今回はNode.jsで作成する簡単なアプリケーションの作り方を解説していきます。
※nodeとnpmはインストール済みであることを前提としてます。
プロジェクト作成
まず、プロジェクトを作成していきます。
今回はsampleという名前のプロジェクトを作成します。
package.json作成
vacode上で先ほど作成したフォルダを開き、
ターミナルで下記のコマンドを実行し、package.json を作成していきます。
npm init
このとき、プロジェクト名などを聞かれまずが、
entrypointのみ"app.js"に変えましょう。
必要となるパッケージをインストール
必要となるパッケージをインストールしていきます。
今回使うのは下記の3つのパッケージです。
・express
・ejs
・bootstrap
それではインストールしていきましょう。
インストールは以下のコマンドで実行できます。
npm install express ejs bootstrap --save
インストールが完了すれば準備OKです。
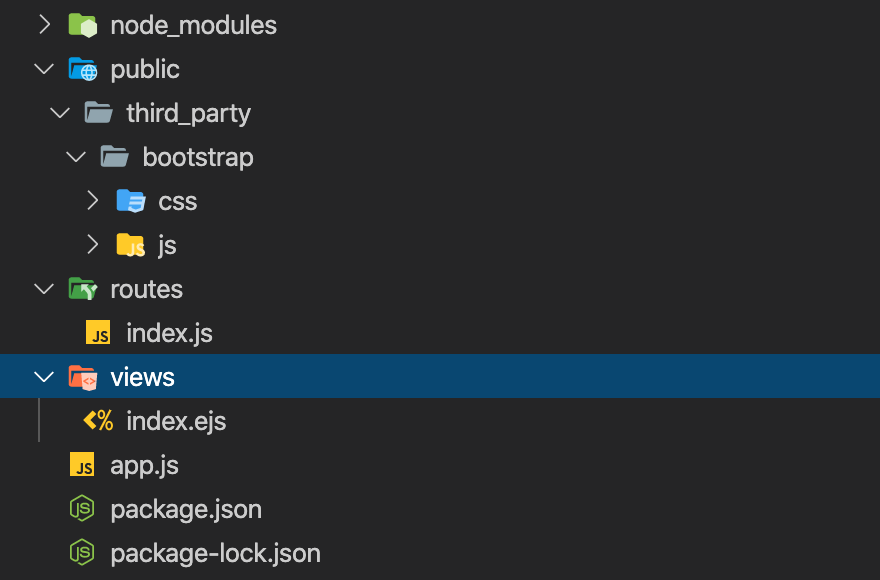
必要なディレクトリを準備
このような状態にしましょう。
bootstrapの中身については、
node_module/bootstrap/distの中をコピーしてください
app.jsの中身を記述する
まず、必要最低限の中身を書いていきます。
var express = require('express');
var app = express();
app.listen(3000);
続いて、テンプレートエンジンの読み込みを行います。
var express = require('express');
var app = express();
app.set("view engine", "ejs" );//テンプレートエンジンの読み込み
app.listen(3000);
次に、静的ファイルの配信を行います。
var express = require('express');
var app = express();
app.set("view engine", "ejs" );//テンプレートエンジンの読み込み
app.use('/public', express.static(__dirname + '/public'));//静的ファイルの読み込み
app.listen(3000);
最後に、ルーティングを記述したファイルを呼び出します。
var express = require('express');
var app = express();
app.set("view engine", "ejs" );//テンプレートエンジンの読み込み
app.use('/public', express.static(__dirname + '/public'));//静的ファイルの読み込み
app.use('/', require('./routes/index.js'));//ルートにアクセスしてきたときのルートファイル
app.listen(3000);
これで、app.jsの中身はOKです。
ルーターを作成
次に、routes/index.jsの中身を書いていきます。
var router = require('express').Router();
router.get('/', (req, res) => { //getでルートにアクセスしてきたときの処理
res.render("index.ejs");
});
module.exports = router;
Viewを作成
最後にアクセスした際に表示されるページのViewを整えます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/public/third_party/bootstrap/css/bootstrap.min.css" />
</head>
<body>
<div class= "container">
<h1>サンプル</h1>
<P>Node.js + Expressで簡単なWebアプリケーションができました</P>
</div>
</body>
</html>
※注意点
・bootstrapを使用するので"container"を忘れずに
・拡張子はhtmlではなくejs
これで全ての準備が整いましたので、以下のコマンドを実行して確認してみましょう。
node app.js
ターミナル上では待機状態になっているはずなので、Chromeを立ち上げてlocalhost:3000にアクセスしてみましょう。

うまく表示されたのではないでしょうか。
以上になります。