概要
GitHub Pagesという無料のサービスを利用して、HTMLでサイトを公開するための手順を説明。
手順
1. GitHubアカウント作成
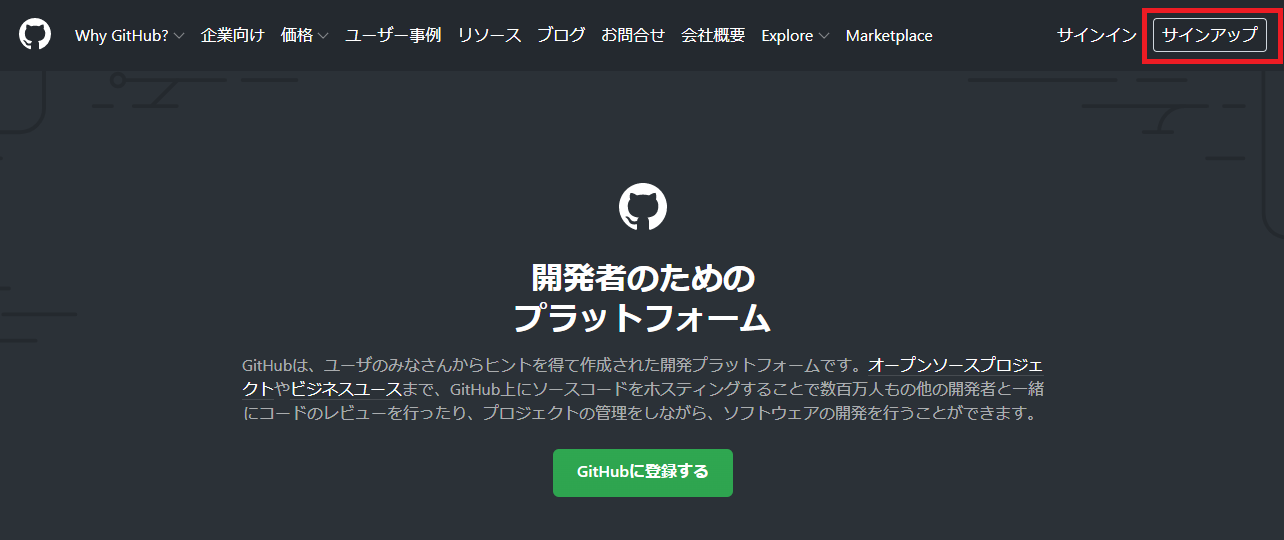
GitHubサイト右上のサインアップをクリック

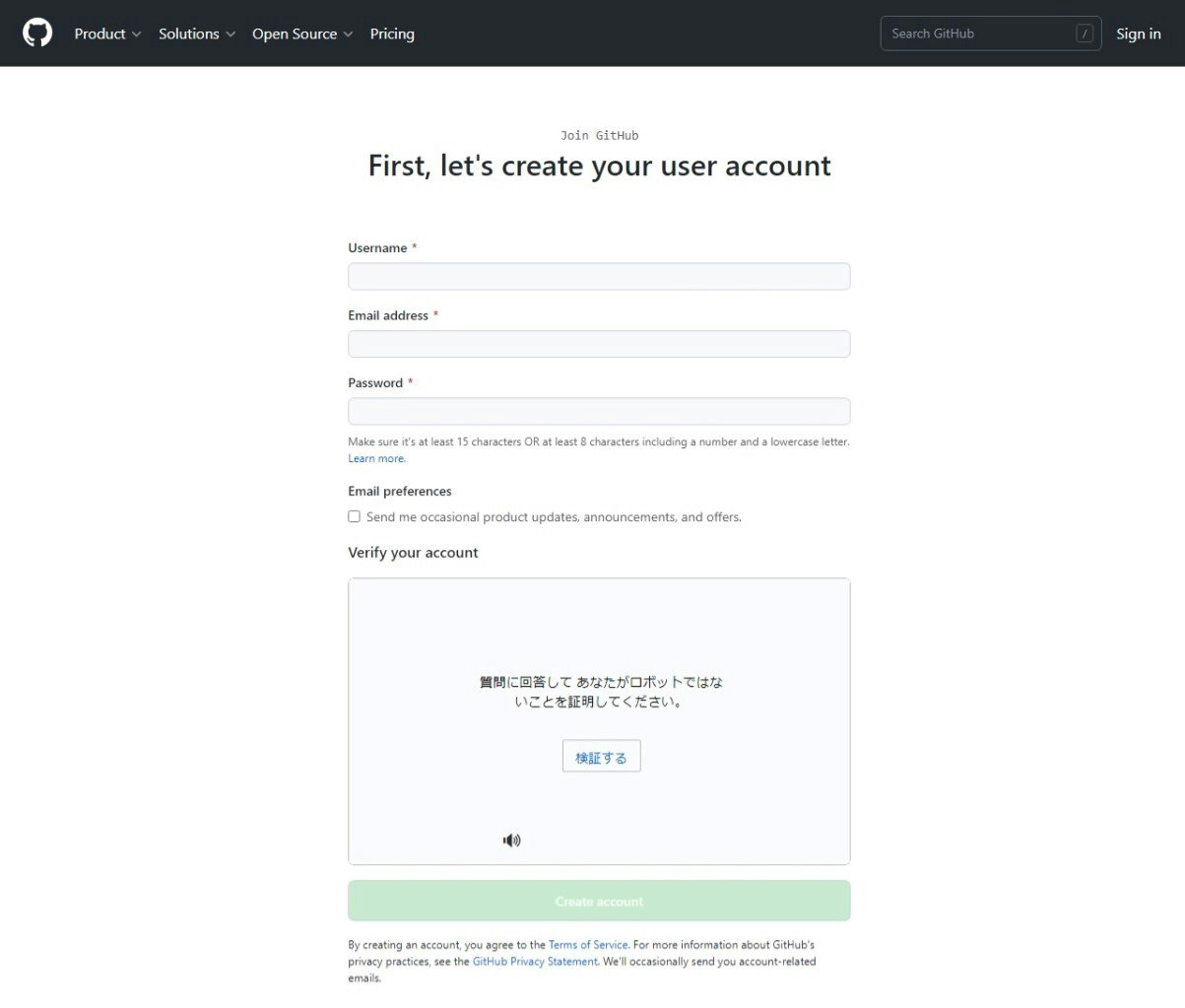
Username / Email address / Passwordを入力し、Create accountをクリック

2. リポジトリ作成
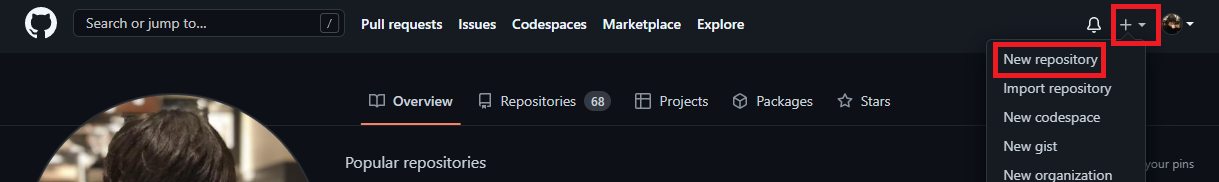
GitHubログイン後、+ボタン→New repositoryからリポジトリを作成。

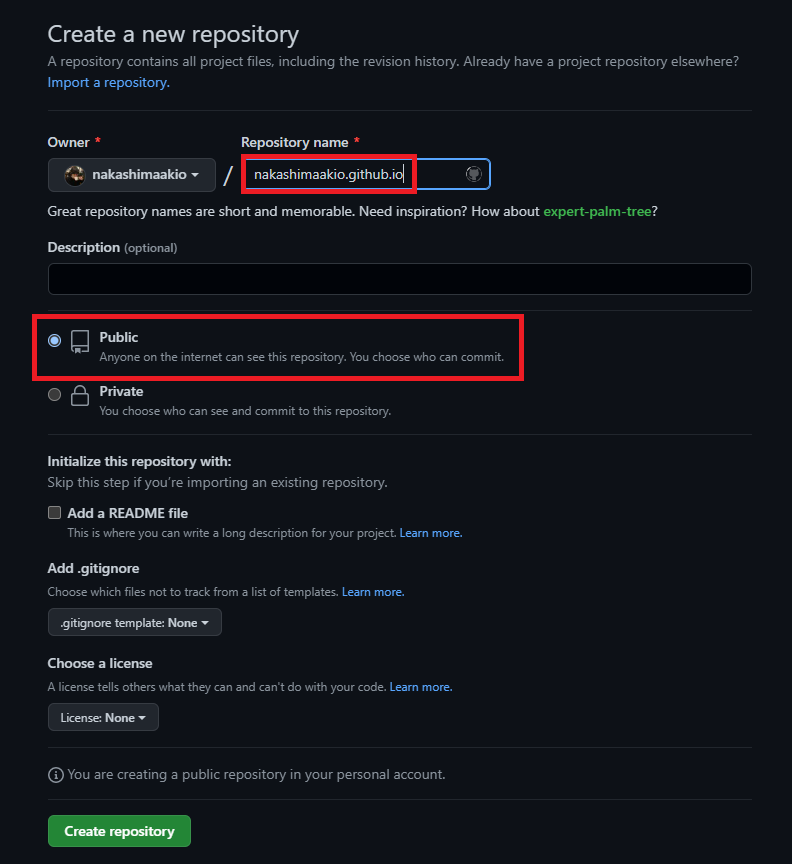
Repository nameをアカウント名.github.io、公開設定をPublicにして、Create Repositoryをクリック。

3. HTMLファイルのアップロード
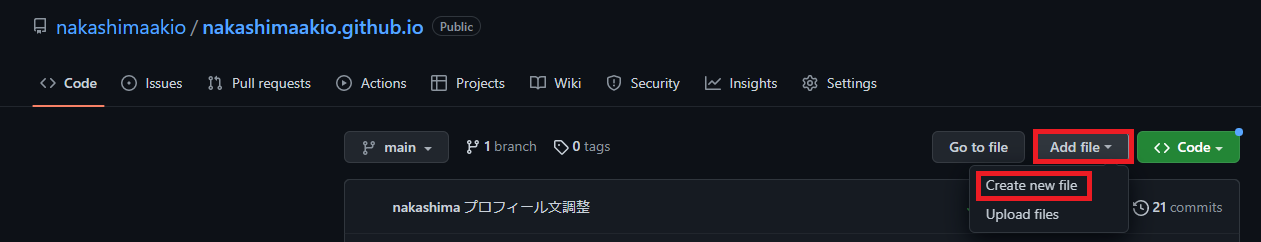
2で作成したリポジトリから、Add file→Create new fileでファイル作成ページに移動。

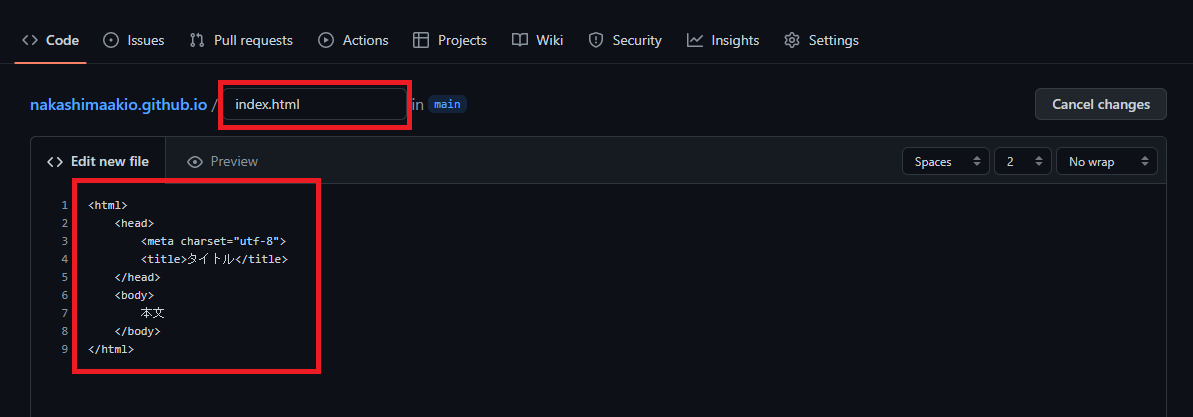
ファイル名をindex.html、Edit new fileに中身を記述。

<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
本文
</body>
</html>
4. 公開設定
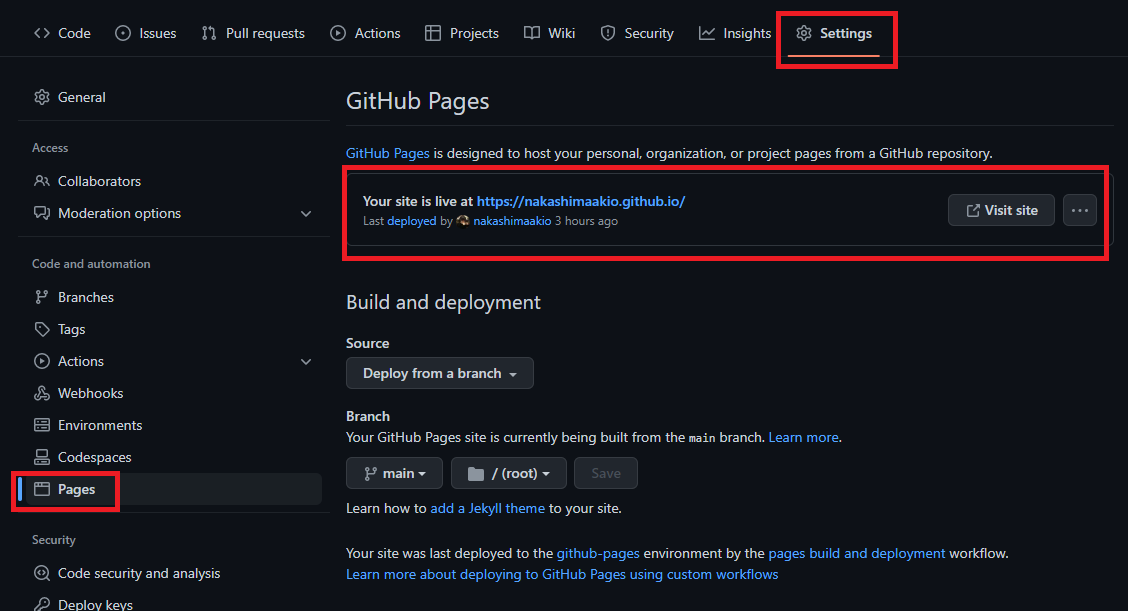
リポジトリ→Settings→Pagesで、Your site is live at https://[アカウント名].github.io/と表示されているか確認。このURLが公開サイトとなっている。

エディタ
Windowsデフォルトのメモ帳アプリでも編集可能だが、VSCodeがおすすめ。Microsoft社が提供する無償のコードエディタ。
以下のサイトからダウンロード可能。
VSCodeの特徴としては以下の通り。
- エディタ画面が見やすい
- プレビュー表示機能あり
- GUI形式のGit操作