概要
作成方法が少しややこしかったので、自分用にメモ。

AnimatedVectorDrawableにより画像をアニメーション化する方法について説明。
ここでは、Shape Shifterを使用して作成する方法を記述。
作成方法
1. SVG画像を2個用意
アニメーション開始時の画像と終了時の画像をsvg形式で用意。
2. Shape Shifterにimport
Shape Shifterサイト内の左側のImport→SVGをクリックし、用意した2つの画像を選択し、importする。
3. アニメーション追加
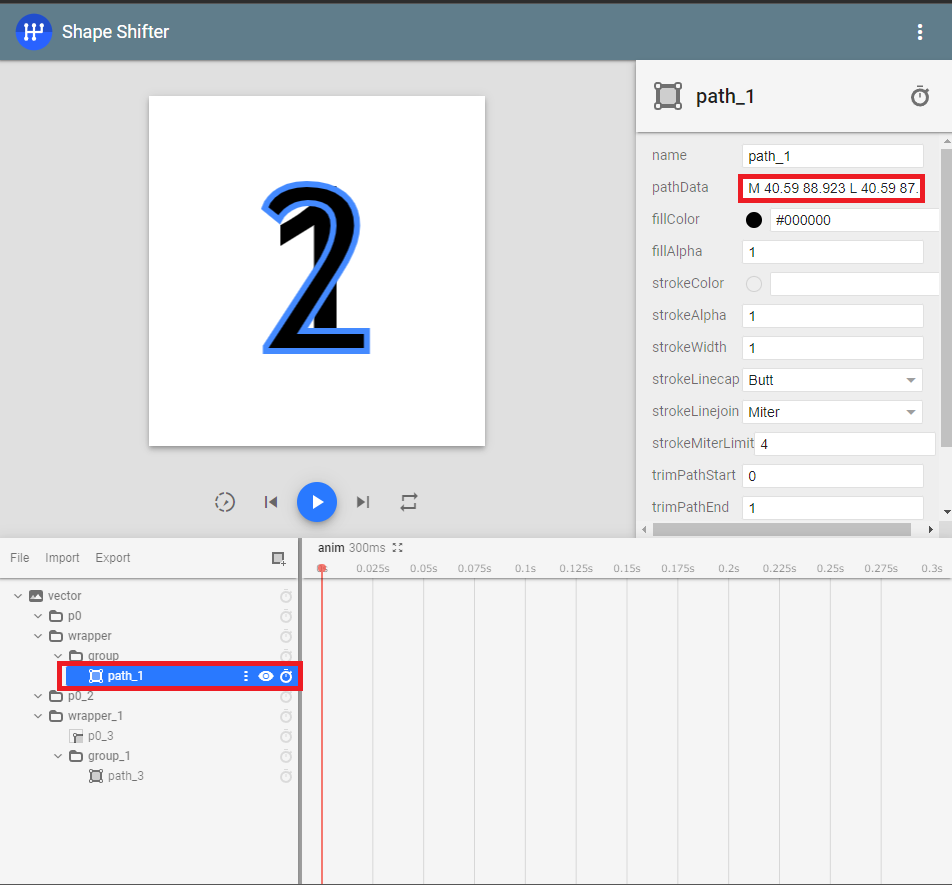
3-1. 左下のフォルダツリーから終了時の画像を選択し、右上にあるpathDataをコピー。

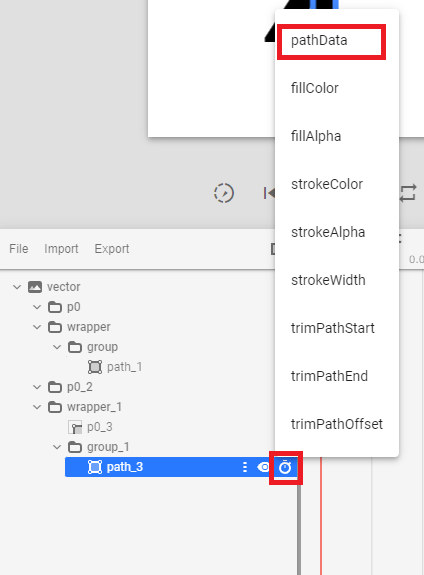
3-2. 左下のフォルダツリーの開始時の画像の右にある時計アイコン→pathDataを選択。

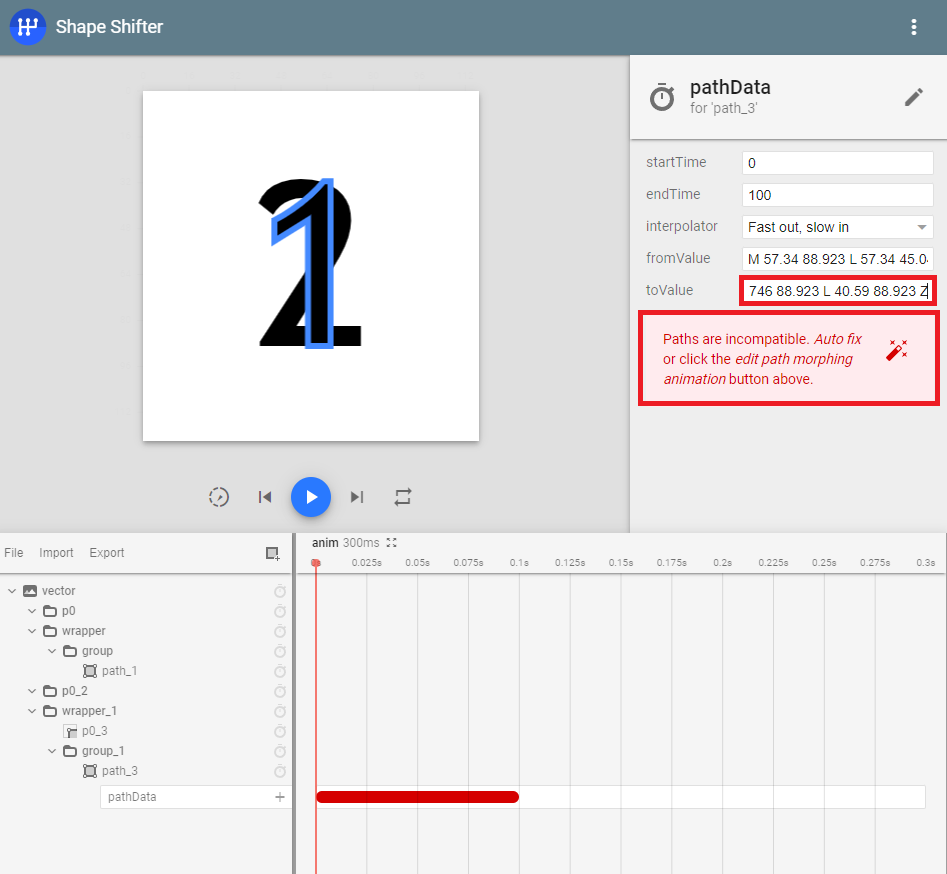
3-3. pathDataのtoValueを消して、3-1でコピーした値をペースト。Auto Fixするために、下に出てくる赤色のアイコンをクリック。自動でいい感じにアニメーションをしてくれる。

3-4. 左下のフォルダツリーから終了時の画像を選択し、デリートキーを押す。これはもういらないので削除する。
4. 保存
左下のExport→Animated Vector Drawableを選択。