集計で使用する |
| ※ 武器区分はメインが多いので、既定で設定されるようにしておく | |||
 |
デステーブル(テーブル名:death)
killテーブルと全く同じ定義なので割愛
武器テーブル(テーブル名:weapon)
| フィールド名 | 型 | 説明 | 補足/計算式等 |
|---|---|---|---|
| 分類 | テキスト | 例)シューター、ローラー など | |
| シリーズ | テキスト | オリジナルの武器(例えばスシコラやオクタシューターは「スプラシューター」 | |
| 名前 | テキスト | 武器の正式名称 | |
| サブ | テキスト | サブウェポン | |
| スペシャル | テキスト | スペシャルウェポン | |
| 画像 | オブジェクト | 無くてもいいけど遊び心で |
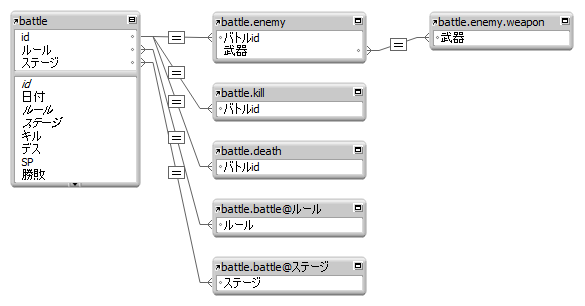
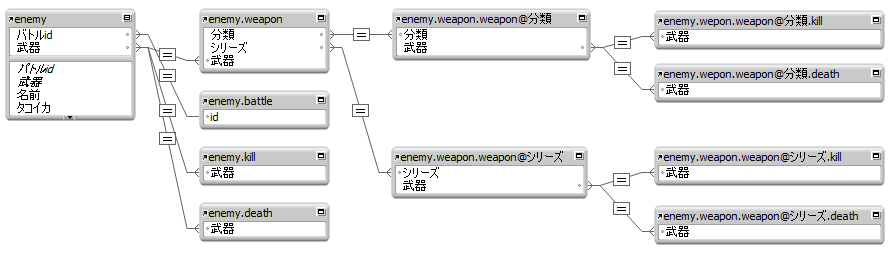
②リレーション定義しよう
の前に、テーブルオカレンス名の命名規則について。
- リレーションの階層をピリオド「.」で区切る
- 同じ階層のテーブルオカレンスはアットマーク「@」に続けて、用途を記載
| テーブルオカレンス名 | テーブル | 用途 | 結合条件 | 補足 |
|---|---|---|---|---|
| enemy | enemy | ルート | - | |
| enemy.weapon | weapon | 武器情報取得 | enemy::武器=enemy.weapon::武器 | |
| enemy.battle | battle | バトル情報 | enemy::バトルid=enemy.battle::id | |
| enemy.kill | kill | 武器別のキル統計用 | enemy::武器=enemy.kill::武器 | |
| enemy.death | death | 武器別のデス統計用 | enemy::武器=enemy.death::武器 | |
| enemy.wepon.wepon@分類 | wepon | 武器の分類別の統計用 | enemy.wepon::分類=enemy.wepon.wepon@分類::分類 | |
| enemy.wepon.wepon@シリーズ | wepon | 武器のシリーズ別の統計用 | enemy.wepon::シリーズ=enemy.wepon.wepon@シリーズ::シリーズ | |
| enemy.wepon.wepon@分類.kill | kill | 武器の分類別のキル統計用 | enemy.wepon.wepon@分類::武器=enemy.wepon.wepon@分類.kill::武器 | |
| enemy.wepon.wepon@分類.death | death | 武器の分類別のデス統計用 | enemy.wepon.wepon@分類::武器=enemy.wepon.wepon@分類.death::武器 | |
| enemy.wepon.wepon@シリーズ.kill | kill | 武器のシリーズ別のキル統計用 | enemy.wepon.wepon@シリーズ::武器=enemy.wepon.wepon@シリーズ.kill::武器 | |
| enemy.wepon.wepon@シリーズ.death | death | 武器のシリーズ別のデス統計用 | enemy.wepon.wepon@シリーズ::武器=enemy.wepon.wepon@シリーズ.death::武器 | |
| 後半ちょっとややこしいな...。画面作るところで説明するかな。 |
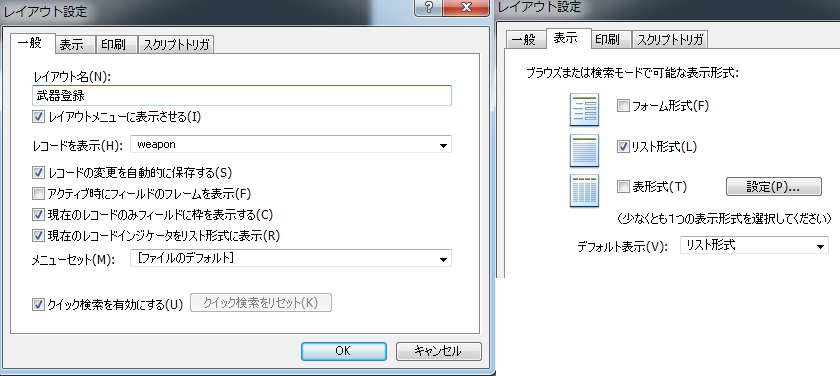
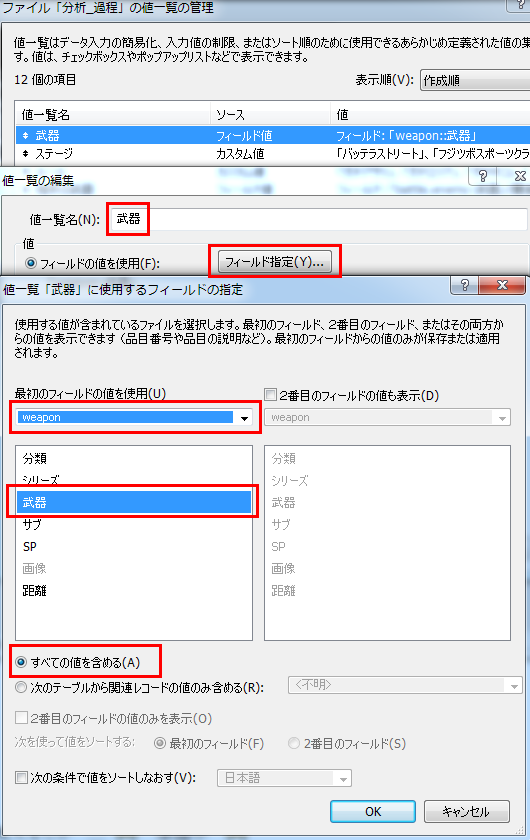
③武器登録画面を作ろう
-
最初に武器登録画面を作っておきましょう。特に難しいところはないと思います。
-
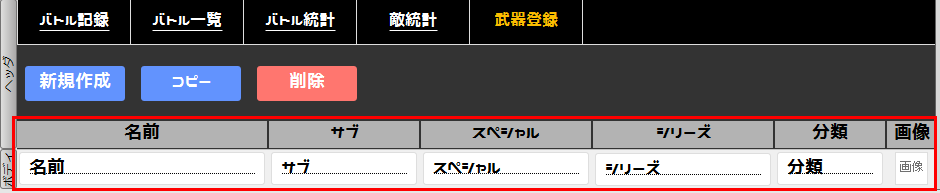
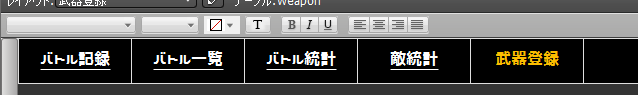
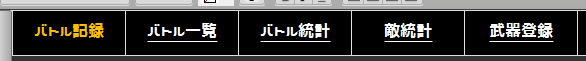
メニューバーを作ります。
とりあえずボタン5つ並べておいてください。スクリプトは全ての画面が完成後に設定します。
選択中のボタンだけ、アクティブであることが分かるようなデザインにします(この例だとオレンジ)。

フォントはニコカがスプラトゥーンぽいので、あわせたい方はダウンロードとインストールしてください。
http://nicofont.pupu.jp/nicoca.html
※こだわらない方はスキップしてください -
操作ボタン3種作ります。

新規ボタンには「新規レコード/検索条件」を割り当てます。
コピーボタンには「レコード/検索条件複製」を割り当てます。
削除ボタンには「レコード/検索条件削除」を割り当てます。
④バトル記録画面を作ろう
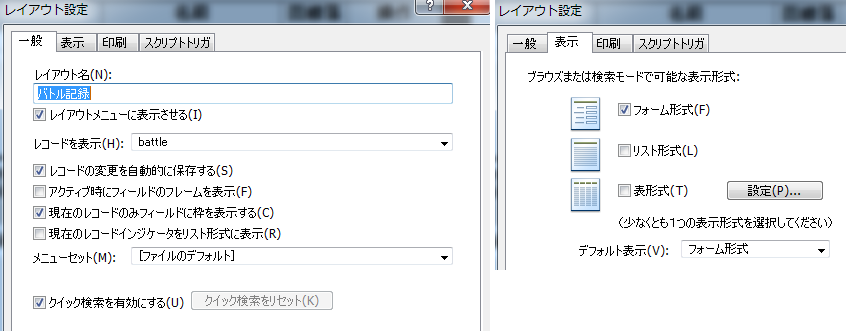
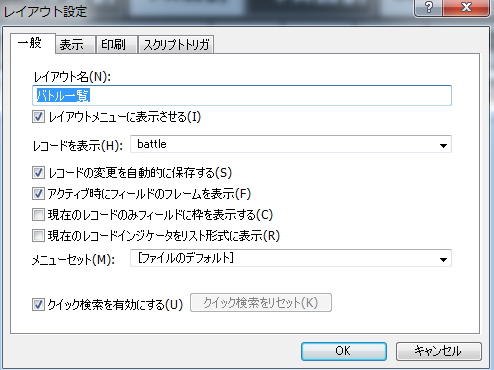
- 新規レイアウトを作成しましょう。
- メニューバーを作ります。武器登録画面と同じです。

「バトル記録」ボタンをアクティブな書式にします。 - 操作ボタン3種作ります。

新規ボタンには「新規レコード/検索条件」を割り当てます。
削除ボタンには「レコード/検索条件削除」を割り当てます。
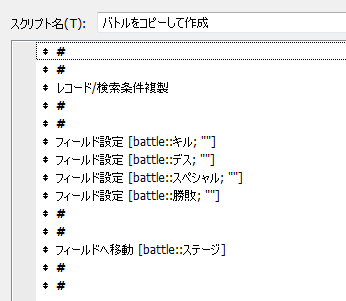
コピーボタンは以下のスクリプトを作成して割り当てます。

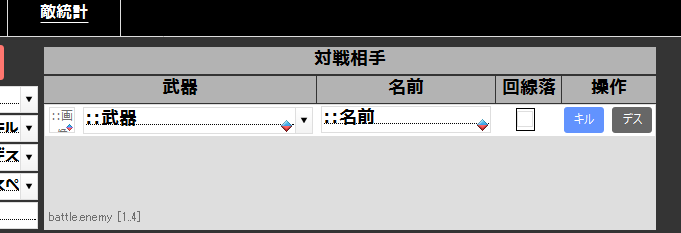
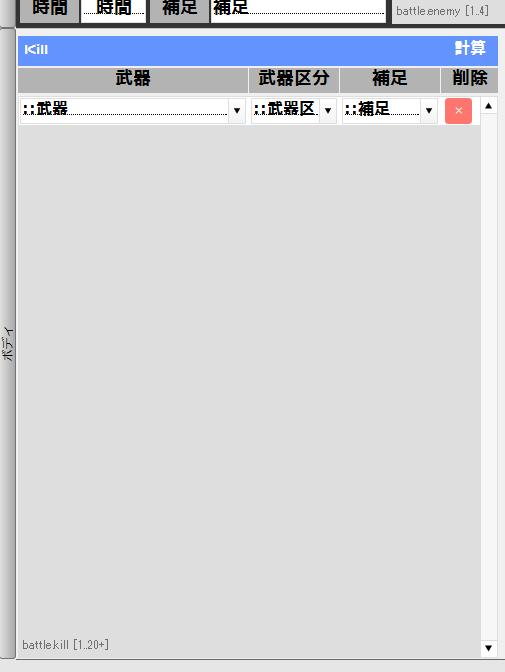
- バトル情報を追加します。

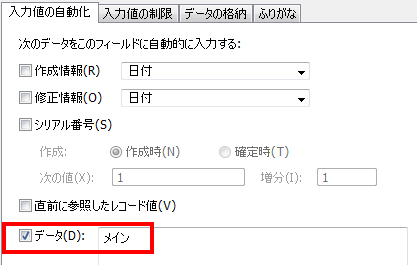
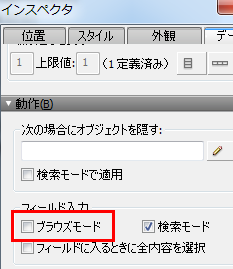
※2 インスペクタの「データ」タブで、フィールド入力のブラウズモードをOFFにします。


| 項目 | フィールド | オブジェクトタイプ | 補足 |
|---|---|---|---|
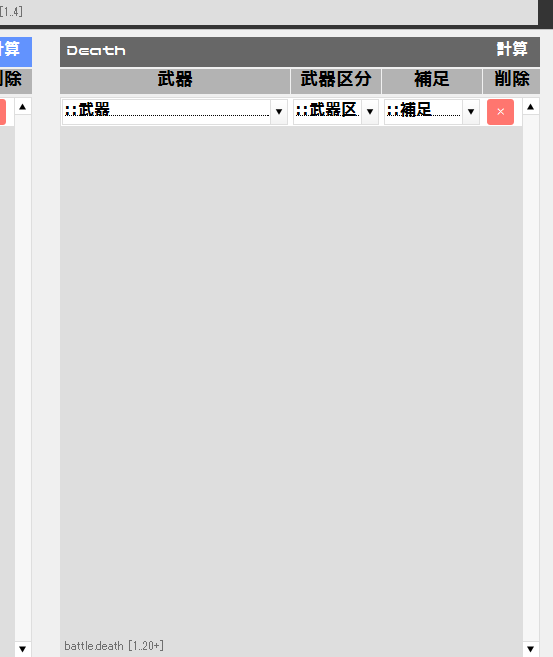
| 相手の武器 | battle.death::武器 | ドロップダウンリスト | ※値一覧もキルリストと同じ |
| 武器区分 | battle.death::武器区分 | ドロップダウンリスト | カスタム値一覧(メイン/サブ/スペシャル/他) |
| 補足 | battle.death::補足 | 編集ボックス | 用途は自由です(着地狩り、ホコショット等)お好みでカスタム値一覧に |
| 削除ボタン | - | ボタン | スクリプト「レコード/検索条件削除」を割り当てます。 |
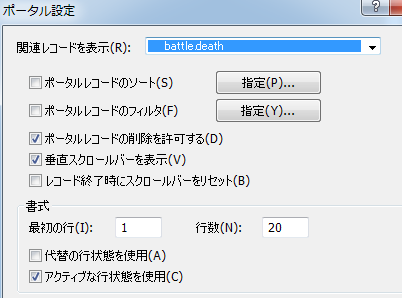
-
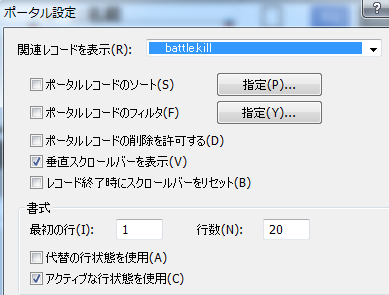
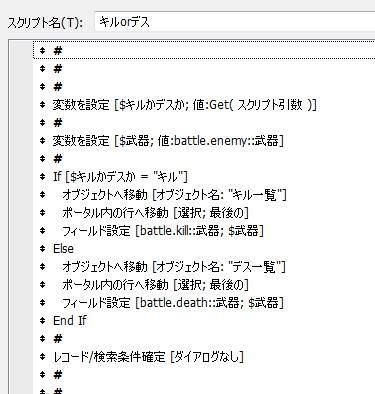
キルボタン/デスボタン用のスクリプトを作成します。

キルかデスかをスクリプト引数(パラメータ)で受け取ります。
現在行の武器を変数$武器に格納します。
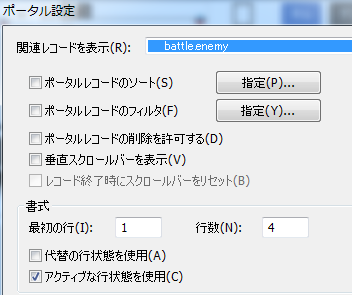
キルなら「キル一覧」へ移動して、ポータルの最後の行へ移動します。
(ここで先ほどポータルに設定した名前を使ってます)
battle.kill::武器に先ほど格納した変数をセットします。このタイミングで
勝手にkillテーブルにデータが生成されます。
デスの場合も同様です。移動するポータルとセットするテーブルが違います。
最後にレコード確定して終わりです。 -
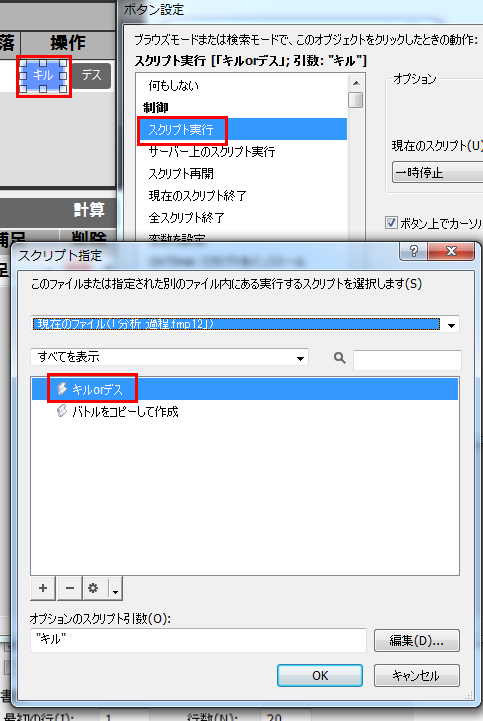
作成したスクリプトをボタンに割り当てます。

「オプションのスクリプト率い数」に"キル"を設定すると、先ほど作成したスクリプトの
Get( スクリプト引数 )で受け取ることができます。
デスボタンもほぼ同じですので、演習がてらご自身でやってみてください。
⑤バトル一覧画面を作ろう
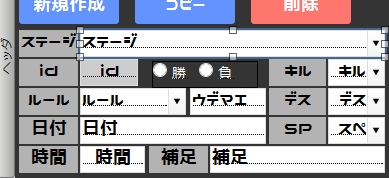
-
新規レイアウトを作成しましょう。
| 項目 | フィールド | オブジェクトタイプ | 補足 |
|---|---|---|---|
| 勝利合計 | battle::勝フラグ合計 | 編集ボックス | ブラウズモードでの入力不可 |
| 敗北合計 | battle::負フラグ合計 | 編集ボックス | ブラウズモードでの入力不可 |
| キル合計 | battle::キル合計 | 編集ボックス | ブラウズモードでの入力不可 |
| デス合計 | battle::デス合計 | 編集ボックス | ブラウズモードでの入力不可 |
| キルレベル | battle::キルレベル | 編集ボックス | ブラウズモードでの入力不可 |
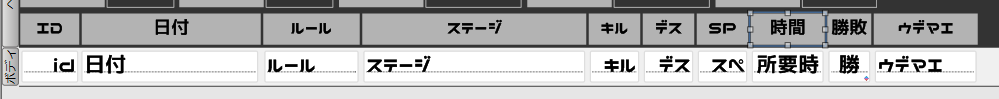
| 項目 | フィールド | オブジェクトタイプ | 補足 |
|---|---|---|---|
| id | battle::id | 編集ボックス | ブラウズモードでの入力不可 |
| 日付 | battle::日付 | 編集ボックス | ブラウズモードでの入力不可 |
| ルール | battle::ルール | 編集ボックス | ブラウズモードでの入力不可 |
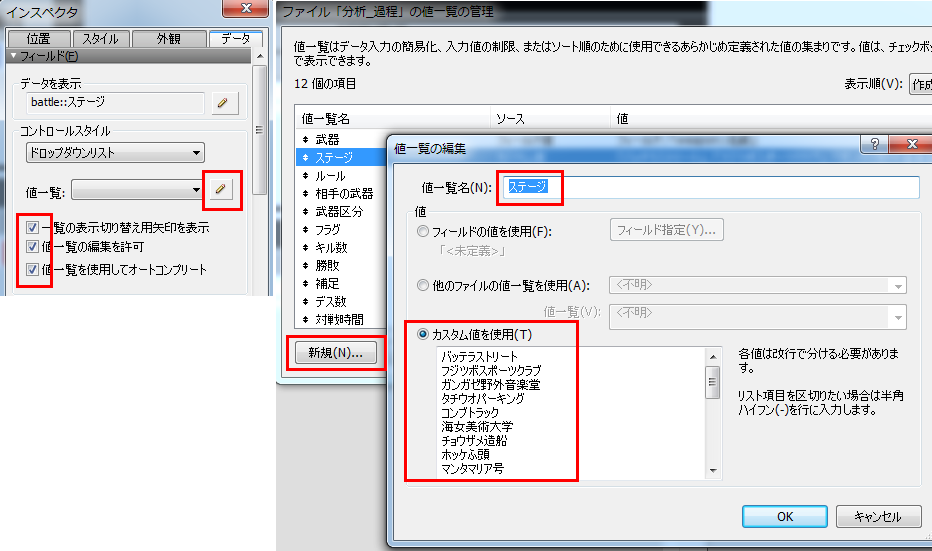
| ステージ | battle::ステージ | 編集ボックス | ブラウズモードでの入力不可 |
| キル | battle::キル | 編集ボックス | ブラウズモードでの入力不可 |
| デス | battle::デス | 編集ボックス | ブラウズモードでの入力不可 |
| スペシャル | battle::スペシャル | 編集ボックス | ブラウズモードでの入力不可 |
| 所要時間 | battle::所要時間 | 編集ボックス | ブラウズモードでの入力不可 |
| 勝敗 | battle::勝敗 | 編集ボックス | ブラウズモードでの入力不可 |
| ウデマエ | battle::ウデマエ | 編集ボックス | ブラウズモードでの入力不可 |
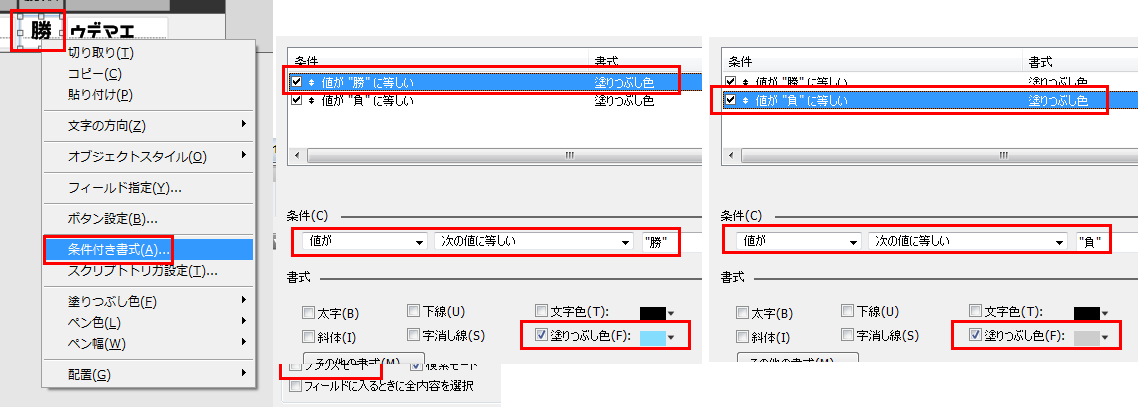
勝敗フィールドは見易くなるように、条件付書式を入れておきます。

値が"勝"の時は背景をブルーに、"負"の時は背景をグレーにする。という条件にしています。
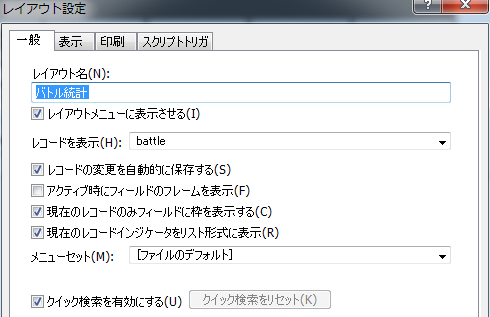
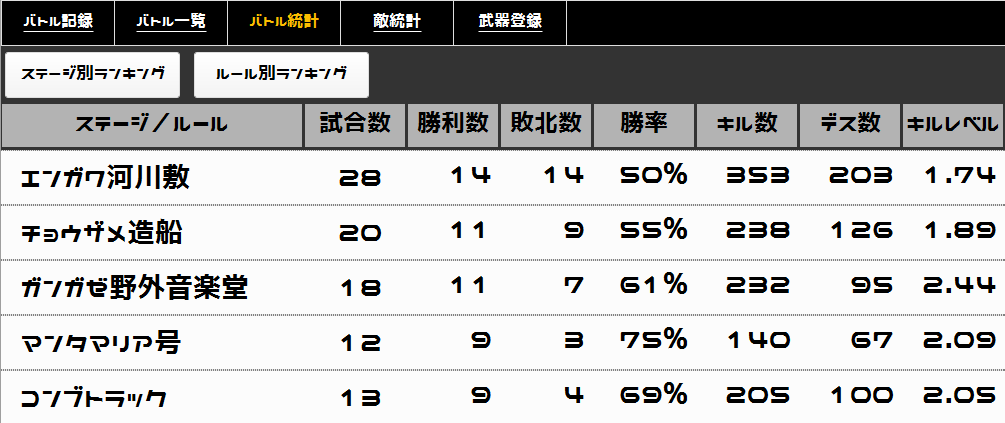
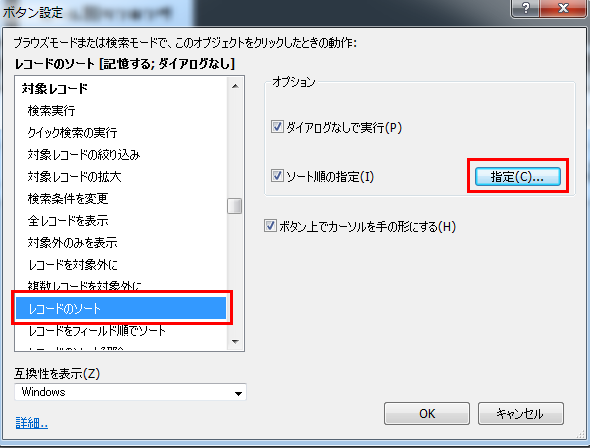
⑥バトル統計画面を作ろう
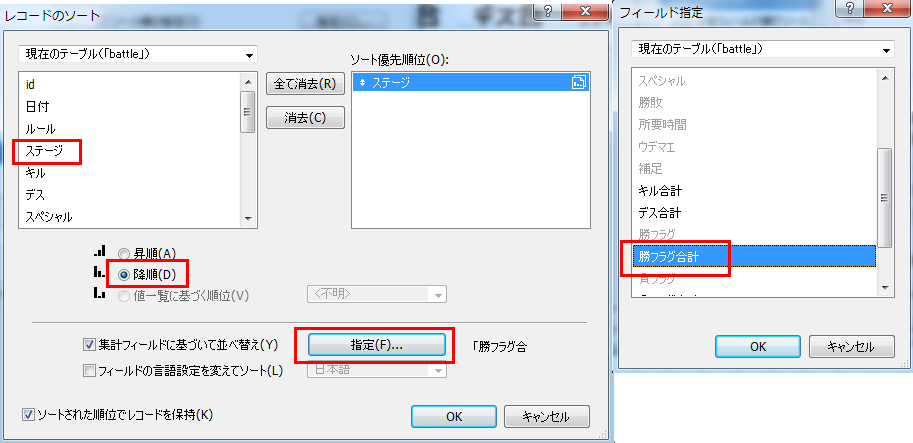
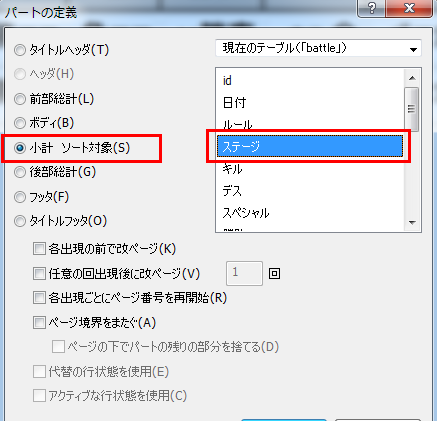
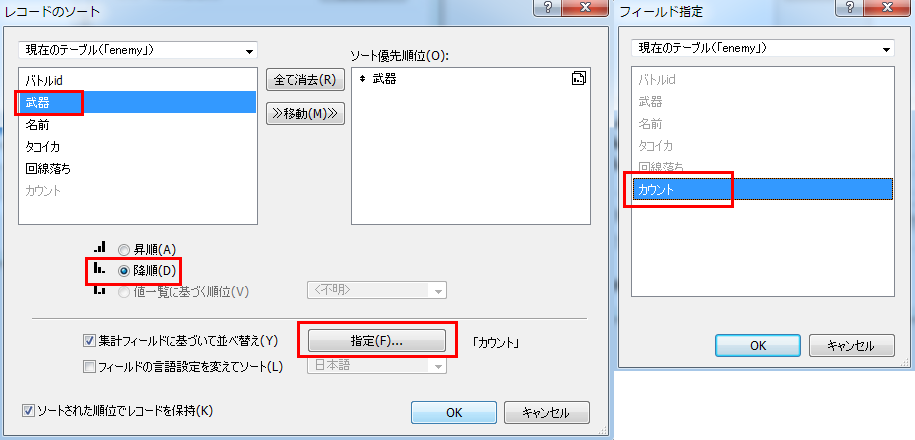
「ステージ」でソートすることにより、後ほど追加する集計パートが有効になります。また「集計フィールドに基づいて並べ替え」を利用して、勝利数が多い順に並ぶようにしています。ここは好みで変更しても良いです(敗北数、キル数、デス数)。
「ルール別ランキング」ボタンにも、同じようにソートのスクリプトを割り当ててください。演習としてご自身で設定してみてください。
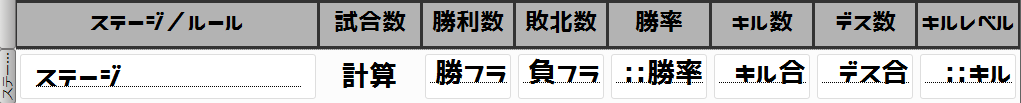
| 項目 | フィールド | オブジェクトタイプ | 補足 |
|---|---|---|---|
| ステージ | battle::ステージ | 編集ボックス | ブラウズモードでの入力不可 |
| 試合数 | 計算 | タブコントロール | ※1 後述 |
| 勝利数 | battle::勝フラグ合計 | 編集ボックス | ブラウズモードでの入力不可 |
| 敗北数 | battle::負フラグ合計 | 編集ボックス | ブラウズモードでの入力不可 |
| 勝率 | battle.battle@ステージ::勝率 | 編集ボックス | ブラウズモードでの入力不可 |
| キル数 | battle::キル合計 | 編集ボックス | ブラウズモードでの入力不可 |
| デス数 | battle::デス合計 | 編集ボックス | ブラウズモードでの入力不可 |
| キルレベル | battle.battle@ステージ::キルレベル | 編集ボックス | ブラウズモードでの入力不可 |
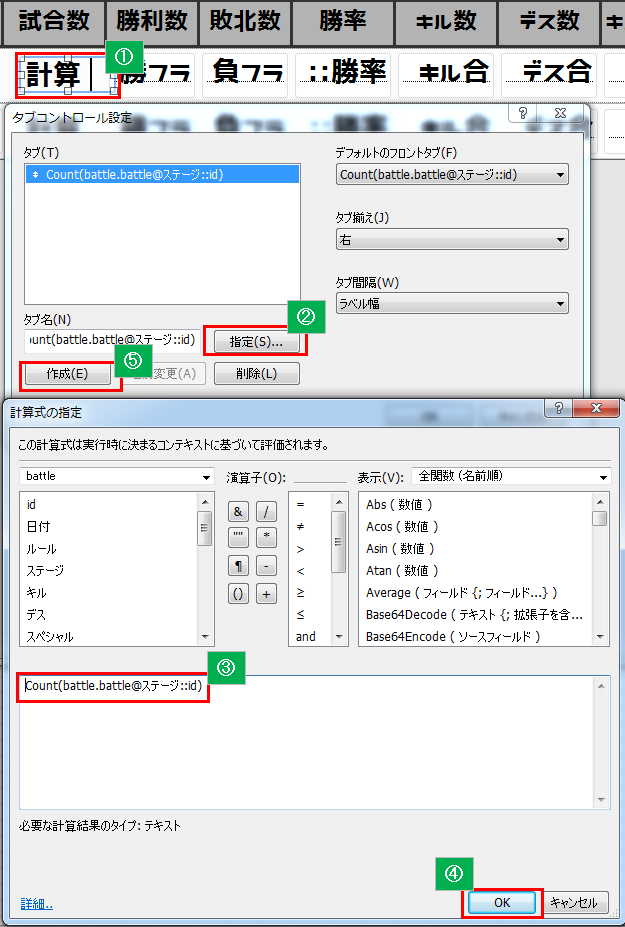
※1 試合数はフィールドを作っても良いんですが、有名(?)な裏技で対応します。


FileMakerは基本的に画面上に情報を表示するには、フィールドが必要となりますが、タブコントロールのタブ名には計算式が使えます。これを利用してフィールドを追加することなく計算結果を表示することができます。
Count(battle.battle@ステージ::id)
ちなみにこの計算式は、リレーションされたレコードのidの個数をカウントしています。
タブコントロールの背景色や枠線は透明にしておいてください。
【勝率とキルレベルについて】
ここには関連テーブルである「battle.battle@ステージ」を指定しました。ちょっと難しいのですが、これは現在のレコードと「ステージ」が一致する自己リレーションを使っています。例えば現在行のステージがハコフグ倉庫なら、過去の全てのハコフグ倉庫のバトルが繋がっています。なのでそのTOの集計フィールドを参照すると、ステージごとの集計結果が得られるというわけです。大事な考え方なので、頑張って理解してください。説明へたくそorz
-
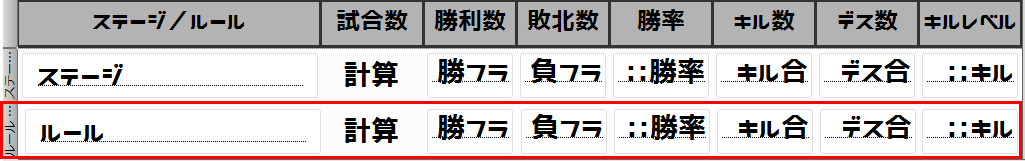
ルール別統計用の集計パートを追加します。

これもちょっと難しいかもしれませんが、演習としてご自身でトライしてみてください。ソート対象は「ルール」です。また勝率とキルレベルは「battle.battle@ルール」を参照します。
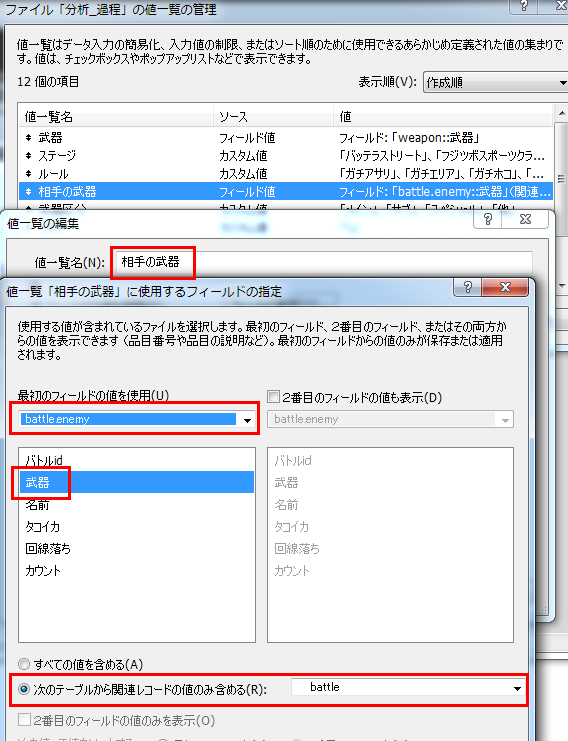
⑦敵統計画面を作ろう
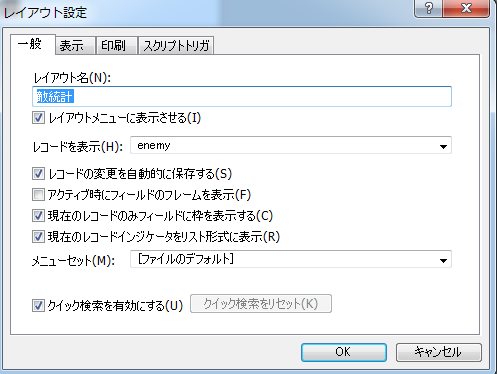
-
新規レイアウトを作成しましょう。
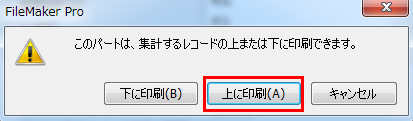
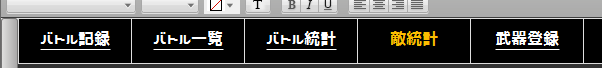
ヘッダーパートに乗せてください。
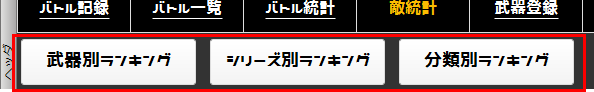
「武器別ランキング」ボタンに以下のスクリプトを割り当てます。


「武器」でソートすることにより、後ほど追加する集計パートが有効になります。また「集計フィールドに基づいて並べ替え」を利用して、登場回数が多い順に並ぶようにしています。
「シリーズ別ランキング」ボタンと「分類別ランキング」ボタンにも、同じようにソートのスクリプトを割り当ててください。演習としてご自身で設定してみてください。ソート順はそれぞれ以下の通りです。
シリーズ別ランキング:enemy.weapon::シリーズ
分類別ランキング:enemy.weapon::分類
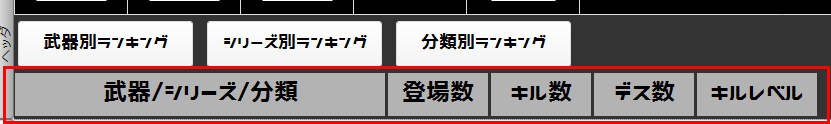
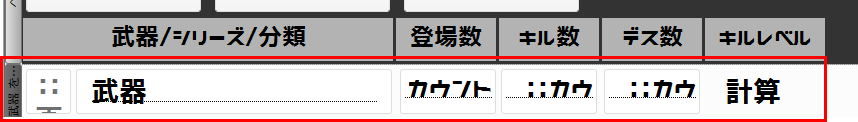
| 項目 | フィールド | オブジェクトタイプ | 補足 |
|---|---|---|---|
| 武器画像 | enemy.weapon::画像 | - | ブラウズモードでの入力不可 |
| 武器 | enemy::武器 | 編集ボックス | ブラウズモードでの入力不可 |
| カウント | enemy::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| キル数 | enemy.kill::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| デス数 | enemy.death::カウント | 編集ボックス | ブラウズモードでの入力不可 |
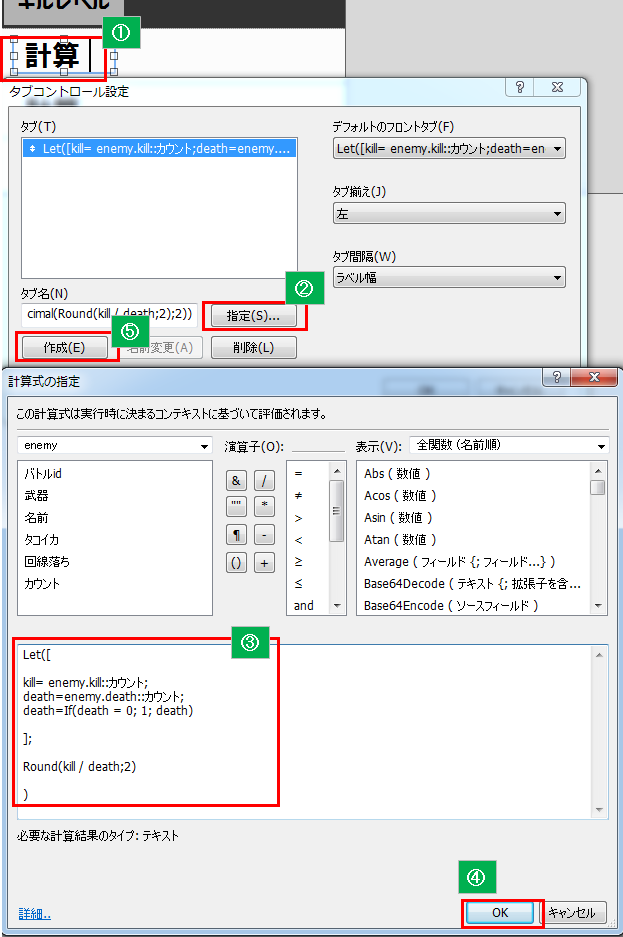
| キルレベル | 計算 | タブコントロール | ※1 後述 |
Let([
kill= enemy.kill::カウント;
death=enemy.death::カウント;
death=If(death = 0; 1; death)
];
Round(kill / death;2)
)
計算式はちょっと難しいのですが、Letという標準関数を使っています。Letは2つの引数を与えて使います。とても良く使う関数なのでここで覚えましょう!
Let( 変数設定; 計算 )の形式です。1つ目の引数で変数に値を設定しておいて、2つめの計算で変数の値を使って戻り値を作っています。今回の例だと先ずkillという変数にenemy.kill::カウントの値を、deathという変数にenemy.death::カウントの値を設定しています。deathは次の計算の分母になるので、もし0件なら1をセットするようにしています。変数設定は2つ以上ある場合、[]で囲む必要があります。
次に2つめの引数で計算をします。Round()というのは四捨五入を行うための標準関数で、2つの引数を与えて使います。1つ目の引数で対象となる数値を、2つめの引数で小数点以下の桁数を指定します。
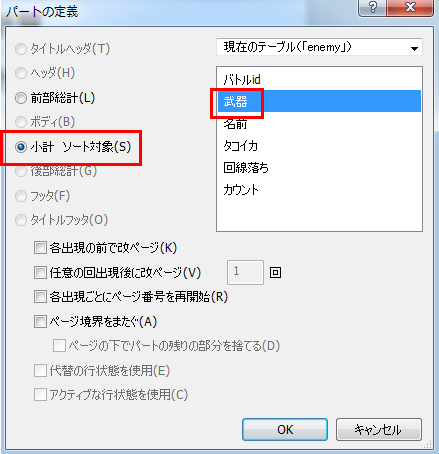
これもちょっと難しいかもしれませんが、演習としてご自身でトライしてみてください。イメージは付けませんが、各設定をまとめておきます。
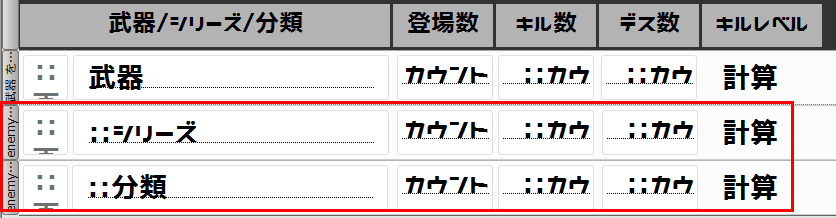
【シリーズ別】
パート定義の小計対象フィールド → enemy.weapon::シリーズ
| 項目 | フィールド | オブジェクトタイプ | 補足 |
|---|---|---|---|
| 武器画像 | enemy.weapon::画像 | - | ブラウズモードでの入力不可 |
| シリーズ | enemy.weapon::シリーズ | 編集ボックス | ブラウズモードでの入力不可 |
| カウント | enemy::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| キル数 | enemy.weapon.weapon@シリーズ.kill::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| デス数 | enemy.weapon.weapon@シリーズ.death::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| キルレベル | 計算 | タブコントロール | ※1 後述 |
| ※1 タブ名の計算式 |
Let([
kill= enemy.weapon.weapon@シリーズ.kill::カウント;
death=enemy.weapon.weapon@シリーズ.death::カウント
];
Round(kill / death;2)
)
【分類別】
パート定義の小計対象フィールド → enemy.weapon::分類
| 項目 | フィールド | オブジェクトタイプ | 補足 |
|---|---|---|---|
| 武器画像 | enemy.weapon::画像 | - | ブラウズモードでの入力不可 |
| 分類 | enemy.weapon::分類 | 編集ボックス | ブラウズモードでの入力不可 |
| カウント | enemy::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| キル数 | enemy.weapon.weapon@分類.kill::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| デス数 | enemy.weapon.weapon@分類.death::カウント | 編集ボックス | ブラウズモードでの入力不可 |
| キルレベル | 計算 | タブコントロール | ※1 後述 |
| ※1 タブ名の計算式 |
Let([
kill= enemy.weapon.weapon@分類.kill::カウント;
death=enemy.weapon.weapon@分類.death::カウント
];
Round(kill / death;2)
)
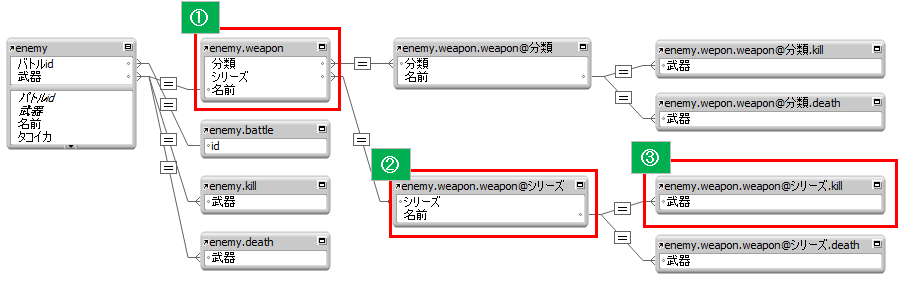
enemy.weapon.weapon@シリーズ.killとかenemy.weapon.weapon@分類.deathとかが超ややこしいですね。リレーションシップグラフを確認してみましょう。
①現在行の敵の「武器」を元に、武器テーブルからデータを取得
②「①」で取得した武器テーブルの「シリーズ」を元に、再度武器テーブルからデータを取得(同じシリーズの武器一覧取得)
③「②」で取得した武器リストの「武器」を元に、killテーブルからデータを取得(これで、現在行の敵の武器と同じ「シリーズ」の、killの集計情報が取得できる)
書いてても、とても難しいです。説明へたくそorz
実際にデータを入れてみると分かり易いかもしれません…。
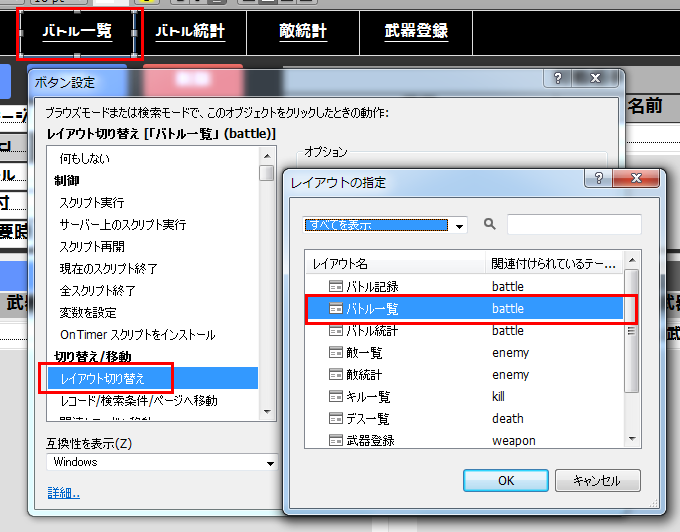
⑧メニューバーにスクリプト設定しよう

これは全然難しくありません。
各ボタンに、対象のレイアウトへ移動するスクリプトを設定するだけですね。
《バトル一覧の例》

これで全て完了なので、さわり倒してください。
ふろく
用語集
| 用語 | 説明 | 補足 |
|---|---|---|
| テーブルオカレンス(TO) | 説明しにくい…。テーブルとレイアウトをつないでくれるやつ。見たいな感じか…。感覚で覚えるしかないですね。 | |
| ルート | 本記事では、最上位という意味で使ってます |
カスタム値一覧(コピペして使ってね)
※2018-11-28時点
【ルール】
ガチアサリ
ガチエリア
ガチホコ
ガチヤグラ
【ステージ】
バッテラストリート
フジツボスポーツクラブ
ガンガゼ野外音楽堂
タチウオパーキング
コンブトラック
海女美術大学
チョウザメ造船
ホッケふ頭
マンタマリア号
モズク農園
エンガワ河川敷
Bバスパーク
ザトウマーケット
ハコフグ倉庫
デボン海洋博物館
アロワナモール
アジフライスタジアム
ショッツル鉱山
モンガラキャンプ場
スメーシーワールド
ホテルニューオートロ
アンチョビットゲームズ
ムツゴ楼
ミステリーゾーン
【対戦時間】
5:00
4:50
4:40
4:30
4:20
4:10
4:00
3:50
3:40
3:30
3:20
3:10
3:00
2:50
2:40
2:30
2:20
2:10
2:00
1:50
1:40
1:30
1:20
1:10
1:00
まとめ
また長くなっちゃったなー。
もっと説明うまいと良いんだけど…。とりあえず誰か作ってみてください。
躓いたらコメントください。
本当はチェック処理とか、装飾とかまだまだやることはいろいろありますが、とりあえずこれをテンプレートとして、後はご自信でいろいろと味付けしてみてください。
扱っているのはスプラトゥーンのバトルログですが、他の用途でもベースとしての考え方は同じだと思います。いろいろな用途に応用してみてください。
ランタイムアップしたいけど、どこに上げればいいのかわからん。Qiitaで用意してくれないかな~
教訓
自分が興味のあることがネタ、いくらでもがんばれるぞ。
![]() こちらも暇があればご覧ください。
こちらも暇があればご覧ください。![]()
FileMakerで登録/キャンセル制御したい
FileMakerで分離モデルしてみたい
FileMakerでレスポンス悪いときに確認すること
FileMaker 一歩進んだシステム開発 -汎化-
FileMaker 一歩進んだシステム開発 - 怖くないよカスタムメニュー -