はじめに
本記事はXamarin Advent Calendar 2018の10日目として、Xamarin.iOSでAutoLayoutをコードから書く際に便利なライブラリを紹介します。
iOSアプリ開発でのユーザインタフェースの作成
皆さんはiOSアプリ開発で、どのようにユーザインタフェースを作成していますか。
StoryboardをXcodeで編集する際はInterface Builder、Visual Studioで編集する場合はiOS Designerを使っているのではないでしょうか。

Storyboardを使うデメリット
Storyboardを使う開発では以下のようなデメリットがあると認識しています
- チーム開発においてGitのコンフリクトがほぼ確実に発生して、XMLを編集するよりInterface Builderで作り直したほうが良いレベル
- Dependency Injection(Initializer Injection)ができない(Stotyboardではなくxibなら可)
- ソースコードとの関係性が良く分からない
Gitのコンフリクトは深刻な問題で、「一画面一Storyboard」とか「Storyboardを編集する人は一人のみ」などで運用しているチームもあると聞きます。
Storyboardを使わず、ソースコードでユーザインタフェースを作成する
Storyboardにデメリットを感じ、ソースコードでユーザインタフェースを作る方法を採用する人もいます。
Microsfot Docsにも「Xamarin.iOS でのコードで iOS ユーザー インターフェイスの作成」という説明ページがあります。
Auto Layoutをソースコードで書くと
Viewの位置をAutoLayoutで書くと以下のようになります。
translatedLabel.HeightAnchor.ConstraintEqualTo(20).Active = true;
translatedLabel.CenterXAnchor.ConstraintEqualTo(View.CenterXAnchor).Active = true;
translatedLabel.TopAnchor.ConstraintEqualTo(translateButton.BottomAnchor, 20).Active = true;
translatedLabel.LeftAnchor.ConstraintEqualTo(View.LayoutMarginsGuide.LeftAnchor).Active = true;
translatedLabel.RightAnchor.ConstraintEqualTo(View.LayoutMarginsGuide.RightAnchor).Active = true;
この量でViewの1部品です。
一つの画面はいくつものViewの集合によるもので、制約はたくさんありますよね。
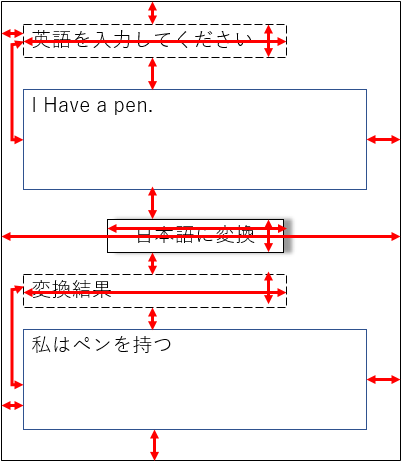
以下は翻訳アプリの画面構成例とその制約です。
もっと簡潔に書きたい
AutoLayoutのコーディングを支援するライブラリがあります。
- Cirrious.FluentLayout
- Masonry
- PureLayout.Net
- SnapKit.Xamarin
Xamarin.iOSに対応した支援ライブラリの中ではCirrious.FluentLayoutが一番使われているようです。
Cirrious.FluentLayoutを使うと先ほどのコードが以下のように書けます。
View.AddConstraints(
translatedLabel.Height().EqualTo(20),
translatedLabel.WithSameCenterX(View),
translatedLabel.AtTopOf(translateButton, 20),
translatedLabel.ToLeftMargin(View),
translatedLabel.ToRightMargin(View)
);
だいぶ見やすくなったのではないでしょうか。
AutoLayoutをコードで書く際の注意点
- UIKit のAPIの仕様変更時にコードの修正が必要
- Interface Builderを使っていたら自動で対応できることが多い
- ただし支援ライブラリがすぐに対応してくれると負担は減る
- Interface Builderを使っていたら自動で対応できることが多い
- AutoLayoutの制約違反が実行時にしか分からない
- Interface Builderを使っていたら編集時に分かる
- 支援ライブラリの更新が止まるリスク
その他:Objective-C/Swiftで使える支援ライブラリ
Objective-C/Swift向けの支援ライブラリは色々とあります。
- roberthein/TinyConstraints
- nakiostudio/EasyPeasy
- SnapKit/SnapKit
- PureLayout/PureLayout
- robb/Cartography
- freshOS/Stevia
- Raizlabs/Anchorage
私がSwiftでコーディングする際はTinyConstraints を使っています。
以上です。