ユーザー登録機能の実装
*この記事は技術や知識の共有目的ではなく、完全に自己満足のアウトプット用です。
<開発環境>
- ruby 2.6.3
- Rails 5.1.6
- AWS Cloud9
- GitHub
- Heroku(予定)
今回はユーザー登録機能を実装するにあたり、deviseを使用してみました。
デバイスの実装
参考にしたページはこちらです。
https://kitsune.blog/rails-devise
基本的にはこちらのホームページ通りに進めましたが、フラッシュメッセージの実装に少し戸惑ったので詳しく記載していきます。
application.html.erb
<body>
<%= render 'layouts/header' %>
<% flash.each do |key, value| %>
<%= content_tag(:div, value, class: "#{key}") %>
<% end %>
<div class=" container text-center ">
<%= yield %>
</div>
</body>
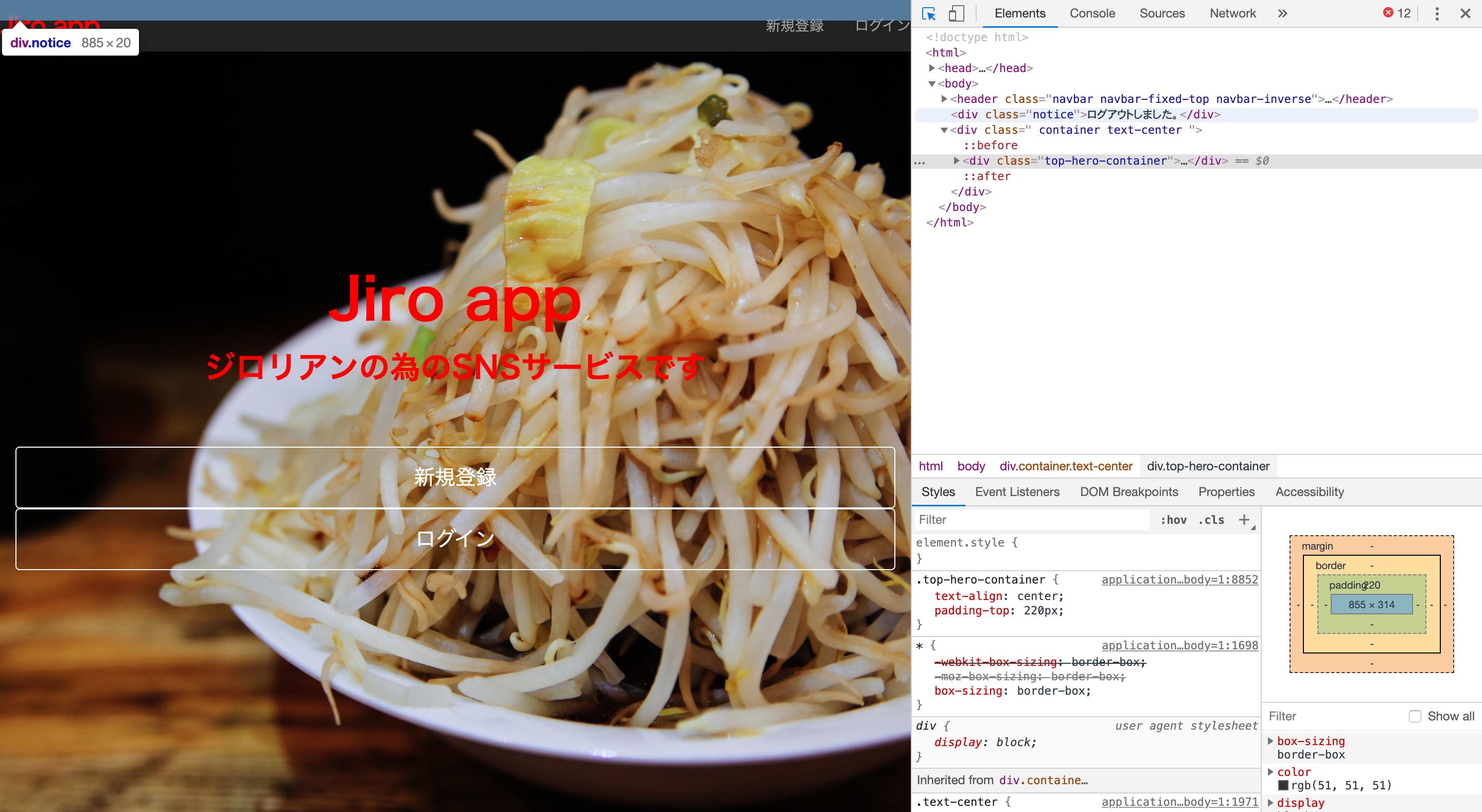
これでヘッダーの下にエラーメッセージが出るはずでしたが、headerとcontainerクラスのメイン部分が重なってしまい表示されていません。。。

これはheaderにfixed-topというクラスを与えていることでheaderは上側に固定されていますが、その下にbody部分も重なってしまっていることから起こってしまったらしいです。
その為、bodyに以下のcssを加えてあげます。
body {
padding-top: 50px;
}
これで

フラッシュが表示されるようになりました。
deviseのおかげでユーザー登録機能は簡単に実装することができたので次は投稿機能に移りたいと思います。